Banner adaptif adalah iklan responsif generasi berikutnya, yang memaksimalkan performa dengan mengoptimalkan ukuran iklan untuk setiap perangkat. Dengan mengoptimalkan banner cerdas, yang hanya mendukung tinggi tetap, banner adaptif memungkinkan Anda menentukan lebar iklan dan menggunakannya untuk menentukan ukuran iklan yang optimal.
Untuk memilih ukuran iklan terbaik, banner adaptif menggunakan rasio aspek tetap, bukan tinggi tetap. Hal ini menghasilkan iklan banner yang menempati bagian layar yang lebih konsisten di seluruh perangkat dan memberikan peluang untuk performa yang lebih baik.
Saat menggunakan banner adaptif, perhatikan bahwa banner tersebut akan selalu menampilkan ukuran yang konstan untuk perangkat dan lebar tertentu. Setelah menguji tata letak pada perangkat tertentu, Anda dapat memastikan bahwa ukuran iklan tidak akan berubah. Namun, ukuran materi iklan banner dapat berubah di berbagai perangkat. Oleh karena itu, sebaiknya tata letak Anda mengakomodasi varian tinggi iklan. Dalam kasus yang jarang terjadi, ukuran adaptif penuh mungkin tidak terisi dan materi iklan ukuran standar akan dipusatkan di slot ini.
Prasyarat
- Ikuti petunjuk dari panduan Memulai tentang cara Mengimpor plugin Flutter Mobile Ads.
Kapan harus menggunakan banner adaptif
Banner adaptif didesain sebagai pengganti langsung untuk ukuran banner 320x50 standar industri dan format banner cerdas yang digantikannya.
Ukuran banner ini umumnya digunakan sebagai banner anchor, yang biasanya dikunci di bagian atas atau bawah layar.
