โดยปกติแล้ว ผู้จัดจำหน่ายเกมส่วนใหญ่จะโฮสต์เกมในรูปแบบที่เล่นแบบเต็มหน้าจอได้ง่าย หรือฝังใน iFrame ไปยังหน้าเว็บอื่นหรือ WebView ภายในแอป
หน้าที่โฮสต์เกม (เช่น Canvas ของเกมที่เล่นได้) มี โค้ด AdSense ("แท็ก โฆษณา") โหลดตรรกะ JavaScript สำหรับเกม และโดยทั่วไปจะมีองค์ประกอบ Canvas ที่แสดงผลเกม
เป้าหมายของเราในการใช้ API ตำแหน่งโฆษณาคือการลดโค้ดที่คุณต้องเพิ่มลงในเกม คุณจึงควบคุมโฆษณาได้โดยไม่ต้องเปลี่ยนแปลงเกมและเผยแพร่เกมเวอร์ชันใหม่ๆ อยู่ตลอดเวลา

คุณสร้างเกม H5 ได้หลายวิธี ไม่ว่าจะใช้ JavaScript โดยตรง หรือใช้ไลบรารีของบุคคลที่สามสำหรับกราฟิก 2 มิติและ 3 มิติที่แสดงผลในวิดเจ็ต Canvas, Game Engine และในบางกรณีก็มีกระบวนการคอมไพล์ข้ามที่ซับซ้อนพอสมควรจากภาษาอื่นๆ
API ตำแหน่งโฆษณาออกแบบมาให้ทำงานภายในเอกสารเดียวกันกับ Canvas ของเกมและแท็ก adsbygoogle เช่น หากคุณเพิ่มเกมเป็น iFrame
ในหน้าเว็บขนาดใหญ่ แท็กและการเรียก API ทั้งหมดควรมาจาก
ภายใน iFrame นั้น
ตัวอย่างโครงสร้างเกม H5
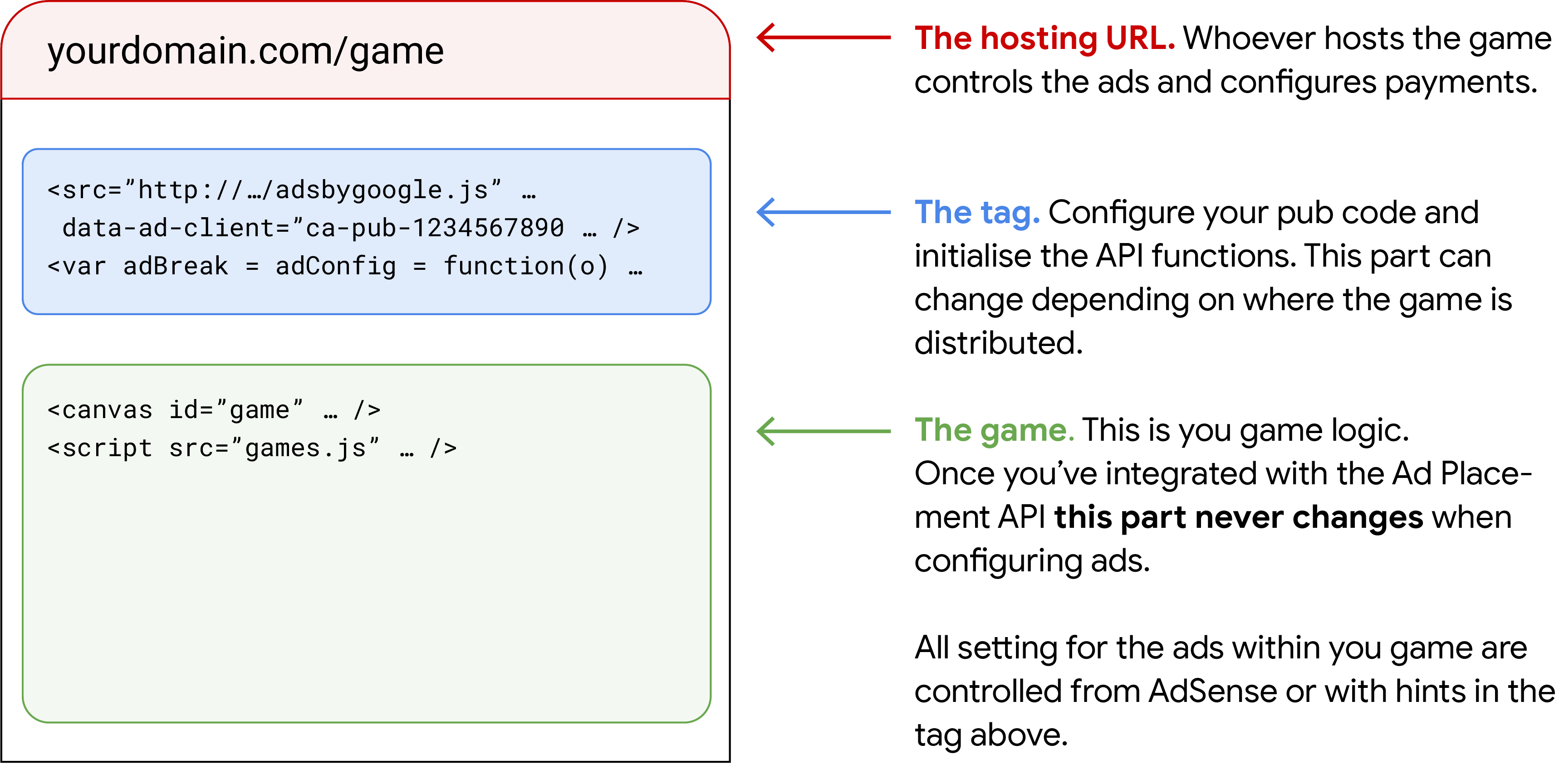
