简介
本指南详细介绍了如何使用 Google Ad Manager 的原生广告 功能在开始之前,请确保您已了解 原生广告 管理者。
检索原生广告格式
原生广告格式由
CreativeTemplate
Ad Manager API 中的资源。要从您的广告联盟中检索原生格式,请使用
CreativeTemplateService。
要区分广告素材模板和原生广告格式,请使用
isNativeEligible
字段。当此字段为 true 时,广告素材模板表示原生广告
格式。
Java
StatementBuilder statementBuilder = new StatementBuilder()
.where("isNativeEligible = :isNativeEligible")
.orderBy("id DESC")
.limit(StatementBuilder.SUGGESTED_PAGE_LIMIT)
.withBindVariableValue("isNativeEligible", true);;
CreativeTemplatePage page = creativeTemplateService.getCreativeTemplatesByStatement(
statementBuilder.toStatement());
Python
query = 'WHERE isNativeEligible = :isNativeEligible'
values = [
{'key': 'isNativeEligible',
'value': {
'xsi_type': 'BooleanValue',
'value': 'true'
}},
]
statement = ad_manager.FilterStatement(query, values)
response = creative_template_service.getCreativeTemplatesByStatement(
statement.ToStatement())
PHP
$pageSize = StatementBuilder::SUGGESTED_PAGE_LIMIT;
$statementBuilder = (new StatementBuilder())
->where('isNativeEligible = :isNativeEligible')
->orderBy('id ASC')
->limit($pageSize)
->withBindVariableValue('isNativeEligible', true);
$page = $creativeTemplateService->getCreativeTemplatesByStatement(
$statementBuilder->ToStatement());
.NET
StatementBuilder statementBuilder = new StatementBuilder()
.Where("isNativeEligible = :isNativeEligible")
.OrderBy("id ASC")
.Limit(StatementBuilder.SUGGESTED_PAGE_LIMIT)
.AddValue("isNativeEligible", true);
CreativeTemplatePage page = creativeTemplateService.getCreativeTemplatesByStatement(
statementBuilder.ToStatement());
Ruby
query = 'WHERE isNativeEligible = :isNativeEligible'
values = [
{
:key => 'isNativeEligible',
:value => {
:xsi_type => 'BooleanValue',
:value => 'true'
}
},
]
statement = AdManagerApi::FilterStatement.new(query, values)
page = creative_template_service.get_creative_templates_by_statement(
statement.toStatement())
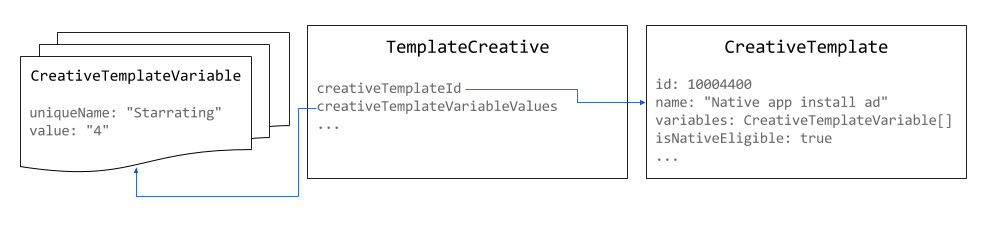
创建原生广告素材
原生广告素材
TemplateCreatives
Ad Manager API 中的资源。它们不是一个不同的实体。要创建原生广告
请创建一个TemplateCreative,以用于
CreativeTemplate
符合条件的原生广告原生广告素材的组件存储在
CreativeTemplateVariable
对象的操作。

使用 1x1 像素作为原生广告素材的尺寸。所呈现的广告的尺寸
在
NativeStyle
或者由自定义呈现定义
Java
// Use the system defined native app install creative template.
long nativeAppInstallTemplateId = 10004400L;
// Use 1x1 as the size for native creatives.
