Avec l'iFrame d'enregistrement sans contact, vous pouvez intégrer l'enregistrement sans contact directement dans votre solution EMM. pour permettre aux clients de configurer facilement des appareils compatibles avec l'enregistrement sans contact Android Device Policy. L'iFrame vous permet de définir les extras de provisionnement utilisé lors de la configuration des appareils sans contact.

La première fois qu'un administrateur informatique ouvre l'iFrame, il est invité à associer son sans contact à leur entreprise.
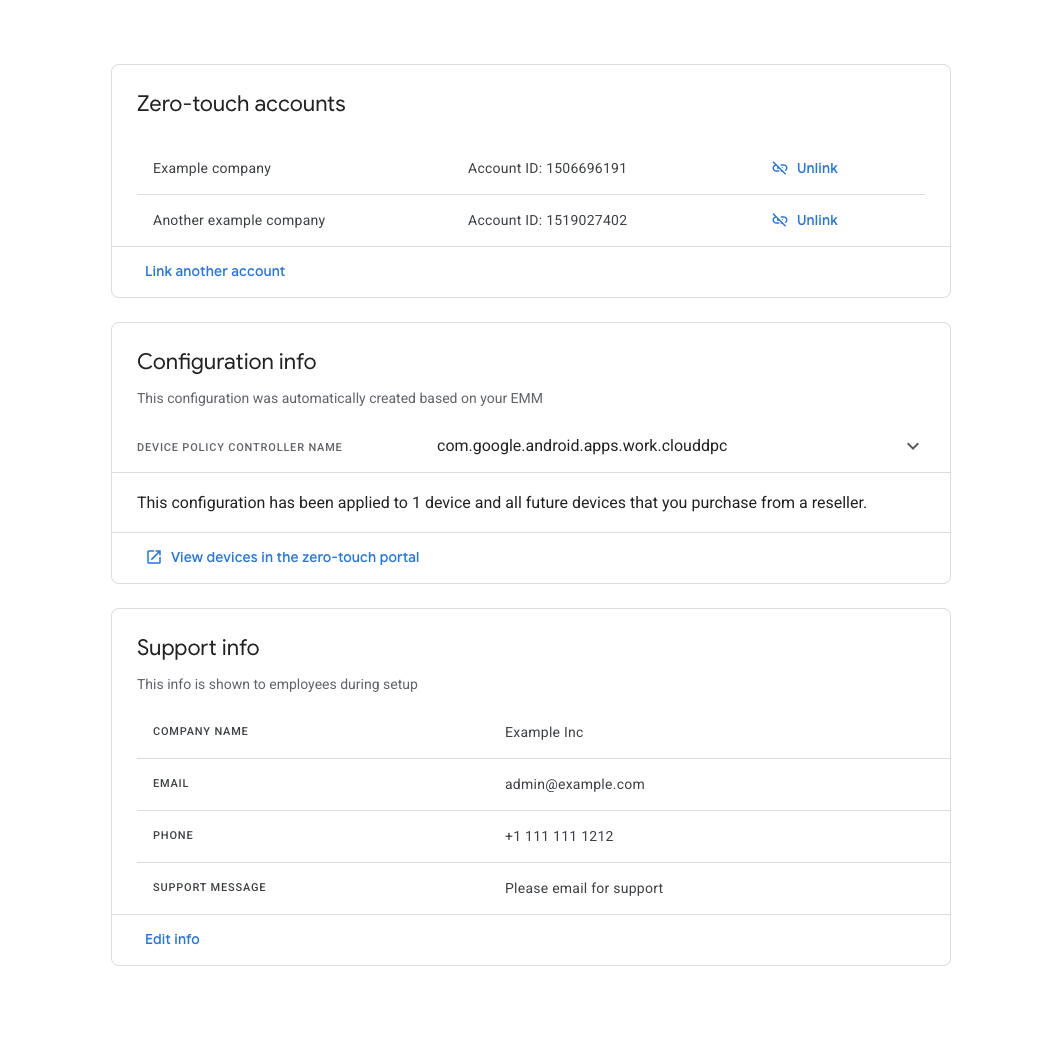
Une fois qu'un administrateur informatique a associé un compte sans contact à son entreprise, l'iFrame affiche la liste des comptes sans contact associés. Ils peuvent également voir Ensemble de configuration sans contact par défaut pour les appareils d'entreprise.
