بصفتك ناشر فيديوهات، قد تريد منع المشاهدين من تخطّي "الإعلانات أثناء التشغيل". عندما يتخطّى المستخدم فاصلًا إعلانيًا، يمكنك إعادته إلى بداية هذا الفاصل، ثم إعادته إلى موضع التقديم السريع بعد انتهاء الفاصل. تُعرف هذه الميزة باسم "الرجوع السريع".
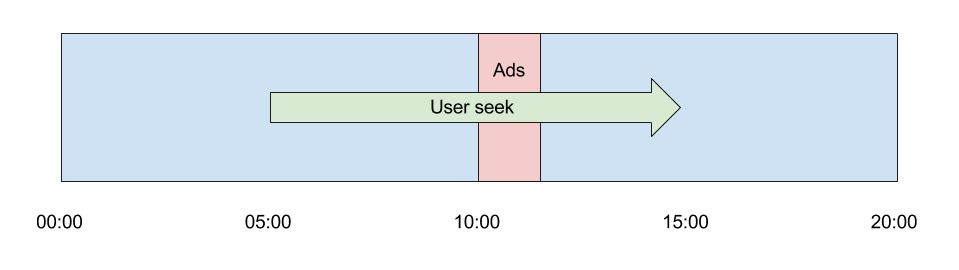
اطّلِع على الرسم البياني أدناه كمثال. يشاهد المستخدم فيديو ويقرّر الانتقال من الدقيقة 5 إلى الدقيقة 15. ومع ذلك، هناك فاصل إعلاني عند الدقيقة 10 تريد أن يشاهده المستخدمون قبل أن يتمكّنوا من مشاهدة المحتوى بعده:

لعرض فاصل إعلاني، اتّبِع الخطوات التالية:
- تحقَّق مما إذا كان المستخدم قد نفّذ عملية بحث تجاوزت فاصل إعلاني لم تتم مشاهدته، وإذا كان الأمر كذلك، أعِد المستخدم إلى الفاصل الإعلاني.
- بعد انتهاء فاصل الإعلانات، أعِد المستخدمين إلى موضع البحث الأصلي.
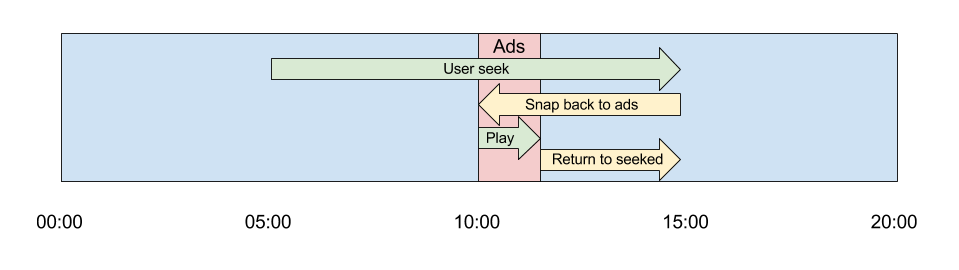
في شكل رسم بياني، يبدو ذلك على النحو التالي:

في ما يلي كيفية تنفيذ ميزة "الرجوع السريع" باستخدام حزمة IMA DAI SDK، كما هو موضّح في المثال المتقدّم.
منع التقديم السريع من تخطّي فاصل إعلاني بدون مشاهدته
تحقَّق مما إذا كان المستخدم قد نفّذ عملية بحث تجاوزت فاصل إعلاني لم تتم مشاهدته،
وإذا كان الأمر كذلك، أعِد توجيهه إلى الفاصل الإعلاني.
في حزمة تطوير البرامج (SDK) بتنسيق HTML5، اضبط أداة معالجة الأحداث على حدث seeked في مشغّل المحتوى لتفعيل onSeekEnd(). تتحقّق هذه الطريقة (الموضّحة أدناه) من نقطة الإشارة قبل وقت البحث الذي يحدّده المستخدم. إذا لم يتم تشغيلها، انتقِل إلى بداية فاصل الإعلانات بدلاً من نقطة الانتقال المطلوبة الأولية، واحفظ نقطة الانتقال المطلوبة في snapForwardTime.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
إعادة المستخدم إلى موضع البحث الأصلي
الآن، عندما تتلقّى حدث AD_BREAK_ENDED، تحقَّق مما إذا تم ضبط snapForwardTime. إذا كان الأمر كذلك، يجب نقل المستخدم إلى تلك النقطة في البث، لأنّ فاصل الإعلانات الذي شاهده للتو كان نتيجة ميزة "العودة إلى البث المباشر":
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
