적응형 배너는 광고 크기를 최적화하여 실적을 높일 수 있습니다. 스마트 배너와 함께 사용하면 고정 높이만 지원하는 적응형 배너를 사용하면 이를 이용해 최적의 광고 크기를 결정할 수 있습니다.
적응형 배너는 최적의 광고 크기를 선택하기 위해 지정할 수 있습니다. 따라서 보다 일관된 공간을 차지하는 배너 광고가 게재됩니다. 화면 크기에 비례하여 실적을 개선할 수 있는 기회를 확인할 수 있습니다
적응형 배너로 작업할 때는 항상 일정한 크기 조절이 가능합니다. UI에서 레이아웃을 테스트한 후에는 광고 크기가 변경되지 않습니다. 그러나 배너 광고 소재의 크기는 기기마다 달라질 수 있습니다. 따라서 레이아웃에서는 광고 높이 변동을 수용할 것을 권장합니다. 드문 경우지만, 전체 적응형 크기가 채워지지 않을 수 있으며 표준 크기의 광고 소재는 대신 이 슬롯의 중앙에 배치되도록 할 수 있습니다.
기본 요건
- 시작 가이드의 안내를 따릅니다. 모바일 광고 Flutter 플러그인을 가져오는 방법을 알아보세요.
적응형 배너를 사용해야 하는 경우
적응형 배너는 업계와 게시자가 원하는 대로 사용할 수 있도록 고안되었습니다. 표준 320x50 배너 크기와 그 대체 스마트 배너 형식이 모두 포함됩니다.
이러한 배너 크기는 일반적으로 앵커 광고 배너로 사용됩니다. 화면 상단이나 하단에 고정되어 있습니다.
