I banner adattivi sono la nuova generazione di annunci adattabili, in grado di massimizzare il rendimento grazie alla capacità di adattare le dimensioni dell'annuncio per qualsiasi dispositivo. Garantendo un ulteriore salto di qualità rispetto ai banner intelligenti, che supportavano solo altezze fisse, i banner adattivi consentono di specificare la larghezza dell'annuncio e di utilizzarla per determinare le dimensioni ottimali dell'annuncio.
Per scegliere le dimensioni degli annunci migliori, i banner adattivi utilizzano proporzioni fisse anziché altezze fisse. Ciò porta ad annunci banner che occupano una porzione più coerente dello schermo su tutti i dispositivi e offre l'opportunità di migliorare le prestazioni dei dispositivi.
Quando lavori con i banner adattivi, tieni presente che viene sempre restituito un dimensione costante per un dispositivo e una larghezza specifici. Dopo aver testato il layout su una dispositivo, hai la certezza che le dimensioni dell'annuncio non cambieranno. Tuttavia, le dimensioni della creatività del banner possono variare in base ai diversi dispositivi. Di conseguenza, consigliamo di creare un layout che tenga conto delle variazioni nell'altezza dell'annuncio. In rari casi, potrebbe non essere riempita la dimensione adattiva completa, mentre verrà pubblicata una creatività di dimensioni standard al centro dell'area.
Prerequisiti
- Segui le istruzioni della Guida introduttiva. su come importare il plug-in Mobile Ads Flutter.
Quando utilizzare i banner adattivi
I banner adattivi sono stati concepiti per rimpiazzare le dimensioni standard di settore dei banner (320x50) nonché il formato del banner intelligente, del quale costituiscono l'evoluzione.
