Os banners adaptativos são a próxima geração de anúncios responsivos, maximizando o desempenho otimizando o tamanho do anúncio para cada dispositivo. Ao melhorar os banners inteligentes, que são compatíveis apenas com alturas fixas, os banners adaptativos permitem especificar largura do anúncio e use isso para determinar o tamanho ideal.
Para escolher o melhor tamanho de anúncio, os banners adaptativos usam proporções fixas em vez de alturas fixas. Assim, os anúncios de banner ocupam uma parte mais consistente da tela em vários dispositivos e oferece oportunidades para melhorias desempenho.
Ao trabalhar com banners adaptativos, observe que eles sempre retornarão uma tamanho constante para determinado dispositivo e largura. Depois de testar seu layout em um determinado dispositivo, você pode ter certeza de que o tamanho do anúncio não será alterado. No entanto, o tamanho do criativo de banner pode mudar em dispositivos diferentes. Consequentemente, recomendamos que seu layout acomode variações na altura do anúncio. Em casos raros, o tamanho adaptável completo pode não ser preenchido, e um criativo de tamanho padrão será centralizada neste espaço.
Pré-requisitos
- Siga as instruções do Guia explicativo. sobre como importar o plug-in dos anúncios para dispositivos móveis do Flutter.
Quando usar banners adaptativos
Os banners adaptativos foram criados para serem uma alternativa simples para o setor tamanho de banner padrão 320 x 50 e o formato de banner inteligente que eles substituem.