Untuk banner anchor semacam itu, rasio aspek saat menggunakan banner adaptif akan mirip dengan iklan standar 320x50, seperti yang dapat dilihat pada tiga contoh di bawah ini:
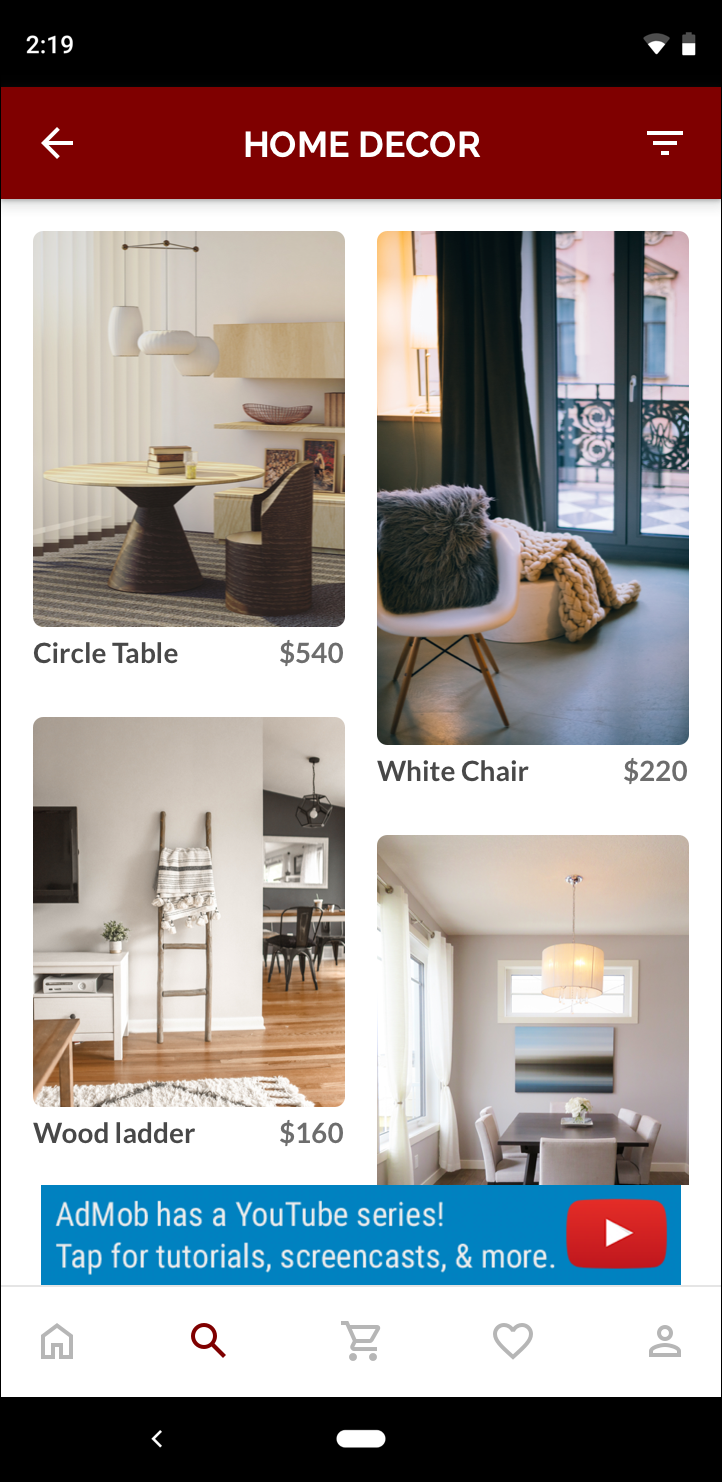
 Banner 320x50 |
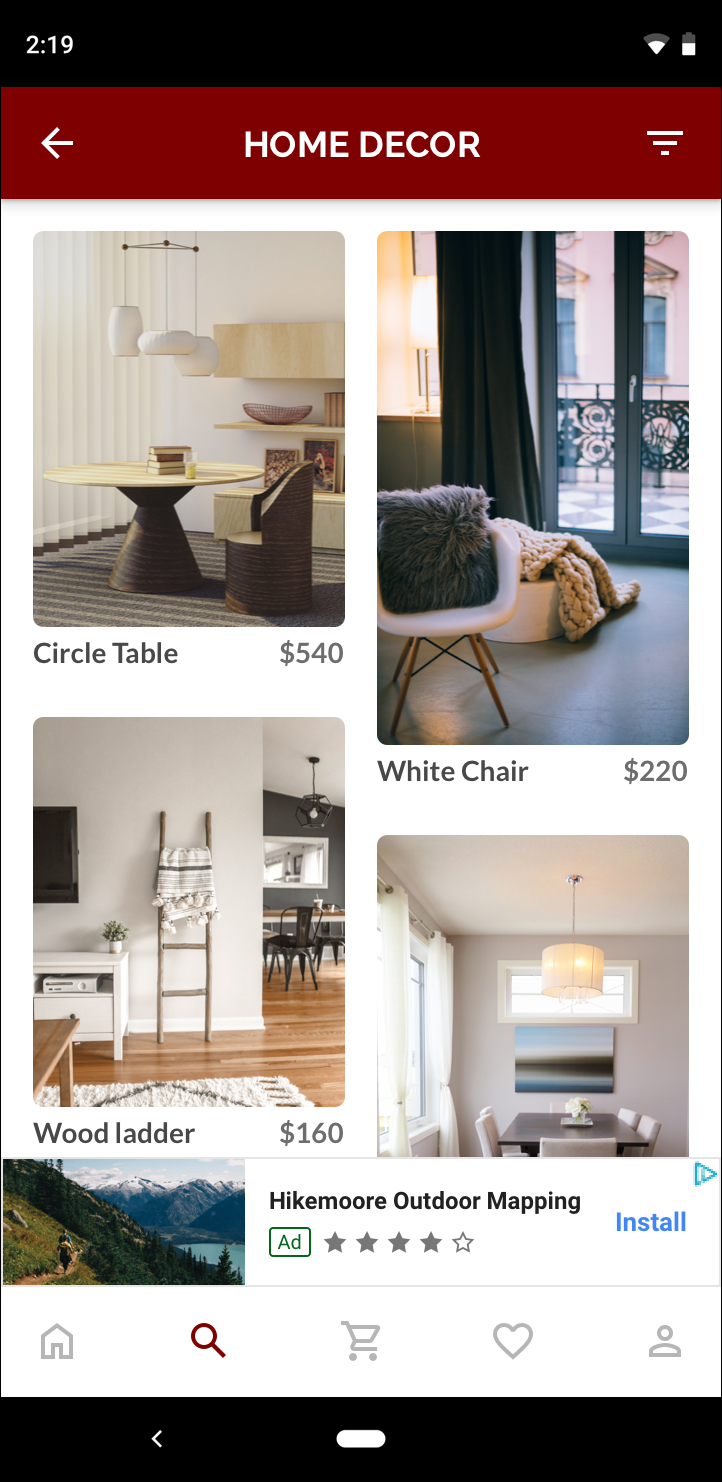
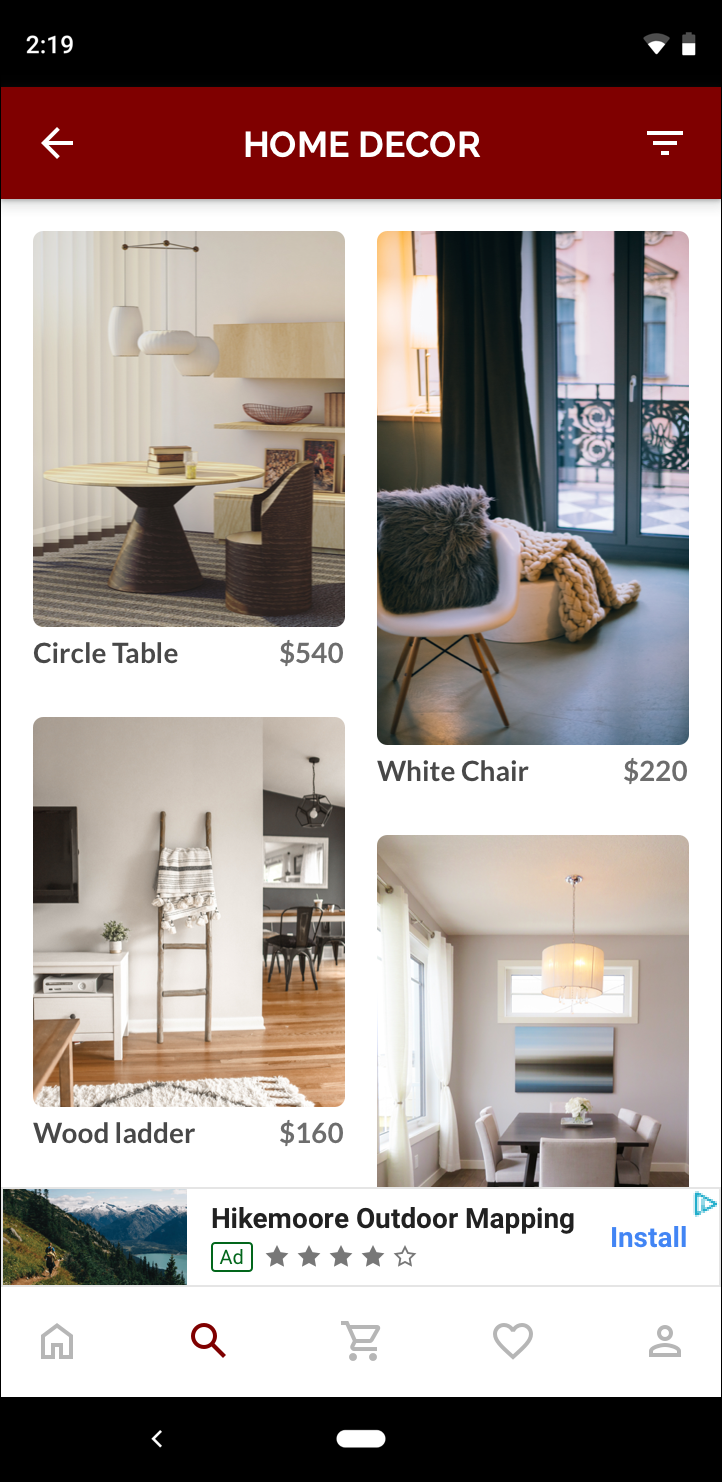
 Banner adaptif |
 Banner cerdas |
Banner adaptif memanfaatkan ukuran layar yang tersedia dengan lebih baik. Selain itu, dibandingkan dengan banner cerdas, banner adaptif adalah pilihan yang lebih baik karena:
Fungsi ini menggunakan lebar apa pun yang Anda berikan, bukan memaksa lebarnya menjadi layar penuh, yang memungkinkan Anda memperhitungkan area aman di iOS, dan menampilkan potongan di Android.
