Los banners adaptables son la nueva generación de anuncios responsivos, que maximizan el de los anuncios mediante la optimización del tamaño del anuncio para cada dispositivo. Los banners adaptables son una versión mejorada de los banners inteligentes (que solo eran compatibles con alturas determinadas). En estos banners, los desarrolladores pueden especificar el ancho del anuncio, lo que, a su vez, permite determinar un tamaño óptimo para ellos.
Para elegir el mejor tamaño de anuncio, los banners adaptables usan relaciones de aspecto fijas en lugar de con alturas fijas. Como resultado, los anuncios de banner ocupan una parte más constante. de la pantalla en todos los dispositivos y brinda oportunidades para mejorar rendimiento.
Cuando trabajes con banners adaptables, ten en cuenta que siempre mostrarán un tamaño constante para un dispositivo y un ancho determinados. Una vez que hayas probado tu diseño dispositivo determinado, puede estar seguro de que el tamaño del anuncio no cambiará. Sin embargo, el el tamaño de la creatividad del banner puede cambiar en los distintos dispositivos. Por lo tanto, te recomendamos que tu diseño se adapte a las variaciones de altura del anuncio. En casos excepcionales, es posible que no se complete el tamaño adaptable completo y se liberará una creatividad de tamaño estándar centrado en esta ranura.
Requisitos previos
- Sigue las instrucciones de la guía de introducción. sobre cómo importar el complemento de anuncios para dispositivos móviles de Flutter.
Cuándo usar banners adaptables
Los banners adaptables están diseñados para reemplazar de forma directa a los banners estándar de la industria de 320 × 50, así como al formato de banner inteligente al que sustituyen.
