إعلانات البانر التكيُّفية هي الجيل التالي من الإعلانات المتجاوبة التي تعمل على تحسين الأداء إلى أقصى حد من خلال تحسين حجم الإعلان لكل جهاز. من خلال تحسين إعلانات البانر الذكية التي تتوافق مع ارتفاعات ثابتة فقط، تسمح لك إعلانات البانر التكيُّفية بتحديد عرض الإعلان واستخدامها لتحديد الحجم الأمثل للإعلان.
لاختيار أفضل حجم للإعلان، تستخدِم إعلانات البانر التكيُّفية نِسب عرض إلى ارتفاع ثابتة بدلاً من الارتفاعات الثابتة. ويؤدي ذلك إلى عرض إعلانات البانر التي تشغل جزءًا أكثر اتساقًا من الشاشة على جميع الأجهزة، كما توفّر فرصًا لتحسين الأداء.
عند العمل مع إعلانات البانر التكيُّفية، تجدر الإشارة إلى أنّها ستعرض دائمًا حجمًا ثابتًا لجهاز وعرض معيّنين. بعد اختبار التخطيط على جهاز معين، يمكنك التأكد من أن حجم الإعلان لن يتغير. ومع ذلك، قد يتغيّر حجم تصميم إعلان البانر على مستوى أجهزة مختلفة. وبالتالي، ننصح بأن يتوافق التنسيق مع أي اختلافات في ارتفاع الإعلان. في حالات نادرة، قد لا يتم ملء الحجم التكيُّفي الكامل، وسيتم تركيز تصميم إعلان بالحجم العادي في هذه الخانة بدلاً من ذلك.
المتطلّبات الأساسية
- اتّبِع التعليمات الواردة في دليل البدء حول كيفية استيراد المكوّن الإضافي لتطبيق Flutter لإعلانات الأجهزة الجوّالة.
حالات استخدام إعلانات البانر التكيُّفية
تم تصميم إعلانات البانر التكيُّفية لتكون بديلاً عن موضع إعلان البانر بحجم 320×50 القياسي في المجال وتنسيق البانر الذكي الذي تحل محله.
وتُستخدم أحجام إعلانات البانر هذه عادةً كإعلانات بانر ثابتة، والتي يتم تثبيتها عادةً في الجزء العلوي أو السفلي من الشاشة.
