Genellikle çoğu oyun dağıtımcısı, oyunlarını kolayca tam ekran oynanabilecek veya başka bir web sayfasına ya da bir uygulama içindeki WebView'a iFrame ile yerleştirilebilecek bir biçimde barındırır.
Oyunun barındırıldığı sayfa (ör. oynanabilir oyun tuvali) AdSense kodunu ("etiket") içerir, oyunun JavaScript mantığını yükler ve genellikle oyunun oluşturulduğu bir tuval öğesi içerir.
Reklam Yerleşimi API'si ile amacımız, oyununuza eklemeniz gereken kodu en aza indirmektir. Böylece, oyununuzu sürekli olarak değiştirmeniz ve yeni sürümlerini yayınlamanız gerekmeden reklamları kontrol edebilirsiniz.

H5 oyunları, doğrudan JavaScript kullanılarak veya tuval widget'ında oluşturulan 2D ve 3D grafikler için üçüncü taraf kitaplıklar, oyun motorları ve bazı durumlarda diğer dillerden oldukça karmaşık çapraz derleme süreçleri kullanılarak oluşturulabilir.
Reklam Yerleşimi API'si, oyun tuvali ve adsbygoogle etiketiyle aynı dokümanda çalışacak şekilde tasarlanmıştır. Örneğin, daha büyük bir sayfaya iFrame olarak bir oyun eklerseniz etiket ve API'ye yapılan tüm çağrılar bu iFrame'in içinden yapılmalıdır.
Örnek H5 oyunu yapısı
Aşağıdaki daha ayrıntılı örnekte, tipik bir oyun sayfasının temel bölümleri gösterilmektedir.
H5 oyunları, doğrudan JavaScript kullanılarak veya tuval widget'ında oluşturulan 2D ve 3D grafikler için üçüncü taraf kitaplıklar, oyun motorları ve bazı durumlarda diğer dillerden oldukça karmaşık çapraz derleme süreçleri kullanılarak oluşturulabilir. Oyununuzun tam ayrıntıları bu örnekten farklı olabilir.
<head>
## The Ad Placement tag ##
# Configure your monetisation settings here and place the standard
# boilerplate code for initialising the API functions. This code may change
# depending on where the game is being distributed (eg. a website, a super
# app, different publishers).
<script async
data-ad-frequency-hint="30s"
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-123456789" # your publisher ID
crossorigin="anonymous">
</script>
<script>
window.adsbygoogle = window.adsbygoogle || [];
var adBreak = adConfig = function(o) {adsbygoogle.push(o);}
</script>
[...]
</head>
<body>
[...]
## Your game code ##
# This is your game logic that renders the playable canvas. Once you've
# integrated your game with the Ad Placement API, this code won't change due
# to ad configuration updates.
<canvas id="game_canvas" width="100%" height="100%"></canvas>
<script src="game.js"></script>
[...]
</body>
Reklam Yerleşimi API'si, oyun tuvali ve adsbygoogle etiketiyle aynı dokümanda çalışacak şekilde tasarlanmıştır. Örneğin, daha büyük bir sayfaya iFrame olarak bir oyun eklerseniz etiket ve API'ye yapılan tüm çağrılar bu iFrame'in içinden yapılmalıdır.
<head>
<!-- The adsbygoogle tag is not here -->
</head>
<body>
<iframe src="https://www.my-game.com" title="My game" allow="autoplay">
<!-- The game is loaded here and contains the adsbygoogle tag -->
</iframe>
</body>
H5 oyunları nasıl dağıtılır?
H5 oyunları birçok farklı şekilde ve birçok farklı platformda dağıtılabilir. Oyunların oluşturulması ve dağıtılması sürecinde genellikle aşağıdakiler gibi farklı öğeler yer alır:
- Geliştiriciler: Oyunları oluşturan kişiler
- Motorlar: Bunları oluşturmak için araçlar sağlayan şirketler
- Barındırma sağlayıcılar: Oyunları barındıranlar
- Distribütörler: Geliştiricilerle birlikte çalışarak zengin oyun katalogları oluşturur.
- Yayıncılar: Trafik kaynağının sahibi olan ve sitelerine ya da uygulamalarına oyun eklemek isteyenler
Çoğu durumda kuruluşlar bu rollerin hepsini üstlenebilir. Örneğin, kendi oyunlarınızı geliştirebilir, barındırabilir ve yayınlayabilirsiniz.
