Sebagai penayang video, Anda mungkin ingin mencegah penonton melewati iklan mid-roll. Saat pengguna mencari melewati jeda iklan, Anda dapat mengembalikannya ke awal jeda iklan tersebut, lalu mengembalikannya ke lokasi pencarian setelah jeda iklan selesai. Fitur ini disebut "kembali ke posisi semula".
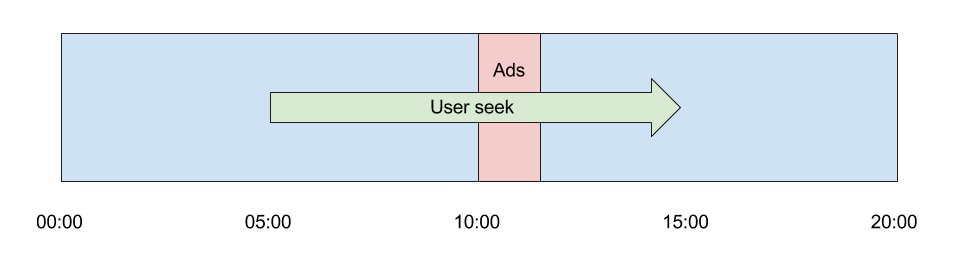
Sebagai contoh, lihat diagram di bawah. Penonton Anda sedang menonton video, dan memutuskan untuk mencari dari tanda 5 menit ke tanda 15 menit. Namun, ada jeda iklan pada menit ke-10 yang ingin Anda tampilkan sebelum mereka dapat menonton konten setelahnya:

Untuk menampilkan jeda iklan ini, lakukan langkah-langkah berikut:
- Periksa apakah pengguna menjalankan pencarian yang melompati jeda iklan yang belum ditonton, dan jika ya, kembalikan mereka ke jeda iklan.
- Setelah jeda iklan selesai, kembalikan pengguna ke pencarian aslinya.
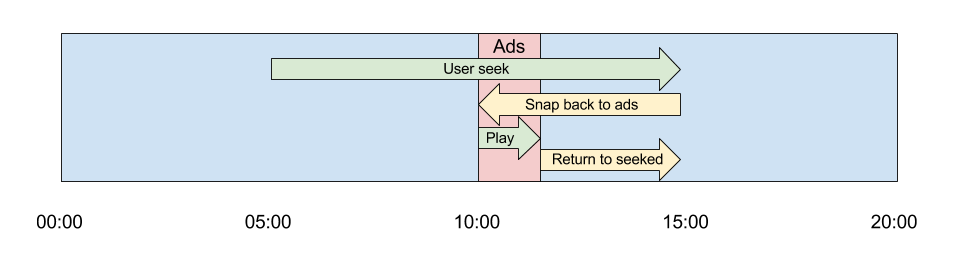
Dalam bentuk diagram, tampilannya seperti ini:

Berikut cara menerapkan kembali ke posisi semula menggunakan IMA DAI SDK, seperti yang ditunjukkan dalam Contoh Lanjutan.
Mencegah pencarian keluar dari jeda iklan yang belum ditonton
Periksa apakah pengguna telah menjalankan pencarian yang melewati jeda iklan yang belum ditonton,
dan jika ya, bawa mereka kembali ke jeda iklan.
Di HTML5 SDK, tetapkan pemroses peristiwa pada peristiwa seeked pemutar konten
untuk memicu onSeekEnd(). Metode tersebut (ditampilkan di bawah) memeriksa titik cue
sebelum waktu pencarian pengguna. Jika belum diputar, cari ke awal jeda iklan tersebut, bukan ke titik pencarian awal yang diinginkan, dan simpan titik pencarian yang diinginkan tersebut di snapForwardTime.
function onSeekEnd() {
if (isLiveStream) { return; }
if (isSnapback) {
isSnapback = false;
return;
}
var currentTime = videoElement.currentTime;
var previousCuePoint =
streamManager.previousCuePointForStreamTime(currentTime);
if (previousCuePoint && !previousCuePoint.played) {
isSnapback = true;
snapForwardTime = currentTime;
videoElement.currentTime = previousCuePoint.start;
}
Mengembalikan pengguna ke pencarian aslinya
Sekarang, saat Anda mendapatkan peristiwa AD_BREAK_ENDED, periksa apakah snapForwardTime
disetel. Jika ya, arahkan pengguna ke titik tersebut dalam streaming, karena jeda iklan yang baru saja ditonton adalah hasil dari fitur kembali ke posisi terakhir:
function onAdBreakEnded(e) {
videoElement.controls = true;
clickElement.style.display = 'none';
adUiDiv.style.display = 'none';
if (snapForwardTime && snapForwardTime > videoElement.currentTime) {
videoElement.currentTime = snapForwardTime;
snapForwardTime = null;
}
}