Fitur ini memilih tinggi optimal untuk perangkat tertentu, bukan memiliki tinggi yang konstan di berbagai perangkat ukuran yang berbeda, sehingga mengurangi efek fragmentasi perangkat.
Catatan penerapan
Saat menerapkan banner adaptif di aplikasi, perhatikan hal-hal berikut:
- Anda harus mengetahui lebar tampilan tempat iklan akan ditempatkan, dan lebar ini harus memperhitungkan lebar perangkat serta area aman atau potongan yang berlaku.
- Pastikan latar belakang tampilan iklan Anda buram agar sesuai dengan kebijakan AdMob saat ukuran iklan yang lebih kecil ditayangkan dan tidak mengisi slot iklan.
- Pastikan Anda menggunakan plugin Flutter Google Mobile Ads versi terbaru.
- Ukuran banner adaptif dirancang agar berfungsi dengan sangat baik saat menggunakan lebar penuh yang tersedia. Biasanya, ukuran ini sama dengan lebar penuh layar perangkat yang digunakan. Pastikan untuk mempertimbangkan area aman yang berlaku.
- Google Mobile Ads SDK akan menyesuaikan ukuran banner dengan tinggi iklan yang dioptimalkan untuk lebar yang diberikan saat menggunakan AdSize API adaptif.
- Ada dua metode guna mendapatkan ukuran iklan untuk adaptif:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)untuk meminta orientasi tertentu, danAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)untuk orientasi saat ini pada saat eksekusi. - Ukuran yang ditampilkan untuk lebar tertentu pada perangkat tertentu akan selalu sama. Oleh karena itu, setelah menguji tata letak di perangkat tertentu, Anda dapat yakin bahwa ukuran iklan tidak akan berubah.
- Tinggi banner anchor tidak pernah lebih kecil dari kurang dari 15% tinggi perangkat atau 90 piksel kepadatan mandiri dan tidak pernah lebih kecil dari 50 piksel kepadatan mandiri.
Panduan memulai
Ikuti langkah-langkah di bawah untuk menerapkan banner adaptif anchor sederhana.
- Dapatkan ukuran iklan banner adaptif. Ukuran yang Anda dapatkan akan digunakan untuk meminta banner adaptif. Untuk mendapatkan ukuran iklan adaptif, pastikan Anda:
- Dapatkan lebar perangkat yang digunakan dalam piksel kepadatan mandiri, atau setel
lebar sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Anda dapat menggunakan
MediaQuery.of(context)untuk mendapatkan lebar layar. - Gunakan metode statis yang sesuai pada class ukuran iklan, seperti
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)guna mendapatkan objekAdSizeadaptif untuk orientasi saat ini.
- Dapatkan lebar perangkat yang digunakan dalam piksel kepadatan mandiri, atau setel
lebar sendiri jika Anda tidak ingin menggunakan lebar penuh layar.
Anda dapat menggunakan
- Buat objek
BannerAddengan ID unit iklan, ukuran iklan adaptif, dan objek permintaan iklan. - Muat iklan seperti iklan banner standar, dan tampilkan dari
AdWidgetseperti tampilan iklan biasa.
Contoh kode
Berikut ini contoh widget yang memuat banner adaptif anchor agar sesuai dengan lebar layar:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Di sini, fungsi
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize digunakan
untuk mendapatkan ukuran banner dalam posisi anchor bagi orientasi antarmuka
saat ini. Untuk melakukan pramuat banner anchor dalam orientasi tertentu, gunakan
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
dan teruskan orientasi yang diinginkan.
Contoh lengkap di GitHub
Untuk melihat contoh lengkapnya, lihat repositori GitHub Contoh Banner.
