Ad Placement API chứa 2 hàm: adBreak() và adConfig(), được xác định trong không gian tên chung sau. Hầu hết các đối số đều là những hàm mà bạn cung cấp, cho phép bạn xử lý các bước chính để chuẩn bị và hiển thị quảng cáo:
adBreak({
type: '<type>', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and un-mute the sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before completion
adViewed: () => {}, // Ad was viewed and closed
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
adConfig({
preloadAdBreaks: 'on|auto', // Should ads always be preloaded
sound: 'on|off', // Is sound currently enabled within the game
});
Các hàm này được dùng để đặt và định cấu hình quảng cáo trong trò chơi. Các đối số nêu trên là những đối số hợp lệ duy nhất có thể được truyền đến các hàm này. Các loại quảng cáo khác nhau yêu cầu các tập hợp con khác nhau của những đối số này như được trình bày chi tiết bên dưới.
adBreak() là hàm chính để đặt quảng cáo trong trò chơi của bạn. Thành phần này xác định một vị trí đặt quảng cáo và lấy một đối tượng gọi là cấu hình vị trí đặt quảng cáo. Đối tượng này chỉ định mọi thứ cần thiết để hiển thị một quảng cáo.
Hàm adBreak() xác định một vị trí mà quảng cáo có thể xuất hiện.
Việc quảng cáo có thực sự hiển thị hay không phụ thuộc vào các yếu tố như sau:
- Loại vị trí đặt quảng cáo mà bạn đã khai báo
- Quảng cáo này có xuất hiện ở đầu trận đấu không? Giữa các cấp độ? Vào thời điểm người chơi tạm dừng trò chơi?
- Liệu có quảng cáo phù hợp cho người chơi hiện tại hay không
- Quảng cáo này có phù hợp với họ không?
- Có nhất quán với chế độ cài đặt về quyền riêng tư đối với dữ liệu và sự đồng ý của họ không?
- Số lượng quảng cáo mà trình phát đã xem gần đây
- Các chế độ cài đặt kiểm soát (ví dụ: tần suất quảng cáo) mà bạn đã định cấu hình cho trò chơi này
- Dưới dạng gợi ý trong thẻ hoặc
- Trong AdSense – xin lưu ý rằng các chế độ kiểm soát có trong AdSense sẽ thay đổi theo thời gian.
Loại quảng cáo xuất hiện cũng phụ thuộc vào các yếu tố tương tự.
Xin lưu ý rằng lệnh gọi đến adBreak() có thể không hiển thị quảng cáo nào. Thao tác này chỉ khai báo một vị trí mà quảng cáo có thể xuất hiện.
Điều này khác với các API truyền thống, trong đó mã của bạn luôn biết liệu có quảng cáo hay không và bạn quyết định trong trò chơi xem có nên hiển thị quảng cáo hay không. Phương pháp cho phép Ad Placement API quyết định xem quảng cáo có hiển thị ở một vị trí cụ thể hay không là một mẫu đôi khi được gọi là "đảo ngược quyền kiểm soát".
Lý do chúng tôi chuyển API trò chơi sang mô hình này là vì trước hết, mô hình này giúp rút ngắn mã mà bạn phải viết trong trò chơi. Thứ hai, việc này giúp chúng tôi dễ dàng cung cấp các vị trí tuân thủ chính sách với trải nghiệm người dùng tuyệt vời, nhờ đó chúng tôi có thể cung cấp một số định dạng hoạt động hiệu quả nhất cho nhà xuất bản trò chơi. Cuối cùng, nó tách biệt rõ ràng hơn quy trình đặt quảng cáo trong trò chơi của bạn với các quyết định kiếm tiền về loại và số lượng quảng cáo cần hiển thị.
Chúng tôi muốn bạn có thể thay đổi chế độ cài đặt kiếm tiền và kiểm soát trải nghiệm người dùng mà không cần chỉnh sửa và phát hành phiên bản mới của trò chơi, ban đầu bằng cách chỉ định các gợi ý trong thẻ. Tuy nhiên, trong các bản phát hành sau này, chúng tôi sẽ có thể cung cấp các chế độ kiểm soát ngay trong giao diện người dùng AdSense và AdMob.