Fonctionnalités
Cette section décrit les fonctionnalités disponibles dans iFrame d'enregistrement sans contact. Pour sur la façon d'intégrer l'iFrame et de mettre en œuvre ces fonctionnalités, consultez Ajoutez l'iFrame à votre console.
Associer un compte sans contact à une entreprise
L'iFrame permet à un administrateur informatique d'associer son compte sans contact et son pour les entreprises. Dans le cadre de ce processus, l'administrateur informatique crée un compte sans contact par défaut à utiliser pour les appareils au sein du compte sans contact. Ce flux est détaillé ci-dessous.
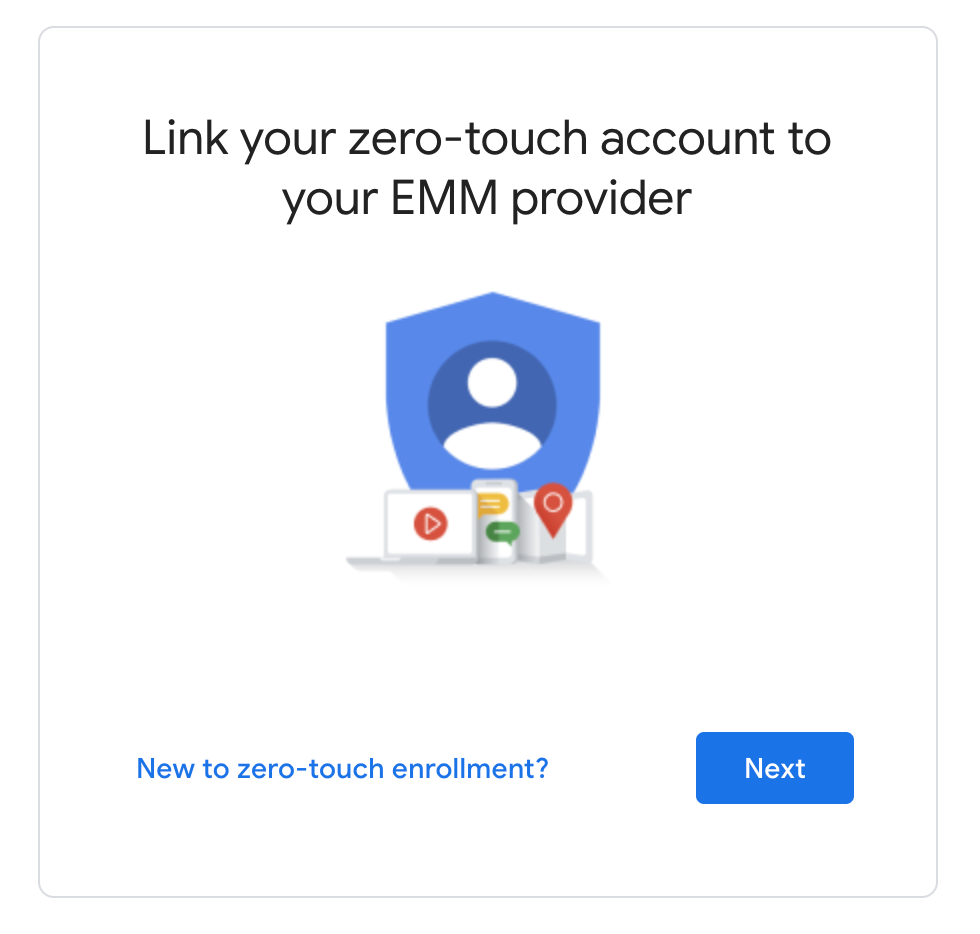
Si l'administrateur informatique n'a pas encore associé de compte sans contact à son compte d'entreprise, ils y sont invités lorsqu'ils ouvrent l'iFrame.

