本指南說明如何使用 Google Mobile Ads SDK,透過中介服務載入及顯示 DT Exchange 廣告,也會介紹如何整合刊登序列功能。內容涵蓋如何將 DT Exchange 加到廣告單元的中介服務設定,以及如何將 DT SDK 和轉接程式整合至 Flutter 應用程式。
支援的整合項目和廣告格式
DT Exchange 的 Flutter 中介服務轉接程式具備下列功能:
| 整合 | |
|---|---|
| 出價 | 1 |
| 瀑布 | |
| 格式 | |
| 橫幅廣告 | |
| 插頁式廣告 | |
| 已獲得獎勵 | 2 |
1 出價整合功能目前為封閉測試版,如要要求存取權,請與客戶經理聯絡。
2 iOS 出價的獎勵廣告格式目前為 Alpha 版。
需求條件
- 最新版 Google Mobile Ads SDK
- Flutter 3.7.0 以上版本
- 如要在 Android 上部署
- Android API 級別 23 以上
- 如要在 iOS 上部署
- 部署目標為 iOS 12.0 以上版本
- 已設定 Google Mobile Ads SDK 的有效 Flutter 專案。詳情請參閱「開始使用」一文。
- 完成中介服務入門指南的步驟
步驟 1:在 DT Exchange 使用者介面中設定
新增應用程式和廣告刊登位置
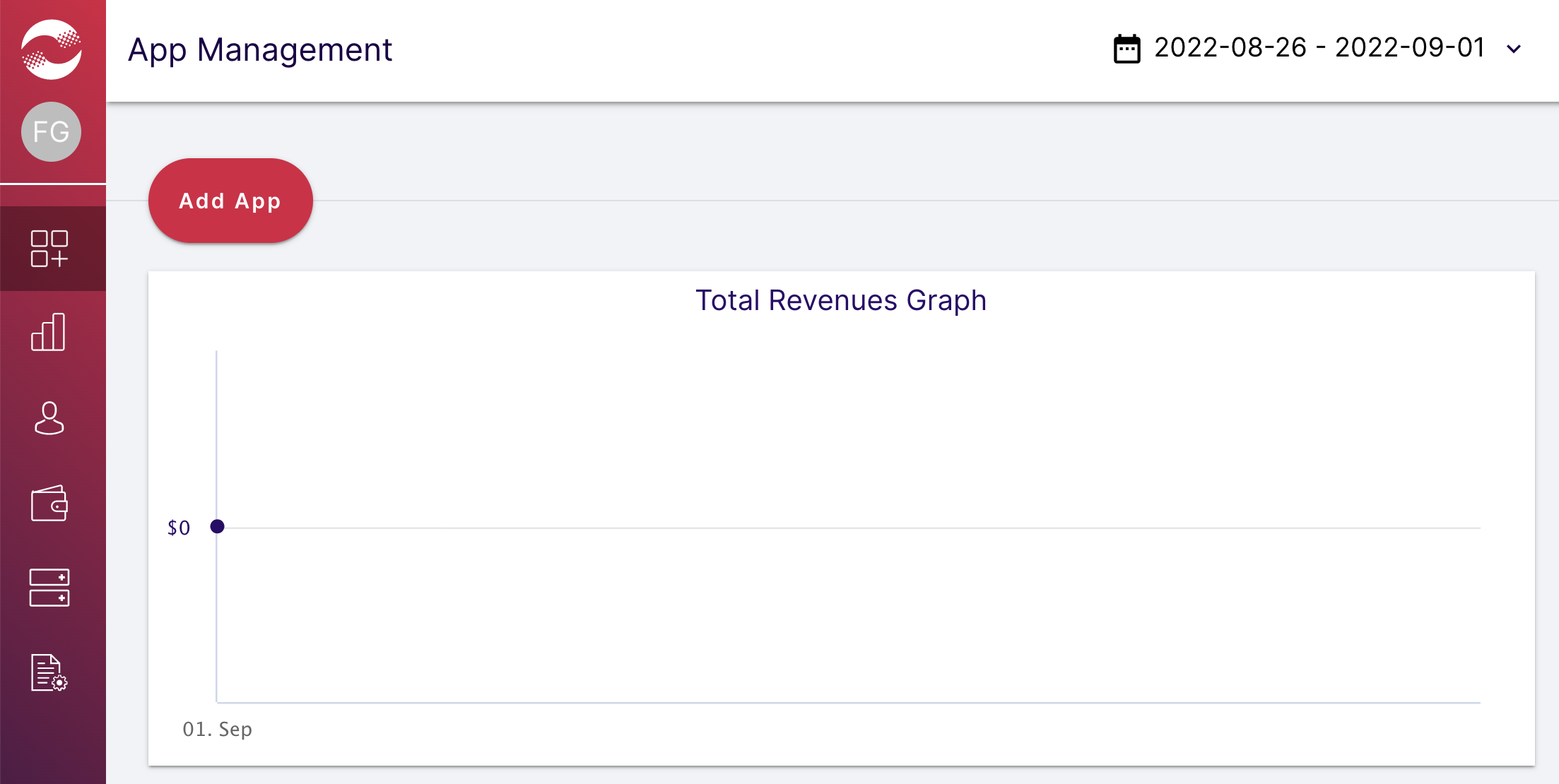
按一下「新增應用程式」。

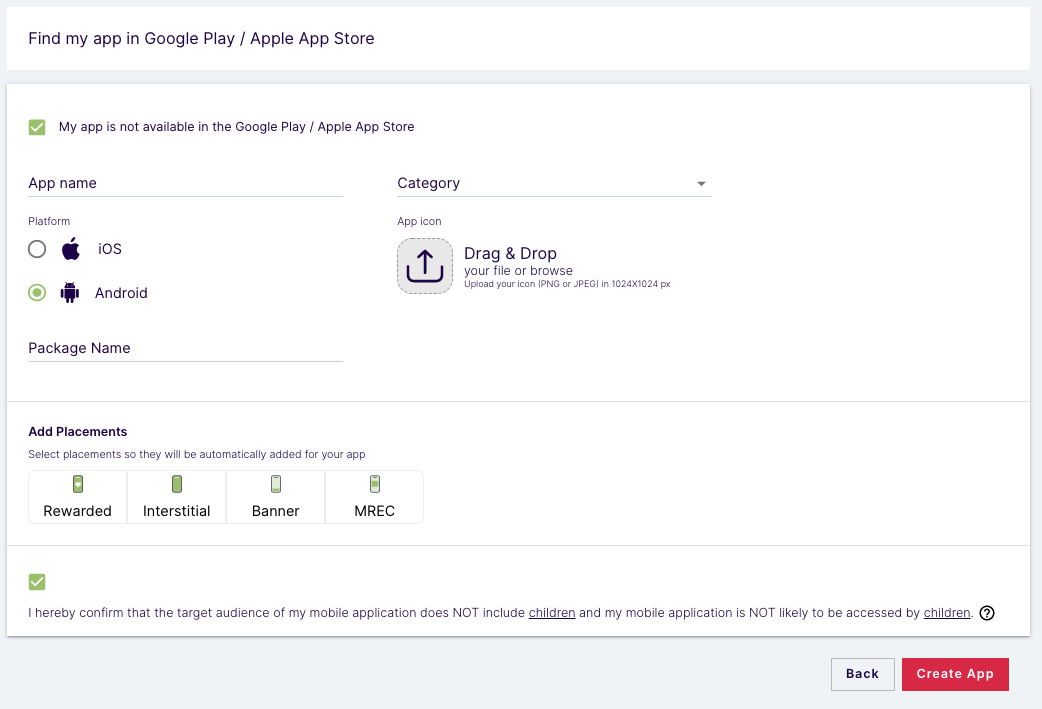
