Banery adaptacyjne to następna generacja reklam elastycznych, która maksymalizuje skuteczność, ponieważ optymalizuje rozmiar reklamy na każdym urządzeniu. Ulepszanie banerów inteligentnych, które obsługują tylko stałe wysokości, banery adaptacyjne pozwalają określić szerokości reklamy i na jej podstawie należy określić optymalny rozmiar reklamy.
Aby wybrać najlepszy rozmiar reklamy, banery adaptacyjne stosują stały format obrazu zamiast stałej wysokości. Dzięki temu banery reklamowe zajmują bardziej spójną część ekranu na różnych urządzeniach i sprawiają, że skuteczność reklam.
Pamiętaj, że banery adaptacyjne zawsze zwracają stały rozmiar dla danego urządzenia i danej szerokości. Po przetestowaniu układu na na danym urządzeniu, możesz mieć pewność, że rozmiar reklamy nie ulegnie zmianie. Rozmiar kreacji banera może się jednak różnić w zależności od urządzenia. Dlatego zalecamy, aby układ uwzględniał różnice w wysokości reklamy. W rzadkich przypadkach pełny rozmiar adaptacyjny może nie zostać wypełniony, a w tym miejscu będzie wyświetlana kreacja standardowa wyśrodkowana.
Wymagania wstępne
- Wykonaj instrukcje podane w przewodniku dla początkujących. o tym, jak zaimportować wtyczkę do reklam mobilnych Flutter.
Kiedy używać banerów adaptacyjnych
Banery adaptacyjne zostały zaprojektowane jako niewymagający edytowania kodu zamiennik zgodnych ze standardem branżowym banerów w rozmiarze 320 x 50 oraz banerów inteligentnych, które bezpośrednio zastępują.
Te rozmiary są zwykle używane jako zakotwiczone banery, zablokowane w górnej lub dolnej części ekranu.
