Os banners adaptativos são anúncios responsivos de última geração e maximizam a performance ao otimizar o tamanho do anúncio para cada dispositivo. A vantagem em relação aos banners de tamanho fixo, que só usam alturas fixas, é que com os banners adaptativos os desenvolvedores podem especificar a largura do anúncio e, com isso, determinar o tamanho ideal.
Para escolher o melhor tamanho de anúncio, os banners adaptativos inline usam altura máxima, em vez de fixa, o que possibilita melhorar a performance.
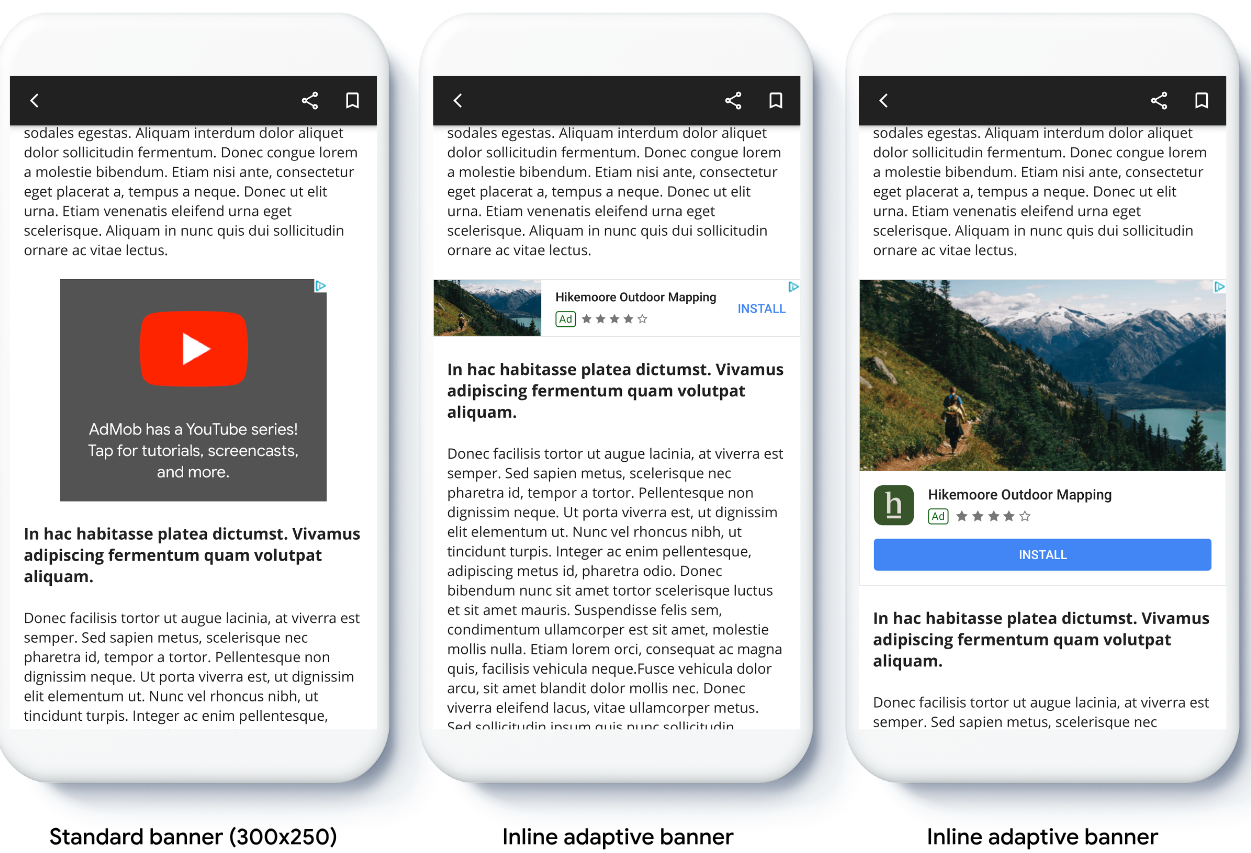
Quando usar banners adaptativos inline
Os banners adaptativos inline são maiores e mais altos do que os fixos. A altura deles varia e pode ocupar até a altura total da tela do dispositivo.
São ideais para conteúdo rolável, por exemplo:

Pré-requisitos
- Siga as instruções do guia para iniciantes sobre como importar o plug-in do Flutter de anúncios para dispositivos móveis do Google.
Antes de começar
Ao implementar banners adaptativos no seu app, observe o seguinte:
Use a versão mais recente do Google Mobile Ads Flutter Plugin e, se estiver usando a Mediação da AdMob, as versões mais recentes dos seus adaptadores de mediação.
Os tamanhos dos banners adaptativos inline funcionam melhor quando ocupam toda a largura disponível, o que, na maioria dos casos, corresponde à largura total da tela do dispositivo em uso. Lembre-se de considerar as áreas seguras aplicáveis.