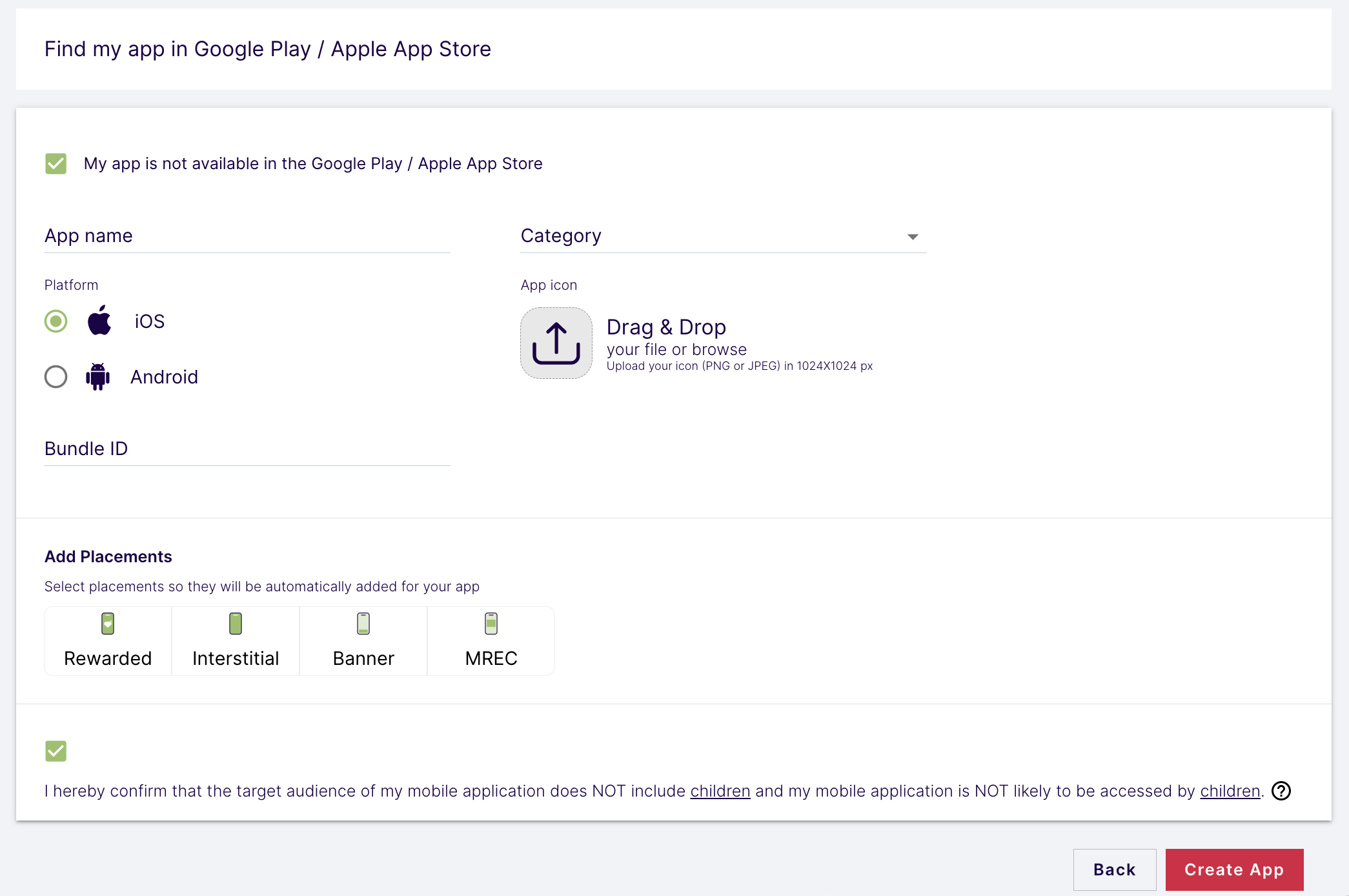
選擇平台和刊登位置,填寫表單的其餘項目,然後按一下「建立應用程式」。
Android

iOS

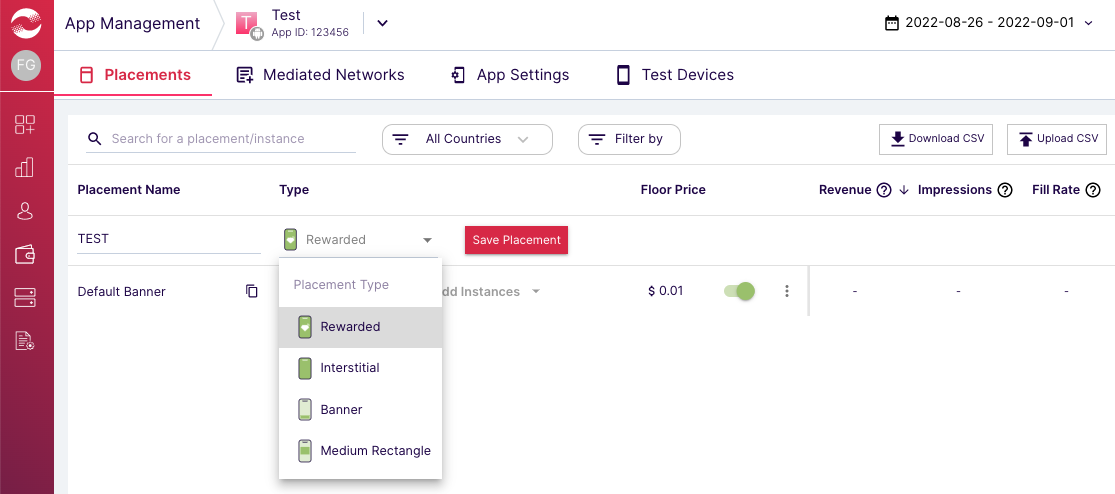
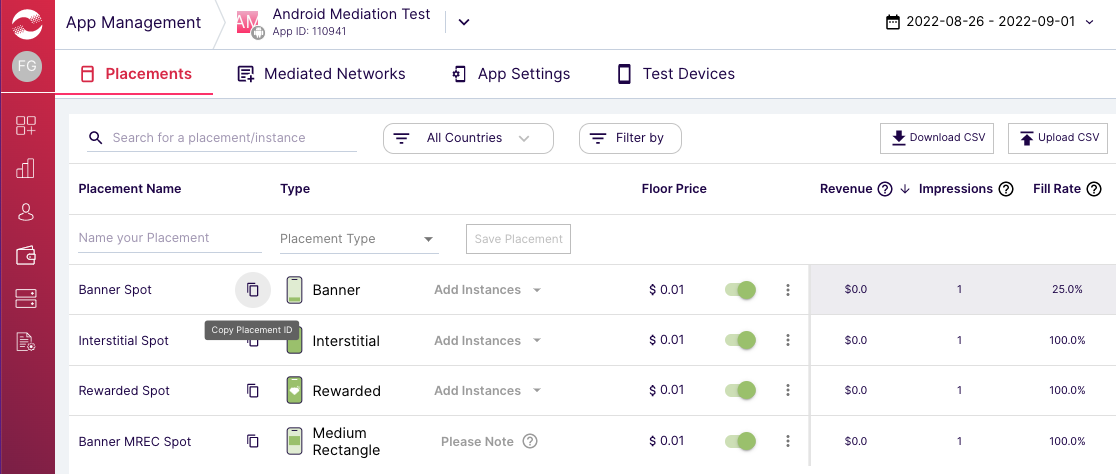
輸入刊登位置名稱並選取類型。然後按一下「儲存刊登位置」。

應用程式 ID 和刊登位置 ID
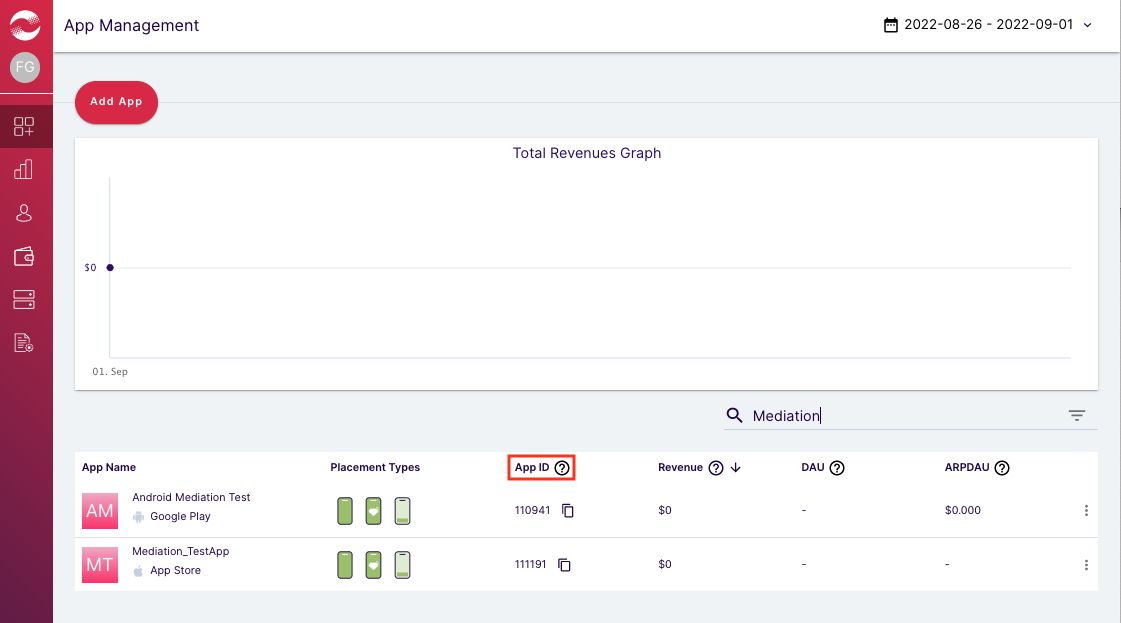
將游標懸停在左側導覽列上開啟該列,然後按一下「應用程式管理」。

在「應用程式管理」頁面中,記下應用程式旁的「應用程式 ID」。

選取應用程式,然後前往「刊登位置」分頁。 記下刊登位置 ID。

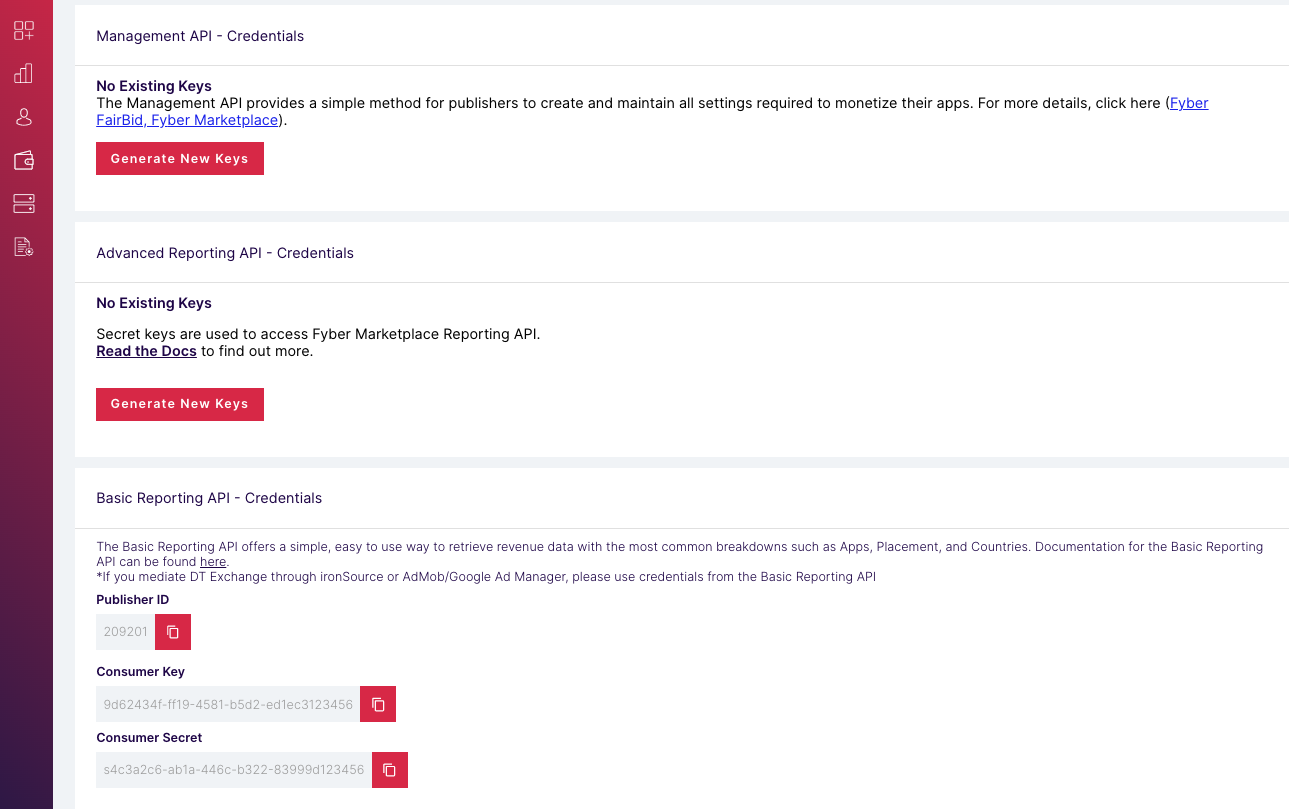
發布商 ID、消費者金鑰和消費者密鑰
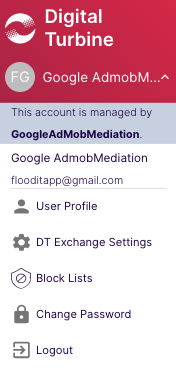
按一下左選單中的使用者名稱,然後選取「使用者設定檔」。

記下「發布者 ID」、「消費者金鑰」和「消費者密鑰」,因為下一個步驟會用到這些資訊。

更新 app-ads.txt
Authorized Sellers for Apps (app-ads.txt) 是美國互動廣告協會科技實驗室 (IAB Tech Lab) 的一項計畫,旨在確保您的應用程式廣告空間僅於您授權的管道出售。為避免廣告收益大幅減少,請務必導入 app-ads.txt 檔案。
