Les bannières adaptatives constituent la nouvelle génération d'annonces responsives les performances en optimisant la taille des annonces pour chaque appareil. Améliorer les bannières intelligentes qui n'acceptaient que les hauteurs fixes, les bannières adaptatives vous permettent de spécifier la largeur de l'annonce et utilisez cette valeur pour déterminer la taille d'annonce optimale.
Pour choisir la meilleure taille d'annonce, les bannières adaptatives utilisent des formats fixes plutôt que à hauteur fixe. Vous obtenez ainsi des bannières qui occupent plus ou moins la même portion de l'écran sur tous les appareils et offrent des opportunités d'amélioration des performances.
Lorsque vous travaillez avec des bannières adaptatives, notez qu'elles renvoient toujours une taille constante pour un appareil et une largeur donnés. Une fois que vous avez testé votre mise en page sur un selon l'appareil, la taille de l'annonce ne changera pas. Toutefois, la taille de la bannière peut varier d'un appareil à l'autre. Par conséquent, nous vous recommandons d'adapter votre mise en page aux variations de hauteur des annonces. Dans de rares cas, risque de ne pas être remplie et une création de taille standard centré dans cet emplacement.
Prérequis
- Suivez les instructions du guide de démarrage pour importer le plug-in Flutter Mobile Ads.
Quand utiliser les bannières adaptatives ?
Les bannières adaptatives sont conçues pour se substituer à la solution prête à l'emploi à la fois pour le secteur 320 x 50 standard et le format de bannière intelligente qu'ils remplacent.