Estos tamaños de banner se suelen usar como banners fijos, que suelen bloquearse en la parte superior o inferior de la pantalla.
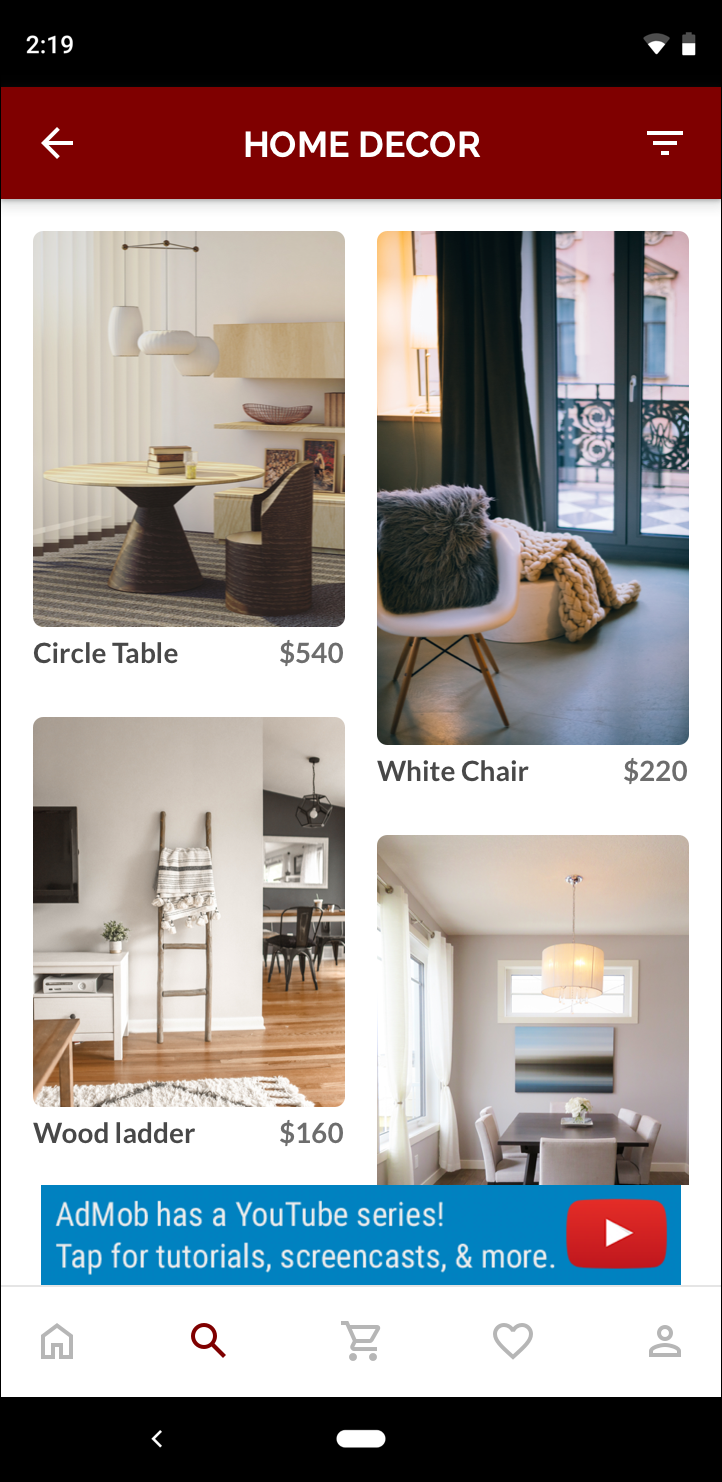
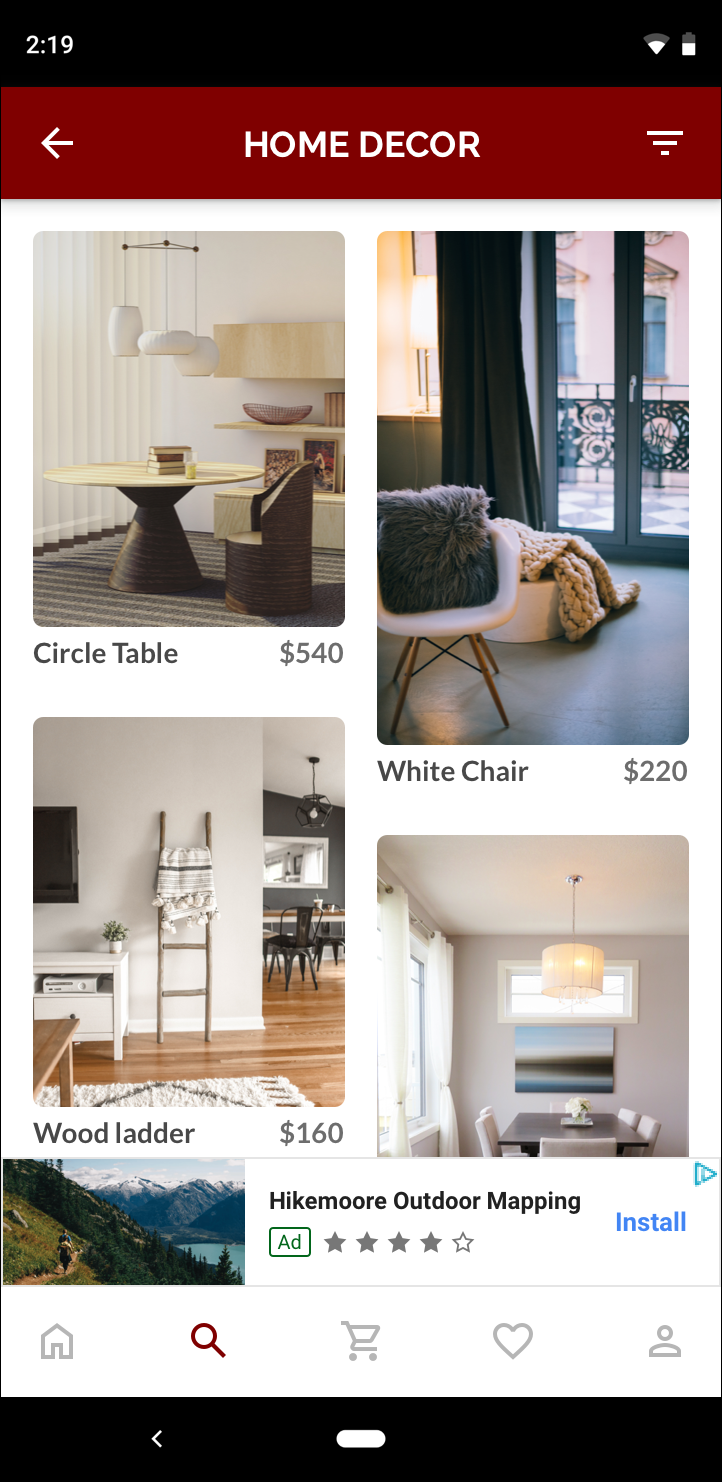
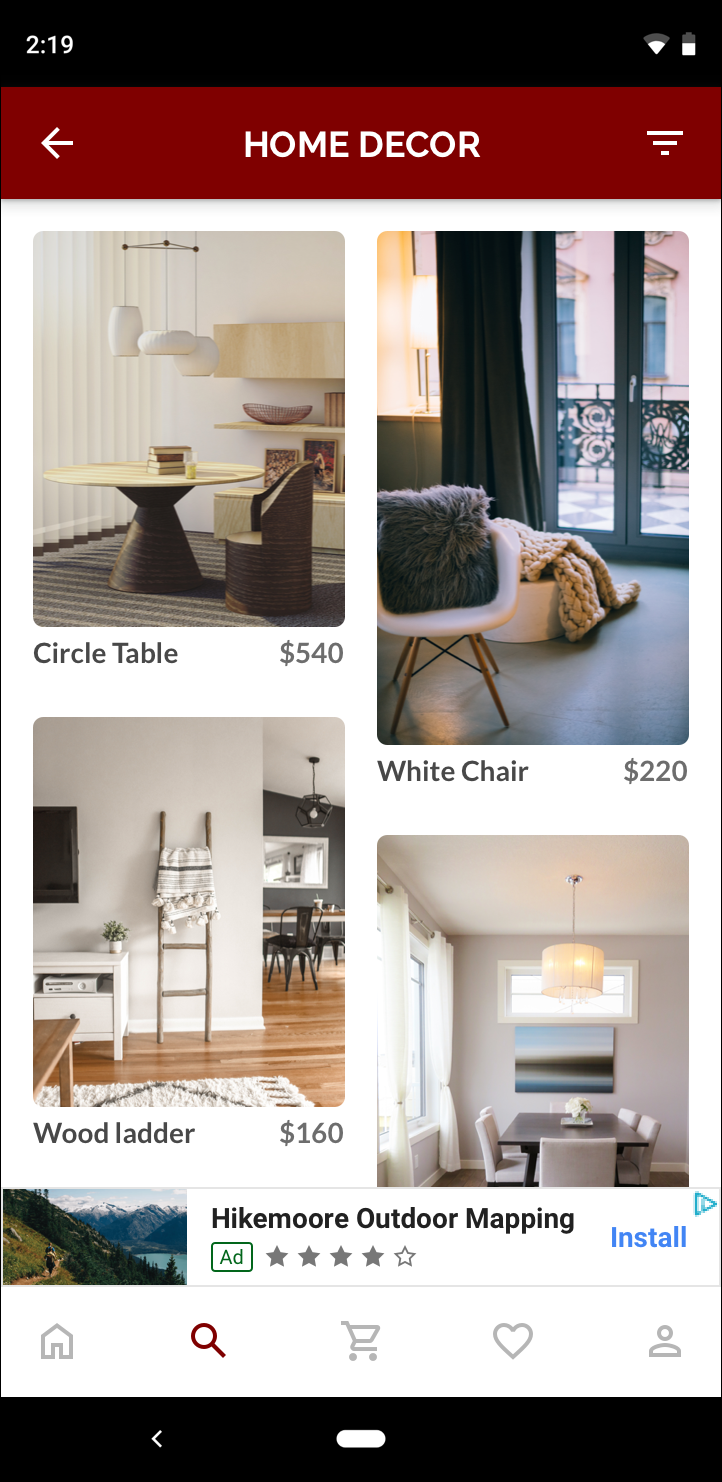
Para tales banners fijos, la relación de aspecto cuando se usan banners adaptables será similar a un anuncio estándar de 320 x 50, como se puede ver en los tres ejemplos a continuación:
 Banner de 320 x 50 |
 Banner adaptable |
 Banner inteligente |
El banner adaptable aprovecha mejor el tamaño de pantalla disponible. Además, en comparación con un banner inteligente, un banner adaptable es una mejor opción por los siguientes motivos:
Usa cualquier ancho que proporciones, en lugar de forzar el ancho a ser de pantalla completa, lo que te permite tener en cuenta el área segura en iOS y mostrar recortes en Android.
