Nhờ iframe tự động đăng ký, bạn có thể nhúng trực tiếp tính năng tự động đăng ký vào EMM của mình Google Play Console giúp khách hàng dễ dàng định cấu hình các thiết bị hỗ trợ tính năng tự động đăng ký Android Device Policy. iframe cho phép bạn đặt các phần bổ sung cấp phép được sử dụng trong quá trình thiết lập thiết bị tự động.

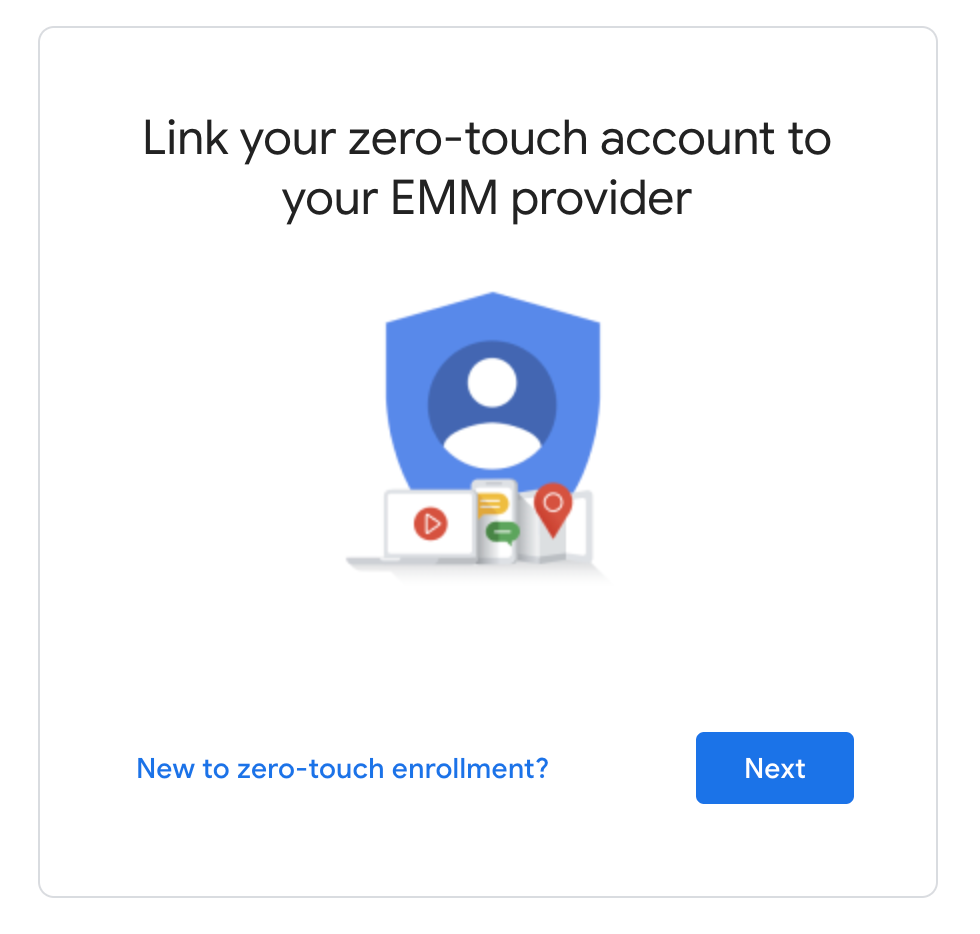
Vào lần đầu tiên quản trị viên CNTT mở iframe, họ sẽ được nhắc liên kết tài khoản tự động đăng ký cho doanh nghiệp của họ.