Queste dimensioni dei banner sono comunemente utilizzate come banner ancorati, che in genere sono bloccati nella parte superiore o inferiore dello schermo.
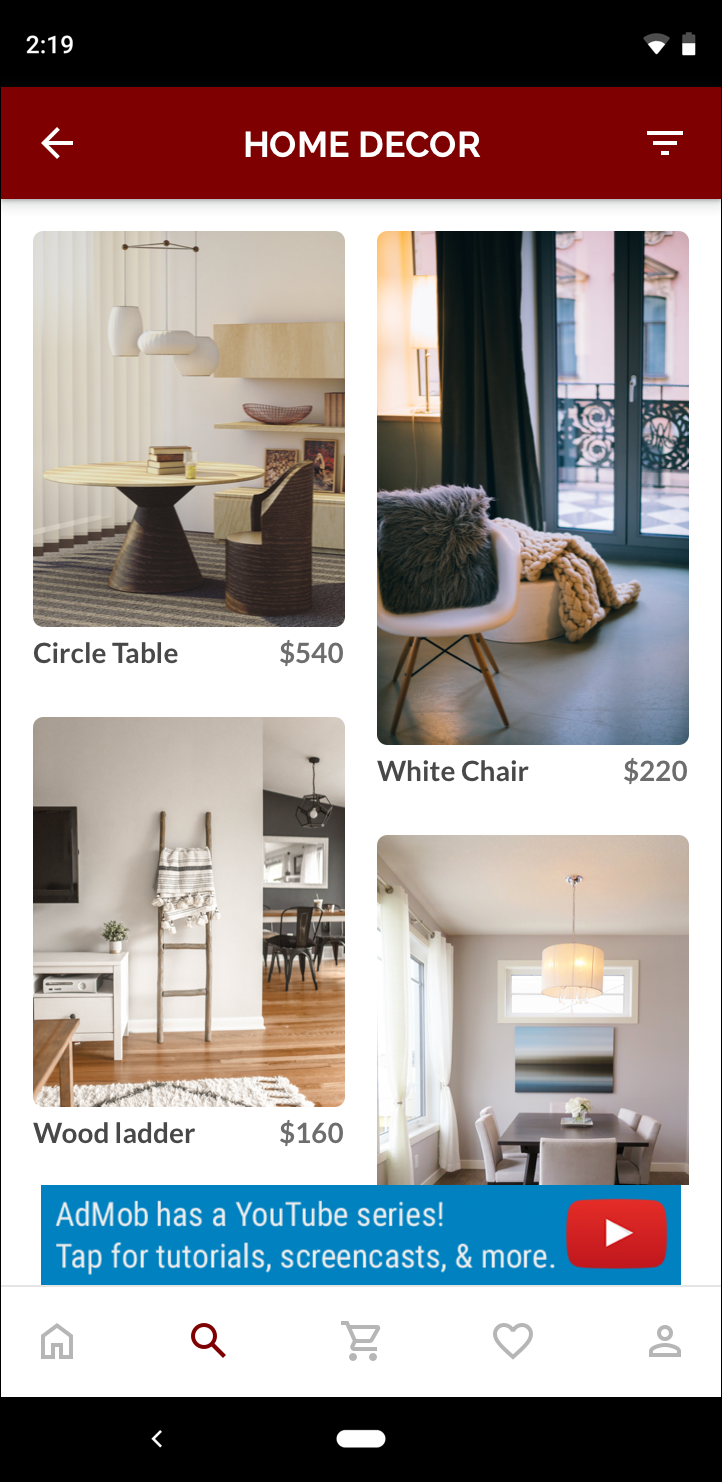
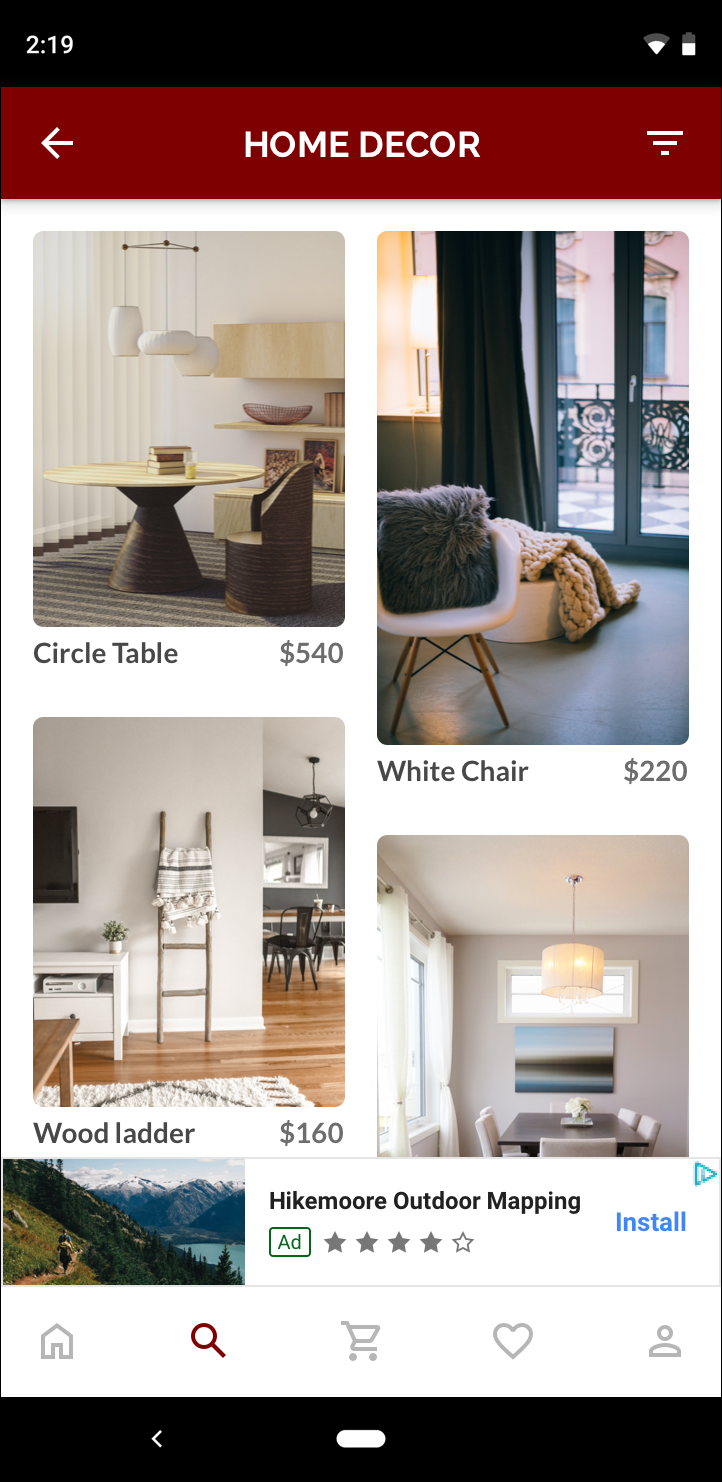
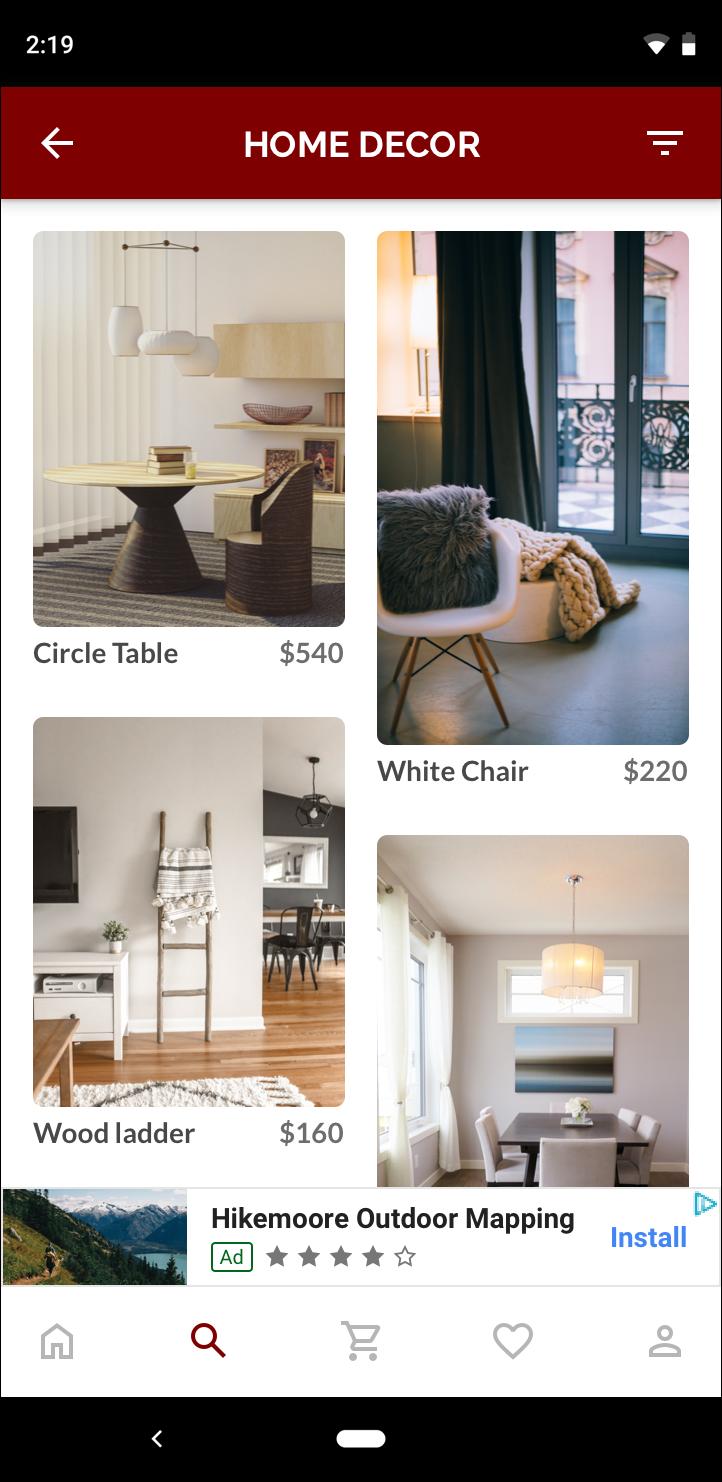
Per questi banner ancorati, le proporzioni quando utilizzi i banner adattivi saranno simile a quello di un annuncio standard 320 x 50, come si può vedere nei tre esempi sotto:
 Banner 320 x 50 |
 Banner adattivo |
 Banner intelligente |
Il banner adattivo sfrutta meglio le dimensioni dello schermo disponibili. Inoltre, rispetto a un banner intelligente, un banner adattivo è una scelta migliore perché:
Utilizza qualsiasi larghezza specificata, anziché imporre la larghezza per lo schermo intero, in modo da tenere conto dell'area di sicurezza su iOS e visualizzare i ritagli su Android.
