Adaptive Banner sind die nächste Generation responsiver Anzeigen, bei denen die Anzeigengröße für jedes Gerät optimiert wird und so die Leistung maximiert wird. Bei adaptiven Bannern, die nur eine feste Höhe unterstützten, können Sie die Anzeigenbreite angeben und auf dieser Grundlage die optimale Anzeigengröße festlegen.
Bei adaptiven Bannern werden anstelle einer festen Höhe feste Seitenverhältnisse verwendet, um die beste Anzeigengröße auszuwählen. Dies führt zu Banneranzeigen, die geräteübergreifend einen gleichmäßigeren Teil des Bildschirms einnehmen und Möglichkeiten zur Leistungssteigerung bieten.
Beachten Sie bei der Arbeit mit adaptiven Bannern, dass sie für ein bestimmtes Gerät und eine bestimmte Breite immer eine feste Größe zurückgeben. Nachdem Sie das Layout auf einem bestimmten Gerät getestet haben, können Sie sicher sein, dass sich die Anzeigengröße nicht mehr ändert. Die Größe des Banner-Creatives kann sich jedoch je nach Gerät ändern. Daher empfehlen wir, Abweichungen in der Anzeigenhöhe in Ihrem Layout zu berücksichtigen. In seltenen Fällen kann es vorkommen, dass nicht die volle adaptive Größe gefüllt und stattdessen ein Standard-Creative in der Mitte dieser Anzeigenfläche platziert wird.