Size size = new Size();
size.setWidth(1);
size.setHeight(1);
size.setIsAspectRatio(false);
TemplateCreative nativeAppInstallCreative = new TemplateCreative();
nativeAppInstallCreative.setName("Native creative #" + new Random().nextInt(Integer.MAX_VALUE));
nativeAppInstallCreative.setCreativeTemplateId(nativeAppInstallTemplateId);
nativeAppInstallCreative.setSize(size);
List<BaseCreativeTemplateVariableValue> templateVariables = Lists.newArrayList();
// Set the star rating.
StringCreativeTemplateVariableValue starRatingVariableValue =
new StringCreativeTemplateVariableValue();
starRatingVariableValue.setUniqueName("Starrating");
starRatingVariableValue.setValue("4");
templateVariables.add(starRatingVariableValue);
Python
# Use the system defined native app install creative template.
native_app_install_template_id = '10004400'
creative = {
'xsi_type': 'TemplateCreative',
'name': 'Native creative',
'creativeTemplateId': native_app_install_template_id,
'size': {'width': 1, 'height': 1, 'isAspectRatio': false},
'creativeTemplateVariableValues': [
{
'xsi_type': 'StringCreativeTemplateVariableValue',
'uniqueName': 'Starrating',
'value': '4'
}
]
}
PHP
// Use the system defined native app install creative template.
$nativeAppInstallTemplateId = 10004400;
// Use 1x1 as the size for native creatives.
$size = new Size();
$size->width = 1;
$size->height = 1;
$size->isAspectRatio = false;
$nativeAppInstallCreative = new TemplateCreative();
$nativeAppInstallCreative->name = 'Native creative #' . uniqid();
$nativeAppInstallCreative->creativeTemplateId = $nativeAppInstallTemplateId;
$nativeAppInstallCreative->size = $size;
$starRatingVariableValue = new StringCreativeTemplateVariableValue();
$starRatingVariableValue->uniqueName = 'Starrating';
$starRatingVariableValue->value = '4';
$nativeAppInstallCreative->creativeTemplateVariableValues[] =
$starRatingVariableValue;
C#
// Use the system defined native app install creative template.
long nativeAppInstallTemplateId = 10004400L;
TemplateCreative nativeAppInstallCreative = new TemplateCreative();
nativeAppInstallCreative.name =
String.Format("Native creative #{0}", new Random().Next(int.MaxValue));
nativeAppInstallCreative.creativeTemplateId = nativeAppInstallTemplateId;
// Use 1x1 as the size for native creatives.
Size size = new Size();
size.width = 1;
size.height = 1;
size.isAspectRatio = false;
nativeAppInstallCreative.size = size;
List<BaseCreativeTemplateVariableValue> templateVariables =
new List<BaseCreativeTemplateVariableValue>();
templateVariables.Add(new StringCreativeTemplateVariableValue() {
uniqueName = "Starrating",
value = "4"
});
Ruby
# Use the system defined native app install creative template.
creative_template_id = 10004400
creative = {
:xsi_type => 'TemplateCreative',
:name => "Native creative %d" % Time.new.to_i,
:creative_template_id => creative_template_id,
:size => {:width => 1, :height => 1, :is_aspect_ratio => false}
}
starrating_variable_value = {
:xsi_type => 'StringCreativeTemplateVariableValue',
:unique_name => 'Starrating',
:value => '4'
}
creative[:creative_template_variable_values] = [
starrating_variable_value
]
创建原生样式
您可以使用
NativeStyleService。
目前,该 API 不会对
提供。设置定位信息时,仅支持以下字段:
inventoryTargeting
和
customTargeting。
Java
long nativeAppInstallTemplateId = 10004400L;
// Create a native style for native app install ads.