بالنسبة إلى إعلانات البانر الثابتة، ستكون نسبة العرض إلى الارتفاع عند استخدام إعلانات البانر التكيُّفية مشابهة لنسبة الإعلان العادي بحجم 320×50، كما هو موضّح في الأمثلة الثلاثة أدناه:
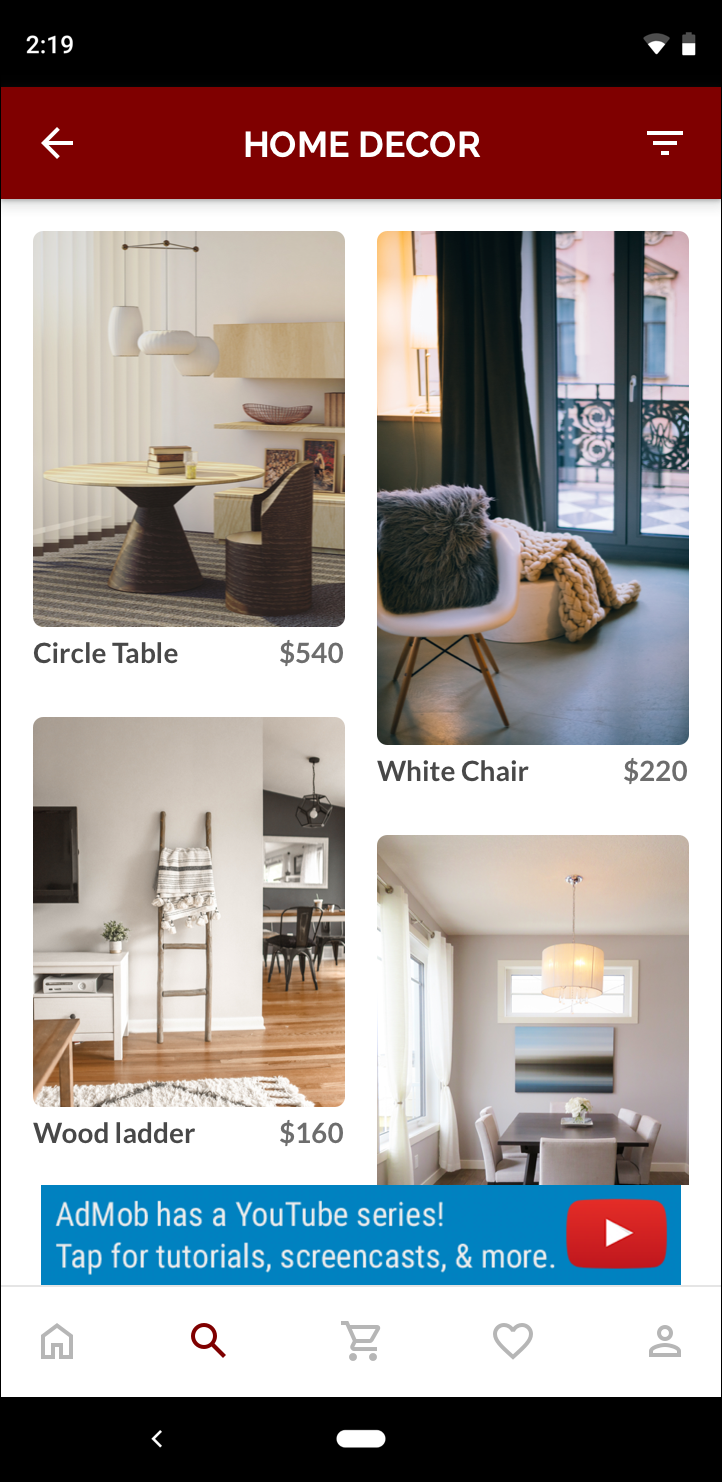
 إعلان بانر مقاس 320x50 |
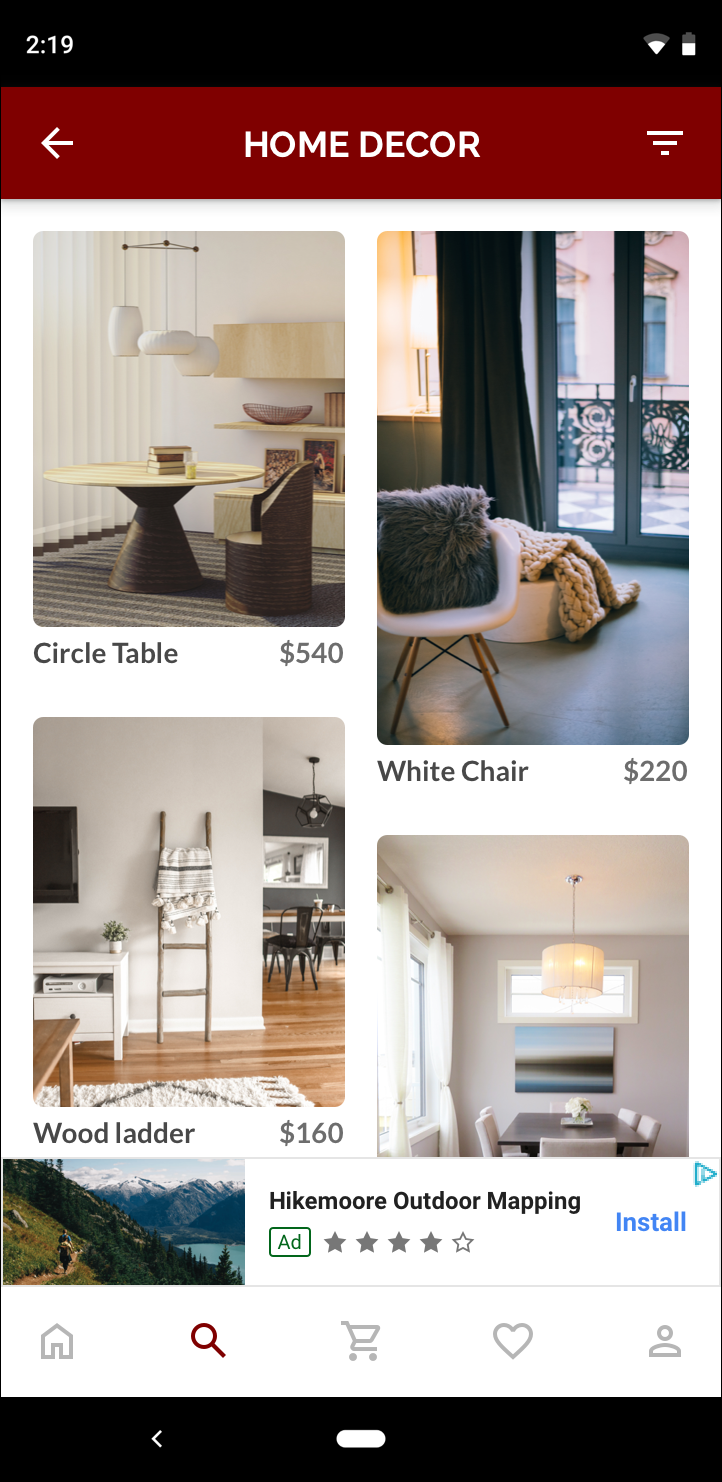
 إعلان بانر تكيُّفي |
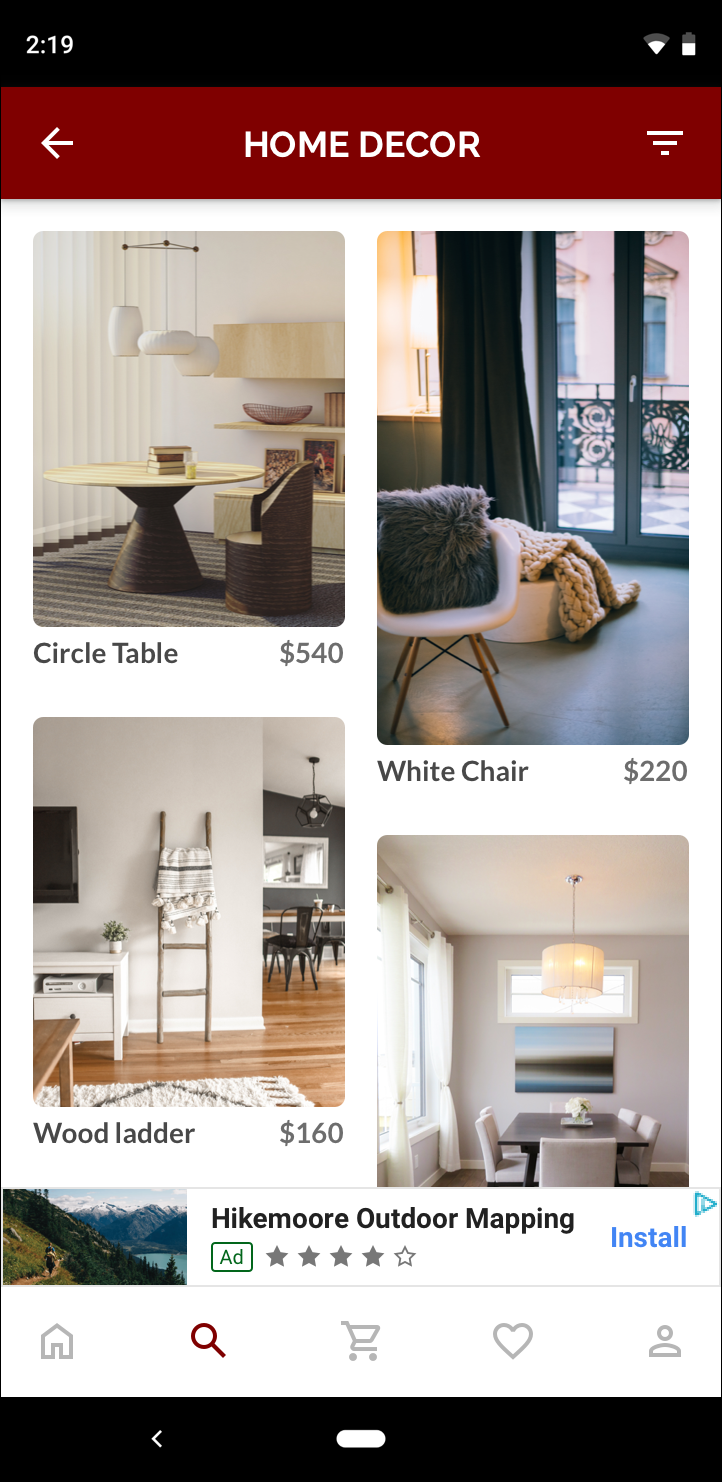
 بانر ذكي |
يستفيد إعلان البانر التكيُّفي من حجم الشاشة المتاح بشكلٍ أفضل. بالإضافة إلى ذلك، يُعد إعلانات البانر التكيُّفية خيارًا أفضل مقارنةً بإعلانات البانر الذكية للأسباب التالية:
فهو يستخدم أي عرض تقدمه، بدلاً من فرض عرض العرض بملء الشاشة، مما يتيح لك مراعاة المنطقة الآمنة في نظام iOS، وإنشاء صور مقطوعة للعرض على Android.
