自适应横幅广告是新一代自适应广告,可最大限度地 针对每种设备优化广告尺寸,从而提升广告效果。改进智能横幅广告 自适应横幅广告仅支持固定高度,但您可通过自适应横幅广告指定 广告宽度,然后据此确定最佳广告尺寸。
为了选择最佳广告尺寸,自适应横幅广告使用的是固定宽高比,而不是 固定高度这会使横幅广告占据更一致的部分 并有机会提高 性能
请注意,在使用自适应横幅广告时, 固定大小。在 则可以确定广告尺寸不会改变。不过, 横幅广告素材的尺寸在不同设备上可能会发生变化。因此, 我们建议您的布局能够适应各种广告高度。在极少数情况下, 系统可能不会填充整个自适应尺寸的广告素材, 使其位于该广告位的中心位置
前提条件
- 请按照入门指南中的说明操作 了解如何导入移动广告 Flutter 插件。
自适应横幅广告的适用情形
自适应横幅广告旨在直接取代行业 尺寸为 320x50 的标准横幅广告,以及所取代的智能横幅广告格式。
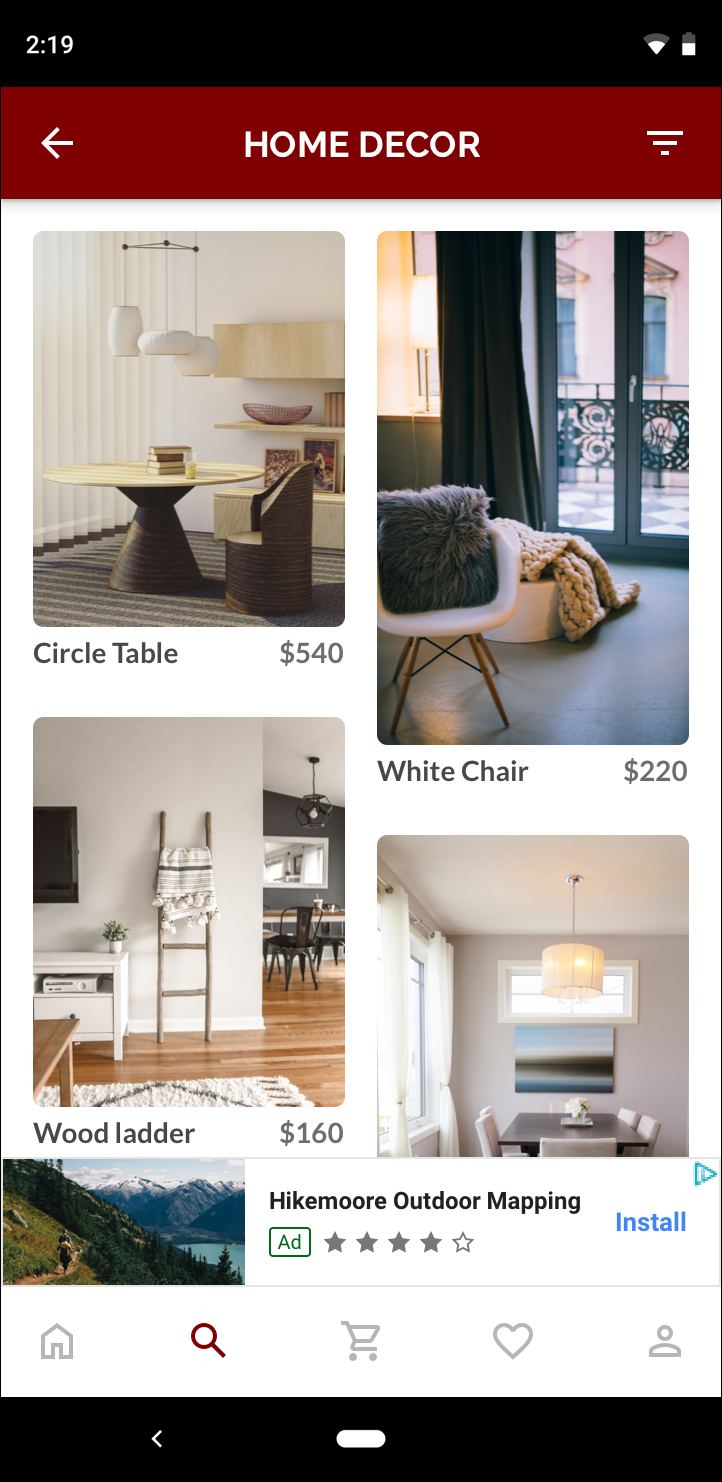
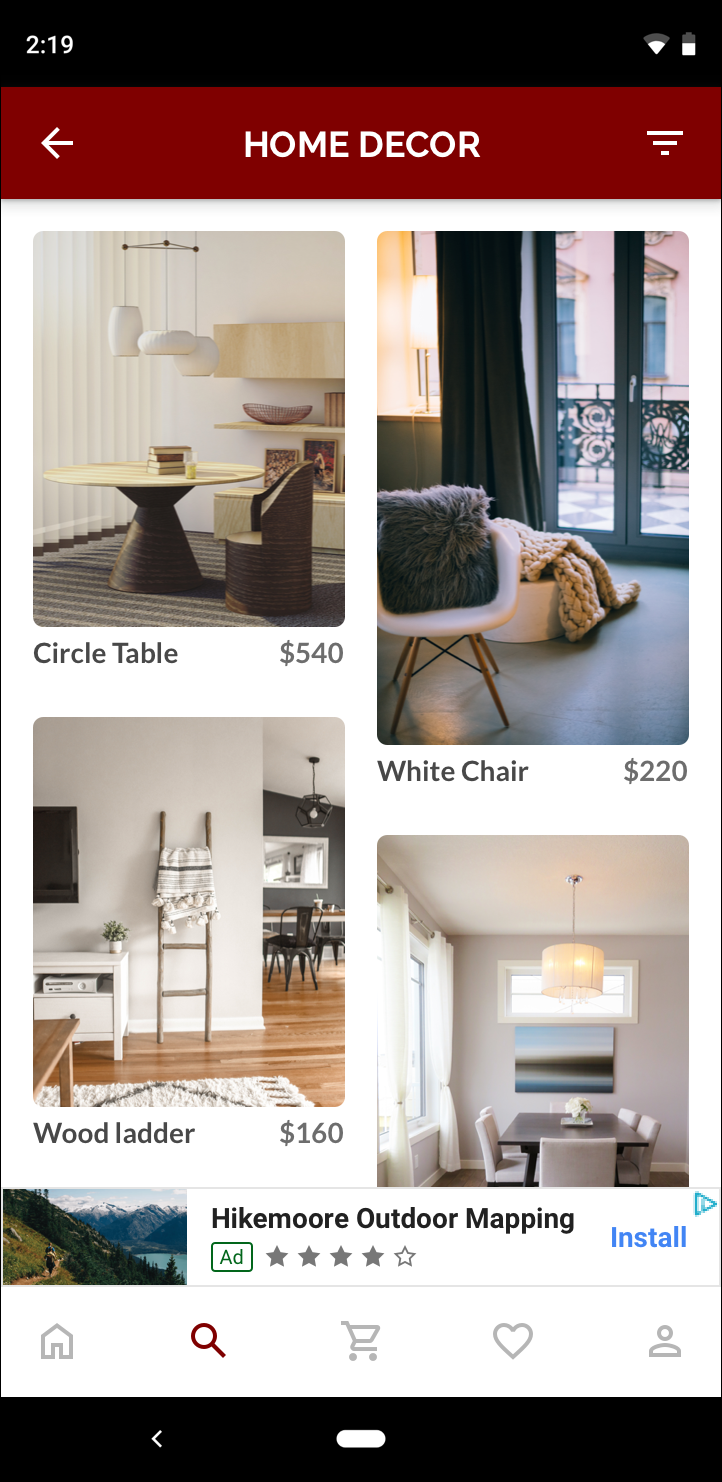
这些横幅尺寸通常用作锚定横幅广告 锁定在屏幕顶部或底部。
对于此类锚定横幅广告,当使用自适应横幅广告时,宽高比将为 类似于标准的 320x50 广告,如以下三个示例所示 如下:
 320x50 横幅 |
 自适应横幅广告 |
 智能横幅广告 |
自适应横幅广告可更好地利用可用的屏幕尺寸。此外, 与智能横幅广告相比,自适应横幅广告是更好的选择,原因如下:
它使用您提供的任意宽度,而不是将宽度强制设为全宽 屏幕,让您能够考虑到 iOS 上的安全区域以及刘海屏 。
它会为特定设备选择最佳高度,而不是 高度固定,从而降低 设备碎片化问题
实现说明
在应用中植入自适应横幅广告时,请注意以下几点:
- 您必须知道要展示广告的视图的宽度, 这应考虑到设备宽度,以及任何安全区域或 适用的刘海屏。
- 请确保您的广告视图背景不透明,以符合 AdMob 政策 不会填充广告位。
- 确保您使用的是最新版 Google 移动广告 Flutter 插件。
- 自适应横幅广告尺寸经过专门设计, 可用宽度。在大多数情况下,这里指的是 所用的设备请务必考虑适用的安全区域。
- Google 移动广告 SDK 将使用经过优化的广告高度来调整横幅广告的尺寸 指定宽度。