Quảng cáo trung gian
Quảng cáo xen kẽ là quảng cáo toàn màn hình có thể xuất hiện ở nhiều thời điểm trong trò chơi của bạn, chẳng hạn như khi người chơi bắt đầu trò chơi hoặc sau khi người chơi hoàn thành một cấp độ. Quảng cáo này tạm dừng trò chơi, che phủ toàn bộ tài liệu và người chơi có thể chọn nhấp vào quảng cáo (trong trường hợp này, quảng cáo sẽ xuất hiện trong một thẻ khác của trình duyệt) hoặc đóng quảng cáo để tiếp tục chơi trò chơi.
Để đặt quảng cáo xen kẽ, hãy điền sẵn các trường sau trong placementconfig:
adBreak({
type: 'start', // The type of this placement
name: 'game_started', // A descriptive name for this placement
beforeAd: beforeAd, // Prepare for the ad. Mute and pause the game flow
afterAd: afterAd, // Resume the game and un-mute the sound
adBreakDone: breakDone, // Always called (if provided) even if an ad didn't show
});
Đối số type là bắt buộc và bạn luôn nên đặt tên cho vị trí của mình. Các lệnh gọi lại khác là không bắt buộc.
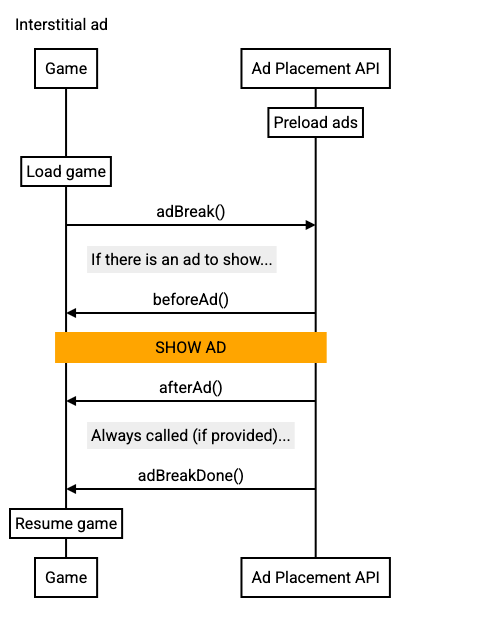
Trình tự cuộc gọi
Xem lại trình tự lệnh gọi cho quảng cáo xen kẽ.

Mô tả
| Quảng cáo xen kẽ – Trình tự gọi chi tiết | |
|---|---|
| Trò chơi H5 của bạn | Ad Placement API |
| Khởi chạy và tải trước quảng cáo | |
| Chạy trò chơi | |
Đây là cơ hội tốt để hiển thị quảng cáo...
|
|
Có một quảng cáo và bây giờ là thời điểm thích hợp để hiển thị quảng cáo đó... ← |
|
| Trò chơi tạm dừng, tắt tiếng và chuẩn bị hiển thị quảng cáo.
|
|
| API Vị trí đặt quảng cáo hiển thị quảng cáo xen kẽ. Người chơi có thể nhấp vào quảng cáo (quảng cáo sẽ hiển thị trong một thẻ mới). Họ phải đóng quảng cáo để tiếp tục chơi trò chơi. | |
← afterAd() được gọi nếu một quảng cáo đã hiển thị
|
|
| Trò chơi sẽ tiếp tục và bật âm thanh. | |
← adBreakDone()adBreakDone() luôn được gọi (ngay cả khi quảng cáo không hiển thị) |
|
| Trò chơi ghi lại số liệu phân tích về vị trí này. | |
Ghi chú
adBreak()là một hàm không đồng bộ trả về ngay lập tức.- Nếu không có quảng cáo nào để hiển thị cho một vị trí, thì sẽ không có lệnh gọi lại nào được gọi,tức là không có lệnh gọi lại
beforeAd(),afterAd()nào được gọi. - Để đảm bảo trò chơi của bạn không tiếp tục thực thi trong khi quảng cáo đang hiển thị, hãy sử dụng lệnh gọi lại
beforeAd()để tắt tiếng và tạm dừng trò chơi. beforeAd()là đồng bộ, Ad Placement API sẽ không hiển thị quảng cáo cho đến khi trả về.- Khởi động lại trò chơi và bật tiếng khi bạn nhận được cuộc gọi
afterAd(). - Nếu được cung cấp,
adBreakDone()sẽ luôn được gọi ngay cả khi quảng cáo không xuất hiện ở vị trí này. - Việc gọi
adBreak()trong khi một quảng cáo khác đang hiển thị sẽ không thành công và một cảnh báo sẽ xuất hiện trên bảng điều khiển JavaScript.
