Como publicador de videos, es posible que quieras evitar que los usuarios adelanten los anuncios durante el video. Cuando un usuario busca más allá de una pausa publicitaria, puedes llevarlo de regreso al inicio de esa pausa y, luego, regresarlo a su ubicación de búsqueda una vez que se haya completado esa pausa. Esta función se llama "recuperación".
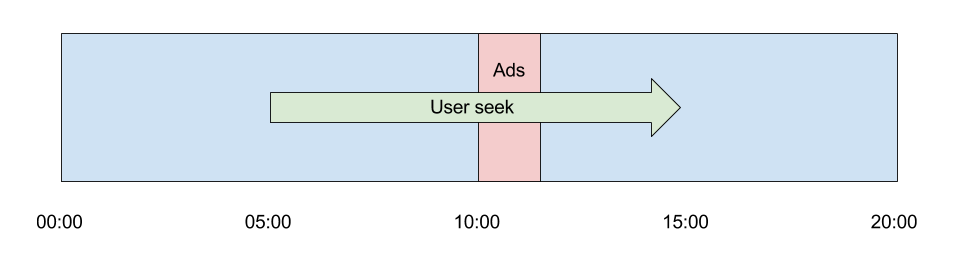
Como ejemplo, consulta el siguiente diagrama. El usuario está mirando un video y decide adelantar desde el minuto 5 hasta el minuto 15. Sin embargo, hay una pausa publicitaria en el minuto 10 que quieres que miren antes de poder ver el contenido después de ella:

Para mostrar esta pausa publicitaria, sigue estos pasos:
- Comprueba si el usuario realizó una búsqueda que omitió una pausa publicitaria sin mirar y, si es así, llévalo de regreso a la pausa publicitaria.
- Una vez que finalice la pausa publicitaria, regrésalos a su búsqueda original.
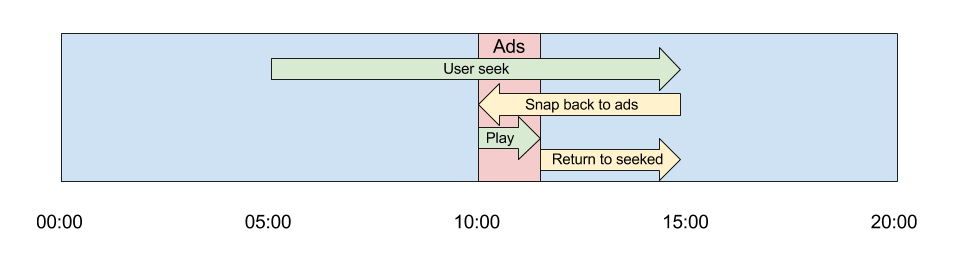
En forma de diagrama, se ve así:

A continuación, se explica cómo implementar el retroceso con el SDK de DAI de IMA, como se muestra en el Ejemplo avanzado.
Evita que se omita una pausa publicitaria sin mirar
Comprueba si el usuario realizó una búsqueda que pasó una pausa publicitaria sin mirar y, si es así, llévalo de vuelta a la pausa publicitaria.
En el SDK de HTML5, establece un objeto de escucha de eventos en el evento seeked del reproductor de contenido para activar onSeekEnd(). Ese método (que se presenta a continuación) verifica el punto de referencia antes del tiempo de búsqueda del usuario. Si no se reprodujo, busca el comienzo de esa pausa publicitaria en lugar del punto de búsqueda inicial deseado y guarda ese punto de búsqueda deseado en snapForwardTime.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Regresa al punto de búsqueda original del usuario
Ahora, cuando recibas un evento AD_BREAK_ENDED, verifica si snapForwardTime está configurado. Si es así, lleva al usuario a ese punto de la transmisión, ya que la pausa publicitaria que acaba de mirar fue el resultado de la función de recuperación:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}