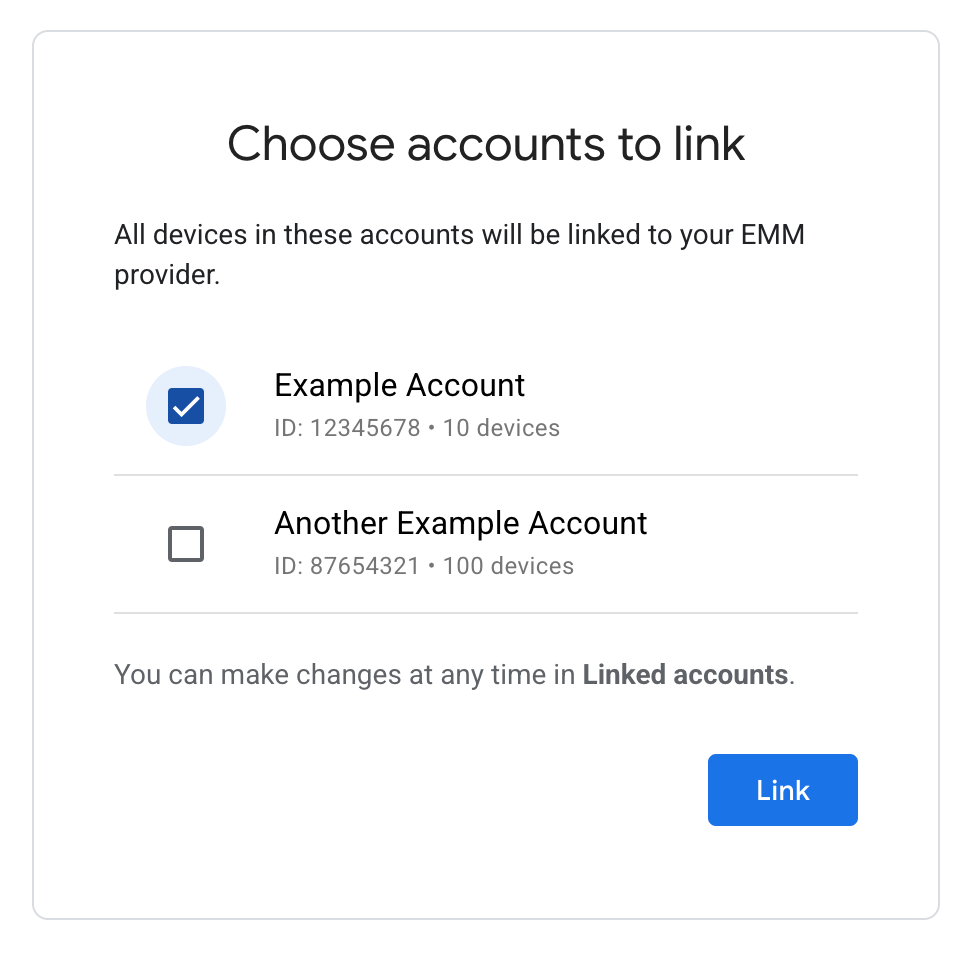
L'administrateur informatique voit une liste de comptes sans contact et peut choisir un ou plusieurs associer à son entreprise.


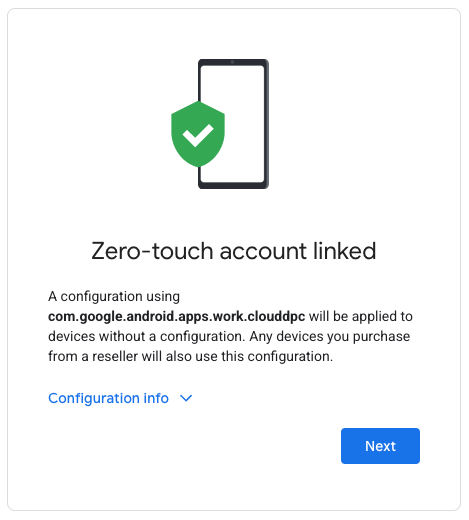
L'iFrame d'enregistrement sans contact génère automatiquement une configuration sans contact. Ce la configuration ne peut pas être modifiée par l'administrateur informatique. Vous pouvez personnaliser supplémentaires de provisionnement à utiliser dans cette configuration. Pour en savoir plus sur pour savoir comment procéder, consultez l'article Paramètres d'URL iFrame.