Ces tailles de bannière sont généralement utilisées comme bannières ancrées, généralement verrouillé en haut ou en bas de l'écran.
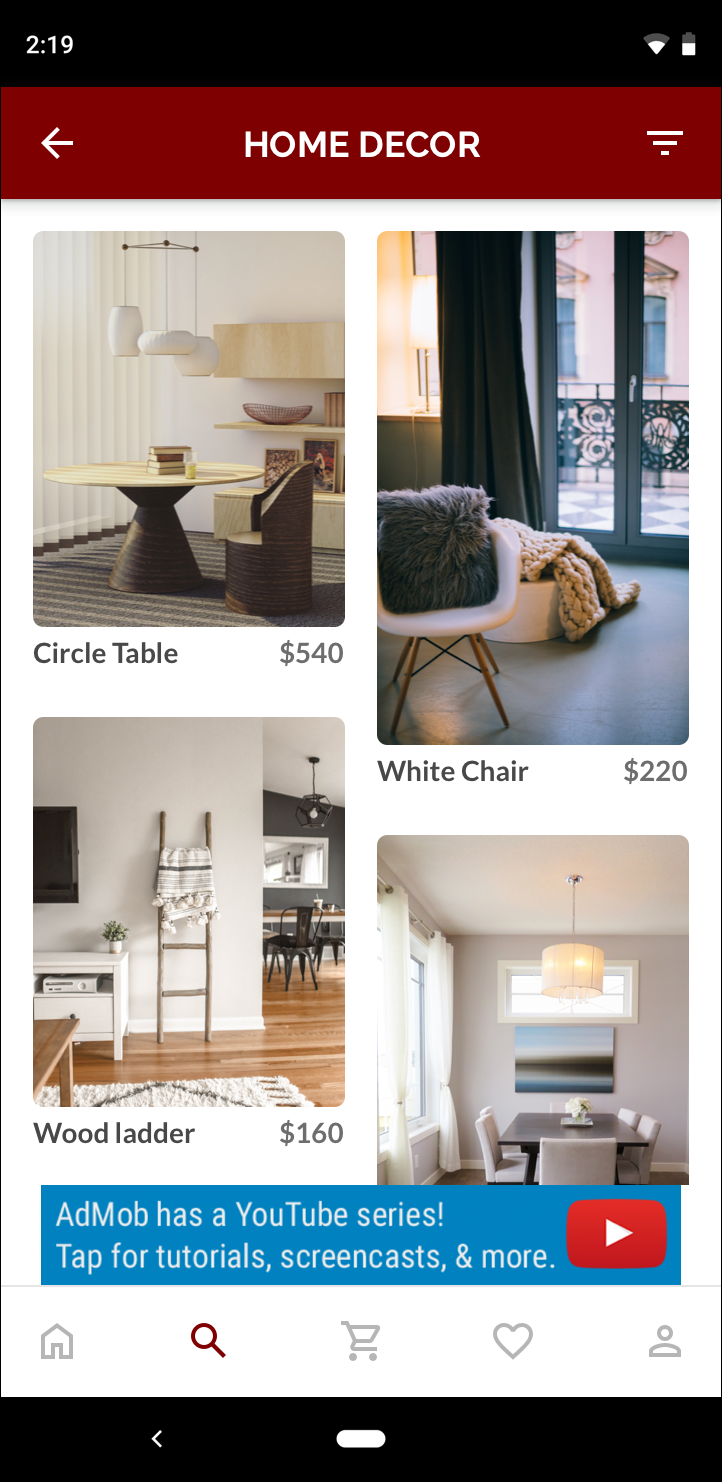
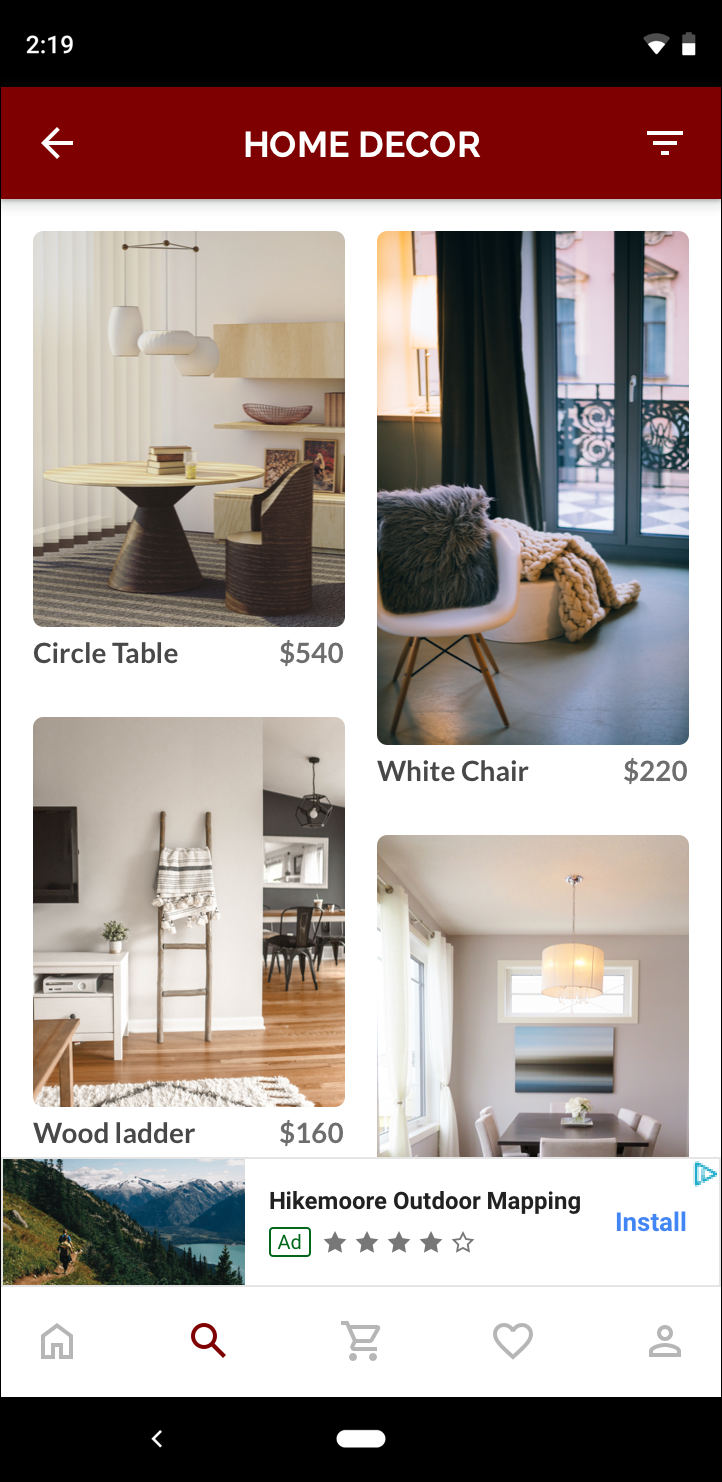
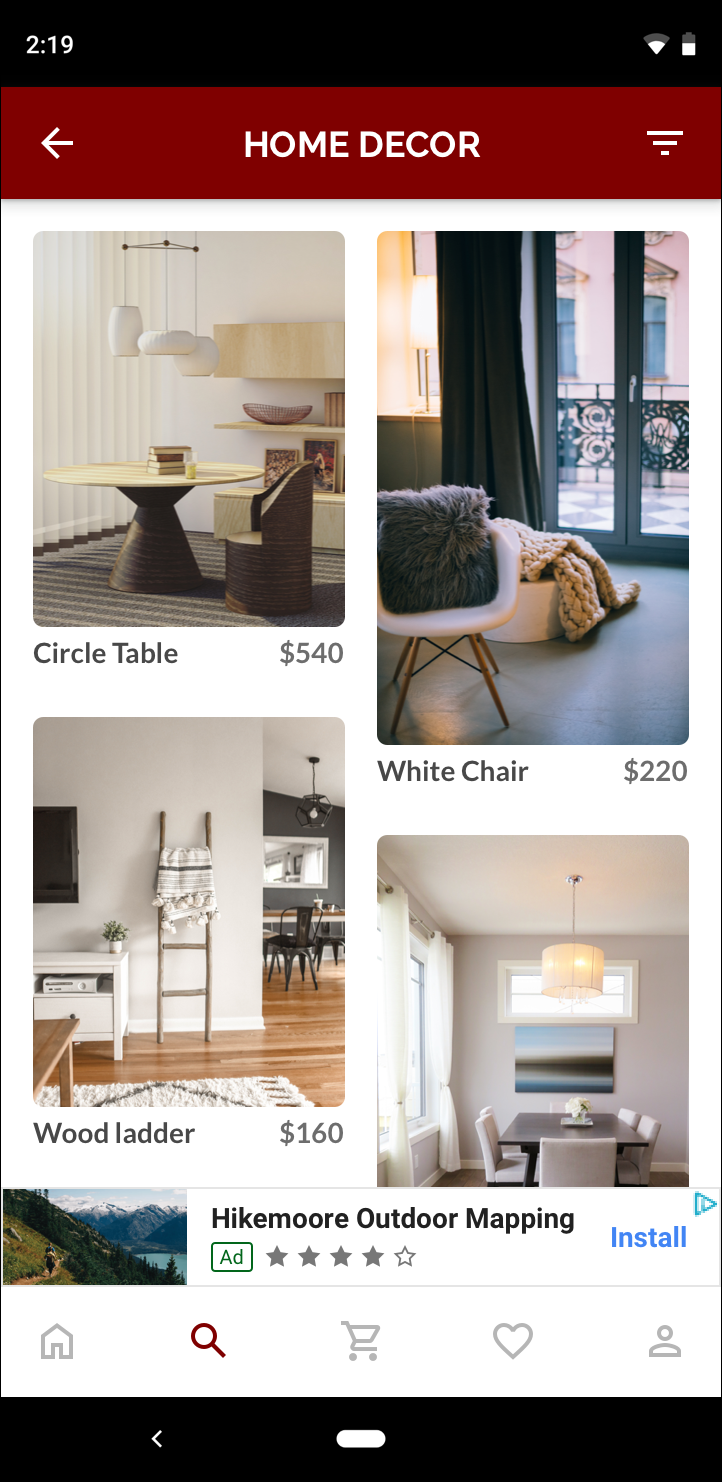
Pour ces bannières ancrées, le format des bannières adaptatives est le suivant : similaire à une annonce standard de 320 x 50, comme illustré dans les trois exemples. ci-dessous:
 Bannière 320 x 50 |
 Bannière adaptative |
 Bannière intelligente |
Les bannières adaptatives exploitent mieux la taille d'écran disponible. De plus, par rapport à une bannière intelligente, une bannière adaptative est un meilleur choix, car :
Il utilise la largeur que vous fournissez, plutôt que de forcer la largeur à être en plein écran, ce qui vous permet de tenir compte de la zone de sécurité sur iOS et d'afficher des découpes sur Android.
