מודעות באנר מותאמות הן הדור הבא של מודעות רספונסיביות, והן משפרות את הביצועים באמצעות אופטימיזציה של גודל המודעות בכל מכשיר. באמצעות שיפור מודעות באנר חכמות, שתומכות בגבהים קבועים בלבד, מודעות באנר מותאמות מאפשרות לציין את רוחב המודעה ולהשתמש בערך הזה כדי לקבוע את הגודל האופטימלי של המודעה.
כדי לבחור את גודל המודעה המתאים ביותר, במודעות באנר מותאמות נעשה שימוש ביחסי גובה-רוחב קבועים במקום בגבהים קבועים. כתוצאה מכך, מודעות הבאנר תופסות חלק עקבי יותר במסך במכשירים שונים, ומספקות הזדמנויות לשיפור הביצועים.
כשעובדים עם מודעות באנר מותאמות, שימו לב שהן תמיד יחזירו גודל קבוע לפי מכשיר ורוחב נתונים. לאחר שבדקתם את הפריסה במכשיר נתון, תוכלו להיות בטוחים שגודל המודעה לא ישתנה. עם זאת, הגודל של הקריאייטיב של הבאנר עשוי להשתנות במכשירים שונים. לכן מומלץ להתאים את הפריסה להבדלים בגובה המודעה. במקרים נדירים, ייתכן שהגודל המותאם המלא לא ימולא וקריאייטיב בגודל רגיל ימולא במיקום הזה.
דרישות מוקדמות
- פועלים לפי ההוראות במדריך לתחילת העבודה כדי להבין איך לייבא את הפלאגין Mobile Ads Flutter.
מתי כדאי להשתמש במודעות באנר מותאמות
מודעות באנר מותאמות מחליפות את הפורמט הרגיל של מודעות באנר בגודל 320x50 ואת פורמט הבאנר החכם, והן מחליפות את הפורמט הקיים של מודעות באנר רגילות.
הגדלים האלה משמשים בדרך כלל כמודעות באנר מעוגנות, שננעלות בדרך כלל בחלק העליון או התחתון של המסך.