如果尚未設定應用程式的 app-ads.txt 檔案,請先完成相關作業。
如要為 DT Exchange 導入 app-ads.txt,請將 DT 加入 app-ads.txt 檔案。
步驟 2:在 AdMob 使用者介面設定 DT Exchange 需求
進行廣告單元的中介服務設定
將 DT Exchange 新增至符合 GDPR 和美國州級法規的廣告合作夥伴名單
請按照「歐洲法規設定」和「美國州級法規設定」中的步驟,在 AdMob 使用者介面,將 DT Exchange (Fyber Monetization) 新增至符合歐洲和美國州級法規的廣告合作夥伴名單。
步驟 3:匯入 DT SDK 和轉接程式
透過 pub.dev 整合
在套件的 pubspec.yaml 檔案,新增下列依附元件和最新版本的 DT Exchange SDK 與轉接程式:
dependencies:
gma_mediation_dtexchange: ^1.2.0
手動整合
下載適用於 DT Exchange 的最新版 Google Mobile Ads 中介服務外掛程式,解壓縮下載的檔案,並將解壓縮的外掛程式資料夾及其內容新增至 Flutter 專案。接著,在 pubspec.yaml 檔案新增下列依附元件,以參照外掛程式:
dependencies:
gma_mediation_dtexchange:
path: path/to/local/package
