إعلانات البانر التكيُّفية هي الجيل التالي من الإعلانات المتجاوبة، وهي تحقّق أفضل مستويات الأداء من خلال تحسين حجم الإعلان لكل جهاز. تحسين إعلانات البانر الذكية التي تدعم ارتفاعات ثابتة فقط، تتيح لك إعلانات البانر التكيُّفية تحديد عرض الإعلان وتستخدم هذا المقياس لتحديد الحجم الأمثل للإعلان
ولاختيار أفضل حجم للإعلان، تستخدم إعلانات البانر التكيُّفية نِسب عرض إلى ارتفاع ثابتة بدلاً من الارتفاعات الثابتة. ويؤدي ذلك إلى عرض إعلانات البانر التي تشغل جزءًا أكثر اتساقًا من الشاشة في جميع الأجهزة، كما تقدّم فرصًا لتحسين الأداء.
عند العمل مع إعلانات البانر التكيُّفية، لاحظ أنها ستعرض دائمًا الحجم الثابت لجهاز وعرض معين. بمجرد اختبار التخطيط على جهاز معين، يمكنك التأكد من أن حجم الإعلان لن يتغير. ومع ذلك، قد يتغيّر حجم تصميم إعلان البانر على جميع الأجهزة المختلفة. نتيجةً لذلك، ننصحك بأن يتلاءم تنسيق إعلانك مع الاختلافات في ارتفاع الإعلان. في حالات نادرة، قد لا يتم ملء الحجم التكيُّفي الكامل وسيتم إنشاء تصميم إعلان بالحجم العادي في هذه الخانة بدلاً من ذلك.
المتطلبات الأساسية
- اتّبِع التعليمات الواردة في دليل البدء. حول كيفية استيراد المكوّن الإضافي لتطبيق Flutter لإعلانات الأجهزة الجوّالة
حالات استخدام إعلانات البانر التكيّفية
تم تصميم إعلانات البانر التكيُّفية كبديل جاهز للاستخدام لكلّ من حجم البانر العميد في المجال والذي يبلغ 320×50 وتنسيق البانر الذكي الذي تحلّ محلّه.
يتم استخدام أحجام إعلانات البانر هذه عادةً كإعلانات بانر ثابتة، والتي تكون عادةً مُقفَلة في أعلى الشاشة أو أسفلها.