Esses tamanhos de banner são normalmente usados como banners ancorados, que geralmente são fixado na parte de cima ou de baixo da tela.
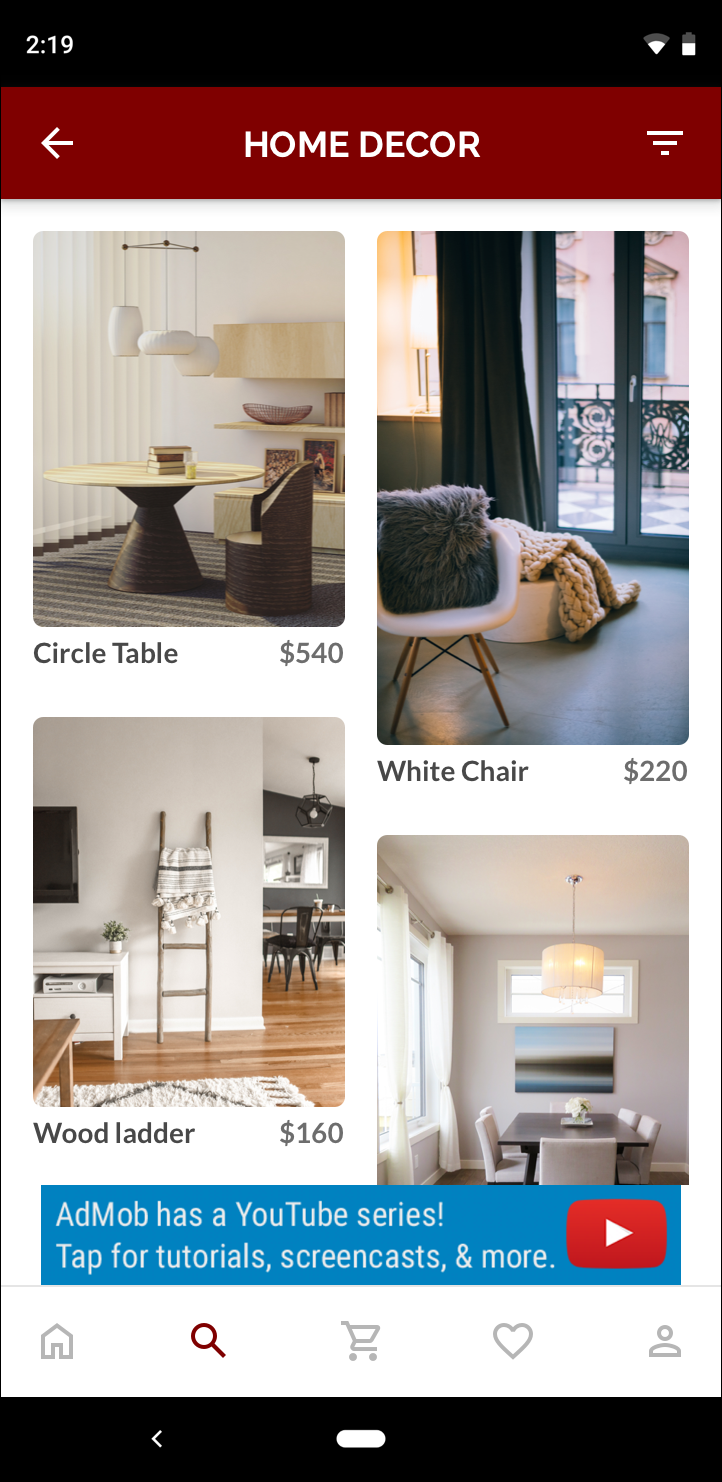
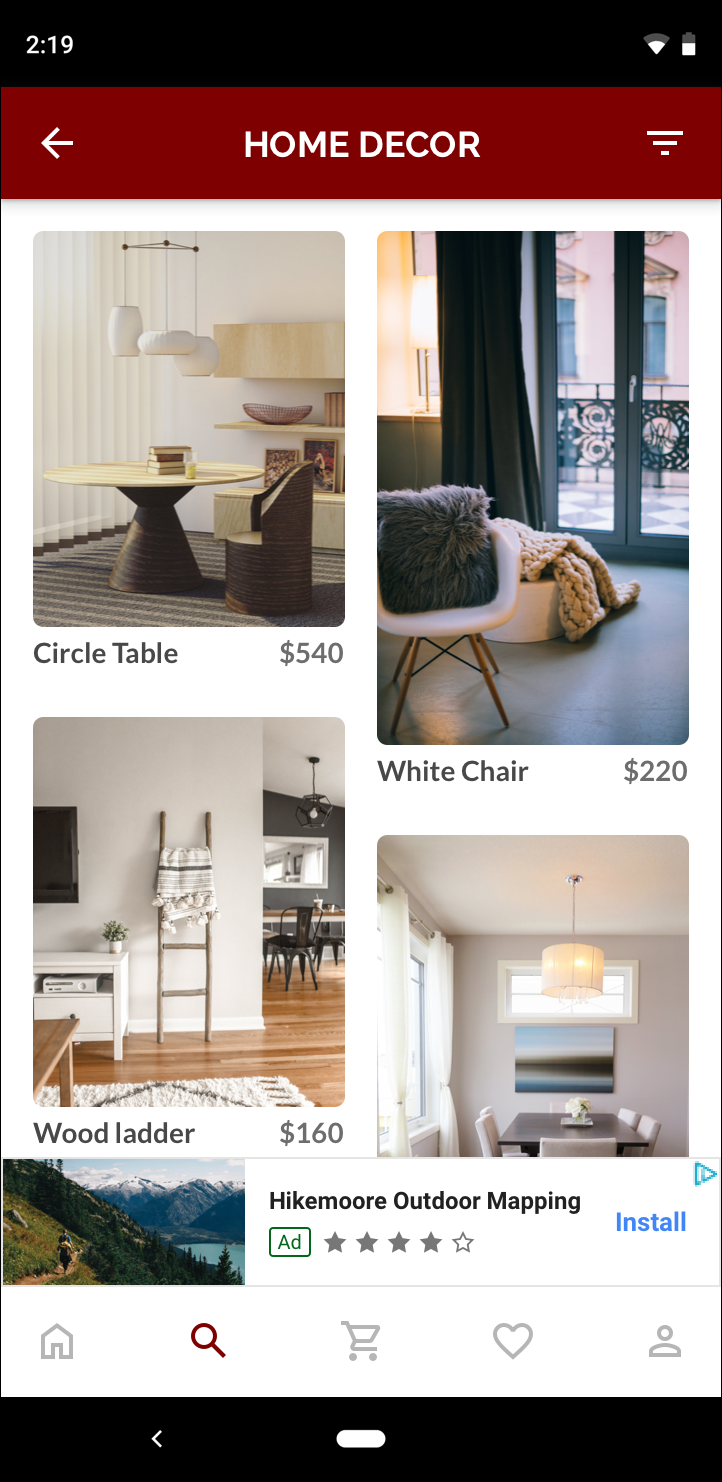
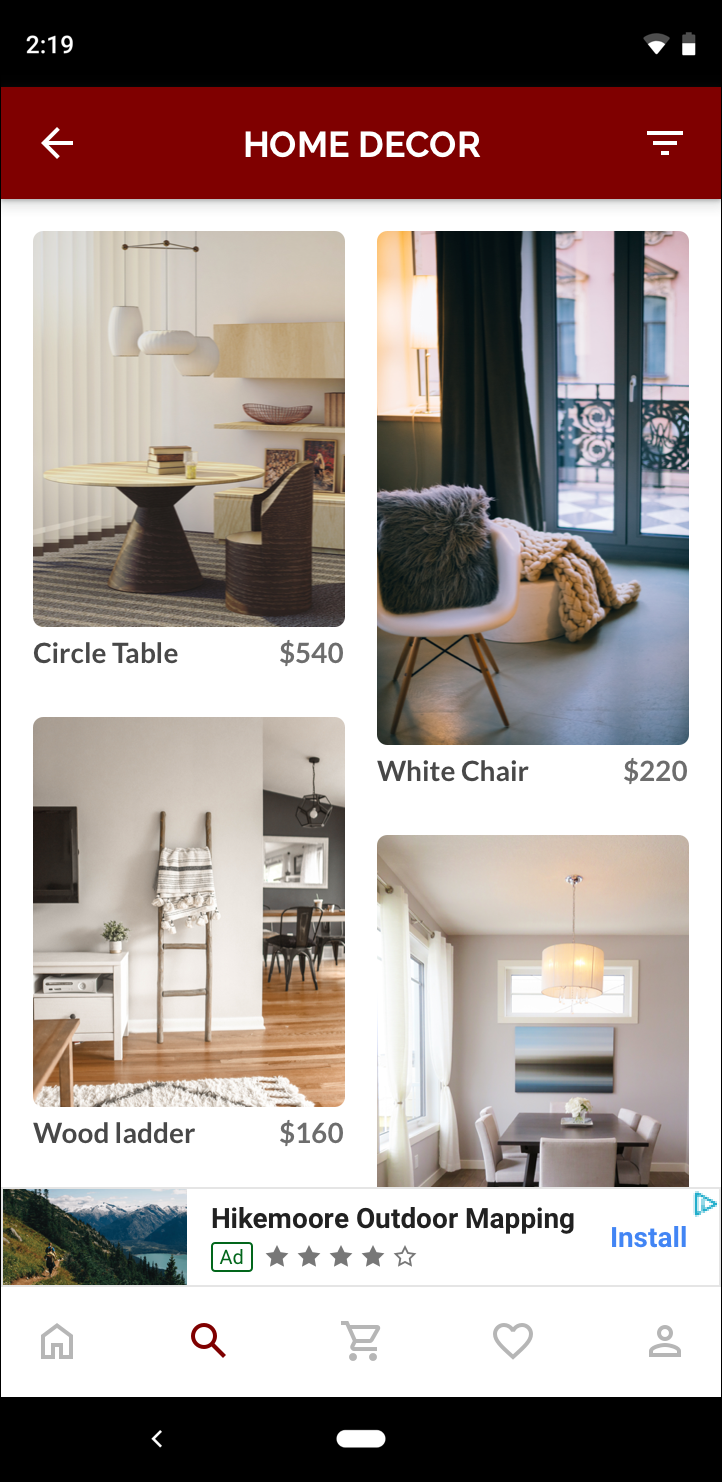
Para esses banners fixos, a proporção ao usar banners adaptativos será semelhante ao de um anúncio padrão de 320 x 50, como pode ser visto nos três exemplos abaixo:
 Banner de 320 x 50 |
 Banner adaptativo |
 Banner inteligente |
O banner adaptativo usa melhor o tamanho de tela disponível. Além disso, Em comparação com um banner inteligente, o banner adaptativo é uma escolha melhor porque:
Ele usa qualquer largura que você fornecer, em vez de forçar a largura total tela, permitindo que você considere a área segura no iOS e cortes da tela no Android.