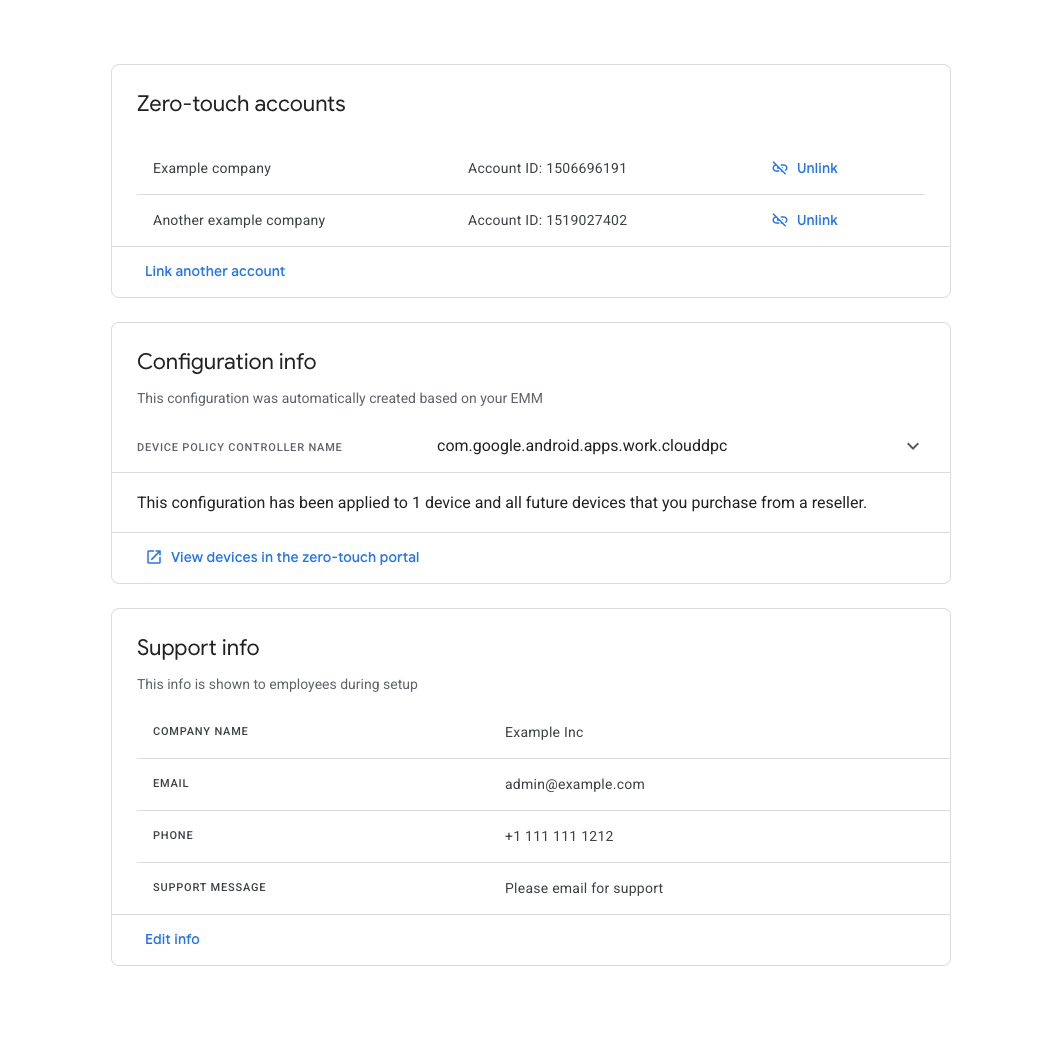
Sau khi quản trị viên CNTT liên kết tài khoản tự động đăng ký với doanh nghiệp, iframe sẽ hiển thị danh sách các tài khoản tự động đăng ký được liên kết. Họ cũng có thể thấy đã thiết lập cấu hình tự động mặc định cho các thiết bị của doanh nghiệp.
Tính năng
Phần này mô tả các tính năng hiện có trong iframe tự động đăng ký. Cho thông tin về cách nhúng iframe và triển khai các tính năng này, hãy xem Thêm iframe vào bảng điều khiển của bạn.
Liên kết tài khoản tự động đăng ký với doanh nghiệp
Iframe cho phép quản trị viên CNTT liên kết tài khoản tự động đăng ký và doanh nghiệp. Trong quá trình này, quản trị viên CNTT sẽ tạo một cơ chế thiết lập tự động mặc định để sử dụng cho các thiết bị trong tài khoản tự động đăng ký. Quy trình này được nêu chi tiết bên dưới.