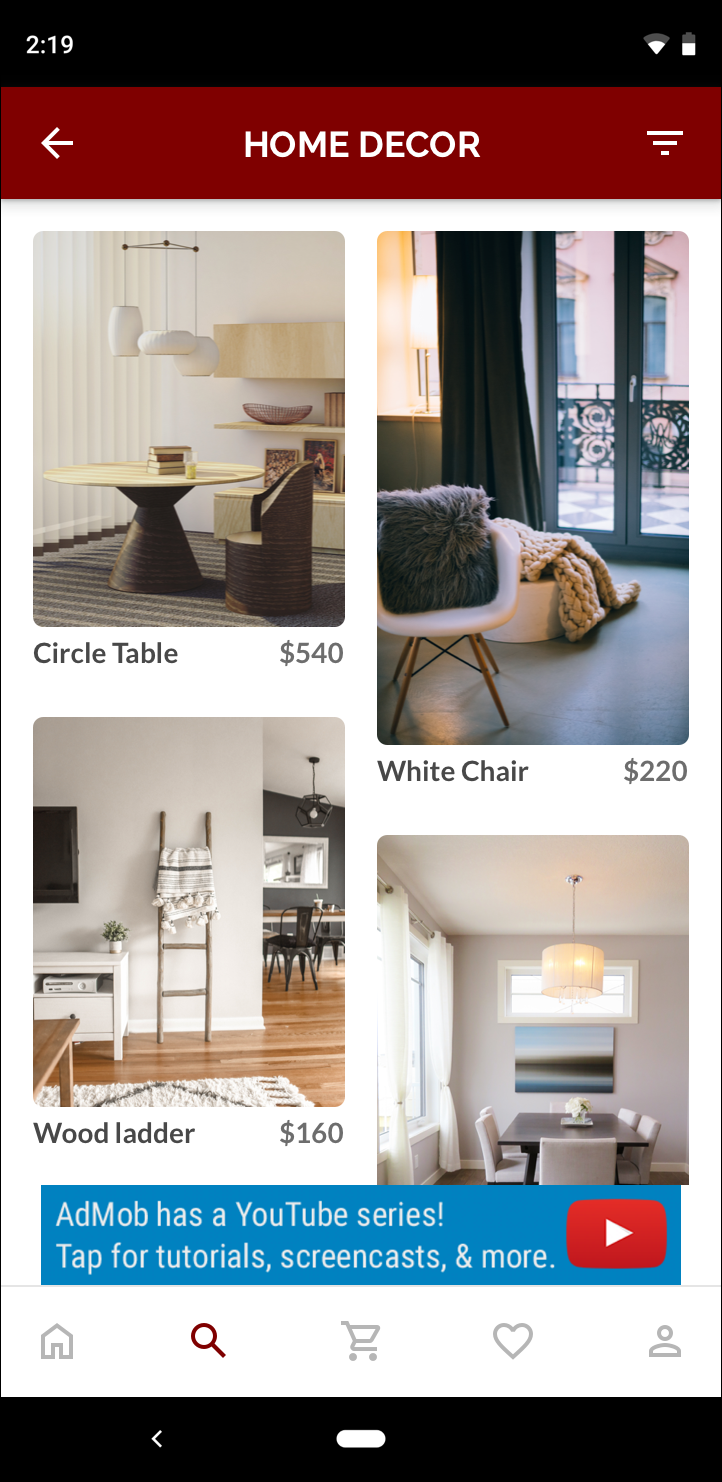
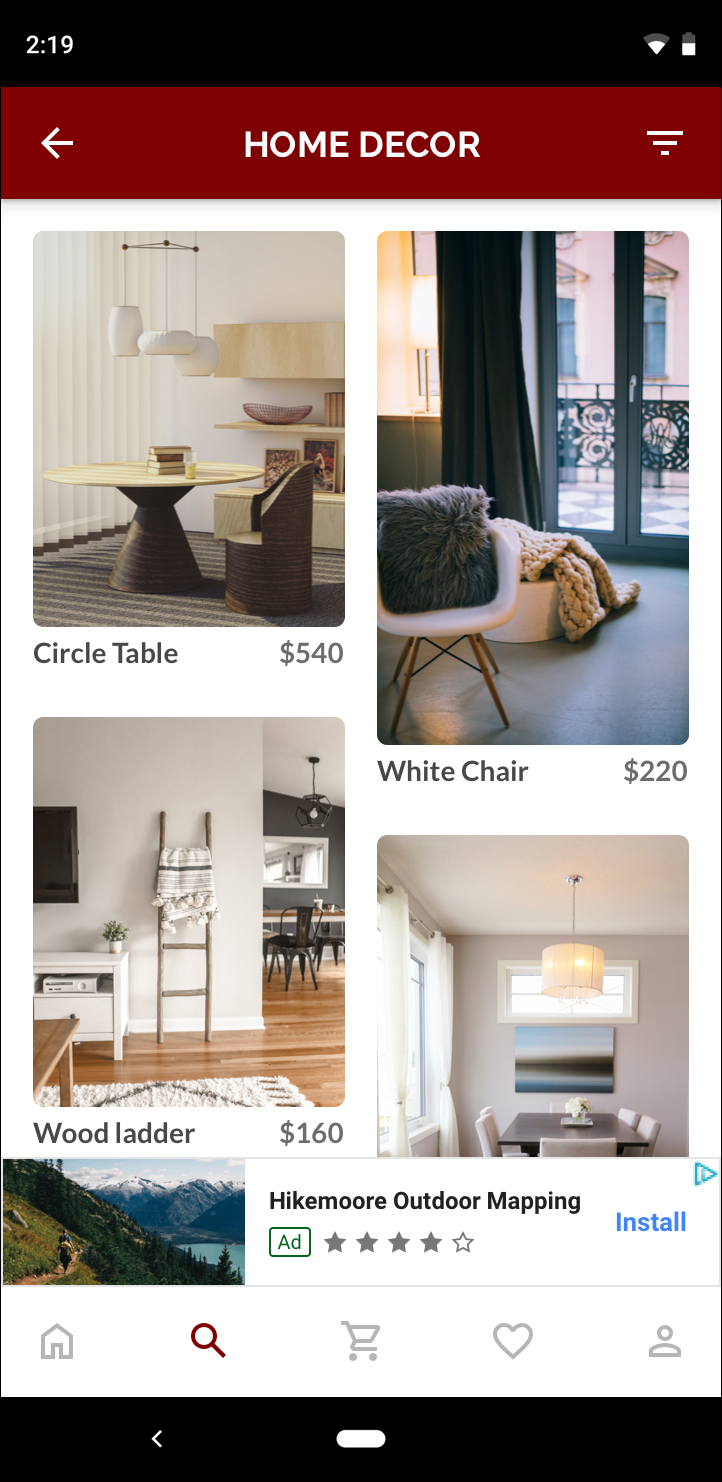
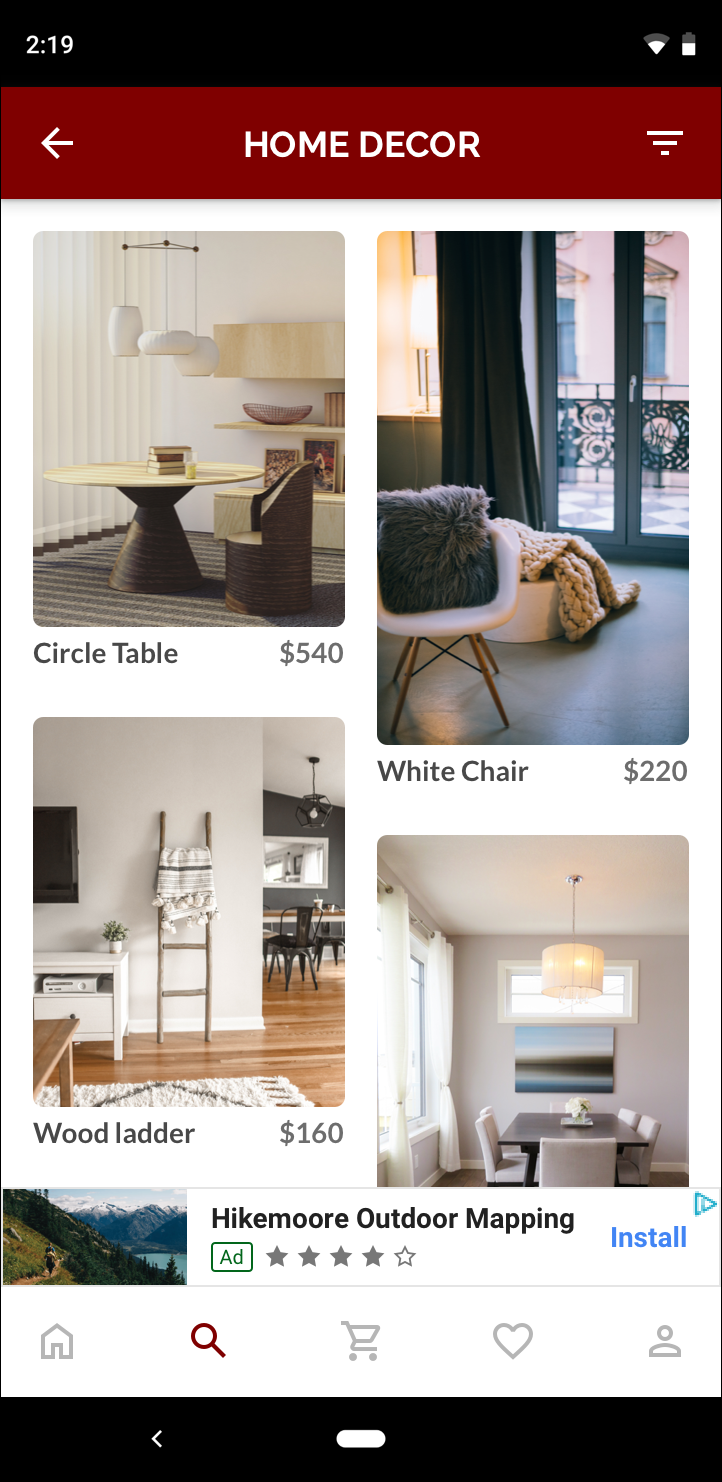
במקרה של מודעות באנר מעוגנות כאלה, יחס הגובה-רוחב כשמשתמשים במודעות באנר מותאמות יהיה דומה ליחס הגובה-רוחב של מודעות רגילות בגודל 320x50, כפי שאפשר לראות בשלוש הדוגמאות הבאות:
 מודעת באנר בגודל 320x50 |
 מודעת באנר מותאמת |
 מודעת באנר חכמה |
מודעת הבאנר המותאמת מנצלת טוב יותר את גודל המסך הזמין. בנוסף, בהשוואה למודעת באנר מותאמת, עדיף להשתמש במודעות באנר מותאמות מהסיבות הבאות:
היא משתמשת בכל רוחב שתבחרו, במקום לאלץ את הרוחב להופיע במסך מלא, וכך תוכלו להביא בחשבון את האזור הבטוח ב-iOS ולראות גזירי תצוגה ב-Android.