Ele seleciona uma altura ideal para o dispositivo específico, em vez de altura constante em dispositivos de tamanhos diferentes, atenuando os efeitos a fragmentação de dispositivos.
Observações sobre implementação
Ao implementar banners adaptativos no seu app, tenha em mente os seguintes pontos:
- Você deve saber a largura da visualização em que o anúncio será colocado, e isso deve considerar a largura do dispositivo e quaisquer áreas ou áreas de segurança e cortes aplicáveis.
- Verifique se o plano de fundo da visualização do anúncio é opaco para estar em conformidade com Políticas da AdMob para anúncios menores que são veiculados não preenchem o espaço de anúncio.
- Verifique se você está usando a versão mais recente do Flutter dos anúncios para dispositivos móveis do Google plug-in.
- Os tamanhos de banner adaptativo são projetados para funcionar melhor ao usar o formato largura disponível. Na maioria dos casos, será a largura total da tela do o dispositivo em uso. Considere as áreas de segurança aplicáveis.
- O SDK dos anúncios para dispositivos móveis do Google dimensionará o banner com uma altura de anúncio otimizada. para a largura especificada ao usar as APIs AdSize adaptáveis.
- Há dois métodos para gerar um tamanho de anúncio adaptável:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)para solicitar uma orientação específicaAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)para o orientação atual no momento da execução. - O tamanho retornado para uma determinada largura em um determinado dispositivo sempre será o Assim, depois de testar seu layout em um determinado dispositivo, você pode garantir que o tamanho do anúncio não seja alterado.
- A altura do banner fixo nunca é maior que 15% do tamanho altura do dispositivo ou 90 pixels de densidade independente e nunca é menor que 50 com densidade independente de densidade.
Guia de início rápido
Siga as etapas abaixo para implementar um banner adaptativo fixo simples.
- Use um tamanho de anúncio de banner adaptativo. O tamanho obtido será usado para solicitar
seu banner adaptativo. Para conferir o tamanho do anúncio adaptável, faça o seguinte:
- Descubra a largura do dispositivo em uso em pixels de densidade independente ou defina
sua própria largura se não quiser usar a largura total da tela.
Você pode usar
MediaQuery.of(context)para saber a largura da tela. - Use os métodos estáticos apropriados na classe de tamanho do anúncio, como
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)para receber um objetoAdSizeadaptável para a orientação atual.
- Descubra a largura do dispositivo em uso em pixels de densidade independente ou defina
sua própria largura se não quiser usar a largura total da tela.
Você pode usar
- Crie um objeto
BannerAdcom o ID do bloco de anúncios, o tamanho do anúncio adaptável e um objeto de solicitação de anúncio. - Carregue o anúncio como faria com um banner normal e exiba-o de uma
AdWidget, assim como em uma visualização normal de anúncios.
Exemplo de código
Confira um exemplo de widget que carrega um banner adaptativo fixo para se ajustar ao largura da tela:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Aqui, a função
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize é usado
para conseguir o tamanho de um banner em uma posição ancorada para a interface atual
orientação. Para pré-carregar um banner fixo em uma determinada orientação, use
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
e passe para a orientação desejada.
Exemplo completo no GitHub
Para ver o exemplo completo, consulte o repositório do GitHub Exemplo de banner (em inglês). do Google.
