En esta guía, se muestra cómo usar el SDK de Google Mobile Ads para cargar y mostrar anuncios de ironSource Ads mediante mediación, lo que abarca las integraciones en cascada. Se explica cómo agregar anuncios de ironSource a la configuración de mediación de una unidad de anuncios y cómo integrar el SDK y el adaptador de ironSource Ads a una app de Flutter .
Integraciones y formatos de anuncios admitidos
El adaptador de mediación AdMob para ironSource Ads tiene las siguientes capacidades:
| Integración | |
|---|---|
| Ofertas | 1 |
| Cascada | |
| Formatos | |
| Banner | 2 |
| Intersticial | |
| Recompensado | |
| Anuncio intersticial recompensado | 2 |
1 La integración de ofertas se encuentra en versión beta cerrada. Comunícate con tu administrador de cuentas para solicitar acceso.
2 Este formato solo se admite en la integración en cascada.
Requisitos
- SDK de anuncios de Google para dispositivos móviles más reciente
- Flutter 3.7.0 o versiones posteriores
- Para implementar en Android, haz lo siguiente:
- Nivel de API 21 o versiones posteriores de Android
- Para implementar en iOS:
- Objetivo de implementación de iOS 12.0 o superior
- Un proyecto en funcionamiento Flutter configurado con el SDK de anuncios de Google para dispositivos móviles Consulta Cómo comenzar para obtener más detalles.
- Completa la guía de introducción de mediación.
Paso 1: Establece la configuración en la IU de anuncios de ironSource
Regístrate y accede a tu cuenta de ironSource Ads.
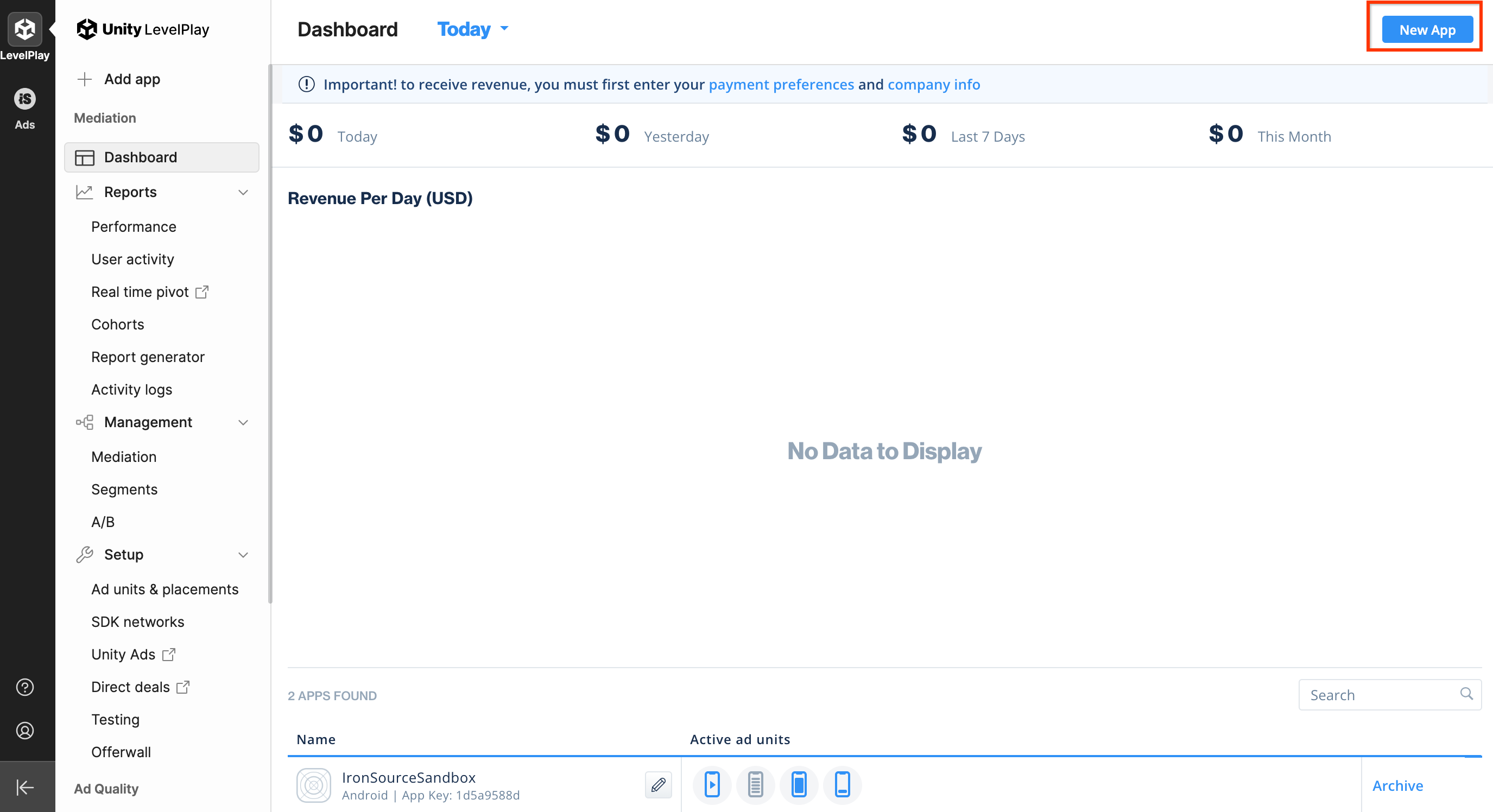
Para agregar tu aplicación al panel de anuncios de ironSource, haz clic en el botón Nueva aplicación.

