自适应横幅广告是新一代自适应广告,可针对每台设备优化广告尺寸,从而最大限度地提升广告效果。改进智能横幅广告 自适应横幅广告仅支持固定高度,但您可通过自适应横幅广告指定 广告宽度,然后据此确定最佳广告尺寸。
为了选择最佳广告尺寸,自适应横幅广告使用的是固定宽高比,而不是 固定高度这会使横幅广告占据更一致的部分 并有机会提高 性能
请注意,在使用自适应横幅广告时, 固定大小。在给定设备上测试布局后,便可以确定广告尺寸不会发生变化。不过, 横幅广告素材的尺寸在不同设备上可能会发生变化。因此, 我们建议您的布局能够适应各种广告高度。在极少数情况下,广告素材可能填不满整个自适应广告单元的尺寸,此时会改而展示一个标准尺寸的广告素材,并在广告位中居中显示它。
前提条件
- 请按照入门指南中的说明操作 了解如何导入移动广告 Flutter 插件。
自适应横幅广告适用情形
自适应横幅广告旨在直接取代符合行业标准的 320x50 横幅广告尺寸及智能横幅广告格式。
这些横幅广告尺寸常用于锚定横幅广告,锚定横幅广告通常固定在屏幕的顶部或底部展示。
对于此类锚定横幅广告,当使用自适应横幅广告时,宽高比与标准 320x50 广告大致相当,如以下三个示例所示:
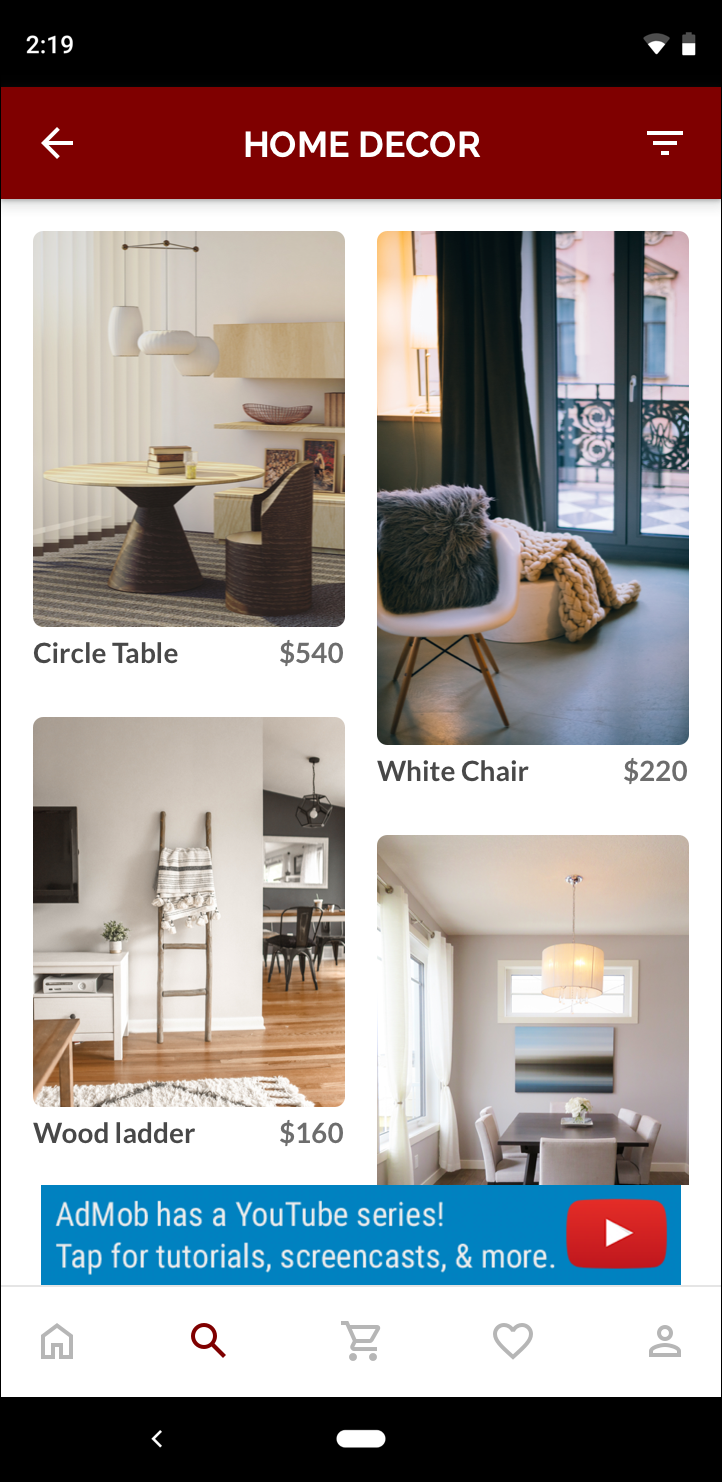
 320x50 横幅广告 |
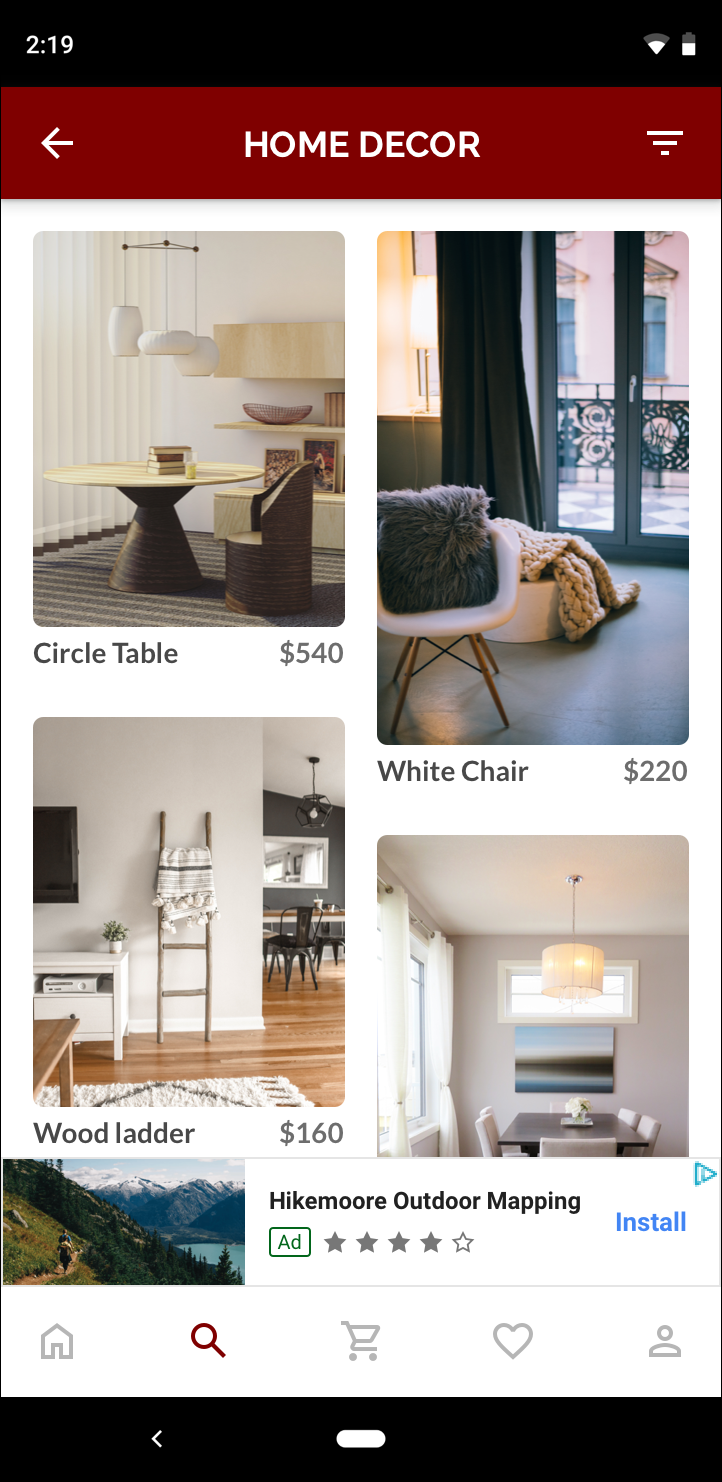
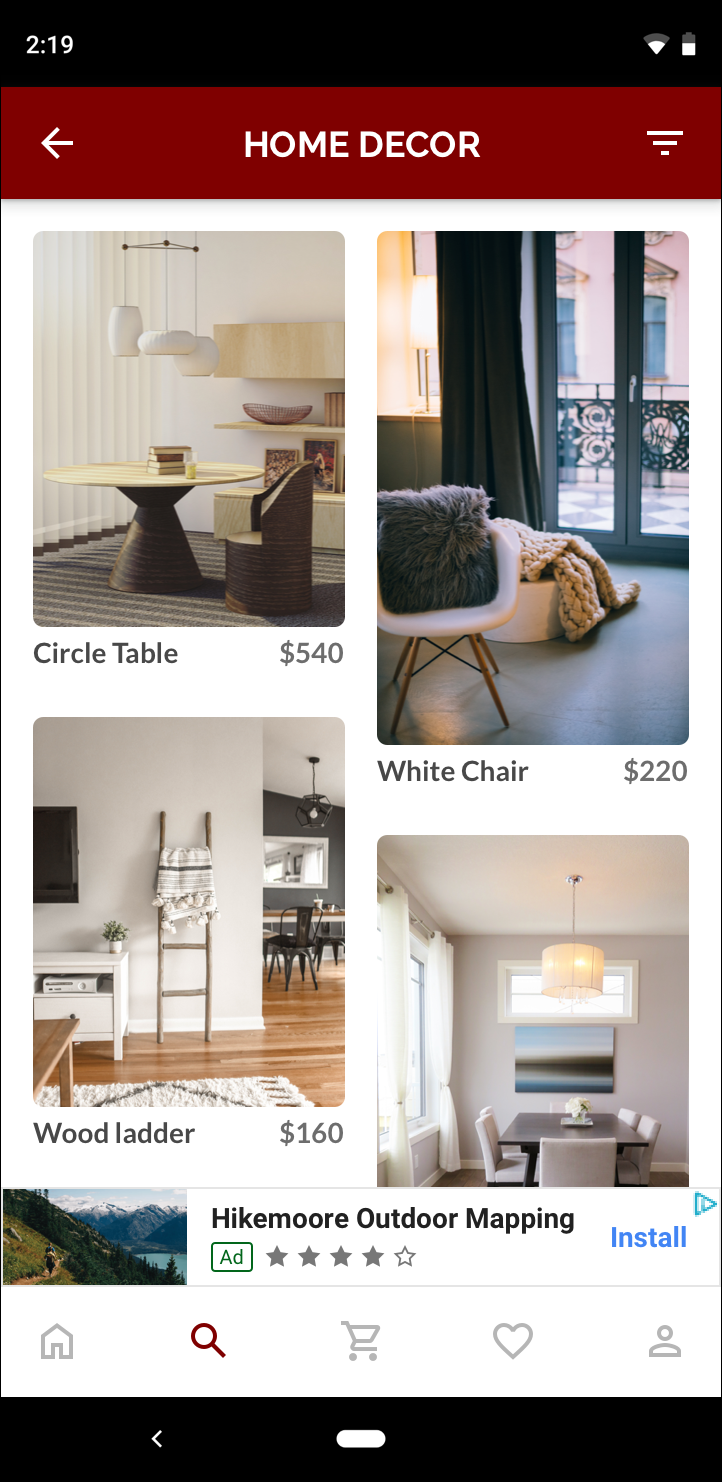
 自适应横幅广告 |
 智能横幅广告 |
自适应横幅广告可更好地利用可用的屏幕尺寸。此外,与智能横幅广告相比,自适应横幅广告是一种更好的选择,原因如下:
这种广告可使用提供的任何宽度(而非必须使用全屏宽度),从而使您可以将 iOS 的安全区域及 Android 刘海屏考虑在内。
它会针对具体设备选择最优高度,而不是针对不同尺寸的设备都使用一个固定的高度,从而降低了设备屏幕尺寸多样造成的影响。
实现说明
在应用中植入自适应横幅广告时,请注意以下几点:
- 您必须知道要展示广告的视图的宽度,并且应在设置视图宽度时考虑到设备宽度,以及任何适用的安全区域或刘海屏。
- 请确保您的广告视图背景不透明,以符合 AdMob 政策 不会填充广告位。
- 确保您使用的是最新版 Google 移动广告 Flutter 插件。
- 按照自适应横幅广告尺寸的设计,占满可用宽度时效果最佳。在大多数情况下,这指的是所用设备的屏幕全宽。请务必考虑适用的安全区域。
- 使用自适应 AdSize API 时,Google 移动广告 SDK 会根据给定的宽度,使用经优化的广告高度来调整横幅广告的大小。
- 获取自适应广告尺寸的方法有以下两种:
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)适用于特定屏幕方向,AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)适用于执行操作时的屏幕方向。 - 在给定设备上针对给定宽度返回的尺寸将始终为 因此,在给定设备上测试布局后, 以确保广告尺寸不会发生变化
- 锚定横幅广告的高度始终不会超过 设备高度或 90 密度无关像素,且绝不会小于 50 密度无关像素
快速入门
若要植入简单的锚定自适应横幅广告,请按照以下步骤操作。