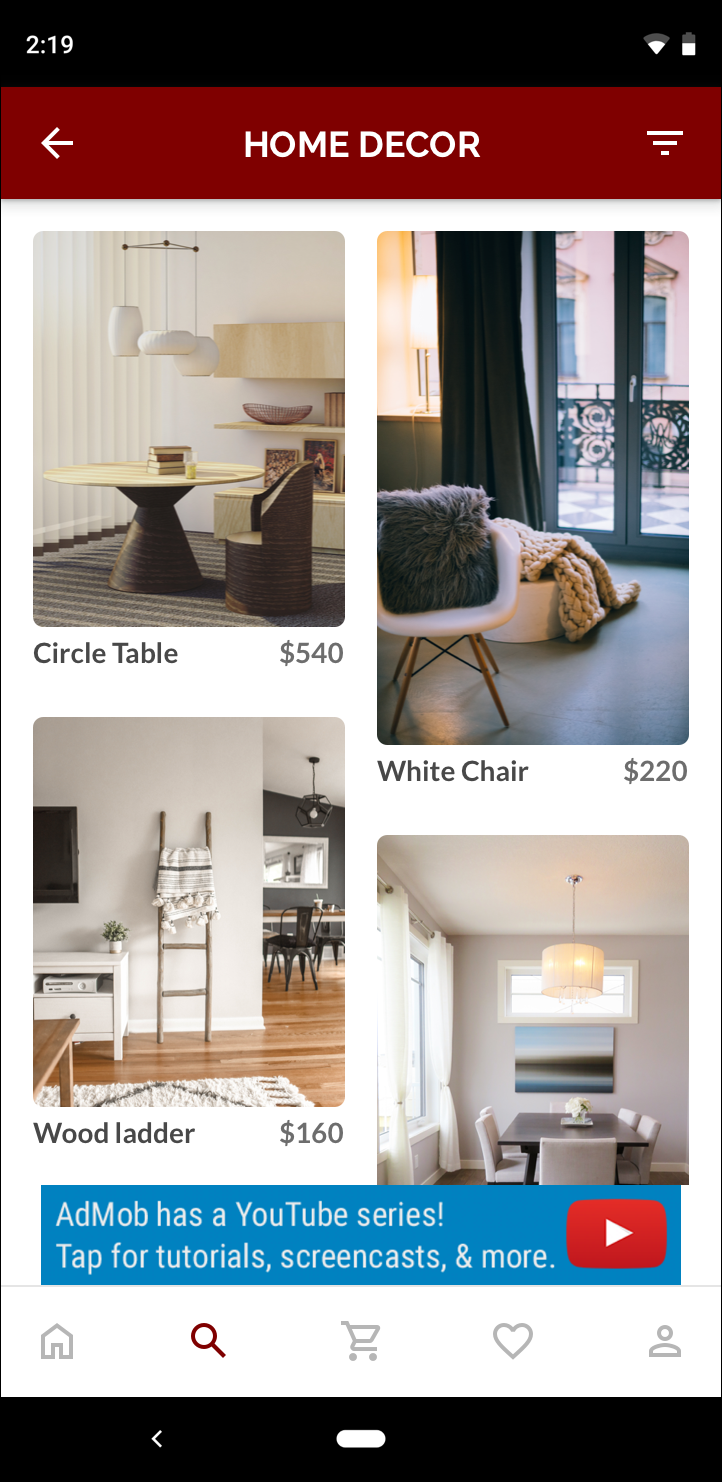
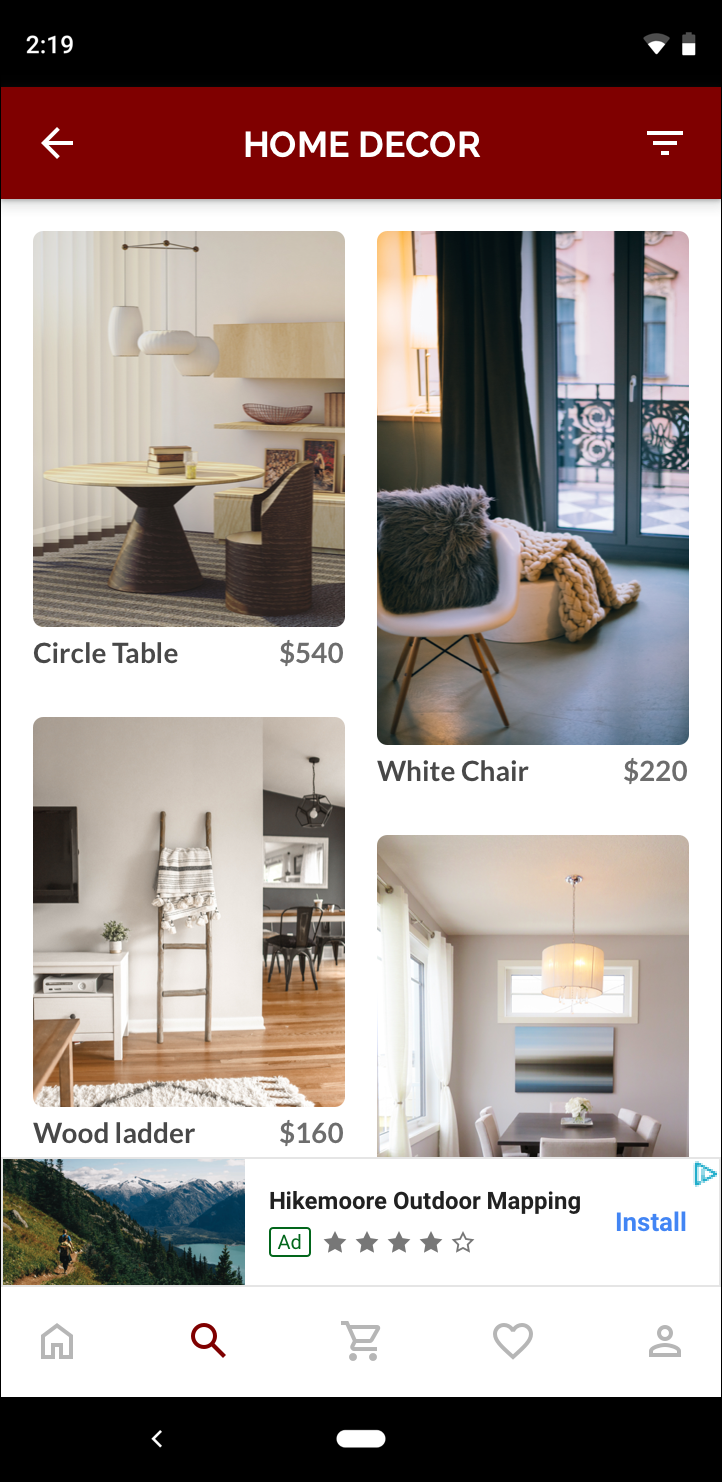
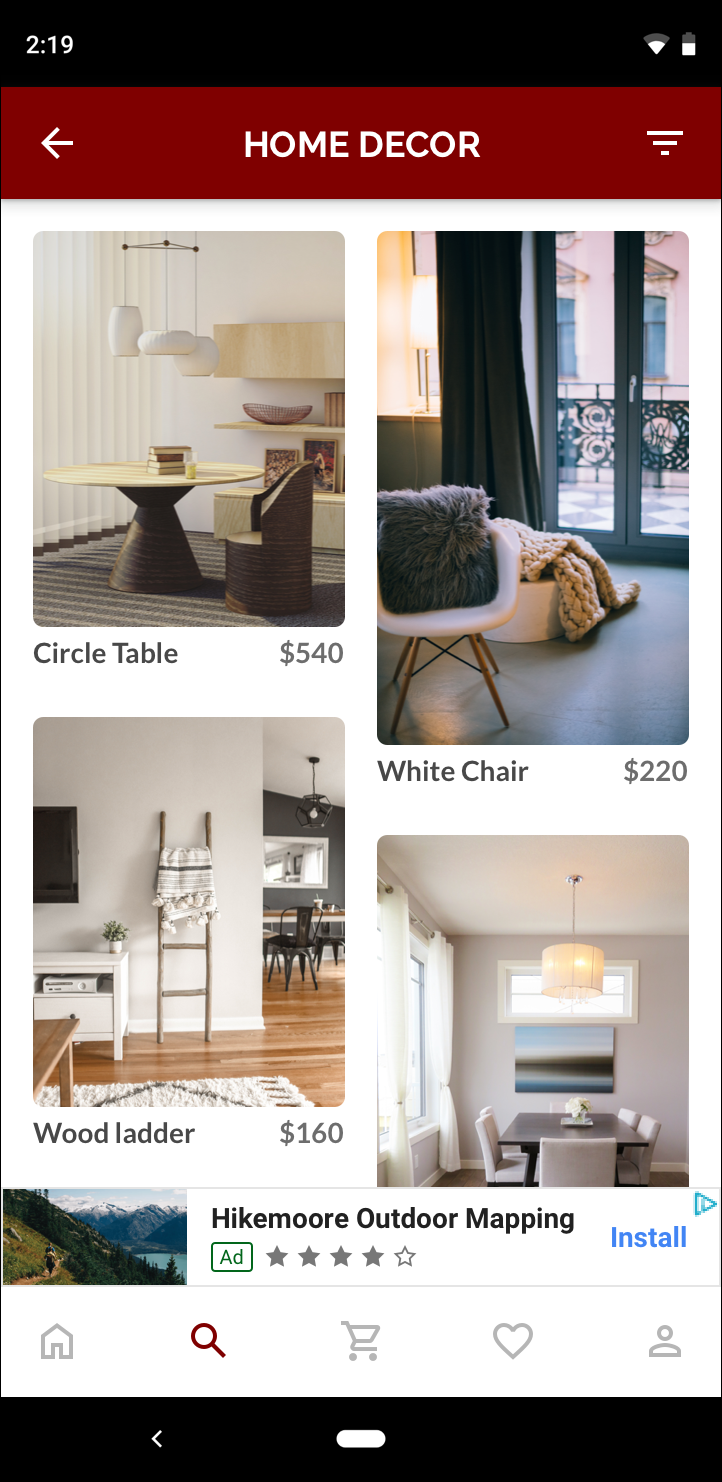
وبالنسبة إلى إعلانات البانر الثابتة هذه، ستكون نسبة العرض إلى الارتفاع عند استخدام إعلانات البانر التكيُّفية. مشابه لإعلان قياسي مقاس 320×50، كما يتضح في الأمثلة الثلاثة أدناه:
 بانر 320x50
بانر 320x50
|
 إعلان بانر تكيُّفي
إعلان بانر تكيُّفي
|
 بانر ذكي
بانر ذكي
|
يستفيد إعلان البانر التكيُّفي من حجم الشاشة المتاح بشكلٍ أفضل. بالإضافة إلى ذلك، مقارنةً بإعلانات البانر الذكية، يكون إعلان البانر التكيُّفي خيارًا أفضل للأسباب التالية:
ويستخدم أي عرض تحدده، بدلاً من فرض ملء العرض ، مما يتيح لك مراعاة المنطقة الآمنة على iOS، وإنشاء قصاصات على الشاشة على Android.