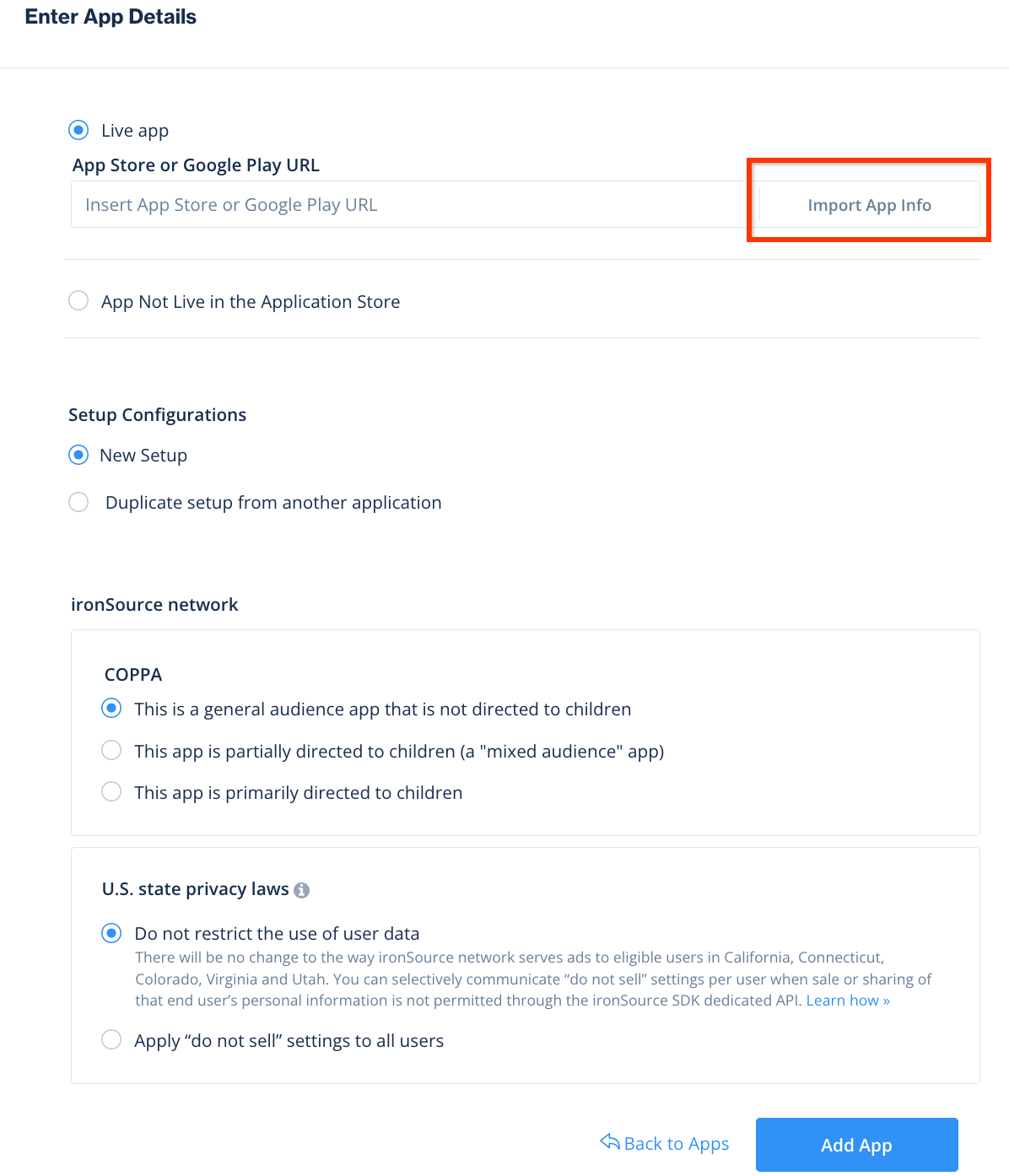
Ingresar detalles de la app
Selecciona Live App, ingresa la información de tu app y haz clic en Import App Info.
Si la app no está disponible, selecciona La app no está publicada en la tienda de aplicaciones y proporciona un Nombre temporal para ella. Selecciona tu plataforma.
Completa el resto del formulario y haz clic en Agregar aplicación.