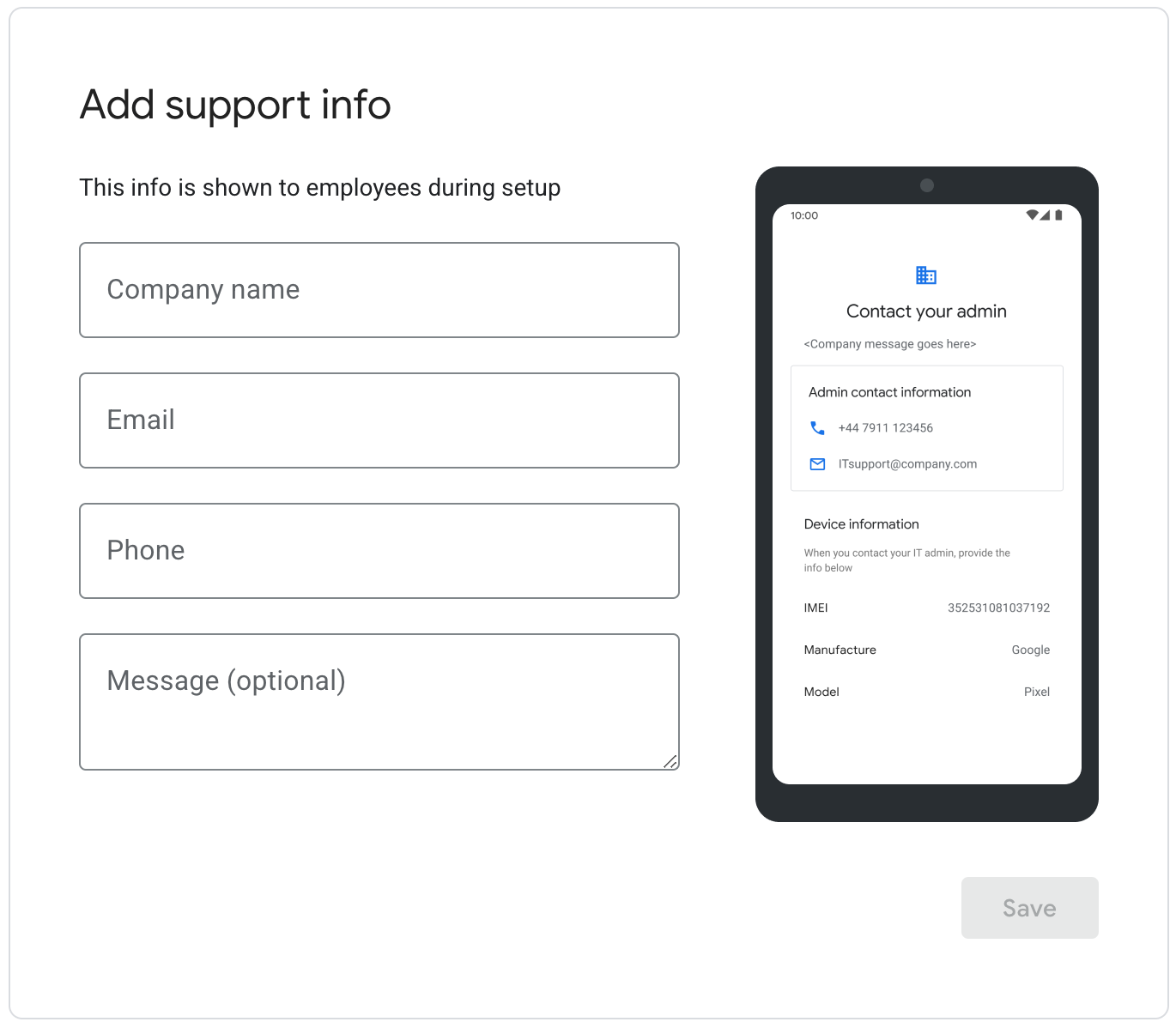
L'administrateur informatique saisit les informations d'assistance qui s'affichent lorsque l'enregistrement sans contact est activé. les appareils sont configurés. Lorsque l'administrateur informatique clique sur "Enregistrer", le processus d'association se termine et l'utilisateur est redirigé vers la page d'accueil iFrame d'enregistrement sans contact, où ils peuvent gérer leurs comptes associés.
