अडैप्टिव बैनर, रिस्पॉन्सिव विज्ञापनों की अगली-पीढ़ी की टेक्नोलॉजी हैं. ये हर डिवाइस के हिसाब से विज्ञापन के साइज़ को ऑप्टिमाइज़ करके, विज्ञापनों की परफ़ॉर्मेंस को बेहतर बनाते हैं. अडैप्टिव बैनर का इस्तेमाल करके, स्मार्ट बैनर में सुधार किया जा सकता है. अडैप्टिव बैनर का इस्तेमाल करके, विज्ञापन की चौड़ाई तय की जा सकती है. साथ ही, अडैप्टिव बैनर का इस्तेमाल करके, विज्ञापन का सही साइज़ तय किया जा सकता है.
विज्ञापन का सबसे अच्छा साइज़ चुनने के लिए, अडैप्टिव बैनर तय ऊंचाई के बजाय, तय आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) का इस्तेमाल करते हैं. इससे बैनर विज्ञापन सभी डिवाइसों की स्क्रीन पर एक जैसा हिस्सा लेते हैं. साथ ही, इनसे बेहतर परफ़ॉर्मेंस मिल सकती है.
ध्यान दें कि अडैप्टिव बैनर के साथ काम करते समय, ध्यान रखें कि वे दिए गए डिवाइस और स्क्रीन की चौड़ाई के हिसाब से, हमेशा एक जैसे साइज़ दिखाएंगे. किसी डिवाइस पर अपने लेआउट की जांच करने के बाद, पक्का करें कि विज्ञापन का साइज़ न बदलेगा. हालांकि, बैनर क्रिएटिव का साइज़ अलग-अलग डिवाइसों पर बदल सकता है. ऐसे में, हमारा सुझाव है कि आपके लेआउट को विज्ञापन की ऊंचाई में होने वाले बदलाव के हिसाब से सेट करना चाहिए. बहुत कम मामलों में हो सकता है कि पूरा अडैप्टिव साइज़ भरा न गया हो और इसके बजाय, स्टैंडर्ड साइज़ के क्रिएटिव को सेंटेड रखा जाए.
ज़रूरी शर्तें
- मोबाइल विज्ञापन Flutter प्लगिन इंपोर्ट करने का तरीका जानने के लिए, शुरू करें गाइड में दिए गए निर्देशों का पालन करें.
अडैप्टिव बैनर का इस्तेमाल कब करना चाहिए
अडैप्टिव बैनर इस तरह से डिज़ाइन किए गए हैं कि वे इंडस्ट्री स्टैंडर्ड वाले 320x50 बैनर के साइज़ और उनकी जगह लागू होने वाले स्मार्ट बैनर फ़ॉर्मैट, दोनों की जगह नए बैनर का इस्तेमाल कर सकें.
आम तौर पर, इन बैनर साइज़ का इस्तेमाल ऐंकर बैनर के रूप में किया जाता है. आम तौर पर, ये साइज़, स्क्रीन पर सबसे ऊपर या सबसे नीचे लॉक किए जाते हैं.
ऐंकर किए गए ऐसे बैनर का आसपेक्ट रेशियो (लंबाई-चौड़ाई का अनुपात) 320x50 वाले स्टैंडर्ड विज्ञापन की तरह ही होता है.
