일반적으로 게임 배급사는 전체 화면으로 손쉽게 게임을 플레이할 수 있는 형태나 앱 내의 다른 웹페이지 또는 WebView에 iFrame을 호스팅합니다.
게임을 호스팅하는 페이지(예: 플레이 가능한 게임 캔버스)에는 애드센스 코드('태그')가 포함되어 있고 게임의 자바스크립트 로직이 로드되며 일반적으로 게임이 렌더링되는 캔버스 요소가 포함되어 있습니다.
Ad Placement API의 목표는 게임에 추가해야 할 코드를 최소화하는 것입니다. 따라서 계속해서 게임을 변경하고 새 버전을 출시할 필요 없이 광고를 제어할 수 있습니다.

H5 게임을 만드는 방법은 다양합니다. 직접 자바스크립트를 작성하거나 캔버스 위젯에 렌더링하는 2D 및 3D 그래픽을 위한 서드 파티 라이브러리나 게임 엔진을 사용하거나, 때로는 다른 언어로부터 상당히 복잡한 크로스 컴파일 처리를 사용하기도 합니다.
Ad Placement API는 게임 캔버스 및 adsbygoogle 태그와 동일한 문서 내에서
실행되도록 설계되었습니다. 예를 들어 게임을 더 큰 페이지에 iFrame으로 추가하는 경우
태그와 API의 모든 호출은
해당 iFrame 내에서 이루어져야 합니다.
H5 게임 구조 예시
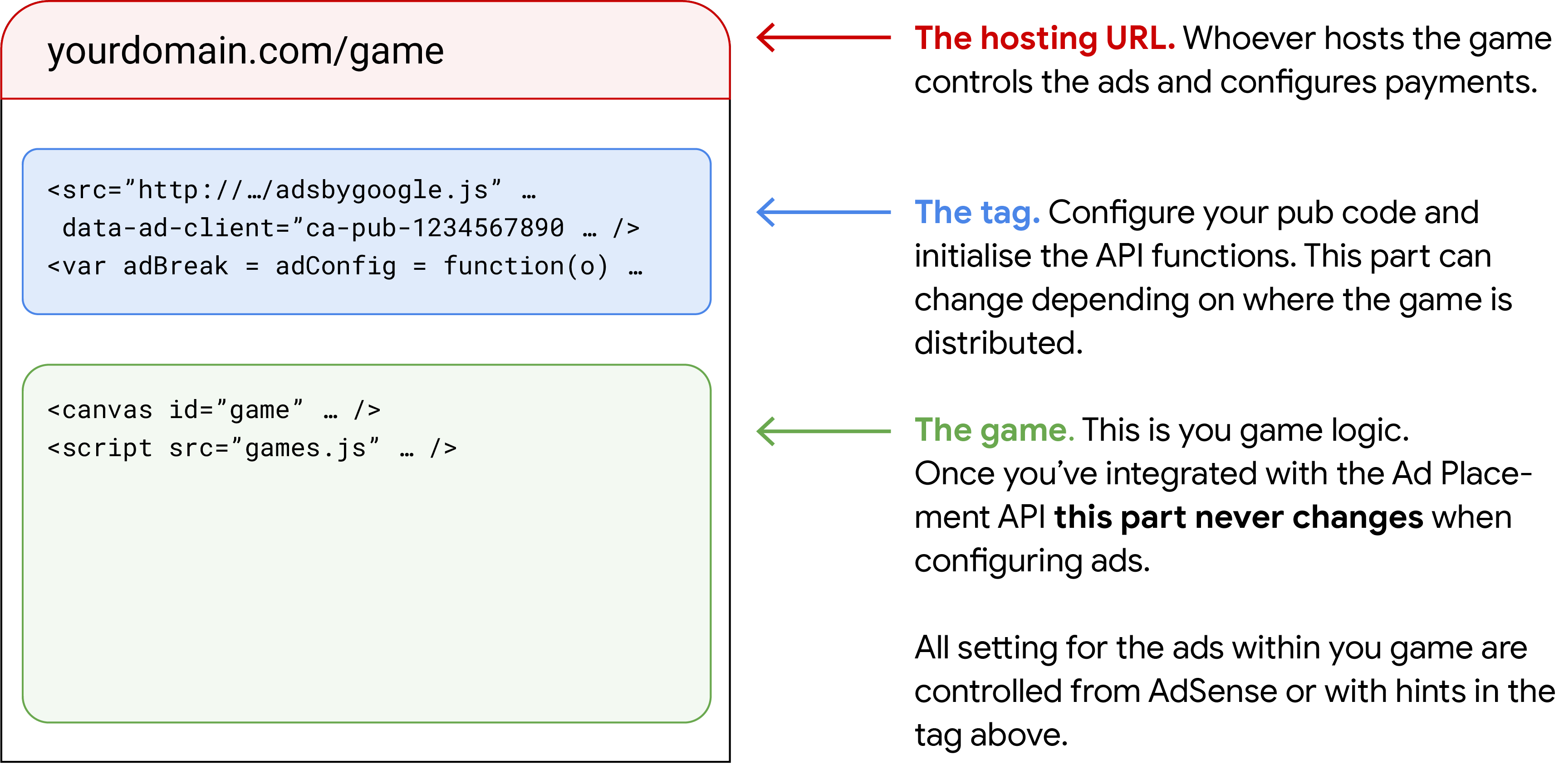
다음의 자세한 예는 일반적인 게임 페이지의 주요 부분을 보여줍니다.