步驟 4:在 DT SDK 導入隱私權設定
歐盟同意聲明和 GDPR
為遵守《Google 歐盟地區使用者同意授權政策》,您必須向歐洲經濟區 (EEA)、英國和瑞士境內的使用者揭露特定資訊,並依法徵得使用者同意,才能使用 Cookie 或其他本機儲存空間,或針對廣告個人化用途收集、分享及使用個人資料。本政策是配合《歐盟地區電子通訊隱私指令》和《一般資料保護規則》(GDPR) 而制定。您有責任確認中介服務鏈中的每個廣告來源,皆已採用同意聲明機制。Google 無法將使用者的同意聲明選項自動傳遞至這類聯播網。
DT Exchange 適用的 Google Mobile Ads 中介服務外掛程式,不支援將同意聲明資訊傳遞至 DT SDK。
美國州級隱私權法律
美國州級隱私權法規定,使用者有權選擇拒絕「販售」其「個人資訊」(「販售」與「個人資訊」的定義請見法律規定),且「賣方」必須在首頁上清楚顯示「請勿販售我的個人資訊」連結,供使用者點選。根據美國州級隱私權法律的法規遵循指南,您可以對 Google 廣告放送作業啟用「受限的資料處理」模式,但 Google 無法將這項設定套用至中介服務鏈的每個廣告聯播網。因此,如果中介服務鏈中有任何廣告聯播網可能販售個人資訊,請務必找出所有這類聯播網,並遵循各自適用的指引,確保符合相關法規。
DT Exchange 適用的 Google Mobile Ads 中介服務外掛程式,不支援將同意聲明資訊傳遞至 DT SDK。
步驟 5:新增必要程式碼
Android