- 获取自适应横幅广告尺寸。您获取的尺寸将用于请求自适应横幅广告。要获取自适应广告尺寸,请务必执行以下操作:
- 获取所用设备的宽度(以密度无关像素为单位),或者自行设置宽度(如果您不想使用屏幕的全宽)。您可以使用
MediaQuery.of(context)获取屏幕宽度。 - 对广告尺寸类使用适当的静态方法,例如
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)以获取当前屏幕方向的自适应AdSize对象。
- 获取所用设备的宽度(以密度无关像素为单位),或者自行设置宽度(如果您不想使用屏幕的全宽)。您可以使用
- 使用广告单元 ID、自适应广告尺寸和广告请求对象创建
BannerAd对象。 - 像加载常规横幅广告一样加载广告,并从
AdWidget,就像处理常规广告视图一样。
代码示例
以下是一个 widget 示例,该 widget 加载一个锚定自适应横幅广告来适应 屏幕宽度:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
这里的
已使用 AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize
来获取当前界面的锚定位置横幅广告的尺寸
屏幕方向。如需按给定屏幕方向预加载锚定横幅广告,请使用 AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width) 并传递所需的屏幕方向。
GitHub 上的完整示例
如需查看完整示例,请参阅 GitHub 代码库中的横幅广告示例。