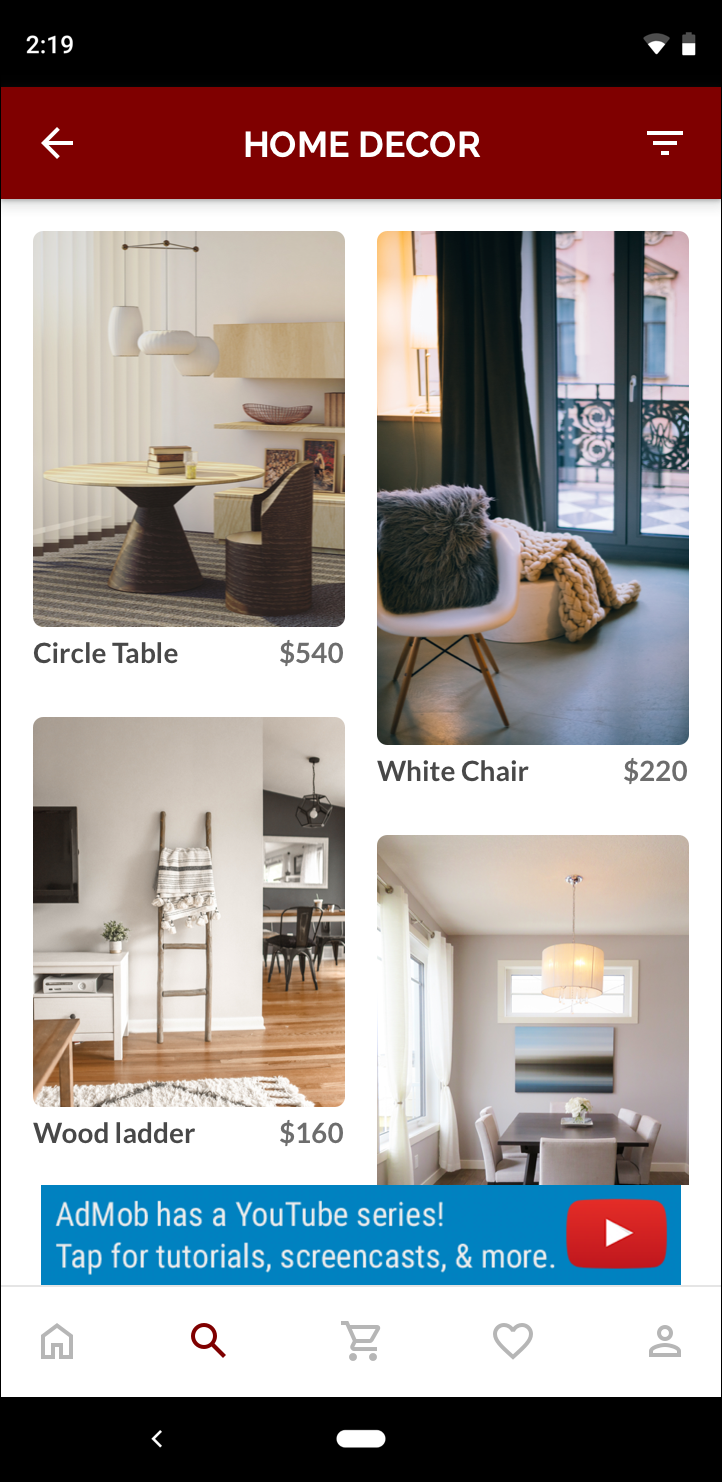
 320x50 बैनर |
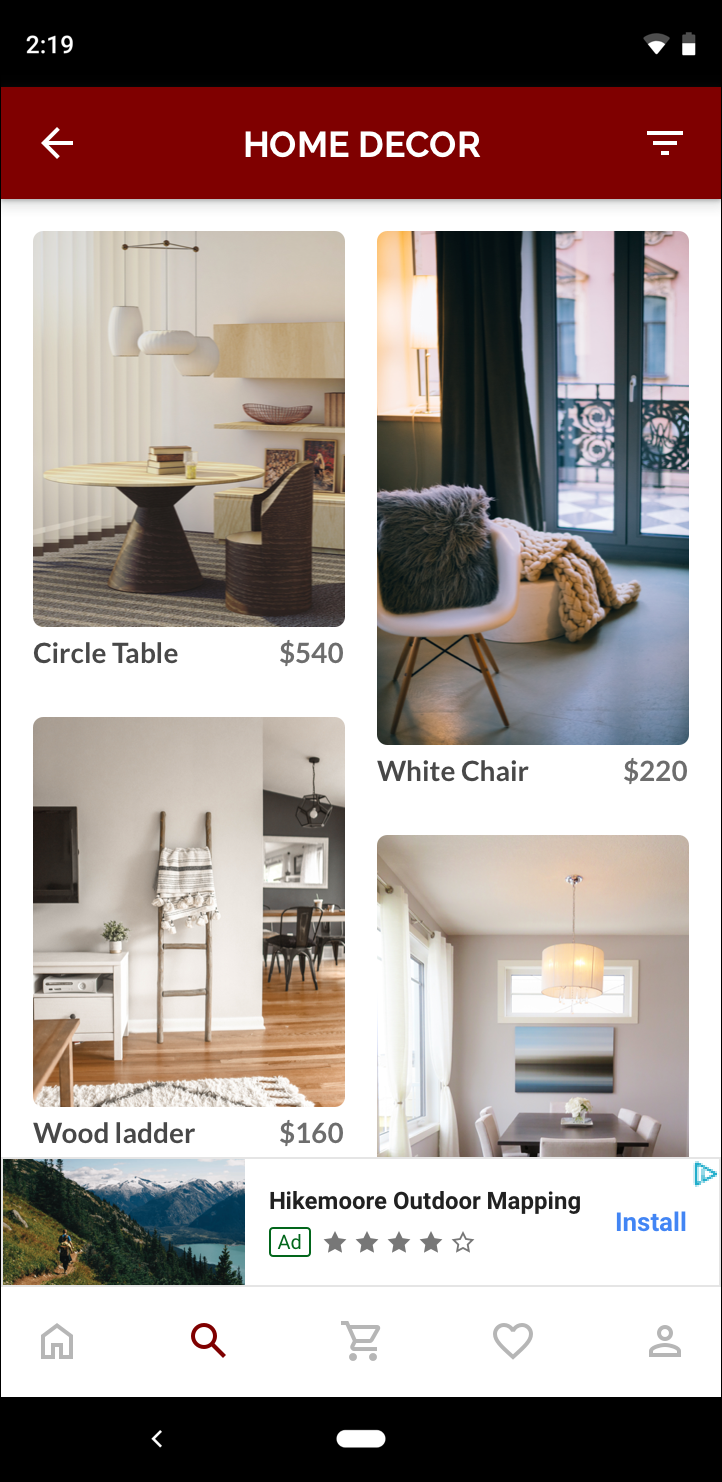
 अडैप्टिव बैनर |
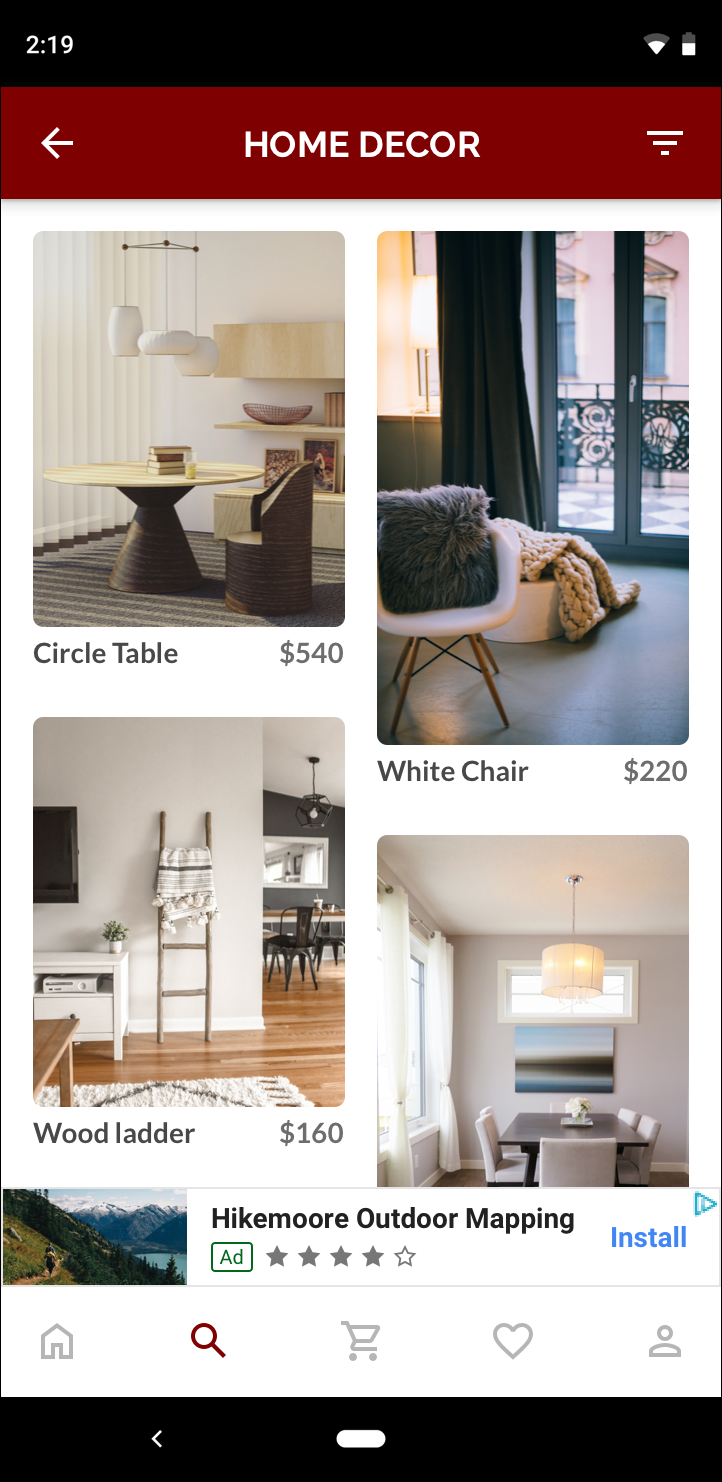
 स्मार्ट बैनर |
अडैप्टिव बैनर, स्क्रीन के साइज़ का बेहतर तरीके से इस्तेमाल करता है. इसके अलावा, स्मार्ट बैनर के मुकाबले, अडैप्टिव बैनर एक बेहतर विकल्प है, क्योंकि:
इस सुविधा में, आपकी बताई गई चौड़ाई के बजाय, हर चौड़ाई को फ़ुल स्क्रीन मोड में दिखाया जाता है. इससे iOS पर सुरक्षित जगह और Android पर डिसप्ले कटआउट का पता लगाने में मदद मिलती है.