Quảng cáo đầu video
Quảng cáo đầu video là một quảng cáo xen kẽ xuất hiện trước khi trò chơi tải giao diện người dùng. Đây là nội dung đầu tiên mà người chơi nhìn thấy khi họ chuyển đến trò chơi của bạn. Vì quảng cáo trước video xuất hiện rất sớm trong quá trình tải trang và trò chơi của bạn chưa hiển thị, nên bạn không cần thực hiện các lệnh gọi thông thường để tạm dừng và tắt tiếng trò chơi. Thay vào đó, bạn sử dụng lệnh gọi lại adBreakDone() để sắp xếp trình tự bắt đầu trò chơi với quảng cáo, tức là hiển thị giao diện người dùng và bắt đầu phát âm thanh. Bạn chỉ có thể kích hoạt một quảng cáo phát trước cho mỗi lượt tải trang.
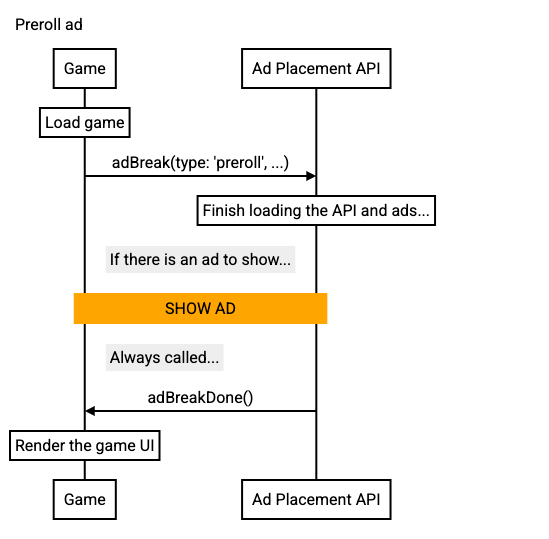
Trình tự cuộc gọi
Yêu cầu về quảng cáo phát trước được thực hiện rất sớm trong quá trình tải trang. Vì trò chơi của bạn chưa kết xuất giao diện người dùng tại thời điểm này, nên bạn không được truyền các lệnh gọi lại beforeAd() và afterAd(). Thay vào đó, hãy sử dụng lệnh gọi lại adBreakDone() để bắt đầu trò chơi sau vị trí, vì lệnh gọi lại này chắc chắn sẽ được gọi ngay cả khi không có quảng cáo.

Việc gọi mã sau đây, ngay từ đầu trong logic trò chơi sẽ đặt một quảng cáo trước khi phát. Giao diện người dùng của bạn sẽ không được kết xuất trước khi mã này được gọi.
// Game must not be running.
// Nothing in the game area should be clickable
adBreak({
type: ‘preroll',
adBreakDone: startGame,
})
| Quảng cáo trước video – Trình tự cuộc gọi chi tiết | |
|---|---|
| Trò chơi H5 của bạn | Ad Placement API |
| Bắt đầu khởi chạy API và lưu trước quảng cáo vào bộ nhớ đệm | |
| Đang chạy nhưng chưa bắt đầu và chưa hiển thị giao diện người dùng | |
|
|
API Vị trí đặt quảng cáo hoàn tất quá trình khởi chạy và tải quảng cáo. Nếu có quảng cáo, quảng cáo đó sẽ xuất hiện. Người chơi có thể nhấp vào quảng cáo (quảng cáo sẽ hiển thị trong một thẻ mới). Họ phải đóng thông báo đó để trò chơi bắt đầu. |
|
|
← |
|
Giao diện người dùng của trò chơi được kết xuất ra màn hình và người chơi hiện có thể tương tác với giao diện đó. Trò chơi có thể sử dụng đối tượng |
|
Ghi chú
- Quảng cáo trước video sẽ luôn cố gắng tải trước quảng cáo:
- Bạn không bắt buộc phải gọi
adConfig(preloadAds: ‘on')khi sử dụng quảng cáo trước video.
- Bạn không bắt buộc phải gọi
- Giống như các vị trí đặt quảng cáo khác, quảng cáo trước video có thể hiển thị hoặc không hiển thị quảng cáo.
- Không được truyền
beforeAd()vàafterAd()vào quảng cáo phát trước.- Vì quảng cáo trước video chạy trước khi trò chơi của bạn bắt đầu, nên bạn không cần tạm dừng hoặc tắt âm thanh trò chơi.