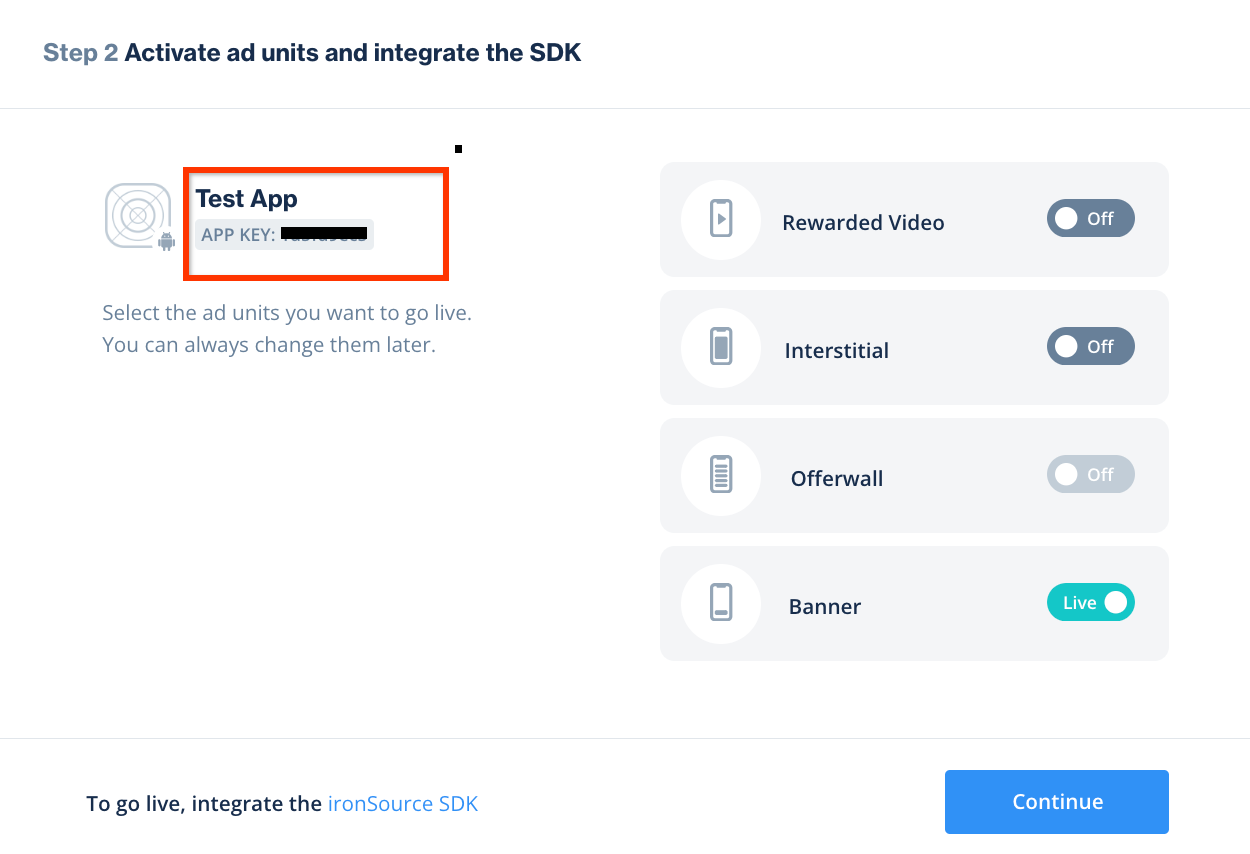
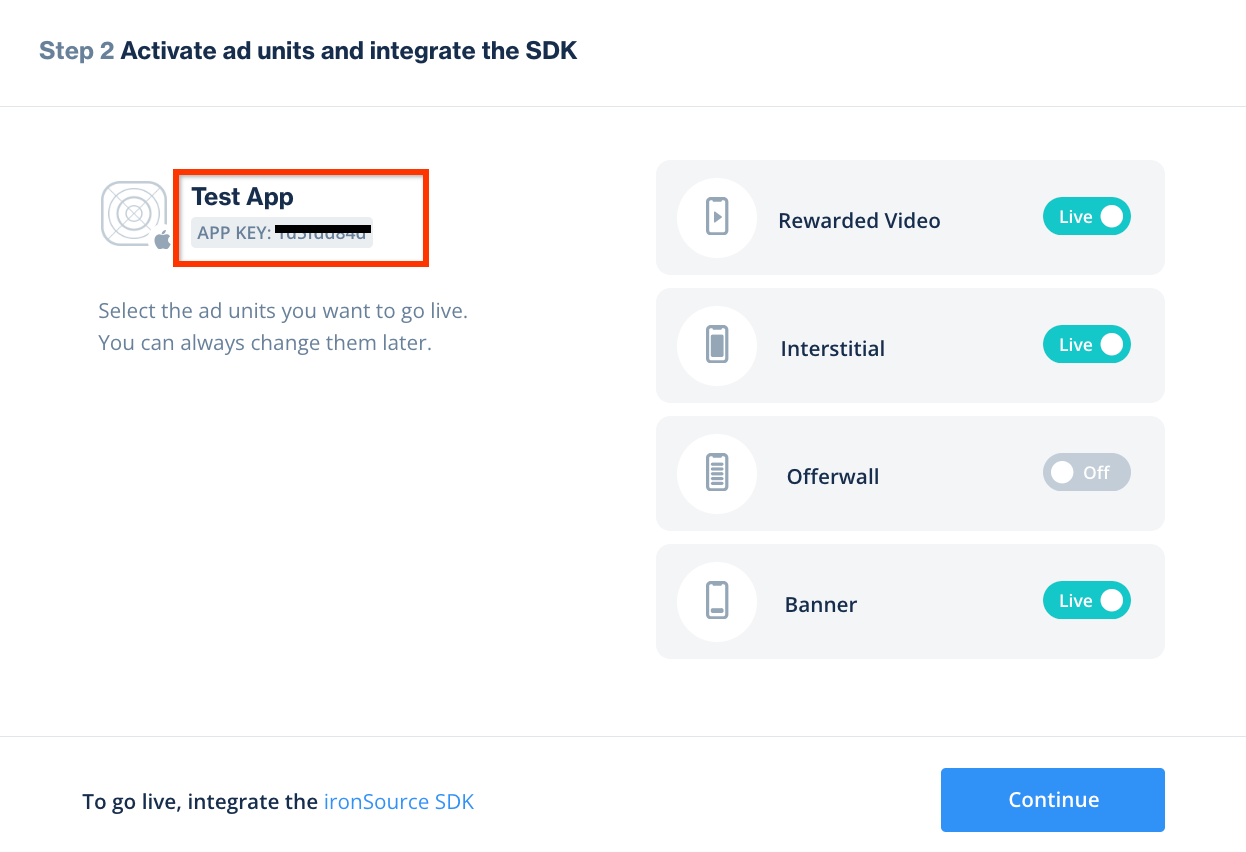
Toma nota de tu nueva clave de la app, que se muestra después de que se agrega la app. Necesitarás este valor para configurar tu ID de unidad de anuncios de AdMob. Selecciona los formatos de anuncios que admite tu app. Luego, haz clic en Continuar.