ตัวอย่างต่อไปนี้ซึ่งมีรายละเอียดมากขึ้นแสดงส่วนสำคัญของหน้าเกมทั่วไป
คุณสร้างเกม H5 ได้หลายวิธี ไม่ว่าจะใช้ JavaScript โดยตรง หรือใช้ไลบรารีของบุคคลที่สามสำหรับกราฟิก 2 มิติและ 3 มิติที่แสดงผลในวิดเจ็ต Canvas, Game Engine และในบางกรณีก็มีกระบวนการคอมไพล์ข้ามที่ซับซ้อนพอสมควรจากภาษาอื่นๆ รายละเอียดที่แน่นอนของเกมอาจแตกต่างจากตัวอย่างนี้
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
API ตำแหน่งโฆษณาออกแบบมาให้ทำงานภายในเอกสารเดียวกันกับ Canvas ของเกมและแท็ก adsbygoogle เช่น หากคุณเพิ่มเกมเป็น iFrame
ในหน้าเว็บขนาดใหญ่ แท็กและการเรียก API ทั้งหมดควรมาจาก
ภายใน iFrame นั้น
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
วิธีเผยแพร่เกม H5
คุณสามารถเผยแพร่เกม H5 ได้หลายวิธีและบนแพลตฟอร์มต่างๆ มากมาย โดยมักจะมีนิติบุคคลต่างๆ ที่เกี่ยวข้องกับการสร้างและการ จัดจำหน่ายเกม ซึ่งรวมถึง
- นักพัฒนาแอป - ผู้ที่สร้างเกม
- เครื่องมือค้นหา - บริษัทที่ให้บริการเครื่องมือในการสร้างเครื่องมือค้นหา