تختار هذه الميزة ارتفاعًا مثاليًا للجهاز المحدّد بدلاً من أن تكون ذات ارتفاع ثابت بين الأجهزة ذات الأحجام المختلفة، ما يحدّ من آثار تجزئة الأجهزة.
ملاحظات التنفيذ
عند تنفيذ إعلانات البانر التكيُّفية في تطبيقك، يُرجى مراعاة النقاط التالية:
- يجب أن تعرف حجم العرض الذي سيتم وضع الإعلان فيه، ويجب أن يأخذ ذلك في الاعتبار عرض الجهاز وأي مناطق آمنة أو قصاصات قابلة للتطبيق.
- تأكّد من أنّ خلفية مشاهدة الإعلان معتمة بما يتوافق مع سياسات AdMob عندما يتم عرض أحجام إعلانات أصغر لا تملأ الخانة الإعلانية.
- يُرجى التأكّد من استخدام أحدث إصدار من المكوّن الإضافي Flutter لإعلانات Google على الأجهزة الجوّالة.
- تم تصميم أحجام إعلانات البانر التكيُّفية لتعمل على أفضل نحو عند استخدام العرض الكامل المتاح. وفي معظم الحالات، سيكون هذا هو العرض الكامل لشاشة الجهاز المستخدم. ويجب مراعاة المناطق الآمنة السارية.
- ستعمل حزمة "SDK لإعلانات Google على الأجهزة الجوّالة" على ضبط حجم إعلان البانر مع ارتفاع محسّن للإعلان للعرض المحدَّد عند استخدام واجهات برمجة تطبيقات AdSize التكيُّفية.
- هناك طريقتان للحصول على حجم إعلان تكيّفي:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)للطلب باتجاه معيّن، وAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)للاتجاه الحالي في وقت التنفيذ. - وسيظل الحجم الذي يظهر للعرض على جهاز معيّن ثابتًا دائمًا، وبالتالي بعد اختبار التنسيق على جهاز معيّن، يمكنك التأكد من أنّ حجم الإعلان لن يتغيّر.
- لا يزيد ارتفاع إعلان البانر الثابت أبدًا عن أقل من 15% من ارتفاع الجهاز أو 90 بكسل مستقل للكثافة، كما لا يقل عن 50 بكسل مستقل بكثافة.
التشغيل السريع
اتّبِع الخطوات التالية لتنفيذ إعلان بانر تكيُّفي ثابت وبسيط.
- الحصول على حجم تكيُّفي لإعلان البانر. وسيتم استخدام الحجم الذي تحصل عليه لطلب
إعلان البانر التكيُّفي. للحصول على حجم الإعلان التكيُّفي، تأكّد من إجراء ما يلي:
- يمكنك استخدام عرض الجهاز بوحدات بكسل مستقلة الكثافة، أو ضبط العرض بنفسك إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
MediaQuery.of(context)للحصول على عرض الشاشة. - استخدِم الطرق الثابتة المناسبة في فئة حجم الإعلان، مثل
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)للحصول على عنصرAdSizeتكيُّفي للاتجاه الحالي.
- يمكنك استخدام عرض الجهاز بوحدات بكسل مستقلة الكثافة، أو ضبط العرض بنفسك إذا كنت لا تريد استخدام العرض الكامل للشاشة.
يمكنك استخدام
- أنشِئ عنصر
BannerAdباستخدام رقم تعريف وحدتك الإعلانية وحجم الإعلان التكيُّفي وكائن طلب الإعلان. - حمِّل الإعلان كما لو كان إعلان بانر عاديًا، واعرضه من
AdWidgetتمامًا كما لو كنت في طريقة عرض عادية للإعلان.
مثال على الرمز البرمجي
في ما يلي مثال على أداة تُحمِّل إعلان بانر تكيُّفيًا ثابتًا ليلائم عرض الشاشة:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
وهنا يتم استخدام الدالة
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize للحصول على حجم إعلان بانر في موضع ثابت لاتجاه الواجهة الحالية. لتحميل إعلان بانر ثابت في اتجاه معيّن مسبقًا، استخدِم السمة AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) ومرِّر الاتجاه المطلوب.
مثال كامل على GitHub
لعرض المثال الكامل، اطّلِع على مثال على إعلان بانر في مستودع GitHub .