Android

iOS

Crear instancia
A continuación, configura una instancia de red para la app que agregaste.
Ofertas
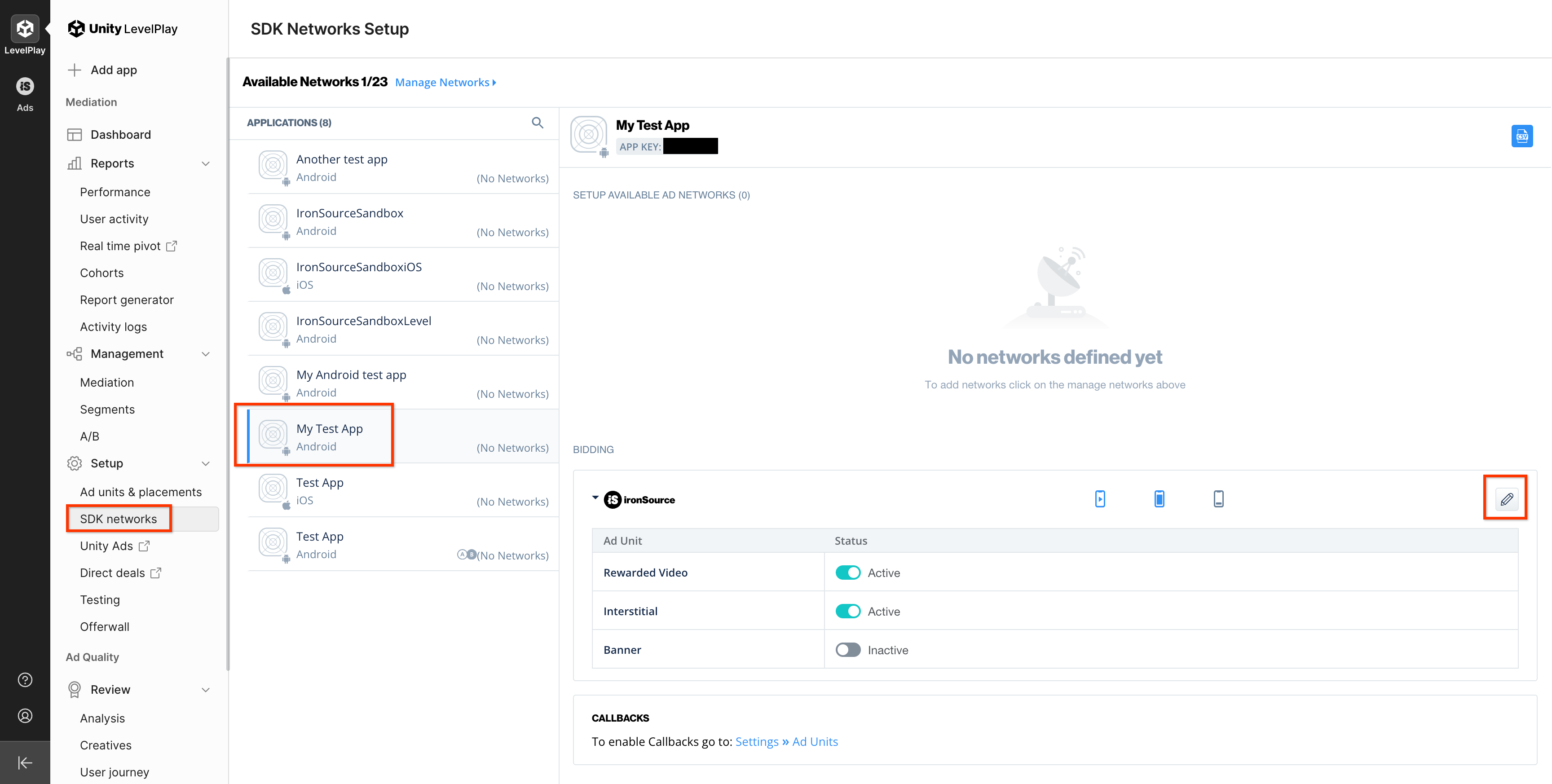
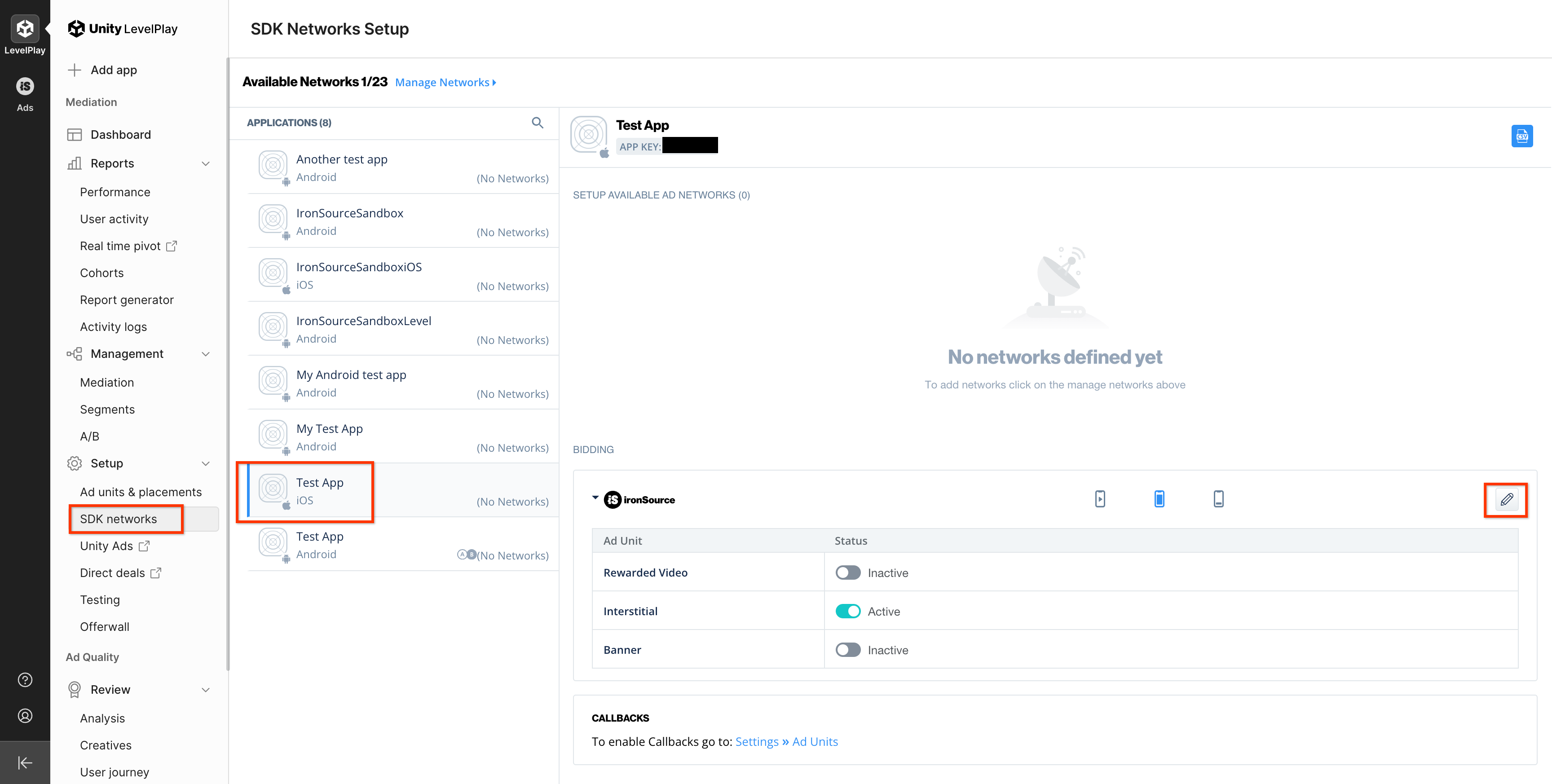
Navega a LevelPlay > Configuración > Redes de SDK y, luego, selecciona tu app. En Ofertas, haz clic en el ícono de edición para ver el ID de la instancia de ofertas.