- ผู้ให้บริการโฮสติ้ง - ผู้ที่โฮสต์เกม
- ผู้จัดจำหน่าย - ที่ทำงานร่วมกับนักพัฒนาแอปเพื่อสร้างแคตตาล็อกเกมที่หลากหลาย
- ผู้เผยแพร่โฆษณา - ผู้ที่เป็นเจ้าของแหล่งที่มาของการเข้าชมและต้องการใส่เกมใน เว็บไซต์หรือแอปของตน
ในหลายๆ กรณี เอนทิตีสามารถครอบคลุมบทบาทเหล่านี้ได้ คุณอาจพัฒนา โฮสต์ และ เผยแพร่เกมของคุณเอง
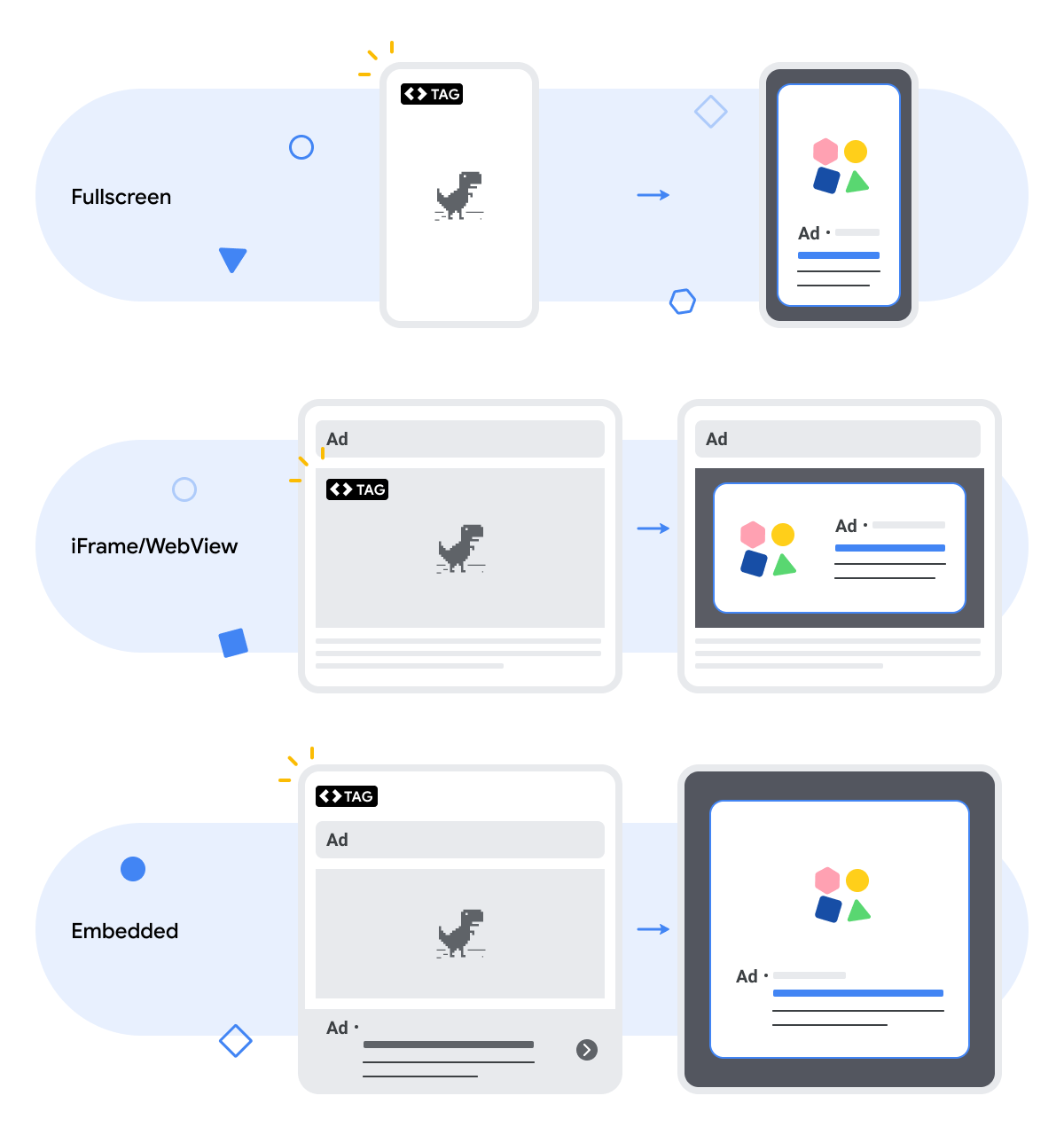
คุณเล่นเกมได้หลายวิธี ดังนี้
- เต็มหน้าจอ - ตำแหน่งที่ครอบคลุมทั้งหน้าจอเพื่อประสบการณ์ที่สมจริง
- iframe/WebView - ตำแหน่งที่แสดงผลเป็นส่วนหนึ่งของเอกสารขนาดใหญ่
- ฝัง - ตําแหน่งที่วางไว้โดยตรงในหน้าที่มีเนื้อหาอื่นๆ

ประสบการณ์แบบเต็มหน้าจอและ iFrame ใช้ได้ทั้งกับเว็บและแอป ("iFrame" ในกรณีนี้อาจหมายถึง WebView ที่ฝังอยู่ในแอปด้วย) เราคาดว่าเกมส่วนใหญ่จะเผยแพร่ในลักษณะนี้ เกมที่ฝังเป็นประสบการณ์การใช้งานบนเว็บเท่านั้น
โปรดทราบ
- เอกสาร HTML ที่มีแท็กคือที่ที่โฆษณาแสดง
- โฆษณาต้องครอบคลุมเอกสารที่แนบมาอย่างเต็มรูปแบบเสมอ
- แท็กและเกมควรอยู่ในเอกสารเดียวกันเสมอ