- Nếu bạn truyền
beforeAd()hoặcafterAd()bằng một quảng cáo phát trước, thì lệnh gọi sẽ không thành công và một lỗi sẽ được ghi vào bảng điều khiển JavaScript.
- Một quảng cáo trước video sẽ tự động chờ API Vị trí đặt quảng cáo khởi chạy và tải trước quảng cáo:
- Tuy nhiên, có một thời gian chờ (2 giây) để ngăn lệnh gọi bị trì hoãn vô thời hạn. Điều này đảm bảo rằng
adBreakDone()được gọi kịp thời và trò chơi của bạn sẽ bắt đầu. adBreakDone()luôn được gọi ngay cả khi không có quảng cáo.
- Tuy nhiên, có một thời gian chờ (2 giây) để ngăn lệnh gọi bị trì hoãn vô thời hạn. Điều này đảm bảo rằng
- Bạn nên sử dụng quảng cáo trước video để đặt quảng cáo trước khi trò chơi bắt đầu.
- Ngoài ra, bạn có thể sử dụng lệnh gọi lại
onReady()đếnadConfig()làm cơ chế để sắp xếp logic trò chơi theo trình tự với quá trình khởi chạy API và tải trước quảng cáo.
- Ngoài ra, bạn có thể sử dụng lệnh gọi lại
Quảng cáo có tặng thưởng
Quảng cáo có tặng thưởng cho phép bạn tặng cho người chơi các vật phẩm trong ứng dụng nếu họ chọn xem quảng cáo. Trong khi quảng cáo xen kẽ là chọn không sử dụng, người chơi sẽ thấy quảng cáo và có thể chọn đóng quảng cáo. Quảng cáo có tặng thưởng là quảng cáo chọn tham gia. Người chơi chọn xem quảng cáo (nếu có) và thời điểm xem quảng cáo để nhận phần thưởng.
Không giống như quảng cáo xen kẽ (người chơi có thể bỏ qua quảng cáo bất cứ lúc nào), để nhận được phần thưởng, người chơi phải xem quảng cáo trong một khoảng thời gian tối thiểu (có thể thay đổi tuỳ thuộc vào mẫu quảng cáo đang hiển thị).
Vì người chơi không bắt buộc phải xem quảng cáo có tặng thưởng, nên bạn cần tích hợp sâu hơn vào quy trình chơi của trò chơi. Bạn phải cung cấp các hàm để hiển thị lời nhắc về phần thưởng trong trò chơi và phân bổ phần thưởng cho người chơi nếu họ xem quảng cáo.
Phần thưởng không được có giá trị bên ngoài ứng dụng của bạn, không được có (hoặc dễ dàng đổi lấy) giá trị tiền tệ, không được bán hoặc đổi lấy hàng hoá và dịch vụ, đồng thời bạn không được khuyến khích người chơi nhấp vào quảng cáo. Vui lòng tham khảo chính sách nháp về quảng cáo xen kẽ và quảng cáo có tặng thưởng để biết thêm thông tin chi tiết.
Vì phần thưởng là không bắt buộc đối với người chơi, nên bạn có thể thêm phần thưởng ở bất kỳ vị trí nào phù hợp trong trò chơi và có thể sử dụng phần thưởng ngoài quảng cáo xen kẽ. Giống như quảng cáo xen kẽ, những vị trí này là cơ hội để hiển thị quảng cáo có tặng thưởng. API Vị trí đặt quảng cáo sẽ chỉ gọi mã của bạn nếu quảng cáo có tặng thưởng thực sự được cung cấp tại một thời điểm cụ thể trong trò chơi.
Mục tiêu ở đây là cho phép bạn tích hợp trò chơi của mình với AdPlacement API một lần, sau đó, theo thời gian, bằng cách sử dụng các chế độ kiểm soát trong thẻ hoặc trong AdSense, bạn có thể thay đổi chính xác hỗn hợp quảng cáo được kích hoạt mà không cần phải mã hoá lại và phát hành lại trò chơi của mình.
Loại vị trí được đặt phần thưởng luôn là 'reward' và bạn có thể dùng tất cả các trường trong cấu hình vị trí.
adBreak({
type: 'reward', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and re-enable sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before it finished.
adViewed: () => {}, // Player watched the ad–give them the reward.
