自動調整橫幅廣告是新一代的回應式廣告,可根據各種裝置調整廣告大小,盡可能提高成效。針對僅支援固定高度的智慧型橫幅廣告,自動調整橫幅廣告則可讓您指定廣告寬度並利用此元素決定最合適的廣告大小。
為了選擇最佳廣告大小,自動調整橫幅廣告會採用固定的長寬比,而非固定高度。這會導致橫幅廣告在各種裝置上佔用的螢幕比例更加一致,並提供更優異的效能。
使用自動調整橫幅廣告時,請注意,自動調整橫幅廣告一律會針對特定裝置和寬度傳回固定大小。在特定裝置上測試版面配置後,就能確定廣告大小不會改變。但是,橫幅廣告素材的大小可能會因裝置而異。因此,建議您在版面配置中配合廣告高度的變化。在極少數情況下,系統可能不會填入完整的自動調整大小,而標準大小的廣告素材會改放在這個版位的中心位置。
先備知識
- 請按照入門指南中的操作說明,匯入行動廣告 Flutter 外掛程式。
自動調整橫幅廣告的使用時機
自動調整橫幅廣告的用途為直接取代業界標準的 320x50 橫幅廣告大小和智慧型橫幅廣告格式 (取而代之)。
這些橫幅廣告大小通常會做為錨定橫幅廣告,通常固定在畫面頂端或底部。
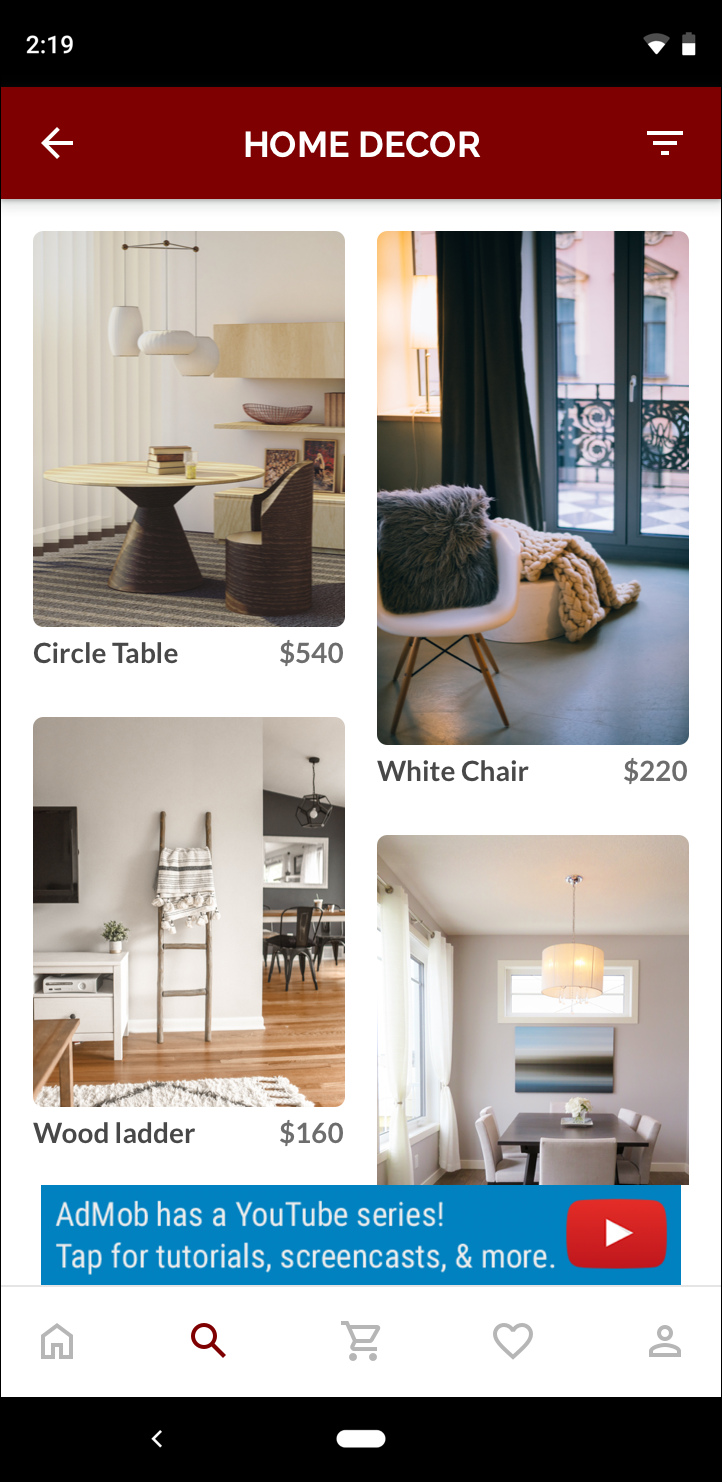
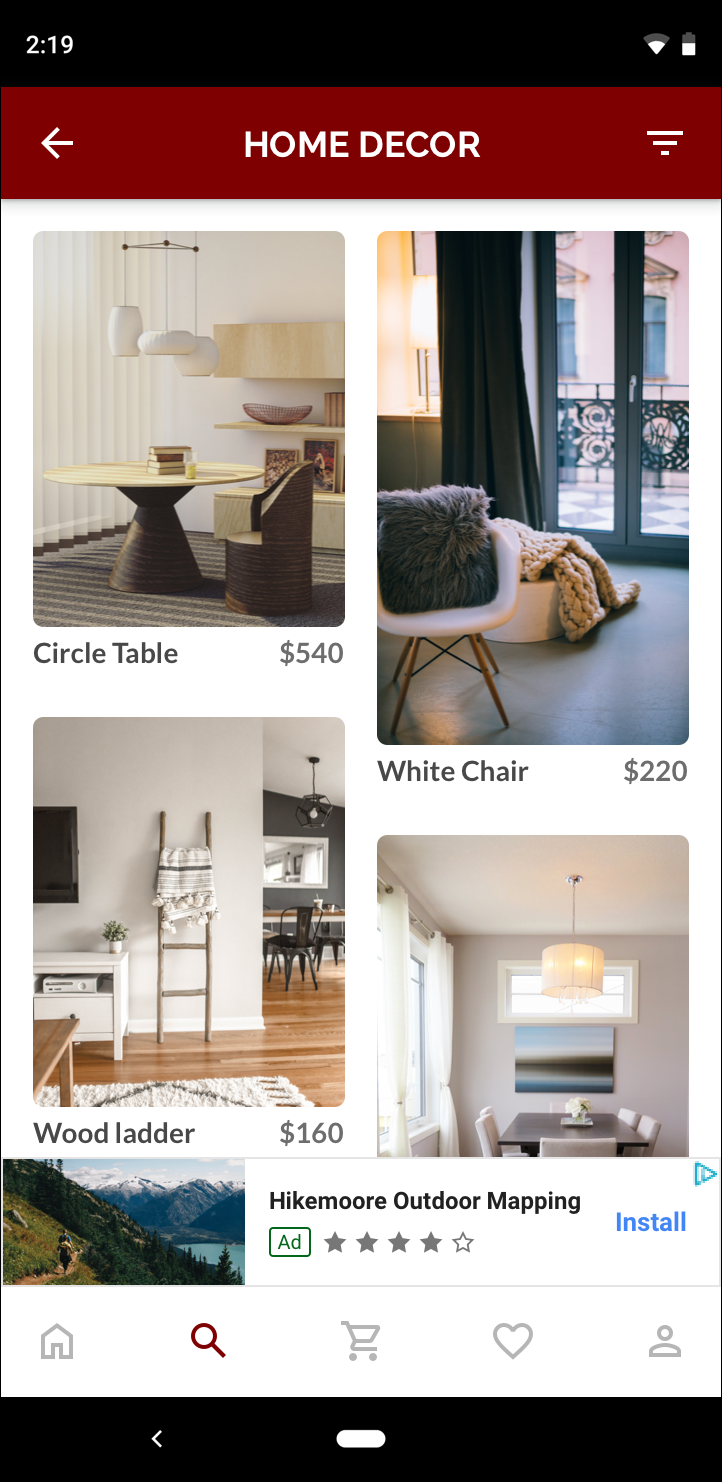
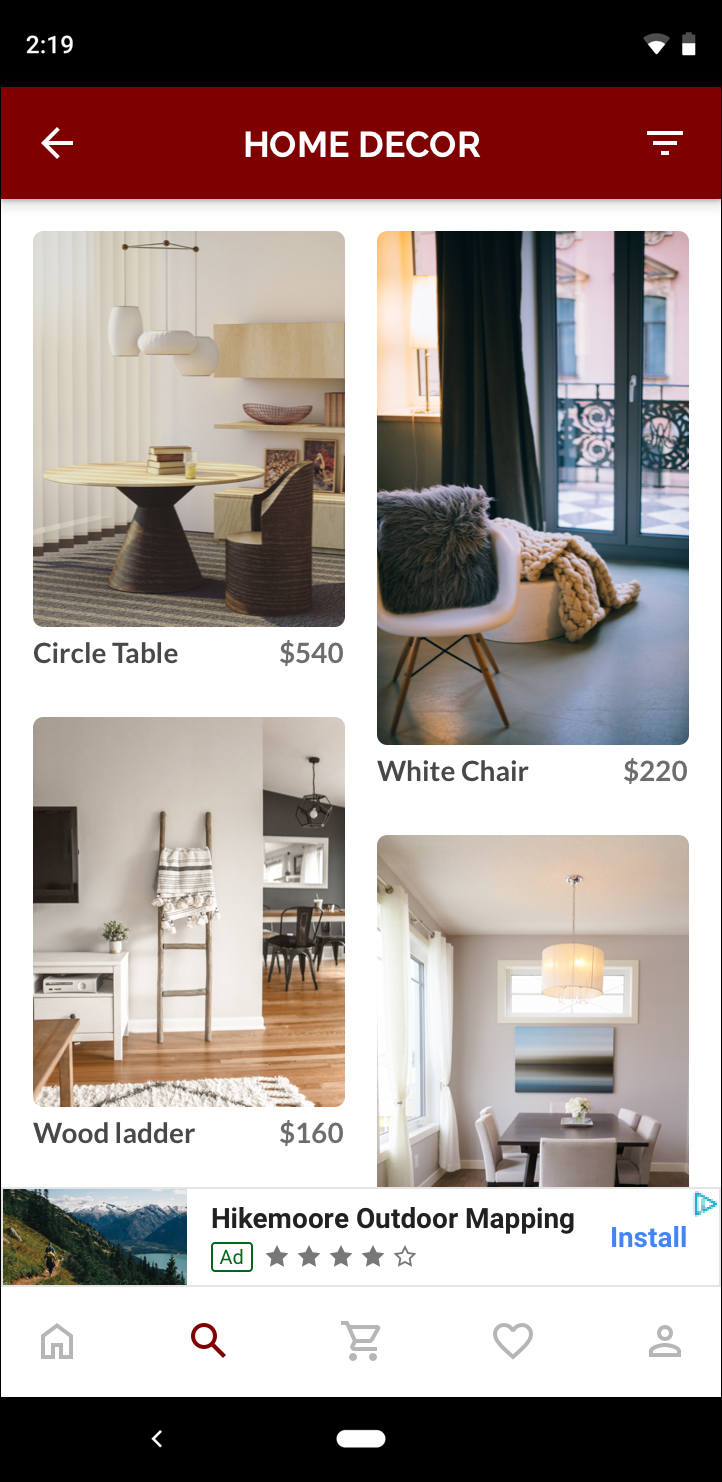
就這類錨定橫幅廣告而言,自動調整橫幅廣告採用的長寬比會與標準 320x50 廣告的顯示比例類似,如以下三個範例所示:
 320 x 50 橫幅廣告 |
 自動調整橫幅廣告 |
 智慧型橫幅廣告 |
自動調整橫幅廣告會善用可用的螢幕大小。此外,與智慧型橫幅廣告相比,自動調整橫幅廣告會是更好的選擇,原因如下:
它採用您提供的任何寬度,而非強制以全螢幕顯示,這樣您就能考量 iOS 上的安全區域,並在 Android 上顯示螢幕凹口。
這可以為特定裝置選擇最佳高度,而不是讓不同大小的裝置維持固定高度,減少裝置分裂的影響。
實作注意事項
在應用程式中導入自動調整橫幅廣告時,請注意以下幾點:
- 您必須知道廣告擺放的檢視畫面寬度,請考量裝置寬度及任何適用的安全區域或凹口。
- 當廣告畫面較小,但卻未填滿廣告版位時,請確保廣告檢視背景的不透明符合 AdMob 政策規定。
- 確認您使用的是最新版的 Google 行動廣告 Flutter 外掛程式。
- 自動調整橫幅廣告大小經過特殊設計,可在使用完整寬度時發揮最佳效果。在大多數情況下,這會是使用中裝置螢幕的最大寬度。請務必考量適用的安全區域。
- 使用 Adaptive AdSize API 時,Google Mobile Ads SDK 會根據指定寬度,調整橫幅廣告大小,並採用最佳化廣告高度。
- 有兩種方法可以取得自動調整的廣告大小:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)(要求特定方向) 和AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)(執行時目前的螢幕方向)。 - 在特定裝置上針對指定寬度傳回的大小一律相同,因此在特定裝置上測試版面配置後,就能確保廣告大小不會改變。
- 錨定橫幅廣告高度絕不會大於裝置高度或 90 像素密度獨立像素的 15%,以及小於 50 像素密度獨立像素的尺寸。
快速入門導覽課程