Voraussetzungen
- Folgen Sie der Anleitung im Startleitfaden unter Mobile Ads Flutter-Plug-in importieren.
Wann sollten adaptive Banner verwendet werden?
Adaptive Banner sind ein direkter Ersatz für die Branchenstandard-Bannergröße 320 x 50 und das Smart-Banner-Format, das sie ersetzen.
Diese Bannergrößen werden häufig als verankerte Banner verwendet, die normalerweise oben oder unten auf dem Bildschirm fixiert sind.
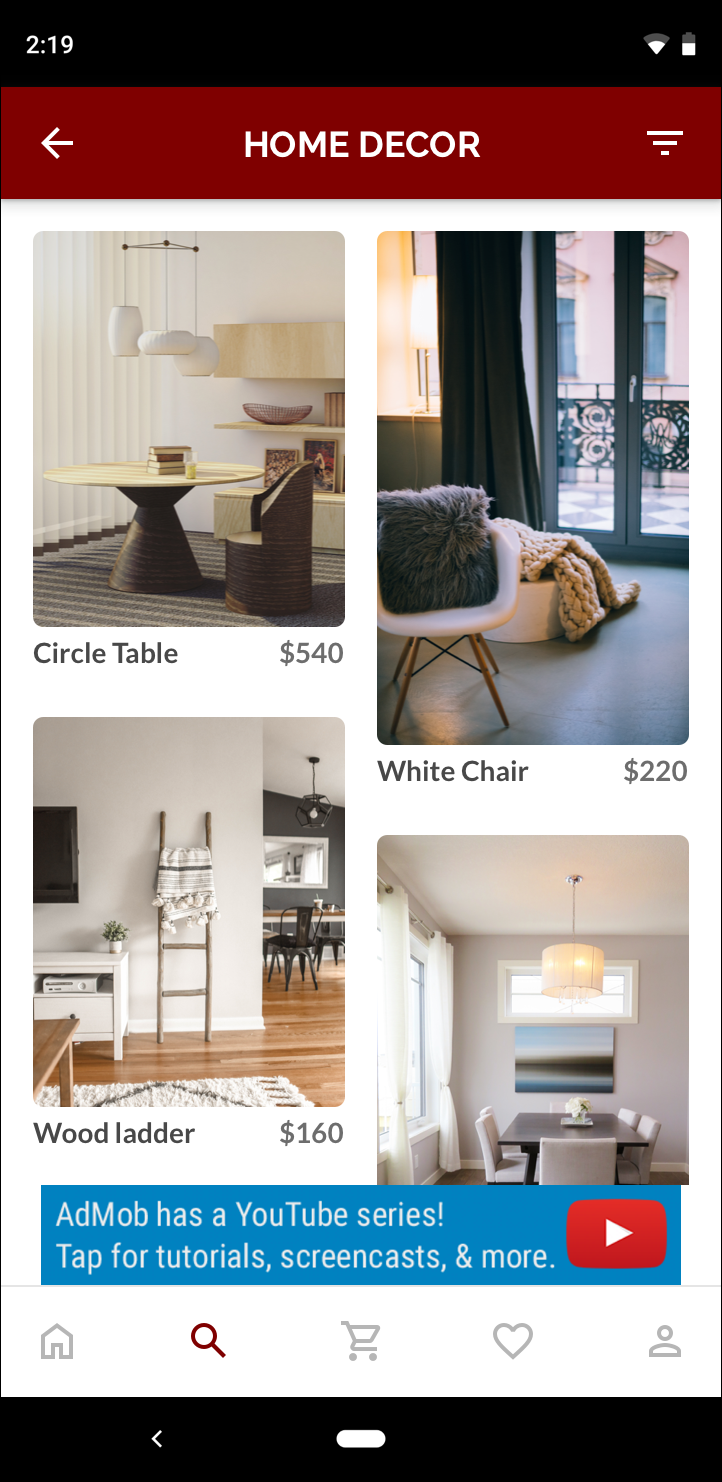
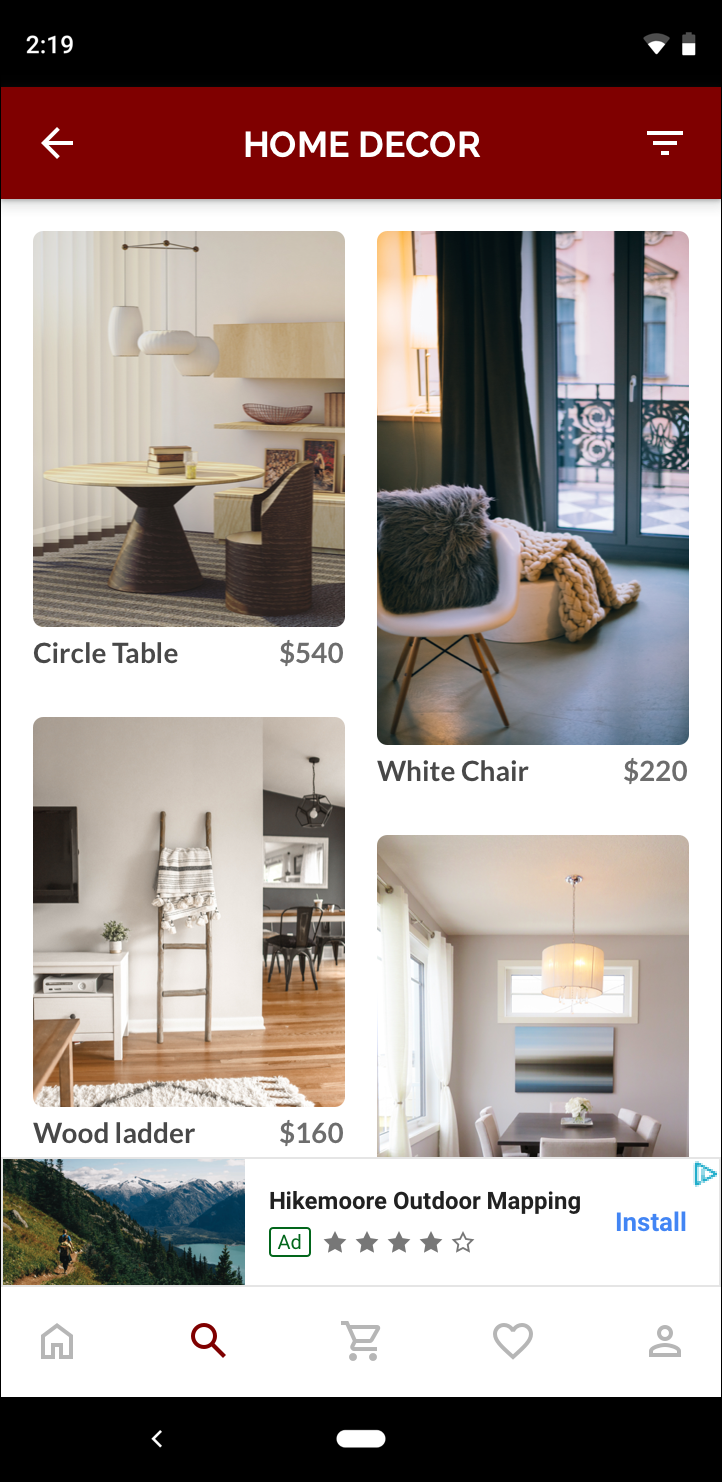
Bei solchen verankerten Bannern entspricht das Seitenverhältnis bei Verwendung adaptiver Banner dem einer Standardanzeige im Format 320 x 50, wie in den folgenden drei Beispielen zu sehen ist:
 Banner (320 x 50) |
 Adaptives Banner |
 Smart-Banner |
Das adaptive Banner nutzt die verfügbare Bildschirmgröße besser aus. Außerdem ist ein adaptives Banner aus folgenden Gründen besser geeignet als ein Smart-Banner:
Es wird die von Ihnen angegebene Breite verwendet, anstatt eine Vollbildbreite zu erzwingen. So können Sie unter iOS den sicheren Bereich und unter Android Aussparungen berücksichtigen.