整合 DT Exchange 不需要額外程式碼。
iOS
整合 SKAdNetwork
請按照 DT Exchange 的說明文件,將 SKAdNetwork ID 新增至專案的 Info.plist 檔案。
步驟 6:測試導入成果
啟用測試廣告
請務必註冊測試裝置,以在 AdMob 中使用。
驗證測試廣告
如要確認您是否收到 DT Exchange 的測試廣告,請使用「DT Exchange (出價)」和「DT Exchange (刊登序列)」廣告來源,在廣告檢查器中啟用單一廣告來源測試。
錯誤代碼
如果轉接程式無法從 DT Exchange 接收廣告,發布商可以使用下列類別的 ResponseInfo,在廣告回應中檢查問題背後的錯誤:
Android
com.google.ads.mediation.fyber.FyberMediationAdapter
iOS
GADMediationAdapterFyber
廣告無法載入時,DT Exchange 轉接程式擲回的程式碼和隨附訊息如下:
Android
| 錯誤代碼 | 原因 |
|---|---|
| 101 | 在 AdMob 使用者介面中設定的 DT Exchange 伺服器參數遺失/無效。 |
| 103 | 請求的廣告大小不符合 DT Exchange 支援的橫幅大小。 |
| 105 | DT SDK 已載入廣告,但傳回非預期的控制器。 |
| 106 | 廣告尚未準備就緒,無法顯示。 |
| 107 | Context 不是活動執行個體。 |