Android

iOS

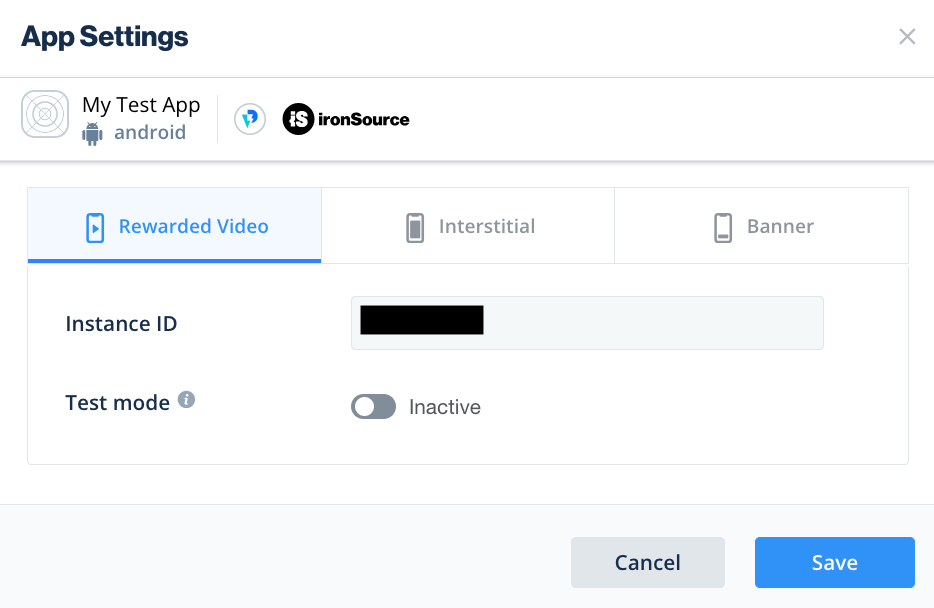
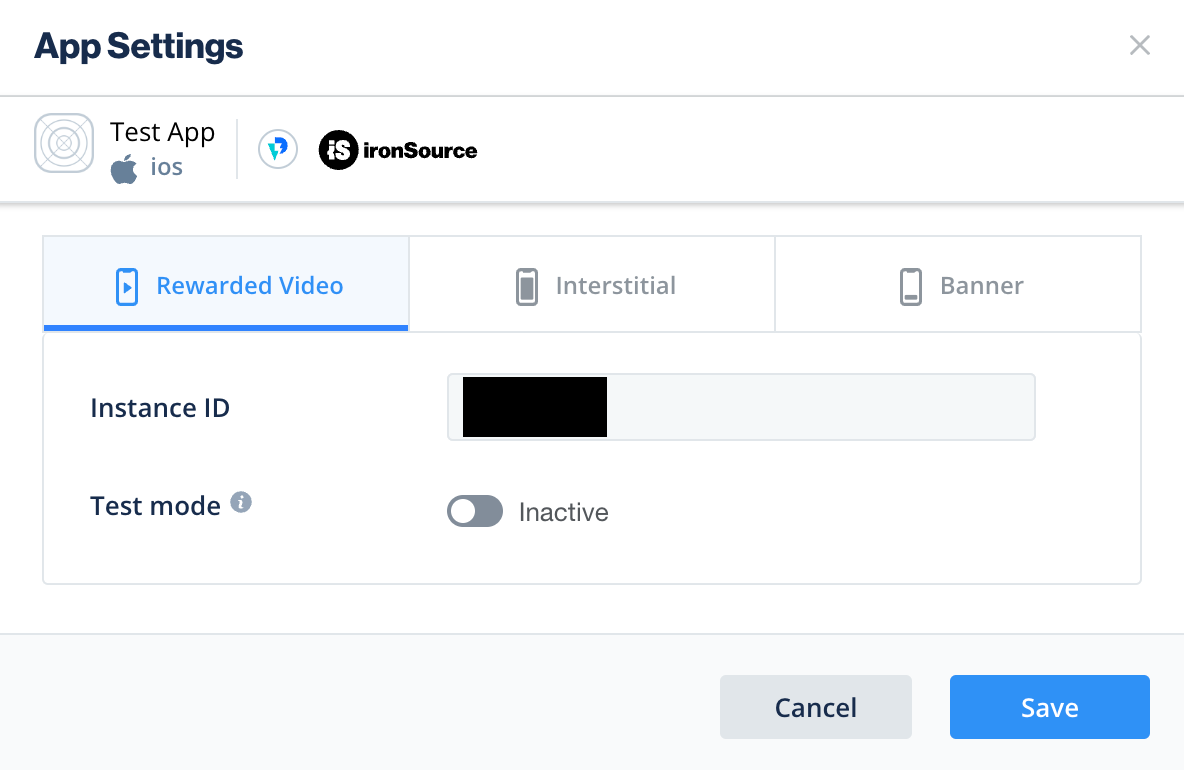
Anota el ID de instancia.
Android

iOS

Cascada
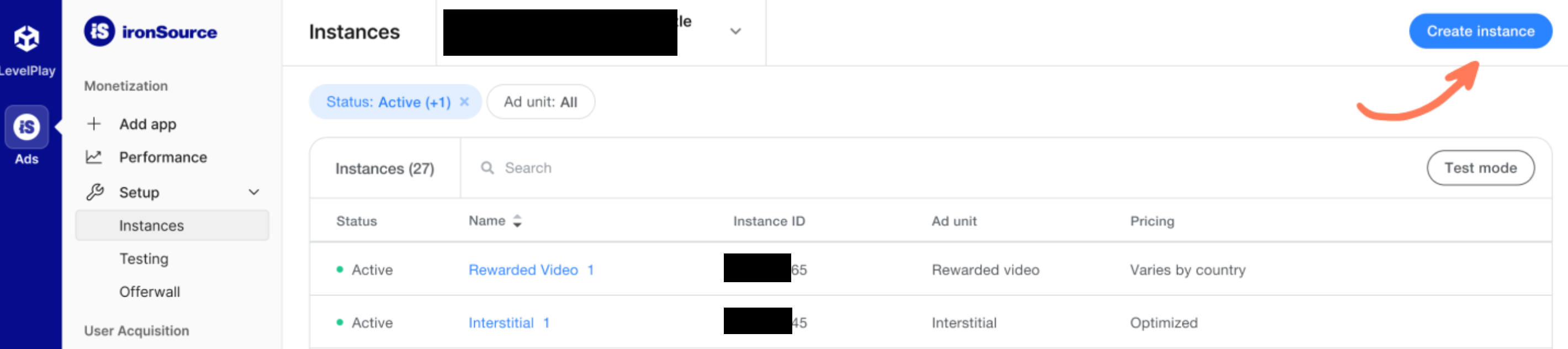
Navega a Anuncios > Configuración > Instancias. Selecciona la app y haz clic en Create Instance.