Elle sélectionne une hauteur optimale pour l'appareil spécifique, au lieu d'avoir une une hauteur constante sur des appareils de différentes tailles, ce qui atténue les effets fragmentation des appareils.
Notes de mise en œuvre
Lorsque vous implémentez des bannières adaptatives dans votre application, tenez compte des points suivants:
- Vous devez connaître la largeur de la vue dans laquelle l'annonce sera diffusée. et cela doit tenir compte de la largeur de l'appareil, des zones de sécurité ou découpes appropriées.
- Assurez-vous que l'arrière-plan de l'affichage de l'annonce est opaque pour respecter les règles AdMob lorsque des annonces de taille plus petite sont diffusées et ne remplissent pas l'espace publicitaire.
- Assurez-vous d'utiliser la dernière version de Flutter pour Google Mobile Ads .
- Les tailles de bannières adaptatives sont conçues pour fonctionner de manière optimale lorsque vous utilisez toute la largeur disponible. Dans la plupart des cas, cela correspond à toute la largeur de l'écran l'appareil en cours d'utilisation. Veillez à tenir compte des zones de sécurité applicables.
- Le SDK Google Mobile Ads ajuste la taille de la bannière en fonction d'une hauteur d'annonce optimisée pour la largeur donnée lorsque vous utilisez les API AdSize adaptatives.
- Il existe deux méthodes pour obtenir une taille d'annonce pour l'adaptabilité :
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)pour demander une orientation spécifique etAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)pour l'orientation actuelle au moment de l'exécution. - La taille renvoyée pour une largeur donnée sur un appareil donné sera toujours la Par conséquent, une fois que vous avez testé votre mise en page sur un appareil donné, vous pouvez être que la taille de l'annonce ne changera pas.
- La hauteur de la bannière ancrée n'est jamais supérieure à 15% des de l'appareil ou de 90 pixels indépendants de la densité, et ne doit jamais être inférieur à 50 en pixels indépendants de la densité.
Guide de démarrage rapide
Suivez les étapes ci-dessous pour implémenter une bannière adaptative ancrée simple.
- Obtenez une taille d'annonce bannière adaptative. Cette taille sera utilisée pour demander votre bannière adaptative. Pour obtenir la taille d'annonce adaptative, assurez-vous de :
- Obtenez la largeur de l'appareil utilisé en pixels indépendants de la densité, ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Vous pouvez utiliser
MediaQuery.of(context)pour obtenir la largeur de l'écran. - Utilisez les méthodes statiques appropriées sur la classe de taille d'annonce, par exemple
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)afin d'obtenir un objetAdSizeadaptatif pour l'orientation actuelle.
- Obtenez la largeur de l'appareil utilisé en pixels indépendants de la densité, ou définissez votre propre largeur si vous ne souhaitez pas utiliser toute la largeur de l'écran.
Vous pouvez utiliser
- Créez un objet
BannerAdavec l'ID de votre bloc d'annonces, la taille d'annonce adaptative et un objet de requête d'annonce. - Chargez l'annonce comme vous le feriez pour une bannière normale, puis affichez-la
AdWidgetcomme vous le feriez pour un visionnage d'annonce normal.
Exemple de code
Voici un exemple de widget qui charge une bannière adaptative ancrée pour s'adapter à la largeur de l'écran :
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Ici, la fonction
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize est utilisé
pour obtenir la taille d'une bannière à une position ancrée dans l'interface actuelle
l'orientation. Pour précharger une bannière ancrée dans une orientation donnée, utilisez AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) et transmettez l'orientation souhaitée.
Exemple complet sur GitHub
Pour afficher l'exemple complet, consultez le dépôt GitHub Exemple de bannière.