यह अलग-अलग साइज़ वाले डिवाइसों के लिए एक जैसी ऊंचाई चुनने के बजाय, किसी खास डिवाइस के लिए सबसे सही ऊंचाई चुनता है, ताकि डिवाइस के फ़्रैगमेंटेशन के असर को कम किया जा सके.
लागू करने से जुड़ी जानकारी
अपने ऐप्लिकेशन में अडैप्टिव बैनर को लागू करते समय, इन बातों को ध्यान में रखें:
- आपको उस व्यू की चौड़ाई पता होनी चाहिए, जिसमें विज्ञापन दिखाया जाएगा. साथ ही, डिवाइस की चौड़ाई के साथ-साथ, लागू होने वाली सुरक्षित जगहों या कटआउट का भी ध्यान रखें.
- पक्का करें कि जब छोटे विज्ञापन साइज़, विज्ञापन स्लॉट नहीं भर पाते, तब AdMob की नीतियों का पालन करने के लिए आपके विज्ञापन व्यू का बैकग्राउंड साफ़ न हो.
- पक्का करें कि Google Mobile Ads Flutter प्लगिन के सबसे नए वर्शन का इस्तेमाल किया जा रहा है.
- अडैप्टिव बैनर के साइज़ इस तरह से डिज़ाइन किए गए हैं कि वे पूरी चौड़ाई का इस्तेमाल करते समय सबसे सही तरीके से काम करें. ज़्यादातर मामलों में, यह इस्तेमाल किए जा रहे डिवाइस की स्क्रीन की पूरी चौड़ाई होगी. उन जगहों का भी ध्यान रखें जहां सुरक्षा सुविधाएं लागू होती हैं.
- अडैप्टिव AdSize API का इस्तेमाल करते समय, Google Mobile Ads SDK, बैनर का साइज़, तय की गई चौड़ाई के हिसाब से विज्ञापन की लंबाई के हिसाब से ऑप्टिमाइज़ करेगा.