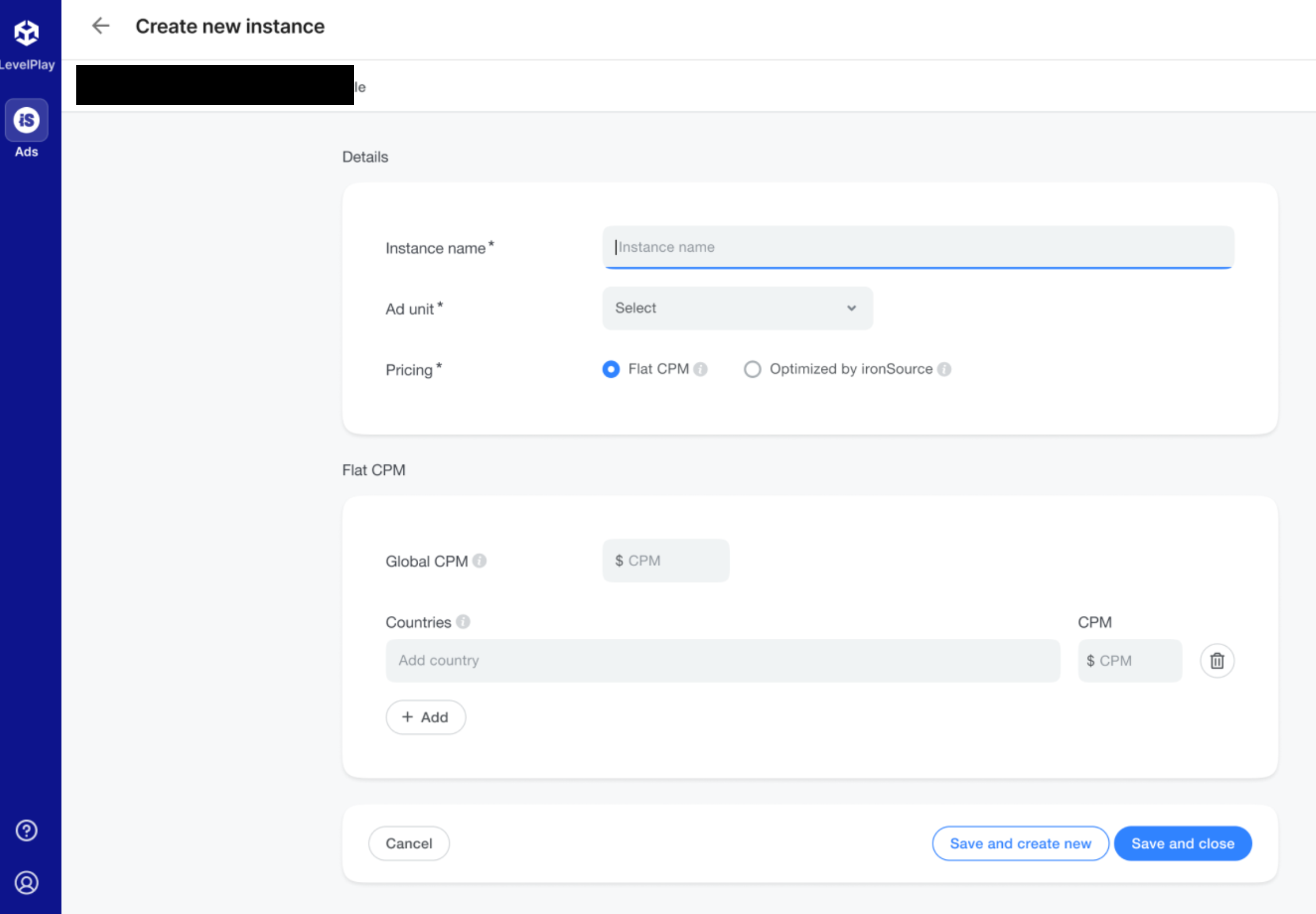
Ingresa los detalles necesarios y haz clic en Guardar y cerrar.

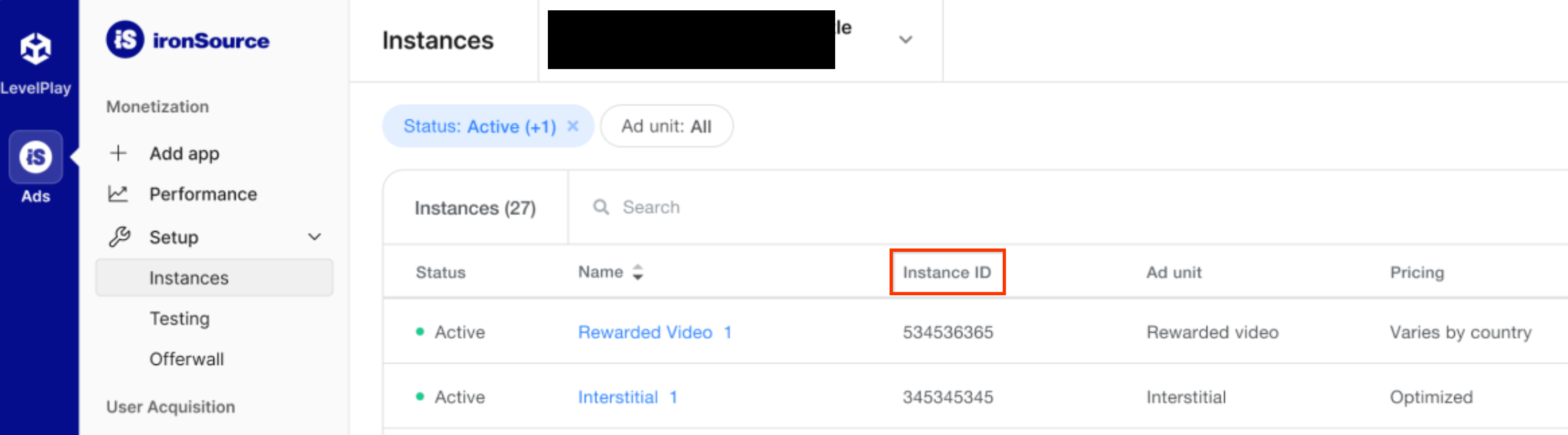
Una vez creada la instancia, su ID aparecerá en el campo ID de instancia.

Ubica tu clave de API de informes
Ofertas
Este paso no es obligatorio para las integraciones de ofertas.
Cascada
Además de la clave de la app y el ID de instancia, también necesitarás la clave secreta y el token de actualización de ironSource Ads para configurar el ID de tu unidad de anuncios de AdMob.