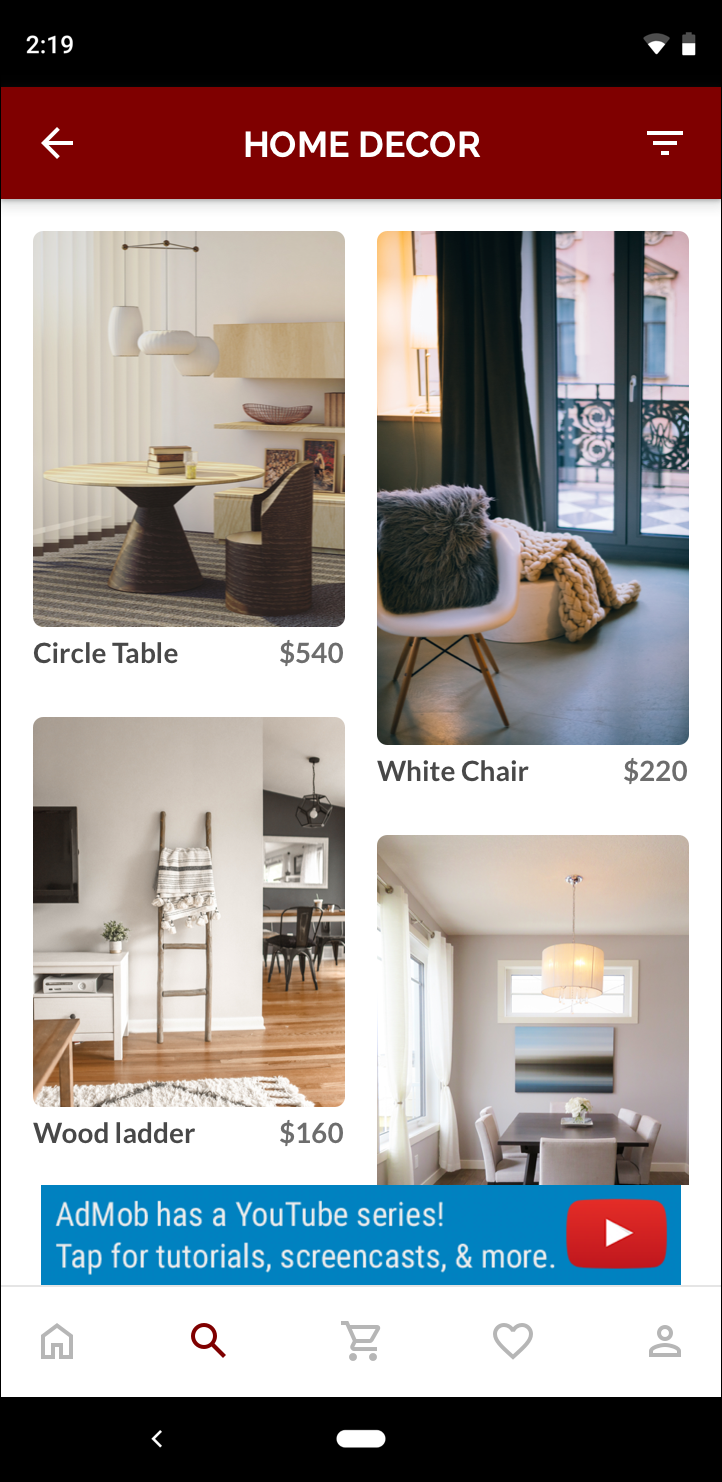
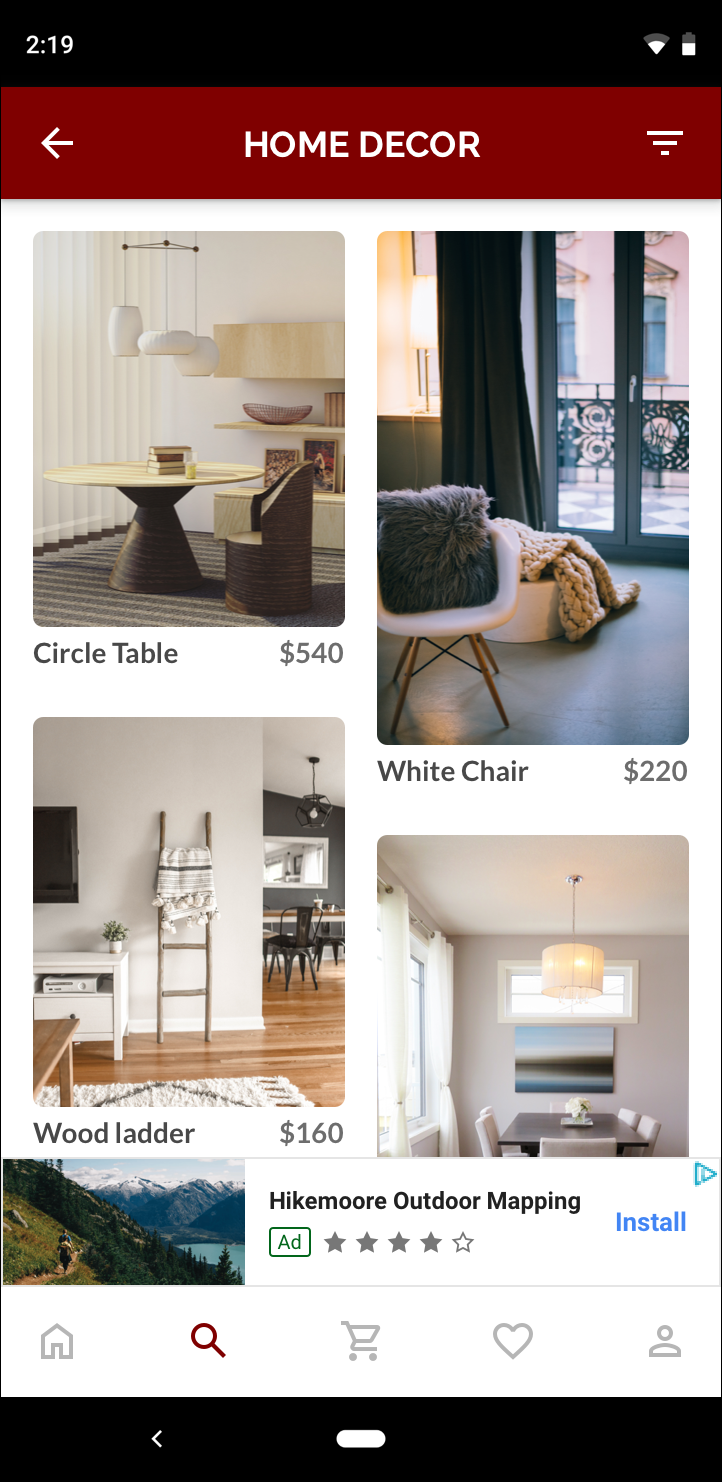
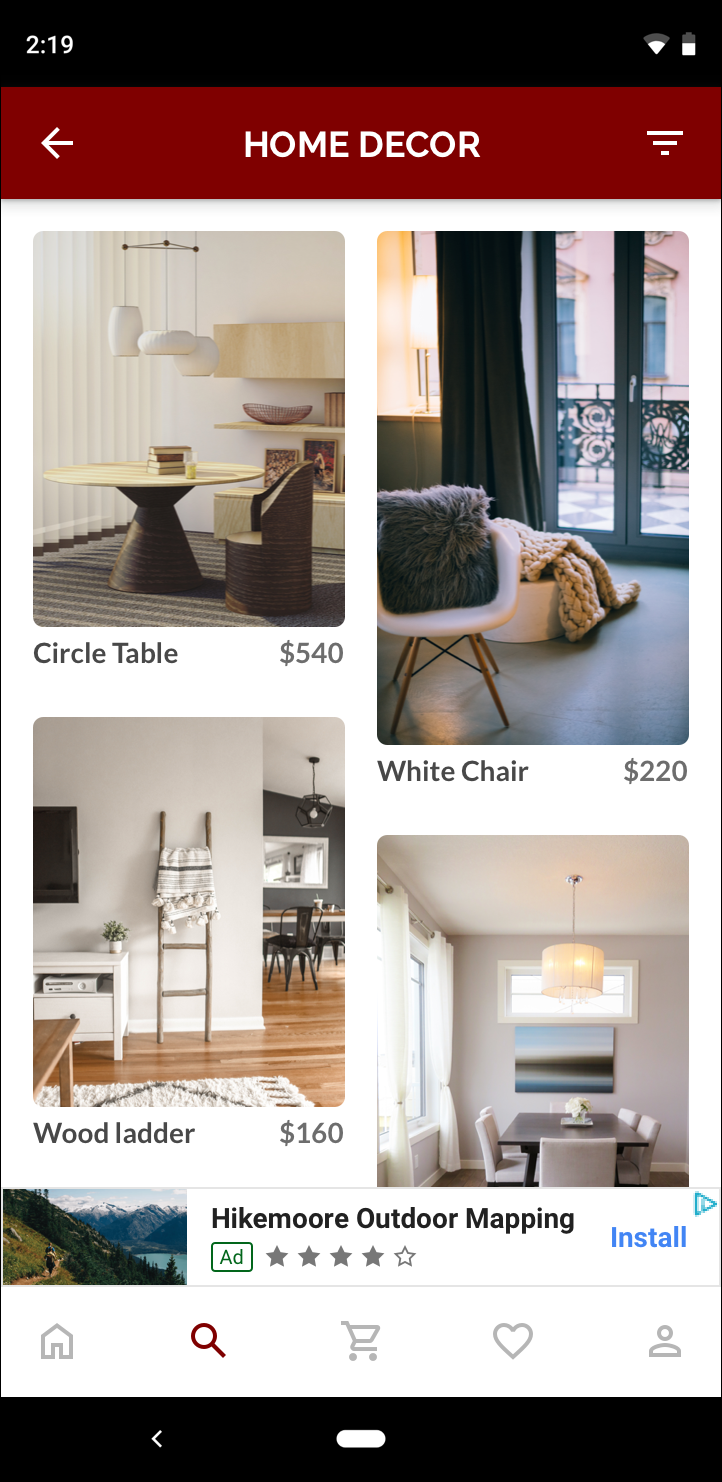
W przypadku takich zakotwiczonych banerów współczynnik proporcji przy użyciu banerów adaptacyjnych będzie podobny do współczynnika standardowej reklamy 320 x 50, jak widać na tych 3 przykładach:
 Baner 320 x 50 |
 Baner adaptacyjny |
 Baner inteligentny |
Baner adaptacyjny lepiej wykorzystuje dostępny rozmiar ekranu. Dodatkowo: niż baner inteligentny, baner adaptacyjny jest lepszym wyborem, ponieważ:
Używa ona dowolnej podanej przez Ciebie szerokości, zamiast wymuszać szerokość pełnego ekranu, co umożliwia uwzględnienie bezpiecznego obszaru na iOS i wyświetlanie wycięć na Androidzie.