Selecciona una altura óptima para el dispositivo específico, en lugar de tener una altura constante en dispositivos de diferentes tamaños, lo que mitiga los efectos de la fragmentación del dispositivo.
Notas de la implementación
Cuando implementes banners adaptables en tu app, ten en cuenta lo siguiente:
- Debes conocer el ancho de la vista en la que se ubicará el anuncio, y debe tener en cuenta el ancho del dispositivo y las áreas seguras cortes aplicables.
- Asegúrese de que el fondo de la vista de su anuncio sea opaco para cumplir con Políticas de AdMob cuando se publican tamaños de anuncios más pequeños no ocupan el espacio publicitario.
- Asegúrate de usar la versión más reciente de Flutter para anuncios de Google para dispositivos móviles .
- Los tamaños de banner adaptable están diseñados para funcionar mejor cuando se usa el formato el ancho disponible. En la mayoría de los casos, será el ancho completo de la pantalla de el dispositivo en uso. Asegúrate de tener en cuenta las áreas seguras correspondientes.
- El SDK de anuncios de Google para dispositivos móviles ajustará el tamaño del banner con una altura de anuncio optimizada para el ancho determinado cuando se usen las APIs de AdSize adaptables.
- Existen dos métodos a fin de obtener un tamaño de anuncio para el formato adaptable:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)para solicitar una orientación específicaAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)por el período orientación actual en el momento de la ejecución. - El tamaño que se devuelve para un ancho determinado en un dispositivo determinado siempre será el mismo, por lo que, una vez que hayas probado tu diseño en un dispositivo determinado, puedes asegurarte de que el tamaño del anuncio no cambiará.
- La altura del banner fijo nunca debe ser mayor que el menor del 15% de la de la altura del dispositivo o de 90 píxeles independientes de la densidad y nunca inferior a 50 píxeles independientes de la densidad.
Guía de inicio rápido
Sigue los pasos que se indican a continuación para implementar un banner adaptable simple con anclaje.
- Obtén un tamaño de anuncio de banner adaptable. El tamaño que obtengas se usará para solicitar tu banner adaptable. Para obtener el tamaño del anuncio adaptable, asegúrate de hacer lo siguiente:
- Obtén el ancho del dispositivo en uso en píxeles independientes de la densidad o establece
tu propio ancho si no deseas usar el ancho completo de la pantalla.
Puedes usar
MediaQuery.of(context)para obtener el ancho de la pantalla. - Utiliza los métodos estáticos apropiados en la clase de tamaño de anuncio, como
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)para obtener un objetoAdSizeadaptable para la orientación actual.
- Obtén el ancho del dispositivo en uso en píxeles independientes de la densidad o establece
tu propio ancho si no deseas usar el ancho completo de la pantalla.
Puedes usar
- Crea un objeto
BannerAdcon tu ID de unidad de anuncios, el tamaño del anuncio adaptable y un objeto de solicitud de anuncio. - Carga el anuncio como lo harías con un anuncio de banner normal y muéstralo desde una
AdWidgetdel mismo modo que lo harías con una reproducción de un anuncio normal.
Ejemplo de código
Este es un widget de ejemplo que carga un banner adaptable fijo para adaptarse al ancho de la pantalla:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Aquí, la función
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize está en uso
para obtener el tamaño de un banner en una posición fija para la interfaz actual
orientación. Para precargar un banner anclado en una orientación determinada, usa AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) y pasa la orientación deseada.
Ejemplo completo en GitHub
Para ver el ejemplo completo, consulta el ejemplo de banner del repositorio de GitHub.