이러한 앵커 광고 배너의 경우 적응형 배너를 사용할 때의 가로세로 비율은 320x50 크기의 표준 320x50 광고와 비슷하며 아래:
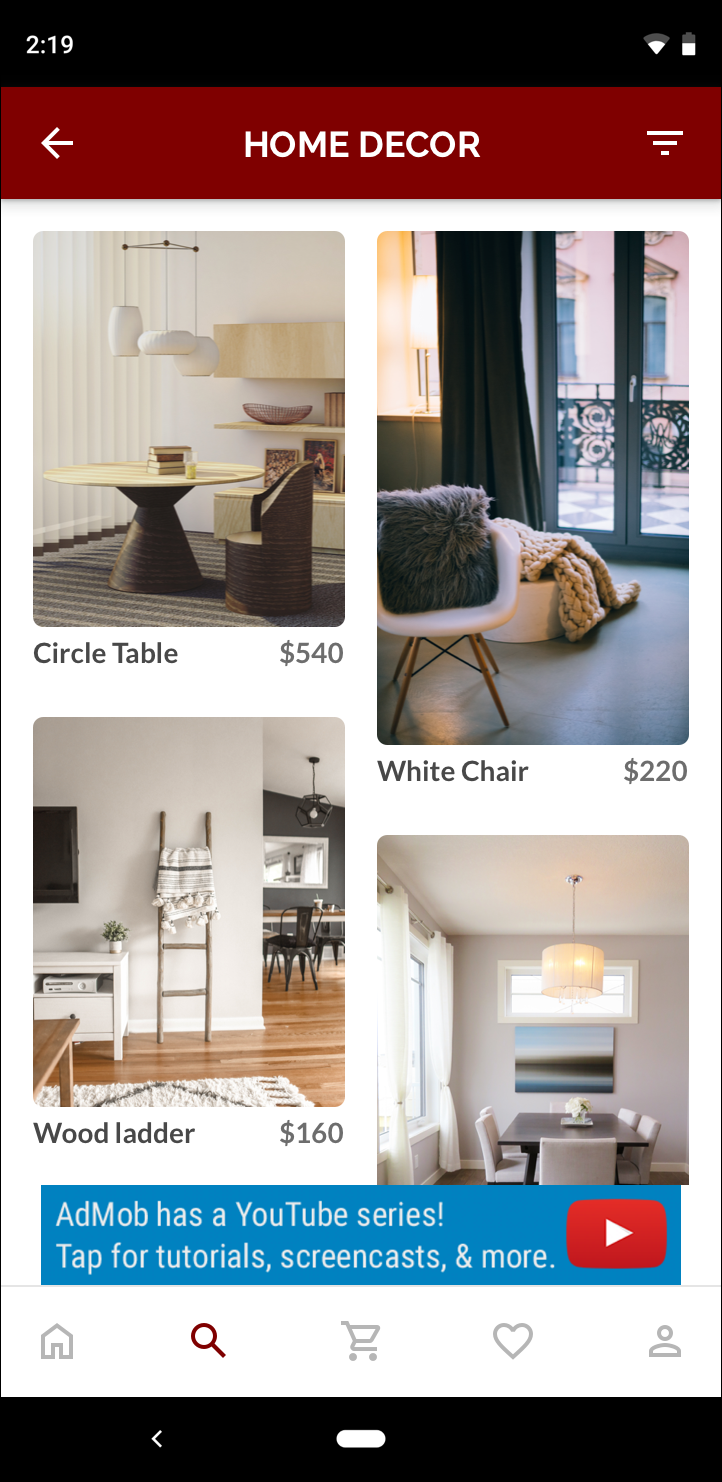
 320x50 배너 |
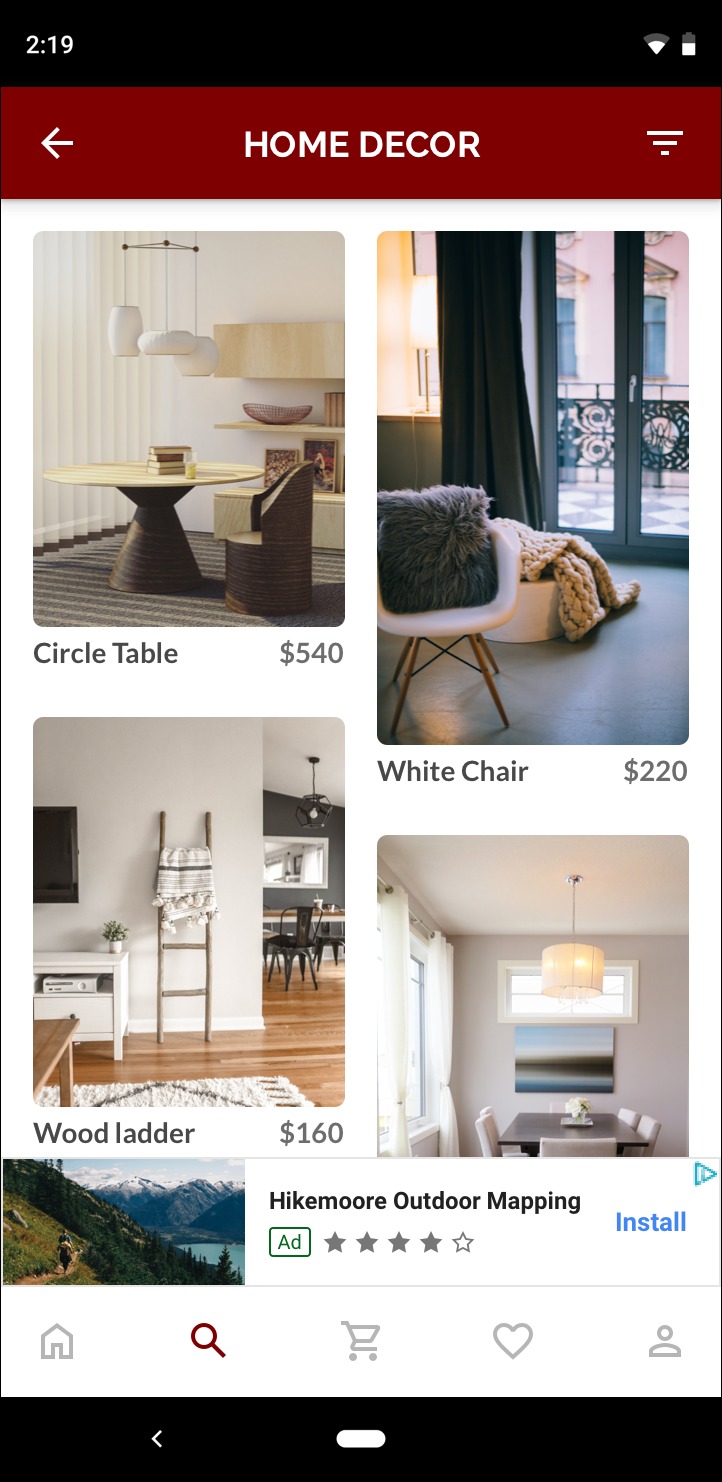
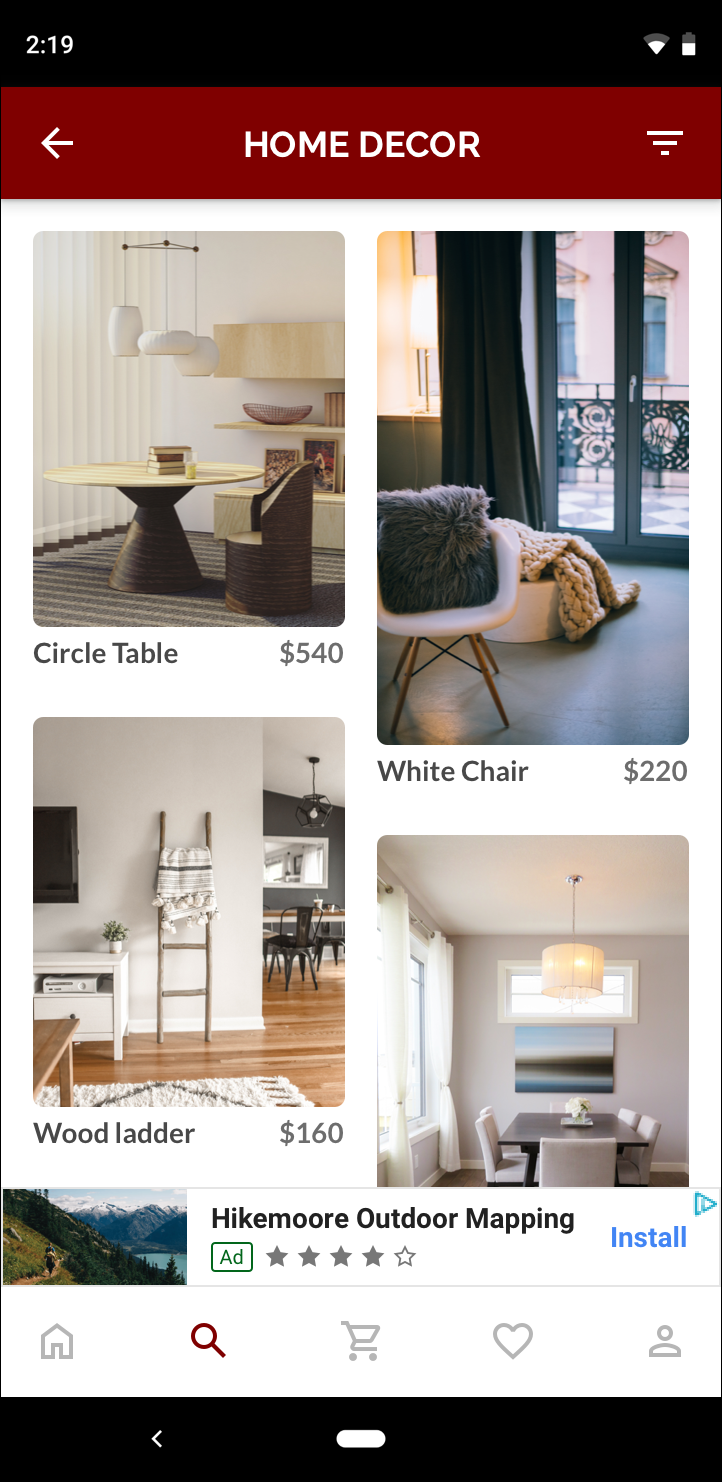
 적응형 배너 |
 스마트 배너 |
적응형 배너를 이용하면 사용 가능한 화면 크기를 더 효과적으로 활용할 수 있습니다. 또한 스마트 배너와 비교할 때 다음과 같은 이유로 적응형 배너가 더 나은 선택입니다.