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
Các hàm mới chính là beforeReward() (trình kích hoạt báo hiệu rằng bạn nên hiển thị lời nhắc về phần thưởng) và adViewed() (được gọi khi người chơi đã xem quảng cáo thành công, nhờ đó bạn có thể phân bổ phần thưởng cho họ).
Bạn có thể xác định một vị trí có tặng thưởng như sau:
adBreak({
type: 'reward',
name: 'new_life_reward_1',
beforeAd: pauseGame,
afterAd: restartGame,
beforeReward: showRewardPrompt,
adDismissed: adDismissed,
adViewed: adViewed,
adBreakDone: breakDone,
});
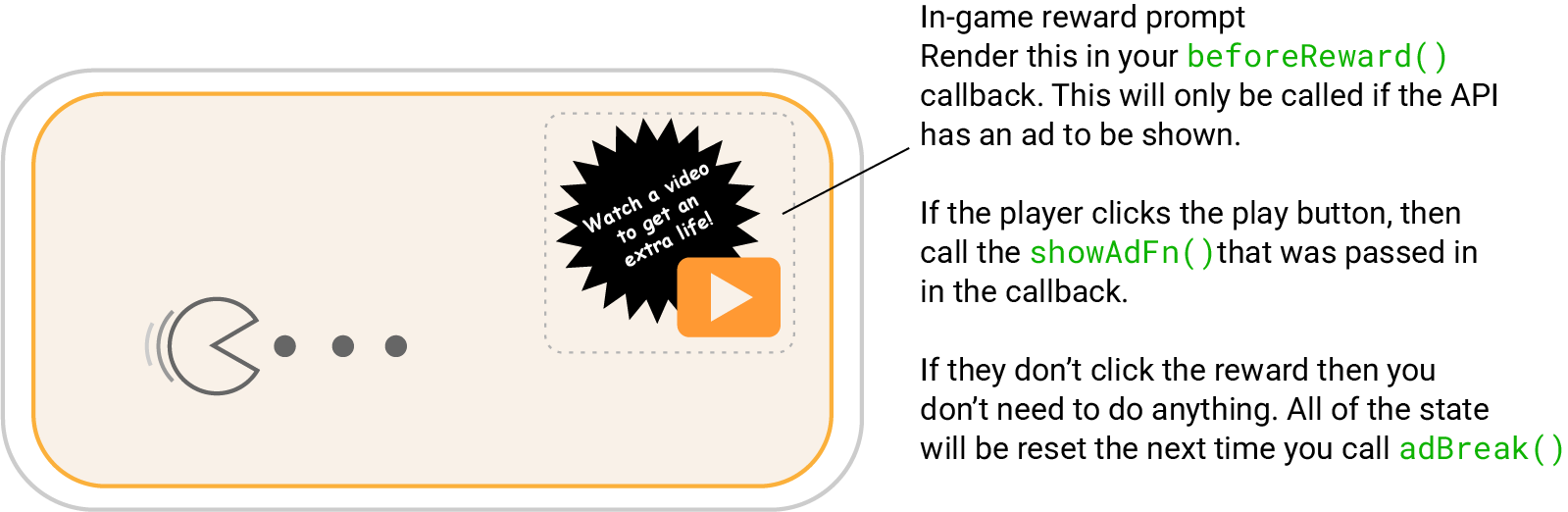
Quảng cáo có tặng thưởng bắt đầu bằng một lời nhắc trong trò chơi của bạn, đề nghị người chơi nhận phần thưởng nếu họ xem quảng cáo.