فهي تحدد الارتفاع الأمثل للجهاز المحدد، بدلاً من وجود ارتفاع ثابت عبر الأجهزة ذات الأحجام المختلفة، مما يخفف من آثار تجزئة الأجهزة.
ملاحظات حول التنفيذ
عند تنفيذ إعلانات البانر التكيُّفية في تطبيقك، يُرجى مراعاة النقاط التالية:
- يجب أن تعرف مدى العرض الذي سيتمّ وضع الإعلان فيه، وذلك يجب أن يأخذ في الاعتبار عرض الجهاز وأي مناطق آمنة أو والقواطع القابلة للتطبيق.
- تأكَّد من أنّ خلفية مشاهدة الإعلان معتمة لتتوافق مع سياسات AdMob عند عرض إعلانات ذات أحجام إعلانات أصغر عدم ملء الشريحة الإعلانية
- تأكَّد من استخدام أحدث إصدار من فلاتر Flutter لإعلانات Google على الأجهزة الجوّالة.
- تم تصميم أحجام إعلانات البانر التكيُّفية لتعمل على أفضل نحو عند استخدام إعلانات البانر التكيُّفية. العرض المتاح. وفي معظم الحالات، سيكون هذا هو العرض الكامل لشاشة الجهاز المستخدَم. احرص على مراعاة المناطق الآمنة السارية.
- ستعمل حزمة "SDK لإعلانات Google على الأجهزة الجوّالة" على تغيير حجم إعلان البانر بارتفاع محسّن للإعلان. للعرض المحدّد عند استخدام واجهات برمجة تطبيقات AdSize التكيُّفية.
- تتوفّر طريقتان للحصول على حجم إعلان مناسب:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)إلى طلب اتجاه معين،AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)الاتجاه الحالي وقت التنفيذ. - سيكون الحجم الذي يتم عرضه للعرض المحدد على جهاز معين دائمًا نفس الشيء، لذلك بمجرد اختبار التخطيط على جهاز معين، يمكنك من أن حجم الإعلان لن يتغير.
- لا يكون ارتفاع إعلان البانر المثبّت أكبر من 15% من ارتفاع الجهاز أو 90 بكسل مستقلة عن الكثافة، ولا يكون أصغر من 50 بكسل مستقلة عن الكثافة.
البدء السريع
اتّبِع الخطوات التالية لتنفيذ بانر بسيط قابل للتكيّف ومرتبط بعنصر معيّن.
- الحصول على حجم تكيُّفي لإعلان البانر. سيتم استخدام الحجم الذي تحصل عليه لطلب
إعلان البانر التكيُّفي. للحصول على حجم الإعلان التكيُّفي، تأكَّد ممّا يلي:
- يمكنك تحديد عرض الجهاز المستخدَم بوحدات بكسل مستقلة الكثافة أو ضبط
عرضك الخاص إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
MediaQuery.of(context)للحصول على عرض الشاشة. - استخدِم الطرق الثابتة المناسبة في فئة حجم الإعلان، مثل
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)للحصول على كائنAdSizeقابل للتكيّف للاتجاه الحالي.
- يمكنك تحديد عرض الجهاز المستخدَم بوحدات بكسل مستقلة الكثافة أو ضبط
عرضك الخاص إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
- أنشئ عنصرًا من النوع
BannerAdباستخدام رقم تعريف وحدتك الإعلانية وحجم الإعلان التكيُّفي وعنصر طلب إعلان. - حمِّل الإعلان كما تفعل مع إعلان البانر العادي، واعرضه من
AdWidgetتمامًا كما تفعل مع عرض إعلان عادي.
مثال على الرمز البرمجي
في ما يلي مثال على تطبيق مصغّر يحمّل إعلان بانر تكيُّفيًا ثابتًا ليناسب عرض الشاشة:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
في ما يلي الدالة
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize التي يتم استخدامها
للحصول على حجم بانر في موضع ثابت لاتجاه الشاشة
الحالي. لتحميل إعلان بانر ثابت في اتجاه معيّن مسبقًا، استخدِم
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
وتمرير الاتجاه المطلوب.
مثال كامل على GitHub
لعرض المثال الكامل، راجِع مثال إعلان البانر في مستودع GitHub .