너비를 전체로 강제하지 않고 사용자가 제공한 모든 너비를 사용합니다. iOS의 안전 영역을 고려하고 디스플레이 컷아웃을 .
특정 위치에 최적의 높이를 선택하므로 높이가 일정하게 유지되기 때문에 이동의 영향을 단편화될 수 있습니다.
구현 참고사항
앱에서 적응형 배너를 구현하는 경우 다음 사항에 유의하세요.
- 광고가 배치될 뷰의 너비, 이때 기기 너비와 안전 영역 또는 가능한 컷아웃의 개수입니다.
- 광고 보기 배경이 다음 규정을 준수하도록 불투명해야 합니다. 작은 크기의 광고가 게재될 때의 AdMob 정책 채워지지 않도록 합니다.
- 최신 버전의 Google 모바일 광고 Flutter를 사용하고 있는지 확인하세요. 사용할 수 있습니다.
- 적응형 배너 크기는 사용할 수 있습니다. 대부분의 경우 이 값은 확인할 수 있습니다. 해당하는 안전 영역을 고려해야 합니다.
- Google 모바일 광고 SDK는 최적화된 광고 높이로 배너의 크기를 조정합니다. 지정된 너비에 맞게 조정됩니다.
- 적응형 광고 크기를 가져오는 방법에는 두 가지가 있습니다.
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)특정 방향을 요청하고AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width): 방향을 정의합니다. - 지정된 기기에서 지정된 너비에 대해 반환되는 크기는 항상 마찬가지로 특정 기기에서 레이아웃을 테스트한 후에는 광고 크기가 변경되지 않아야 합니다.
- 앵커 배너의 높이는 기기 높이 또는 90dp(밀도 독립형 픽셀)이며 50 이상이어야 함 밀도 독립형 픽셀로 사용됩니다.
빠른 시작
간단한 앵커 적응형 배너를 구현하려면 아래 단계를 따르세요.
- 적응형 배너 광고 크기를 가져옵니다. 가져오는 크기는
적응형 배너의 경우 적응형 광고 크기를 가져오려면 다음을 확인하세요.
<ph type="x-smartling-placeholder">
- </ph>
- 사용 중인 기기의 너비를 밀도 독립형 픽셀로 가져오거나 설정합니다.
화면의 전체 너비를 사용하지 않으려는 경우 자신의 너비를 설정할 수 있습니다.
MediaQuery.of(context)를 사용하여 화면 너비를 가져올 수 있습니다. - 다음과 같이 광고 크기 클래스에 적절한 정적 메서드를 사용하세요.
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)현재 방향의 적응형AdSize객체를 가져옵니다.
- 사용 중인 기기의 너비를 밀도 독립형 픽셀로 가져오거나 설정합니다.
화면의 전체 너비를 사용하지 않으려는 경우 자신의 너비를 설정할 수 있습니다.
- 광고 단위 ID, 적응형 광고 크기,
BannerAd광고 요청 객체를 반환합니다. - 일반 배너 광고처럼 광고를 로드하고
일반 광고 조회와 마찬가지로
AdWidget할 수 있습니다.
코드 예
다음은 앵커 적응형 배너를 로드하는 위젯의 예입니다. 화면 너비:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
여기서 함수는
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize 사용됨
현재 인터페이스의 앵커 위치에 있는 배너의 크기 가져오기
방향을 설정할 수 있습니다. 앵커 광고 배너를 지정된 방향으로 미리 로드하려면 다음을 사용합니다.
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
원하는 방향을 전달합니다.
GitHub의 전체 예시
전체 예를 보려면 GitHub 저장소 배너 예를 참조하세요. 에서 자세한 내용을 확인하실 수 있습니다.