Nếu trước đó quản trị viên CNTT chưa liên kết tài khoản tự động đăng ký với doanh nghiệp, họ sẽ được nhắc làm như vậy khi mở iframe.

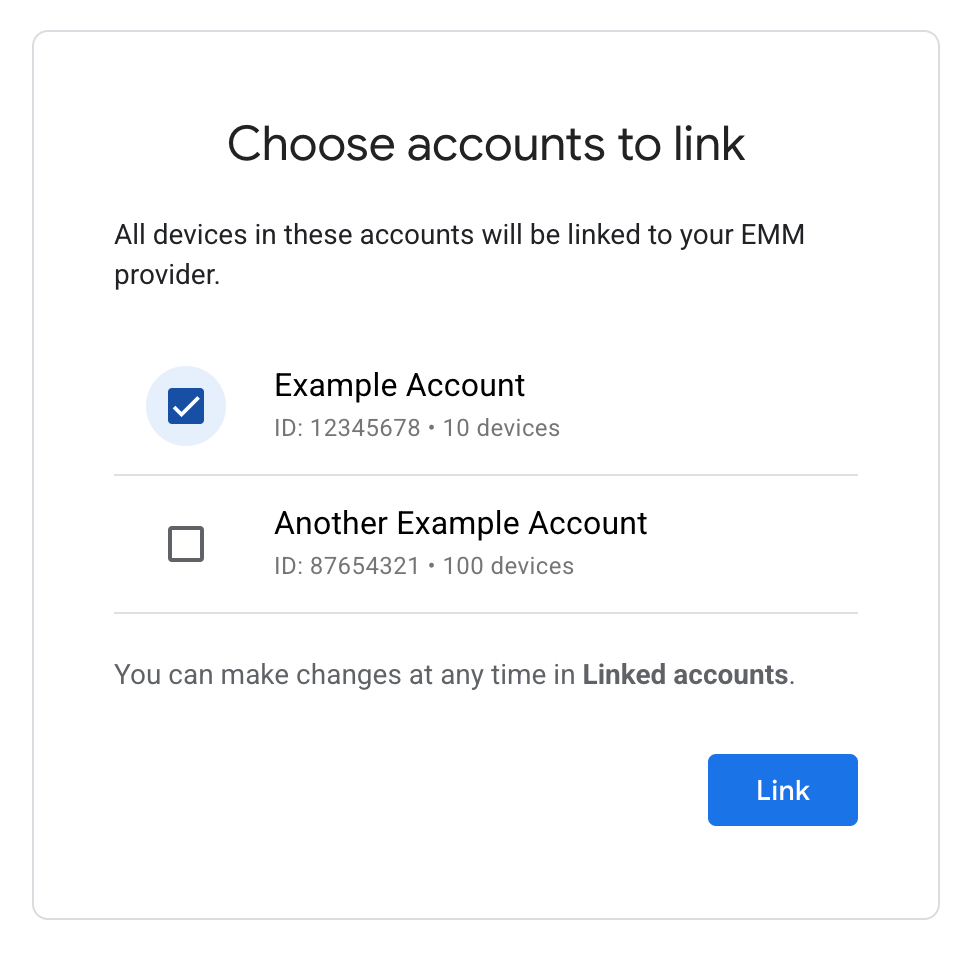
Quản trị viên CNTT sẽ thấy danh sách các tài khoản tự động đăng ký và có thể chọn một hoặc nhiều tài khoản với doanh nghiệp của họ.


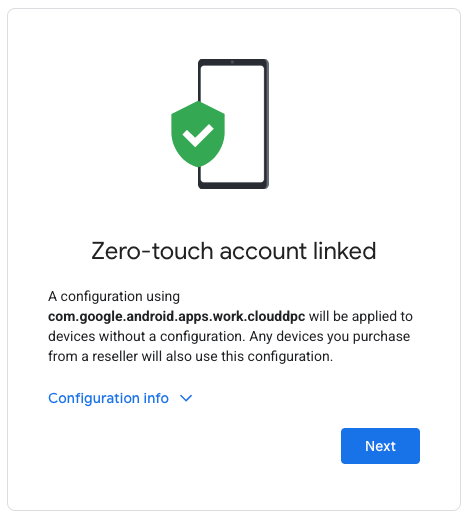
iframe tự động tạo sẽ tự động tạo một cấu hình tự động. Chiến dịch này quản trị viên CNTT không thể sửa đổi cấu hình này. Bạn có thể tuỳ chỉnh cấp phép bổ sung được sử dụng trong cấu hình này. Để biết thêm thông tin về cách thực hiện điều này, hãy xem tham số URL iframe.