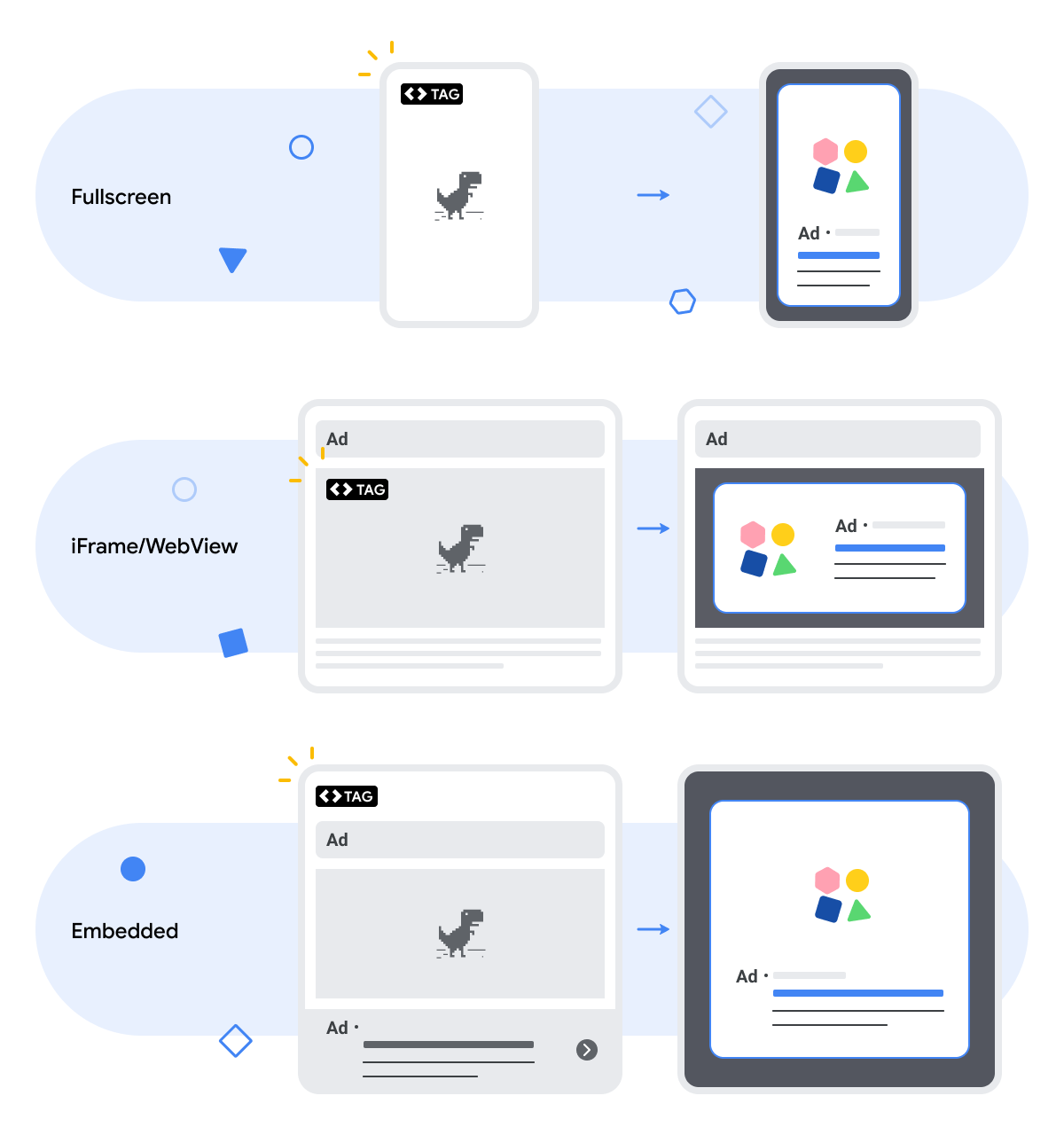
Oyunlar farklı şekillerde oynanabilir. Örneğin:
- Tam ekran: Kullanıcıya etkileyici bir deneyim sunmak için ekranın tamamını kaplar.
- iFrame/WebView: Daha büyük bir dokümanın bir kısmında sunulan reklamlar
- Yerleşik: Doğrudan başka içeriğe sahip sayfalara yerleştirilen reklamlar

Tam ekran ve iFrame deneyimleri hem web hem de uygulama için geçerlidir ("iFrame" bu durumda bir uygulamaya yerleştirilmiş WebView'ı da ifade edebilir). Oyunların çoğunun bu şekilde dağıtılmasını bekliyoruz. Yerleştirilmiş oyunlar yalnızca web'de kullanılabilir.
Unutmayın
- Reklam, etiketi içeren HTML dokümanında gösterilir.
- Reklam, her zaman kapsayan dokümanı tamamen kaplamalıdır.
- Etiket ve oyun her zaman aynı dokümanda bulunmalıdır.