| 200-399 | DT SDK 傳回錯誤。詳情請參閱程式碼。 |
iOS
| 錯誤代碼 | 原因 |
|---|---|
| 0-10 | DT SDK 傳回錯誤。詳情請參閱說明文件。 |
| 101 | 在 AdMob 使用者介面中設定的 DT Exchange 伺服器參數遺失/無效。 |
| 102 | 請求的廣告大小不符合 DT Exchange 支援的橫幅大小。 |
| 103 | 廣告物件已使用,因此無法顯示廣告。 |
| 104 | 廣告尚未準備就緒,因此無法顯示 DT Exchange 廣告。 |
| 105 | DT SDK 傳回初始化錯誤。 |
DT Exchange Flutter 中介服務轉接程式變更記錄
1.1.5 版
- 支援 DT Exchange Android 轉接程式 8.3.8.0 版。
- 支援 DT Exchange iOS 轉接程式 8.3.8.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
1.1.4 版
- 支援 DT Exchange Android 轉接程式 8.3.7.0 版。
- 支援 DT Exchange iOS 轉接程式 8.3.7.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
1.1.3 版本
- 支援 DT Exchange Android 轉接程式 8.3.7.0 版。
- 支援 DT Exchange iOS 轉接程式 8.3.6.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
1.1.2 版本
- 支援 DT Exchange Android 轉接程式 8.3.6.1 版。
- 支援 DT Exchange iOS 轉接程式 8.3.6.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 6.0.0 版建構及測試。
1.1.1 版
- 支援 DT Exchange Android 轉接程式 8.3.6.0 版。
- 支援 DT Exchange iOS 轉接程式 8.3.5.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 5.3.1 版建構及測試。
1.1.0 版本
- iOS 外掛程式現在是靜態架構。
- 支援 DT Exchange Android 轉接程式 8.3.5.0 版。
- 支援 DT Exchange iOS 轉接程式 8.3.4.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 5.3.1 版建構及測試。
1.0.0 版本
- 第 1 版。
- 支援 DT Exchange Android 轉接程式 8.2.7.0 版。
- 支援 DT Exchange iOS 轉接程式 8.2.8.0 版。
- 使用 Google Mobile Ads Flutter 外掛程式 5.1.0 版建構及測試。