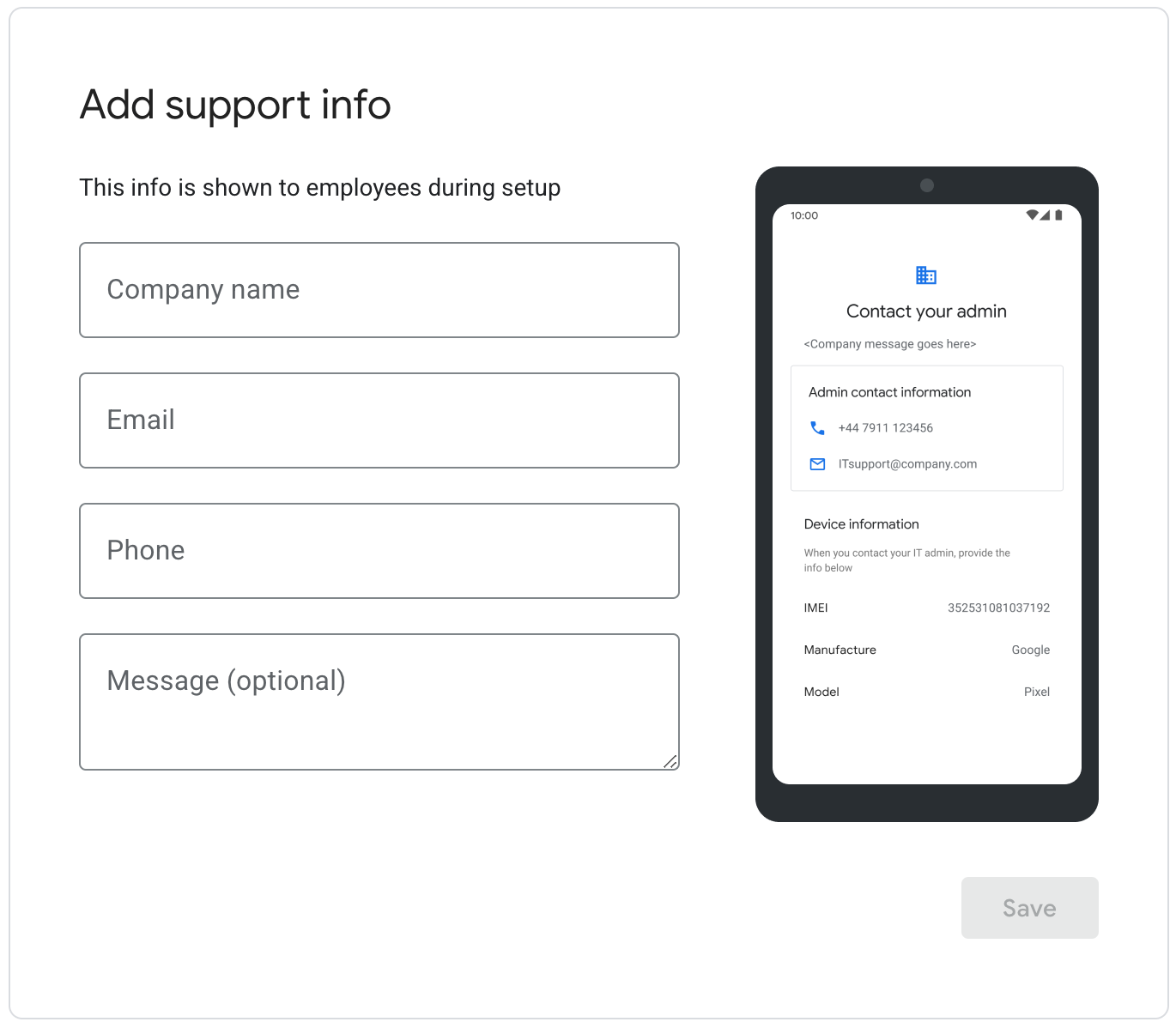
Quản trị viên CNTT sẽ nhập thông tin hỗ trợ xuất hiện khi bạn bật cơ chế tự động đăng ký thiết bị được thiết lập. Khi quản trị viên CNTT nhấp vào "lưu", quy trình liên kết hoàn tất và người dùng được chuyển hướng đến trang chủ iframe tự động, trong đó họ có thể quản lý các tài khoản được liên kết của mình.