導入簡易錨定自動調整橫幅廣告的步驟如下:
- 取得自動調整橫幅廣告尺寸。您取得的尺寸會用於請求自動調整橫幅廣告。如要取得自動調整廣告大小,請務必完成下列事項:
- 取得所用裝置的寬度 (以密度獨立像素為單位),或者,如果您不想使用螢幕的完整寬度,也可以自行設定寬度。您可以使用
MediaQuery.of(context)取得螢幕寬度。 - 針對廣告尺寸類別使用適當的靜態方法 (例如
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)),取得目前螢幕方向的自動調整AdSize物件。
- 取得所用裝置的寬度 (以密度獨立像素為單位),或者,如果您不想使用螢幕的完整寬度,也可以自行設定寬度。您可以使用
- 使用廣告單元 ID、自動調整廣告大小和廣告請求物件建立
BannerAd物件。 - 請按照一般橫幅廣告載入廣告,然後從
AdWidget顯示該廣告,就和一般廣告檢視一樣。
程式碼範例
以下小工具範例會載入錨定式自動調整橫幅廣告,以符合螢幕寬度:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
此處的 AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize 函式會用來將橫幅廣告的大小放在目前介面方向的錨定位置。如要針對特定方向預先載入錨定橫幅廣告,請使用 AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) 並傳遞所需的方向。
GitHub 上的完整範例
如要查看完整範例,請參閱 GitHub 存放區的橫幅範例。