H5 게임을 만드는 방법은 다양합니다. 직접 자바스크립트를 작성하거나 캔버스 위젯에 렌더링하는 2D 및 3D 그래픽을 위한 서드 파티 라이브러리나 게임 엔진을 사용하거나, 때로는 다른 언어로부터 상당히 복잡한 크로스 컴파일 처리를 사용하기도 합니다. 게임의 정확한 세부정보는 이 예와 다를 수 있습니다.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Ad Placement API는 게임 캔버스 및 adsbygoogle 태그와 동일한 문서 내에서
실행되도록 설계되었습니다. 예를 들어 게임을 더 큰 페이지에 iFrame으로 추가하는 경우
태그와 API의 모든 호출은
해당 iFrame 내에서 이루어져야 합니다.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
H5 게임 배포 방식
H5 게임은 여러 가지 방식으로 다양한 플랫폼에 배포할 수 있습니다. 종종 게임을 만들고 배포하는 데 있어 다음과 같은 다양한 요소가 관련될 수 있습니다.
- 개발자 – 게임을 만든 사람
- 엔진 – 게임 개발 도구를 제공하는 회사
- 호스팅 업체 – 게임 호스팅 업체
- 유통업체 – 개발자와 협력하여 다양한 게임 카탈로그를 개발하는 업체
- 게시자 – 트래픽 소스를 소유하고 있으며 사이트 또는 앱에 게임을 게시하려는 사용자
대부분의 경우 각 요소가 이러한 역할을 포괄할 수 있으며, 자체 게임을 개발, 호스팅, 게시할 수 있습니다.