- ज़रूरत के हिसाब से विज्ञापन का साइज़ तय करने के दो तरीके हैं:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)किसी खास ओरिएंटेशन (स्क्रीन की दिशा) के लिए अनुरोध करने के लिए औरAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)लागू होने के समय, मौजूदा ओरिएंटेशन के लिए अनुरोध करने के लिए. - किसी डिवाइस पर दी गई चौड़ाई के लिए लौटाया गया आकार हमेशा एक जैसा ही रहेगा इसलिए, दिए गए डिवाइस पर अपने लेआउट की जांच करने के बाद, आप भरोसा रख सकते हैं कि विज्ञापन का आकार नहीं बदलेगा.
- ऐंकर किए गए बैनर की ऊंचाई, कभी भी डिवाइस की ऊंचाई के 15% या 90 डेंसिटी वाले इंडिपेंडेंट पिक्सल से कम नहीं होनी चाहिए. साथ ही, यह कभी भी 50 डेंसिटी इंडिपेंडेंट पिक्सल से कम नहीं होनी चाहिए.
क्विकस्टार्ट
ऐंकर किया गया एक सामान्य अडैप्टिव बैनर लागू करने के लिए, नीचे दिया गया तरीका अपनाएं.
- अडैप्टिव बैनर वाले विज्ञापन का साइज़ पाएं. आपको स्टैटिक मेथड से साइज़ की जानकारी मिलती है. अडैप्टिव बैनर का अनुरोध करते समय, इस साइज़ का इस्तेमाल किया जाता है. अडैप्टिव विज्ञापन साइज़ पाने के लिए, पक्का करें कि:
- इस डिवाइस की चौड़ाई को डेंसिटी इंडिपेंडेंट पिक्सल में इस्तेमाल करें या
अगर आपको स्क्रीन की पूरी चौड़ाई का इस्तेमाल नहीं करना है, तो अपनी चौड़ाई सेट करें.
स्क्रीन की चौड़ाई जानने के लिए,
MediaQuery.of(context)का इस्तेमाल किया जा सकता है. - विज्ञापन साइज़ क्लास पर सही स्टैटिक तरीके का इस्तेमाल करें, जैसे कि
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)मौजूदा ओरिएंटेशन के लिए, अडैप्टिवAdSizeऑब्जेक्ट पाएं.
- इस डिवाइस की चौड़ाई को डेंसिटी इंडिपेंडेंट पिक्सल में इस्तेमाल करें या
अगर आपको स्क्रीन की पूरी चौड़ाई का इस्तेमाल नहीं करना है, तो अपनी चौड़ाई सेट करें.
स्क्रीन की चौड़ाई जानने के लिए,
- अपनी विज्ञापन यूनिट आईडी, अडैप्टिव विज्ञापन साइज़, और
विज्ञापन अनुरोध के लिए ऑब्जेक्ट का इस्तेमाल करके
BannerAdऑब्जेक्ट बनाएं. - विज्ञापन को किसी सामान्य बैनर विज्ञापन की तरह ही लोड करें. साथ ही, इसे
AdWidgetसे किसी सामान्य विज्ञापन व्यू की तरह ही दिखाएं.
कोड का उदाहरण
यहां एक उदाहरण के तौर पर एक विजेट दिया गया है, जो स्क्रीन की चौड़ाई में फ़िट होने के लिए, ऐंकर किया गया अडैप्टिव बैनर लोड करता है:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
यहां AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize फ़ंक्शन का इस्तेमाल करके, बैनर का साइज़ यह पता लगाया जाता है कि वह मौजूदा इंटरफ़ेस ओरिएंटेशन के लिए ऐंकर पोज़िशन में है या नहीं. दिए गए ओरिएंटेशन में ऐंकर बैनर को पहले से लोड करने के लिए, AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) का इस्तेमाल करें और अपनी पसंद की ओरिएंटेशन पास करें.
GitHub पर उदाहरण देखें
पूरा उदाहरण देखने के लिए, GitHub रिपॉज़िटरी का बैनर का उदाहरण देखें.
