En esta guía se explica cómo configurar la medición de eventos de pantalla con analytics.js.
Introducción
En Google Analytics, las pantallas representan el contenido que ven los usuarios en una aplicación. Este concepto equivale a las páginas de los sitios web. Al medir las vistas de una pantalla, puedes descubrir qué contenido es el que más ven los usuarios y cómo navegan entre las distintas partes del contenido.
Implementación
Para enviar hits de pantalla, puedes ejecutar el comando send y especificar un hitType de screenview. El comando send tiene la siguiente firma para el tipo de hit screenview:
ga('send', 'screenview', [fieldsObject]);
Campos de pantalla
| Nombre del campo | Tipo de valor | Obligatorio | Descripción |
|---|---|---|---|
screenName |
texto | sí | Nombre de la pantalla. |
Los datos de pantalla normalmente se envían a las vistas de Google Analytics del tipo "aplicación" (en vez de "sitio web"), lo que significa que, además de enviar screenName, también debes enviar al menos el campo appName.
En la tabla siguiente se enumeran los campos de aplicación que se pueden enviar a las vistas de aplicación.
| Nombre del campo | Tipo de valor | Obligatorio | Descripción |
|---|---|---|---|
appName |
texto | sí | Nombre de la aplicación. |
appId |
texto | no | ID de la aplicación. |
appVersion |
texto | no | Versión de la aplicación. |
appInstallerId |
texto | no | ID del instalador de la aplicación. |
Puedes consultar más información al respecto en la sección Diferencia entre las vistas de sitio web y de aplicación del artículo "Información sobre las vistas" del Centro de Ayuda de Analytics.
Ejemplos
El siguiente comando envía a Google Analytics un hit de vista de pantalla correspondiente a una aplicación llamada "myAppName" y a la pantalla "Home":
ga('send', 'screenview', {
'appName': 'myAppName',
'screenName': 'Home'
});
Como el campo appName debe enviarse con todos los hits de aplicación, la mejor solución suele ser configurar ese campo con el comando set:
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('set', 'appName', 'myAppName');
// The `appName` field is now set, so
// screenview hits don't need to include it.
ga('send', 'screenview', {screenName: 'Home'});
Usar filtros para vistas exclusivas de aplicación o sitio web
Si envías datos de sitio web y de aplicación de la misma propiedad (UA-XXXXX-Y), Google Analytics mostrará ambos conjuntos de datos en las vistas de dicha propiedad. De esta manera, se pueden mostrar las vistas de aplicación y de sitio web combinadas.
Si quieres enviar datos de aplicación y de sitio web de la misma propiedad manteniendo las vistas de aplicación y de sitio web por separado, puedes crear filtros. Por ejemplo, puedes tener una vista combinada (predeterminada), una vista de sitio web y una vista de aplicación.
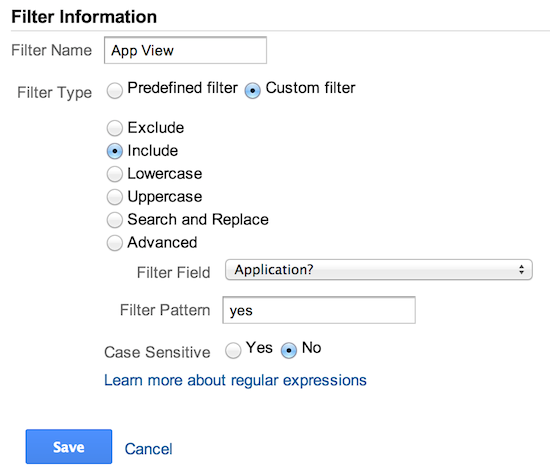
Filtro de vista de aplicación
Crea un filtro personalizado que incluya solo datos de aplicación y asigna el valor yes a Application?.

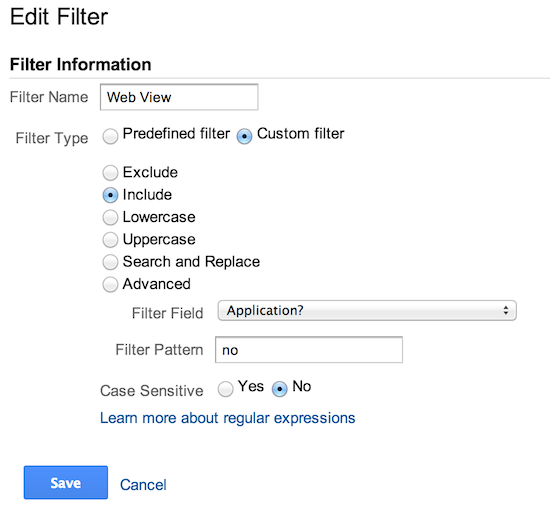
Filtro de vista de sitio web
Crea un filtro personalizado que incluya solo datos de sitios web y asigna el valor no a Application?.