- 您可以通过以下两种方法获取自适应广告的广告尺寸:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)请求特定屏幕方向AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width): 当前方向。 - 在给定设备上针对给定宽度返回的尺寸将始终为 因此,在给定设备上测试布局后, 以确保广告尺寸不会发生变化
- 锚定横幅广告的高度始终不会超过 设备高度或 90 密度无关像素,且绝不会小于 50 密度无关像素
快速入门
若要植入简单的锚定自适应横幅广告,请按照以下步骤操作。
- 获取自适应横幅广告尺寸。您获取的尺寸将用于请求
自适应横幅广告。要获取自适应广告尺寸,请务必执行以下操作:
- 获取所用设备的宽度(以密度无关像素为单位),或设置为
如果您不想使用屏幕的全宽,可以自行设置宽度。
您可以使用
MediaQuery.of(context)获取屏幕宽度。 - 对广告尺寸类使用适当的静态方法,例如
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)以获取当前屏幕方向的自适应AdSize对象。
- 获取所用设备的宽度(以密度无关像素为单位),或设置为
如果您不想使用屏幕的全宽,可以自行设置宽度。
您可以使用
- 使用广告单元 ID、自适应广告尺寸和
BannerAd广告请求对象。 - 像加载常规横幅广告一样加载广告,并从
AdWidget,就像处理常规广告视图一样。
代码示例
以下是一个 widget 示例,该 widget 加载一个锚定自适应横幅广告来适应 屏幕宽度:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
这里的
已使用 AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize
来获取当前界面的锚定位置横幅广告的尺寸
屏幕方向。要按给定屏幕方向预加载锚定横幅广告,请使用
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
并传递所需的方向。
GitHub 上的完整示例
如需查看完整示例,请参阅 GitHub 代码库横幅示例 ,了解所有最新动态。