Xem và quản lý các tài khoản tự động đăng ký được liên kết
Iframe cho phép quản trị viên CNTT xem các tài khoản tự động đăng ký được liên kết và cấu hình tự động đăng ký mặc định và thông tin hỗ trợ. Ngoài ra, họ có thể liên kết các tài khoản tự động đăng ký khác và huỷ liên kết tài khoản tự động đăng ký.
Hãy xem Hình 1 để xem ví dụ về trang chủ iframe tự động đăng ký.
Xem thiết bị của các tài khoản đã liên kết trong cổng thông tin tự động
Khi tài khoản tự động đăng ký được liên kết với một doanh nghiệp, tất cả các thiết bị trong tài khoản tự động đăng ký không được định cấu hình bằng hồ sơ tự động đăng ký tự động định cấu hình bằng cấu hình tự động đăng ký cho doanh nghiệp.
Bên trong bảng điều khiển tự động, các thiết bị này sẽ xuất hiện kèm theo dòng chữ hồ sơ mặc định". Quản trị viên CNTT có thể đặt và huỷ đặt hồ sơ này thành bật mọi thiết bị trong tài khoản tự động đăng ký. Tuy nhiên, không thể sửa đổi hồ sơ.
Nếu tài khoản tự động đăng ký bị huỷ liên kết, tất cả thiết bị được định cấu hình bằng "Hồ sơ mặc định của doanh nghiệp" sẽ không được đặt hồ sơ này. Những thiết bị này có thể được định cấu hình bằng một cấu hình khác.
Thêm iframe vào bảng điều khiển của bạn
Bước 1: Tạo mã thông báo web
Gọi enterprises.webTokens.create
để tạo mã thông báo web giúp nhận dạng doanh nghiệp. Phản hồi có chứa
value của mã thông báo.
- Đặt
parentFrameUrlvào URL của khung chính lưu trữ iframe. - Sử dụng
iframeFeatuređể chỉ định tính năng cần bật trong iframe: 'ZERO_TOUCH'. NếuiframeFeaturechưa được đặt, thì iframe sẽ bật tất cả tính năng theo mặc định.
Bạn cần phải bao gồm mã thông báo được trả về cùng với các thông số khác khi hiển thị iframe trong bảng điều khiển của bạn.
Bước 2: Hiển thị iframe
Dưới đây là ví dụ về cách hiển thị iframe tự động đăng ký:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.google.android.apps.work.clouddpc',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
Mã này tạo ra một iframe bên trong div vùng chứa. Các thuộc tính sẽ được áp dụng cho thẻ iframe bằng thuộc tính "thuộc tính" như trên.
tham số URL iframe
Bảng bên dưới liệt kê tất cả các tham số hiện có cho iframe có thể đã thêm vào URL dưới dạng tham số URL, ví dụ:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.google.android.apps.work.clouddpc
| Thông số | Bắt buộc | Mô tả |
|---|---|---|
token |
Có | Mã thông báo được trả về từ Bước 1. |
dpcId |
Có | Tên gói của ứng dụng DPC. Bạn phải luôn đặt mã này thành mã của Android Device Policy, com.google.android.apps.work.clouddpc.
|
dpcExtras |
Không | Đối tượng JSON được mã hoá URL chứa phần bổ sung cấp phép. Những thông tin này đã được thông qua vào DPC trong khi thiết lập thiết bị. |
URL ví dụ, giả sử:
- Mã thông báo web từ API:
abcde - DPC:
com.google.android.apps.work.clouddpc - DPC bổ sung:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}URL được mã hoá, URL này sẽ là:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