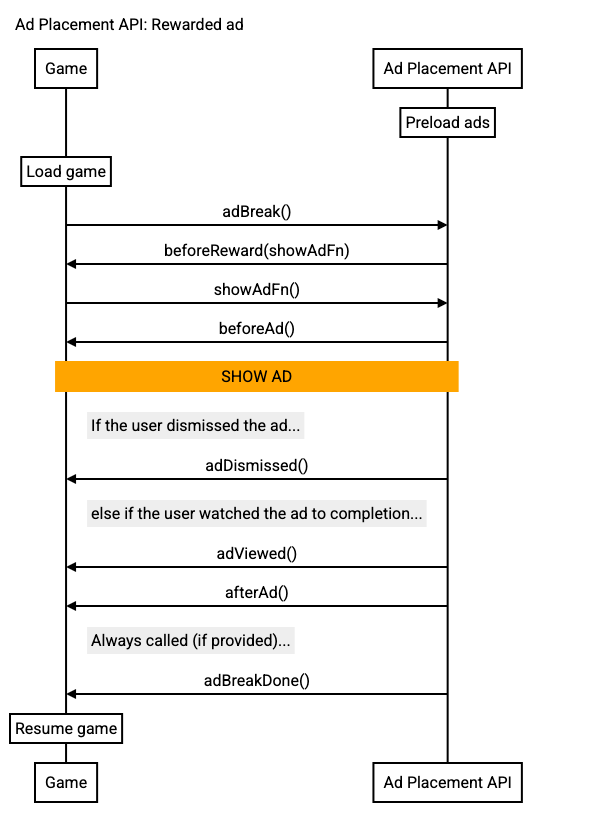
Trình tự gọi cho quảng cáo có tặng thưởng

Mô tả
| Quảng cáo có tặng thưởng – Trình tự chi tiết của lệnh gọi | |
|---|---|
| Trò chơi H5 của bạn | Ad Placement API |
| Khởi chạy và lưu trước quảng cáo vào bộ nhớ đệm | |
| Chạy trò chơi | |
|
|
|
Có một quảng cáo nên hãy bắt đầu vị trí đặt quảng cáo có tặng thưởng. ← |
|
|
Trò chơi hiển thị lời nhắc về phần thưởng. Điều này mang đến cho người chơi cơ hội nhận được phần thưởng bằng cách xem quảng cáo. Bạn có thể cung cấp nhiều loại phần thưởng (ví dụ: mạng chơi mới hoặc xu vàng). Người chơi có thể nhấp vào lời nhắc về phần thưởng, bỏ qua hoặc đơn giản là không để ý đến chúng. Nếu người dùng nhấp vào một lời nhắc, thì trò chơi sẽ lưu trữ loại phần thưởng mà họ yêu cầu và gọi Nếu không, nếu lời nhắc về phần thưởng bị loại bỏ hoặc bỏ qua, thì sẽ không có gì xảy ra cho đến khi bạn thực hiện một lệnh gọi khác đến |
|
|
|
← beforeAd() |
|
Trò chơi tạm dừng, tắt tiếng và chuẩn bị hiển thị quảng cáo
|
|
| API này hiển thị quảng cáo. Quảng cáo này có nút loại bỏ và một bộ đếm ngược cho biết thời gian còn lại của quảng cáo. | |
| NẾU trình phát đóng quảng cáo... | |
← adDismissed() |
|
| Người chơi đã bỏ qua quảng cáo và trò chơi không tặng thưởng. | |
| ELSE người chơi xem hết quảng cáo... | |
← adViewed() |
|
Người chơi đã xem hết quảng cáo và trò chơi tặng thưởng. (Thường thì bạn sẽ làm việc này bằng cách đặt một số trạng thái trò chơi, sau đó trạng thái này sẽ được chọn khi trò chơi khởi động lại bằng lệnh gọi đến afterAd() bên dưới).
|
|
| Sau khi người dùng xem hoặc bỏ qua quảng cáo... | |
← afterAd() được gọi nếu một quảng cáo đã hiển thị |
|
| Trò chơi sẽ tiếp tục và bật âm thanh. | |
← adBreakDone()adBreakDone() luôn được gọi (ngay cả khi quảng cáo không hiển thị) |
|
| Trò chơi ghi lại số liệu phân tích về vị trí này. | |
Ghi chú
adBreak()là một hàm không đồng bộ trả về ngay lập tức.- Nếu không có quảng cáo nào để hiển thị cho một vị trí, thì sẽ không có lệnh gọi lại nào được gọi, tức là không có lệnh gọi lại
beforeAd(),beforeReward()nào được gọi. - Để đảm bảo trò chơi của bạn không tiếp tục thực thi trong khi quảng cáo đang hiển thị, hãy sử dụng lệnh gọi lại
beforeAd()để tắt tiếng và tạm dừng trò chơi. beforeAd()là đồng bộ, Ad Placement API sẽ không hiển thị quảng cáo cho đến khi trả về.- Khởi động lại trò chơi và bật tiếng khi bạn nhận được cuộc gọi
afterAd(). - Nếu được cung cấp,
adBreakDone()sẽ luôn được gọi ngay cả khi quảng cáo không xuất hiện ở vị trí này. - Việc gọi
adBreak()trong khi một quảng cáo khác đang hiển thị sẽ không thành công và một cảnh báo sẽ xuất hiện trên bảng điều khiển JavaScript.