Seleziona un'altezza ottimale per il dispositivo specifico, anziché avere un'altezza costante su dispositivi di dimensioni diverse, attenuando gli effetti della frammentazione dei dispositivi.
Note di implementazione
Quando implementi i banner adattivi nella tua app, tieni presente quanto segue:
- Devi conoscere la larghezza della visualizzazione in cui verrà posizionato l'annuncio, e tenere conto della larghezza del dispositivo e di eventuali aree sicure o ritagli applicabili.
- Assicurati che lo sfondo della visualizzazione dell'annuncio sia opaco per essere conforme alle Norme di AdMob in caso di pubblicazione di annunci di dimensioni inferiori che generano non riempiono l'area annuncio.
- Assicurati di utilizzare la versione più recente del plug-in Flutter di Google Mobile Ads.
- Le dimensioni dei banner adattivi sono progettate per funzionare al meglio quando si utilizzano disponibile. Nella maggior parte dei casi, si tratta dell'intera larghezza dello schermo dal dispositivo in uso. Assicurati di tenere conto delle aree sicure applicabili.
- L'SDK Google Mobile Ads ridimensionerà il banner con un'altezza dell'annuncio ottimizzata per la larghezza specificata quando si utilizzano le API AdSize adattivi.
- Esistono due metodi per calcolare la dimensione dell'annuncio adattivo:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)richiedere un orientamento specificoAdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)per orientamento corrente al momento dell'esecuzione. - Le dimensioni restituite per una determinata larghezza su un determinato dispositivo saranno sempre le stesse, quindi, dopo aver testato il layout su un determinato dispositivo, puoi essere certo che le dimensioni dell'annuncio non cambieranno.
- L'altezza del banner ancorato non è mai superiore al valore più basso tra il 15% dell'altezza del dispositivo o 90 pixel indipendenti dalla densità e non è mai inferiore a 50 pixel indipendenti dalla densità.
Guida rapida
Segui i passaggi riportati di seguito per implementare un semplice banner adattivo ancorato.
- Ottieni le dimensioni di un annuncio banner adattivo. Le dimensioni ottenute verranno utilizzate per richiedere il banner adattivo. Per ottenere le dimensioni degli annunci adattabili, assicurati di:
- Ottieni la larghezza del dispositivo in uso in pixel indipendenti dalla densità o imposta la tua larghezza se non vuoi utilizzare l'intera larghezza dello schermo.
Puoi utilizzare
MediaQuery.of(context)per ottenere la larghezza dello schermo. - Utilizza i metodi statici appropriati nella classe delle dimensioni dell'annuncio, ad esempio
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)per ottenere un oggettoAdSizeadattabile per l'orientamento corrente.
- Ottieni la larghezza del dispositivo in uso in pixel indipendenti dalla densità o imposta la tua larghezza se non vuoi utilizzare l'intera larghezza dello schermo.
Puoi utilizzare
- Crea un oggetto
BannerAdcon l'ID unità pubblicitaria, le dimensioni dell'annuncio adattivo e un oggetto richiesta di annuncio. - Carica l'annuncio come faresti con un normale annuncio banner e mostralo da un
AdWidgetcome faresti con una normale visualizzazione dell'annuncio.
Esempio di codice
Ecco un esempio di widget che carica un banner adattivo ancorato per adattarsi larghezza dello schermo:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
Qui viene utilizzata la funzione
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize per ottenere le dimensioni di un banner in una posizione ancorata per l'orientamento
dell'interfaccia corrente. Per precaricare un banner ancorato in un determinato orientamento, utilizza
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
e passa l'orientamento desiderato.
Esempio completo su GitHub
Per visualizzare l'esempio completo, consulta il repository GitHub Banner Example.