Afficher et gérer les comptes sans contact associés
L'iFrame permet à un administrateur informatique d'afficher ses comptes sans contact associés et ses le profil sans contact par défaut et les informations d'assistance. De plus, ils peuvent associer comptes sans contact supplémentaires et dissocier les comptes sans contact.
La figure 1 présente un exemple de page d'accueil iFrame d'enregistrement sans contact.
Afficher les appareils des comptes associés sur le portail d'enregistrement sans contact
Lorsqu'un compte sans contact est associé à une entreprise, tous les appareils du les comptes sans contact qui ne sont pas configurés avec un profil sans contact ne sont pas automatiquement configurés avec le profil sans contact d'entreprise.
Dans la console d'enregistrement sans contact, ces appareils portent la mention "default profile". L'administrateur informatique peut activer ou désactiver ce profil n'importe quel appareil du compte sans contact. Toutefois, le profil ne peut pas être modifié.
Si le compte sans contact est dissocié, tous les appareils configurés avec le paramètre Ce profil n'est pas défini pour le profil par défaut de l'entreprise. Ces appareils peuvent être configurés avec un profil différent.
Ajouter l'iFrame à votre console
Étape 1: Générez un jeton Web
Appeler enterprises.webTokens.create
pour générer un jeton Web qui identifie l'entreprise. La réponse contient
l'value du jeton.
- Définir
parentFrameUrlà l'URL du frame parent qui héberge l'iFrame. - Utiliser
iframeFeaturepour spécifier les fonctionnalités à activer dans l'iFrame : "ZERO_TOUCH". SiiframeFeaturen'est pas défini, l'iFrame active toutes les fonctionnalités par défaut.
Vous devez inclure le jeton renvoyé, ainsi que d'autres paramètres, lorsque qui affiche l'iFrame dans votre console.
Étape 2: Affichez l'iFrame
Voici un exemple d'affichage de l'iFrame d'enregistrement sans contact:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.google.android.apps.work.clouddpc',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
Ce code génère un iFrame à l'intérieur de l'élément div du conteneur. Attributs à appliquer au tag iFrame peuvent être définis avec les attributs comme indiqué ci-dessus.
Paramètres d'URL iFrame
Le tableau ci-dessous liste tous les paramètres iFrame qui peuvent être ajoutés à l'URL en tant que paramètres d'URL, par exemple :
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.google.android.apps.work.clouddpc
| Paramètre | Obligatoire | Description |
|---|---|---|
token |
Oui | Jeton renvoyé à l'étape 1. |
dpcId |
Oui | Nom du package de l'application DPC. Vous devez toujours le définir sur l'ID d'Android Device Policy, com.google.android.apps.work.clouddpc.
|
dpcExtras |
Non | Objet JSON encodé au format URL contenant des extras de provisionnement. Celles-ci sont transmises au DPC lors de la configuration de l'appareil. |
Exemple d'URL, en supposant que:
- Jeton Web de l'API:
abcde - DPC:
com.google.android.apps.work.clouddpc - Options DPC supplémentaires:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}l'URL doit se présenter comme suit:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