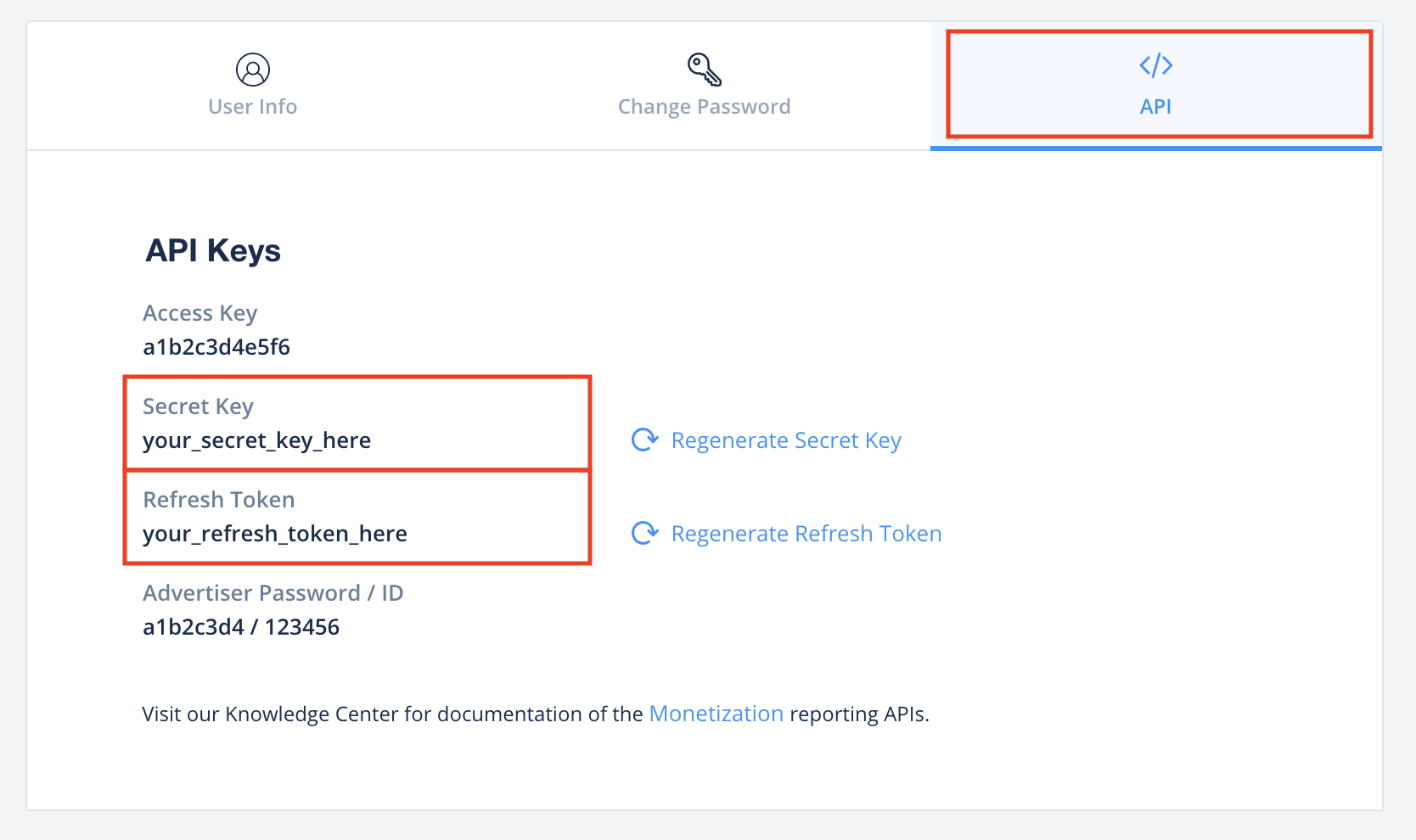
Navega a Mi cuenta en el panel del publicador de ironSource Ads y, luego, haz clic en la pestaña API. Anota tu Clave secreta y el Token de actualización.

Activa el modo de prueba
Sigue las instrucciones de la guía de pruebas de integración de ironSource Ads para habilitar los anuncios de prueba de ironSource Ads.
Paso 2: Configura la demanda de ironSource Ads en la AdMob IU
Cómo configurar la mediación para tu unidad de anuncios
Android
Para obtener instrucciones, consulta el paso 2 de la guía para Android.
iOS
Si quieres obtener instrucciones, consulta el paso 2 de la guía para iOS.
Se agregó ironSource Mobile a la lista de socios publicitarios del RGPD y las reglamentaciones estatales de EE.UU.
Sigue los pasos que se indican en la configuración del GDPR y en la configuración de las reglamentaciones estatales de EE.UU. para agregar ironSource Mobile a la lista de socios publicitarios del GDPR y de las reglamentaciones estatales de EE.UU. en la IU de AdMob.
Paso 3: Importa el SDK y el adaptador de anuncios de ironSource
Integración a través de pub.dev
(Solo para Android) Agrega los siguientes repositorios al archivo build.gradle dentro del directorio android de tu proyecto:
repositories {
google()
mavenCentral()
maven {
url = uri("https://android-sdk.is.com/")
}
}
Agrega la siguiente dependencia con las versiones más recientes del
IronSource
El SDK y el adaptador incluidos
Archivo pubspec.yaml:
dependencies:
gma_mediation_ironsource: ^1.0.0
Integración manual
Descarga la versión más reciente del complemento de mediación de anuncios de Google para dispositivos móviles para
IronSource
,
extraer el archivo descargado y agregar la carpeta del complemento extraída
(y su contenido) a tu proyecto de Flutter. Luego, haz referencia al complemento en tu
pubspec.yaml agregando la siguiente dependencia:
dependencies:
gma_mediation_ironsource:
path: path/to/local/package
Paso 4: Implementa la configuración de privacidad en el SDK de anuncios de ironSource
Consentimiento para la UE y GDPR
Según la Política de Consentimiento de Usuarios de la UE de Google, debes asegurarte de proporcionar ciertas divulgaciones y el consentimiento de los usuarios del Espacio Económico Europeo (EEE) con respecto al uso de identificadores de dispositivos y datos personales. Esta política refleja los requisitos de la Directiva de Privacidad Electrónica y el Reglamento General de Protección de Datos (GDPR) de la UE. Cuando solicites consentimiento, debes identificar cada red de publicidad en tu cadena de mediación que pueda recopilar, recibir o usar datos personales y proporcionar información sobre el uso de cada red. Por el momento, Google no puede pasar automáticamente la elección de consentimiento del usuario a esas redes.