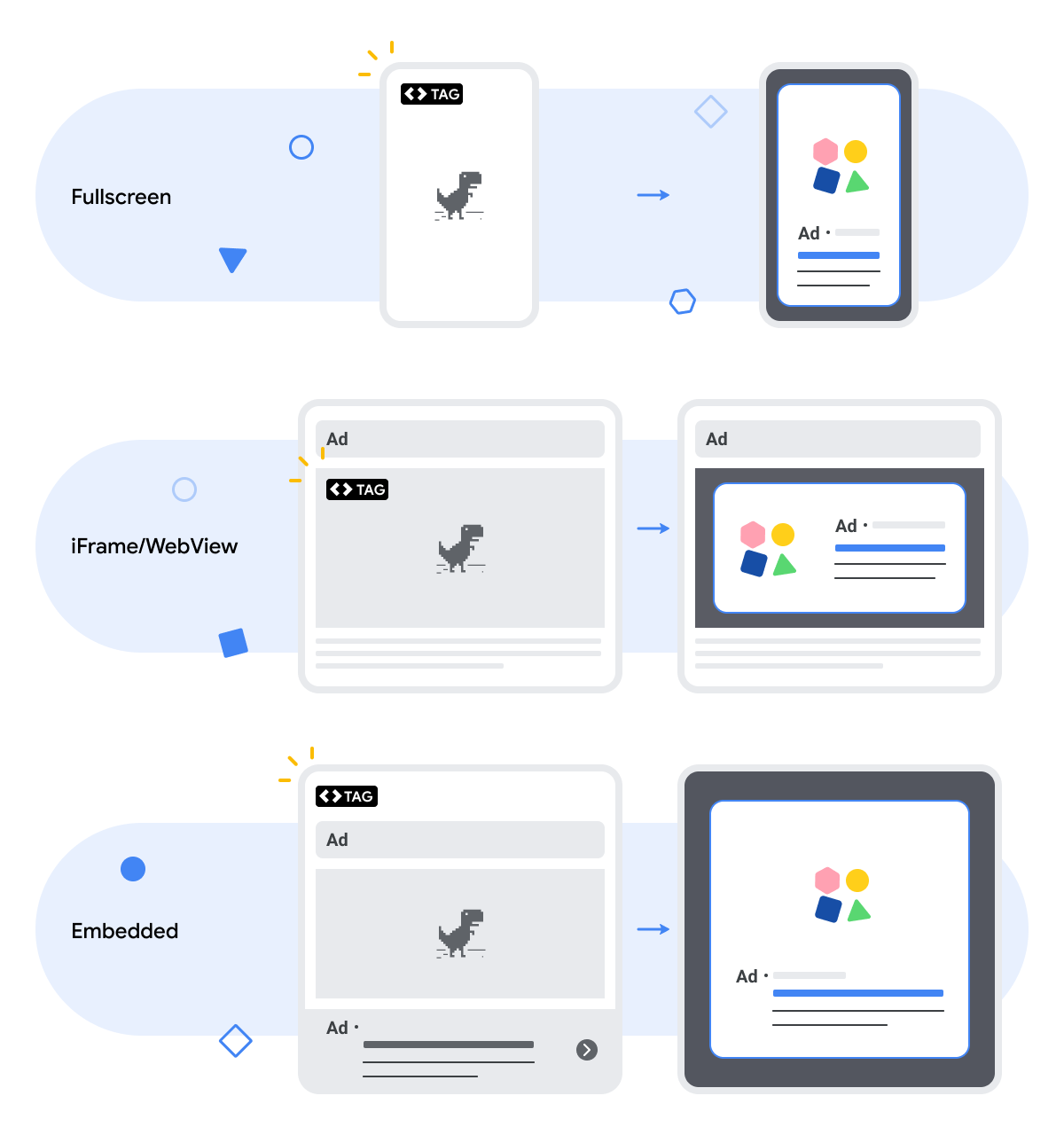
게임은 다음과 같은 다양한 방식으로 플레이할 수 있습니다.
- 전체 화면 - 전체 화면을 차지하여 몰입도 높은 환경을 제공합니다.
- iFrame/WebView – 더 큰 문서 중 일부로 표현됩니다.
- 삽입됨 – 다른 콘텐츠가 포함된 페이지에 직접 게재됩니다.

전체 화면 및 iframe 환경은 웹과 앱 모두에 적용되며 (이 경우 'iframe'은 앱 내에 삽입된 WebView를 의미할 수도 있음) 대부분의 게임이 이러한 방식으로 배포될 것으로 예상됩니다. 삽입된 게임은 웹 전용 환경입니다.
참고사항
- 태그가 포함된 HTML 문서는 광고가 표시되는 위치입니다.
- 광고는 항상 동봉한 문서를 덮어야 합니다.
- 태그와 게임은 항상 동일한 문서 내에 있어야 합니다.