הוא בוחר גובה אופטימלי למכשיר הספציפי, במקום גובה קבוע במכשירים בגדלים שונים, כדי לצמצם את ההשפעה של הפיצול במכשיר.
הערות להטמעה
כשמטמיעים מודעות באנר מותאמות באפליקציה, חשוב להביא בחשבון את הנקודות הבאות:
- אתם צריכים לדעת מה רוחב התצוגה שבה המודעה תוצב, וחשוב להביא בחשבון את רוחב המכשיר ואת כל האזורים הבטוחים או החיתוכים הרלוונטיים.
- ודאו שהרקע של הצפייה במודעה אטום כדי לעמוד בדרישות המדיניות של AdMob, במקרים שבהם מוצגות מודעות בגדלים קטנים יותר שלא ממלאות את מיקום המודעה.
- הקפידו להשתמש בגרסה העדכנית של הפלאגין Google Mobile Ads Flutter.
- הגדלים של מודעות הבאנר המותאמות מתוכננים כך שפועלים בצורה הכי טובה כשמשתמשים ברוחב המלא שזמין. ברוב המקרים, מדובר ברוחב המלא של המסך במכשיר שנמצא בשימוש. חשוב להביא בחשבון את האזורים הבטוחים הרלוונטיים.
- כאשר משתמשים בממשקי ה-API המותאמים של AdSize, מודעת הבאנר נקבעת על ידי Google Mobile Ads SDK עם גובה אופטימלי של המודעה בהתאם לרוחב.
- יש שתי שיטות לבקש גודל מודעה אדפטיבי:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)כדי לבקש כיוון ספציפי, ו-AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)לכיוון הנוכחי בזמן ההפעלה. - הגודל המוחזר עבור רוחב נתון במכשיר נתון תמיד יהיה זהה, ולכן לאחר שבודקים את הפריסה במכשיר נתון, תוכלו להיות בטוחים שגודל המודעה לא ישתנה.
- הגובה של מודעת הבאנר המעוגנת אף פעם לא גדול יותר מ-15% מגובה המכשיר או מהפיקסלים הבלתי תלויים בדחיסות 90, ואף פעם לא קטן מ-50 פיקסלים בלתי תלויים.
מדריך למתחילים
כדי להטמיע מודעת באנר מעוגנת בגודל מותאם, פועלים לפי השלבים הבאים.
- קבלו גודל של מודעת באנר מותאמת. הגודל שתקבלו ישמש לבקשת מודעות באנר מותאמות. כדי לקבל את הגודל של המודעה המותאמת, צריך לפעול לפי השלבים הבאים:
- אפשר לקבל את רוחב המכשיר בפיקסלים בלתי תלויים בדחיסות, או להגדיר רוחב משלכם אם אתם לא רוצים להשתמש ברוחב המלא של המסך.
אפשר לקבל את רוחב המסך באמצעות
MediaQuery.of(context). - צריך להשתמש בשיטות הסטטיות המתאימות במחלקה של גודל המודעה, כמו
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)כדי לקבל אובייקטAdSizeדינמי לכיוון הנוכחי.
- אפשר לקבל את רוחב המכשיר בפיקסלים בלתי תלויים בדחיסות, או להגדיר רוחב משלכם אם אתם לא רוצים להשתמש ברוחב המלא של המסך.
אפשר לקבל את רוחב המסך באמצעות
- יוצרים אובייקט
BannerAdעם המזהה של יחידת המודעות, הגודל המותאם של המודעה ואובייקט של הבקשה להצגת מודעה. - טוענים את המודעה כמו שעושים עם מודעת באנר רגילה, ומציגים אותה מתוך
AdWidgetבדיוק כמו בצפייה רגילה במודעה.
קוד לדוגמה
הנה דוגמה לווידג'ט שטוען מודעת באנר מעוגנת בגודל מותאם, כך שיתאים לרוחב המסך:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
כאן הפונקציה AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize משמשת לקבלת הגודל של מודעת באנר במיקום מעוגנת לפי הכיוון הנוכחי של הממשק. כדי לטעון מראש מודעת באנר מעוגנת בכיוון נתון, משתמשים ב-AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) ומעבירים את הכיוון הרצוי.
הקישור המלא ב-GitHub
כדי לראות את הדוגמה המלאה, ראו באנר לדוגמה במאגר של GitHub.