El complemento de mediación de Google Mobile Ads para ironSource Ads
incluye el método
GmaMediationIronsource().SetConsent()
. El siguiente código de muestra indica cómo pasar la información de consentimiento al SDK de anuncios de ironSource. Si decides llamar a este método, te recomendamos que lo hagas antes de solicitar anuncios a través del SDK de anuncios de Google para dispositivos móviles.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setConsent(true);
Consulta la documentación de ironSource Ads sobre la Configuración avanzada de reglamentación para obtener más detalles.
Leyes de privacidad estatales de EE.UU.
Leyes de privacidad de los estados de EE.UU. exigen otorgar a los usuarios el derecho de inhabilitar la "venta" de su "información personal" (según la definición de esos términos que la ley establece). Para ello, se debe incluir un vínculo destacado con el texto "No vender mi información personal" en la página principal del "vendedor". La guía de cumplimiento de las leyes de privacidad de los estados de EE.UU. ofrece la posibilidad de habilitar el procesamiento de datos restringido para la publicación de anuncios de Google, pero Google no puede aplicar este parámetro de configuración a cada red de publicidad de tu cadena de mediación. Por lo tanto, debes identificar cada red de publicidad en tu cadena de mediación que pueda participar en la venta de información personal y seguir los lineamientos de cada una de esas redes para garantizar el cumplimiento.
El complemento de mediación de Google Mobile Ads para ironSource Ads
incluye el método
GmaMediationIronsource().setDoNotSell
. En el siguiente código de muestra, se muestra cómo pasar información de consentimiento al SDK de anuncios de ironSource. Estas opciones deben establecerse antes de que inicialices el SDK de anuncios de Google para dispositivos móviles para asegurarte de que se reenvíen correctamente al SDK de anuncios de ironSource.
import 'package:gma_mediation_ironsource/gma_mediation_ironsource.dart';
// ...
GmaMediationIronsource().setDoNotSell(true);
Consulta la documentación de ironSource Ads sobre la configuración avanzada de la reglamentación para iOS y Android a fin de obtener más detalles y los valores que se pueden proporcionar en el método.
Paso 5: Agrega el código requerido
Android
Reglas de ProGuard
Si reduces, ofuscas y optimizas tu app, IronSource Ads requiere reglas de ProGuard adicionales para tu proyecto.
Consulta la Guía de integración del SDK de Android de anuncios IronSource Ads para obtener más información sobre qué reglas ProGuard se requieren para tu proyecto y agrégalas a tu archivo proguard-user.txt.
Ciclo de vida de la aplicación
Anula los métodos onPause() y onResume() en cada una de tus actividades para llamar a los métodos de ironSource Ads correspondientes de la siguiente manera:
Java
@Override
public void onResume() {
super.onResume();
IronSource.onResume(this);
}
@Override
public void onPause() {
super.onPause();
IronSource.onPause(this);
}
Kotlin
public override fun onResume() {
super.onResume()
IronSource.onResume(this)
}
public override fun onPause() {
super.onPause()
IronSource.onPause(this)
}
iOS
Integración de SKAdNetwork
Sigue la documentación de ironSource Ads para agregar los identificadores de SKAdNetwork al archivo Info.plist de tu proyecto.
Paso 6: Prueba tu implementación
Habilitar anuncios de prueba
Asegúrate de registrar tu dispositivo de prueba en AdMob y habilitar el modo de prueba en la IronSource IU.
Cómo verificar los anuncios de prueba
Para verificar que recibes anuncios de prueba de IronSource , habilita las pruebas de fuentes de anuncios individuales en el inspector de anuncios mediante la ironSource Ads (Waterfall) fuente de anuncios.
Códigos de error
Si el adaptador no recibe un anuncio de ironSource Ads, los editores pueden verificar el error subyacente de la respuesta del anuncio mediante ResponseInfo en las siguientes clases:
Android
com.google.ads.mediation.ironsource.IronSourceAdapter
com.google.ads.mediation.ironsource.IronSourceRewardedAdapter
iOS
GADMAdapterIronSource
GADMAdapterIronSourceRewarded
Estos son los códigos y los mensajes adjuntos que arroja el adaptador de ironSource Ads cuando un anuncio no se carga:
Android
| Código de error | Motivo |
|---|---|
| 101 | Faltan o no son válidos los parámetros del servidor de anuncios de ironSource configurados en la IU de AdMob . |
| 102 | ironSource Ads requiere un contexto de Activity para inicializar su SDK. |
| 103 | ironSource Ads solo puede cargar 1 anuncio por cada ID de instancia de ironSource. |
| 105 | El tamaño de anuncio de banner solicitado no es compatible con ironSource Ads. |
| 106 | No se inicializó el SDK de anuncios de ironSource. |
| 501-1056 | Errores del SDK de anuncios ironSource Consulta la documentación para obtener más detalles. |
iOS
| Código de error | Motivo |
|---|---|
| 101 | Faltan los parámetros del servidor de ironSource Ads configurados en la IU AdMob o no son válidos. |
| 102 | El adaptador de anuncios de ironSource no admite el formato de anuncio que se solicita. |
| 103 | Ya se cargó un anuncio de ironSource para esta configuración de red. |
| 104 | El tamaño de anuncio de banner solicitado no es compatible con ironSource Ads. |
| 508-1037 | Errores del SDK de ironSource Ads. Consulta la documentación para obtener más detalles. |
Registro de cambios del adaptador de mediación de Flutter de ironSource
Siguiente versión
- Se compiló y probó con el complemento de Flutter de Google Mobile Ads versión 5.2.0.
1.1.0
- Compatibilidad verificada con ironSource del adaptador de Android versión 8.2.1.0
- Compatibilidad verificada con ironSource del adaptador para iOS versión 8.2.0.0.0
- Se compiló y probó con el complemento de Google Mobile Ads para Flutter versión 5.1.0.
1.0.0
- Versión inicial
- Se verificó la compatibilidad con la versión 8.0.0.0 del adaptador de Android de ironSource
- Se verificó la compatibilidad con la versión 8.0.0.0.0 del adaptador de iOS de ironSource.
- Se compiló y probó con la versión 5.1.0 del complemento de Flutter de los anuncios de Google para dispositivos móviles.