NativeStyle nativeStyle = new NativeStyle();
nativeStyle.setName("Native style #" + new Random().nextInt(Integer.MAX_VALUE));
nativeStyle.setCreativeTemplateId(nativeAppInstallTemplateId);
nativeStyle.setSize(size);
nativeStyle.setHtmlSnippet(htmlSnippet);
nativeStyle.setCssSnippet(cssSnippet);
Python
native_app_install_template_id = '10004400'
# Create a style for native app install ads.
native_style = {
'name': 'Native style #%d' % uuid.uuid4(),
'htmlSnippet': html_snippet,
'cssSnippet': css_snippet,
'creativeTemplateId': native_app_install_template_id,
'size': {
'width': width,
'height': height,
'isAspectRatio': False
}
}
PHP
$nativeAppInstallTemplateId = 10004400;
// Create a style for native app install ads.
$nativeStyle = new NativeStyle();
$nativeStyle->setName('Native style #'. uniqid());
$nativeStyle->setCreativeTemplateId($nativeAppInstallTemplateId);
$nativeStyle->setSize($size);
$nativeStyle->setHtmlSnippet($htmlSnippet);
$nativeStyle->setCssSnippet($cssSnippet);
C#
long nativeAppInstallTemplateId = 10004400L;
// Create a style for native app install ads.
NativeStyle nativeStyle = new NativeStyle();
nativeStyle.name = string.Format("Native style #{0}", new Random().Next());
nativeStyle.creativeTemplateId = nativeAppInstallTemplateId;
nativeStyle.size = size;
nativeStyle.htmlSnippet = htmlSnippet;
nativeStyle.cssSnippet = cssSnippet;
Ruby
native_app_install_template_id = 10004400
# Create a style for native app install ads.
native_style = {
:name => 'Native style #%d' % (Time.new.to_f * 1000),
:html_snippet => html_snippet,
:css_snippet => css_snippet,
:creative_template_id => native_app_install_template_id,
:size => size
}
如果样式适用于自适应尺寸,请将
isFluid
字段设置为 true,并将
size
设置为 1x1 像素
投放原生广告
创建
LineItem -
原生广告
CreativePlaceholder
应该设置一个
CreativeSizeType
NATIVE 类型,并将
creativeTemplateId
所需的原生广告格式
Java
// Create creative placeholder size.
Size size = new Size();
size.setWidth(1);
size.setHeight(1);
size.setIsAspectRatio(false);
long nativeAppInstallTemplateId = 10004400L;
// Create the creative placeholder.
CreativePlaceholder creativePlaceholder = new CreativePlaceholder();
creativePlaceholder.setSize(size);
creativePlaceholder.setCreativeTemplateId(nativeAppInstallTemplateId);
creativePlaceholder.setCreativeSizeType(CreativeSizeType.NATIVE);
Python
native_app_install_template_id = '10004400'
# Create the creative placeholder.
creative_placeholder = {
'size': {
'width': '1',
'height': '1'
},
'creativeTemplateId': native_app_install_template_id,
'creativeSizeType': 'NATIVE'
}
PHP
$nativeAppInstallTemplateId = 10004400;
// Create the creative placeholder.
$creativePlaceholder = new CreativePlaceholder();
$creativePlaceholder->setSize(new Size(1, 1, false));
$creativePlaceholder->setCreativeTemplateId($nativeAppInstallTemplateId);
$creativePlaceholder->setCreativeSizeType(CreativeSizeType::NATIVE);
C#
// Create the creative placeholder size.
Size size = new Size();
size.width = 1;
size.height = 1;
size.isAspectRatio = false;
long nativeAppInstallTemplateId = 10004400L;
// Create the creative placeholder.
CreativePlaceholder creativePlaceholder = new CreativePlaceholder();
creativePlaceholder.size = size;
creativePlaceholder.creativeTemplateId = nativeAppInstallTemplateId;
creativePlaceholder.creativeSizeType = CreativeSizeType.NATIVE;
Ruby
# Create the creative placeholder.
creative_placeholder = {
:size => {:width => 1, :height => 1, :is_aspect_ratio => false},
:creative_template_id => 10004400,
:creative_size_type => 'NATIVE'
}