Wybiera ona optymalną wysokość dla konkretnego urządzenia, zamiast utrzymywać stałą wysokość na urządzeniach o różnych rozmiarach, co ogranicza skutki fragmentacji urządzeń.
Uwagi o implementacji
Wdrażając banery adaptacyjne w swojej aplikacji, pamiętaj o tych kwestiach:
- Musisz znać szerokość widoku, w którym będzie umieszczona reklama. Należy wziąć pod uwagę szerokość urządzenia oraz odpowiednie bezpieczne strefy lub wycięcia.
- Aby zachować zgodność z zasadami AdMob, gdy wyświetlane są mniejsze rozmiary reklam, które nie wypełniają boksu reklamowego, upewnij się, że tło widoku reklamy jest nieprzezroczyste.
- Upewnij się, że używasz najnowszej wersji wtyczki Google Mobile Ads w Flutterze.
- Rozmiary banerów adaptacyjnych są zaprojektowane tak, aby najlepiej sprawdzać się przy pełnej dostępnej szerokości. W większości przypadków będzie to pełna szerokość ekranu z urządzenia w użyciu. Pamiętaj, aby wziąć pod uwagę odpowiednie bezpieczne obszary.
- Pakiet SDK do reklam mobilnych Google dostosuje rozmiar banera tak, aby jego wysokość była optymalizowana. dla danej szerokości w przypadku korzystania z adaptacyjnych interfejsów AdSize API.
- Istnieją 2 sposoby uzyskiwania rozmiaru reklamy na potrzeby adaptacyjnego:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)poprosić o konkretną orientację,AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)dla w bieżącej orientacji w momencie wykonywania. - Rozmiar zwrócony dla danej szerokości na danym urządzeniu będzie zawsze taki sam, dlatego po przetestowaniu układu na danym urządzeniu możesz mieć pewność, że rozmiar reklamy się nie zmieni.
- Wysokość zadokowanego banera nigdy nie przekracza 15% wysokości urządzenia lub 90 pikseli niezależnie od gęstości pikseli. Nie może być też mniejsza niż 50 pikseli niezależnie od gęstości pikseli.
Krótkie wprowadzenie
Aby wdrożyć prosty zakotwiczony baner adaptacyjny, wykonaj podane niżej czynności.
- Uzyskaj rozmiar banera adaptacyjnego. Uzyskany rozmiar będzie wykorzystywany w żądaniach banera adaptacyjnego. Aby uzyskać rozmiar reklamy adaptacyjnej, musisz:
- Pobierz szerokość używanego urządzenia w pikselach niezależnych od gęstości lub ustaw tę wartość
własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Aby uzyskać szerokość ekranu, możesz użyć parametru
MediaQuery.of(context). - Zastosuj odpowiednie metody statyczne do klasy rozmiaru reklamy, np.
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)aby uzyskać adaptacyjny obiektAdSizedla bieżącej orientacji.
- Pobierz szerokość używanego urządzenia w pikselach niezależnych od gęstości lub ustaw tę wartość
własną szerokość, jeśli nie chcesz korzystać z pełnej szerokości ekranu.
Aby uzyskać szerokość ekranu, możesz użyć parametru
- Utwórz obiekt
BannerAdz identyfikatorem jednostki reklamowej, rozmiarem reklamy adaptacyjnej i obiektem żądania reklamy. - Reklamę należy ładować jak zwykły baner reklamowy i wyświetlać ją
AdWidgettak samo jak przy normalnym wyświetleniu reklamy.
Przykładowy kod
Oto przykładowy widżet, który wczytuje zakotwiczony baner adaptacyjny, aby dopasować szerokość ekranu:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Tutaj używamy funkcji AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize, aby uzyskać rozmiar banera w pozycji zakotwiczonej dla bieżącej orientacji interfejsu. Aby wstępnie wczytać zakotwiczony baner w danej orientacji, użyj funkcji
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
i prześlij odpowiednią orientację.
Kompletny przykład w GitHubie
Pełny przykład znajdziesz w repozytorium GitHub jako przykładowy baner ,