Es wird die optimale Höhe für das jeweilige Gerät ausgewählt, statt eine konstante Höhe für Geräte unterschiedlicher Größe zu verwenden, um die Auswirkungen einer Gerätefragmentierung zu verringern.
Implementierungshinweise
Wenn Sie adaptive Banner in Ihrer App implementieren, ist Folgendes zu beachten:
- Sie müssen die Breite der Ansicht kennen, in der die Anzeige platziert wird. Dabei sollten die Breite des Geräts sowie eventuelle sichere Bereiche oder Aussparungen berücksichtigt werden.
- Der Hintergrund für die Anzeigenansicht muss undurchsichtig sein, damit die AdMob-Richtlinien eingehalten werden, wenn kleinere Anzeigen ausgeliefert werden, die die Anzeigenfläche nicht ausfüllen.
- Verwenden Sie die neueste Version des Google Mobile Ads Flutter-Plug-ins.
- Die adaptiven Bannergrößen sind so konzipiert, dass sie bei Nutzung der vollen verfügbaren Breite am besten funktionieren. In den meisten Fällen entspricht dies der gesamten Bildschirmbreite des verwendeten Geräts. Beachte dabei unbedingt die relevanten sicheren Bereiche.
- Mit dem Google Mobile Ads SDK wird die Größe des Banners so angepasst, dass die Anzeigenhöhe für die angegebene Breite optimiert wird, wenn die adaptiven AdSize APIs verwendet werden.
- Es gibt zwei Methoden, eine Anzeigengröße für adaptives Targeting abzurufen:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width), um eine bestimmte Ausrichtung anzufordern, undAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width), um die aktuelle Ausrichtung zum Zeitpunkt der Ausführung anzufordern. - Die Größe, die für eine bestimmte Breite auf einem bestimmten Gerät zurückgegeben wird, bleibt immer dieselbe. Wenn Sie also Ihr Layout auf einem bestimmten Gerät getestet haben, können Sie sicher sein, dass sich die Anzeigengröße nicht ändert.
- Die Höhe des verankerten Banners ist nie größer als 15% der Höhe des Geräts oder die 90 dichteunabhängigen Pixel und nie kleiner als 50 dichteunabhängige Pixel.
Kurzanleitung
So implementieren Sie ein einfaches verankertes adaptives Banner:
- Rufen Sie die Anzeigengröße für adaptives Banner ab. Die ermittelte Größe wird für die Anfrage Ihres adaptiven Banners verwendet. So ermitteln Sie die adaptive Anzeigengröße:
- Rufen Sie die Breite des verwendeten Geräts in dichteunabhängigen Pixeln ab oder legen Sie eine eigene Breite fest, wenn Sie nicht die volle Breite des Bildschirms nutzen möchten.
Mit
MediaQuery.of(context)können Sie die Bildschirmbreite abrufen. - Verwenden Sie die entsprechenden statischen Methoden für die Anzeigengrößenklasse, z. B.
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width), um ein adaptivesAdSize-Objekt für die aktuelle Ausrichtung abzurufen.
- Rufen Sie die Breite des verwendeten Geräts in dichteunabhängigen Pixeln ab oder legen Sie eine eigene Breite fest, wenn Sie nicht die volle Breite des Bildschirms nutzen möchten.
Mit
- Erstellen Sie ein
BannerAd-Objekt mit Ihrer Anzeigenblock-ID, der adaptiven Anzeigengröße und einem Anzeigenanfrageobjekt. - Laden Sie die Anzeige wie eine normale Banneranzeige und zeigen Sie sie aus einem
AdWidgetgenau wie eine normale Anzeigenansicht an.
Codebeispiel
Hier sehen Sie ein Beispiel-Widget, mit dem ein verankertes adaptives Banner geladen wird, damit es an die Breite des Bildschirms passt:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Hier wird die Funktion AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize verwendet, um die Größe eines Banners an einer verankerten Position für die aktuelle Ausrichtung der Benutzeroberfläche abzurufen. Wenn ein verankertes Banner in einer bestimmten Ausrichtung vorab geladen werden soll, verwenden Sie AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) und übergeben Sie die gewünschte Ausrichtung.
Vollständiges Beispiel auf GitHub
Das vollständige Beispiel finden Sie im Bannerbeispiel des GitHub-Repositorys.