Os métodos para saber o tamanho do anúncio são:
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width)AdSize.getLandscapeInlineAdaptiveBannerAdSize(int width)AdSize.getPortraitInlineAdaptiveBannerAdSize(int width)AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight)
Ao usar as APIs de banner adaptativo inline, Google Mobile Ads Flutter Plugin retorna um
AdSizecom a largura especificada e uma flag inline. A altura é zero oumaxHeight, dependendo da API que você está usando. A altura real do anúncio é disponibilizada quando ele é retornado.Um banner adaptativo inline é projetado para conteúdo rolável. O banner pode ter a altura da tela do dispositivo ou ser limitado por uma altura máxima, dependendo da API.
Implementação
Siga as etapas abaixo para implementar um banner adaptativo inline simples.
- Defina o tamanho do anúncio de banner adaptativo inline. Essa informação será usada para solicitar o banner adaptativo. Para saber o tamanho do anúncio:
- Use a largura do dispositivo em uso (em pixels de densidade independente) ou defina sua própria largura, se não quiser usar a largura total da tela.
Você pode usar
MediaQuery.of(context)para saber a largura da tela. - Use os métodos estáticos apropriados na classe de tamanho do anúncio, como
AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(int width), para definir um objetoAdSizeadaptativo inline para a orientação escolhida. - Se você quiser limitar a altura do banner, use o método estático
AdSize.getInlineAdaptiveBannerAdSize(int width, int maxHeight).
- Use a largura do dispositivo em uso (em pixels de densidade independente) ou defina sua própria largura, se não quiser usar a largura total da tela.
Você pode usar
- Crie um objeto
BannerAdcom o ID do bloco de anúncios, o tamanho do anúncio adaptativo e um objeto de solicitação de anúncio. - Carregue o anúncio.
- No callback
onAdLoaded, useBannerAd.getPlatformAdSize()para pegar o tamanho atualizado do anúncio da plataforma e atualize a altura do contêinerAdWidget.
Exemplo de código
Exemplo de widget que carrega um banner adaptativo inline que se ajusta à largura da tela, considerando as margens:
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates inline adaptive banner ads.
///
/// Loads and shows an inline adaptive banner ad in a scrolling view,
/// and reloads the ad when the orientation changes.
class InlineAdaptiveExample extends StatefulWidget {
@override
_InlineAdaptiveExampleState createState() => _InlineAdaptiveExampleState();
}
class _InlineAdaptiveExampleState extends State<InlineAdaptiveExample> {
static const _insets = 16.0;
BannerAd? _inlineAdaptiveAd;
bool _isLoaded = false;
AdSize? _adSize;
late Orientation _currentOrientation;
double get _adWidth => MediaQuery.of(context).size.width - (2 * _insets);
@override
void didChangeDependencies() {
super.didChangeDependencies();
_currentOrientation = MediaQuery.of(context).orientation;
_loadAd();
}
void _loadAd() async {
await _inlineAdaptiveAd?.dispose();
setState(() {
_inlineAdaptiveAd = null;
_isLoaded = false;
});
// Get an inline adaptive size for the current orientation.
AdSize size = AdSize.getCurrentOrientationInlineAdaptiveBannerAdSize(
_adWidth.truncate());
_inlineAdaptiveAd = BannerAd(
// TODO: replace this test ad unit with your own ad unit.
adUnitId: 'ca-app-pub-3940256099942544/9214589741',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) async {
print('Inline adaptive banner loaded: ${ad.responseInfo}');
// After the ad is loaded, get the platform ad size and use it to
// update the height of the container. This is necessary because the
// height can change after the ad is loaded.
BannerAd bannerAd = (ad as BannerAd);
final AdSize? size = await bannerAd.getPlatformAdSize();
if (size == null) {
print('Error: getPlatformAdSize() returned null for $bannerAd');
return;
}
setState(() {
_inlineAdaptiveAd = bannerAd;
_isLoaded = true;
_adSize = size;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Inline adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
await _inlineAdaptiveAd!.load();
}
/// Gets a widget containing the ad, if one is loaded.
///
/// Returns an empty container if no ad is loaded, or the orientation
/// has changed. Also loads a new ad if the orientation changes.
Widget _getAdWidget() {
return OrientationBuilder(
builder: (context, orientation) {
if (_currentOrientation == orientation &&
_inlineAdaptiveAd != null &&
_isLoaded &&
_adSize != null) {
return Align(
child: Container(
width: _adWidth,
height: _adSize!.height.toDouble(),
child: AdWidget(
ad: _inlineAdaptiveAd!,
),
));
}
// Reload the ad if the orientation changes.
if (_currentOrientation != orientation) {
_currentOrientation = orientation;
_loadAd();
}
return Container();
},
);
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Inline adaptive banner example'),
),
body: Center(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: _insets),
child: ListView.separated(
itemCount: 20,
separatorBuilder: (BuildContext context, int index) {
return Container(
height: 40,
);
},
itemBuilder: (BuildContext context, int index) {
if (index == 10) {
return _getAdWidget();
}
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
),
),
));
@override
void dispose() {
super.dispose();
_inlineAdaptiveAd?.dispose();
}
}
