iframe อุปกรณ์พร้อมใช้แบบรวมกลุ่มช่วยให้คุณฝังการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มลงใน EMM ได้โดยตรง เพื่อช่วยให้ลูกค้ากำหนดค่าอุปกรณ์ที่เปิดใช้การตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มได้ง่ายๆ Android Device Policy iframe จะช่วยให้คุณสามารถตั้งค่าการจัดสรรรายการเพิ่มเติม ใช้ระหว่างการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม

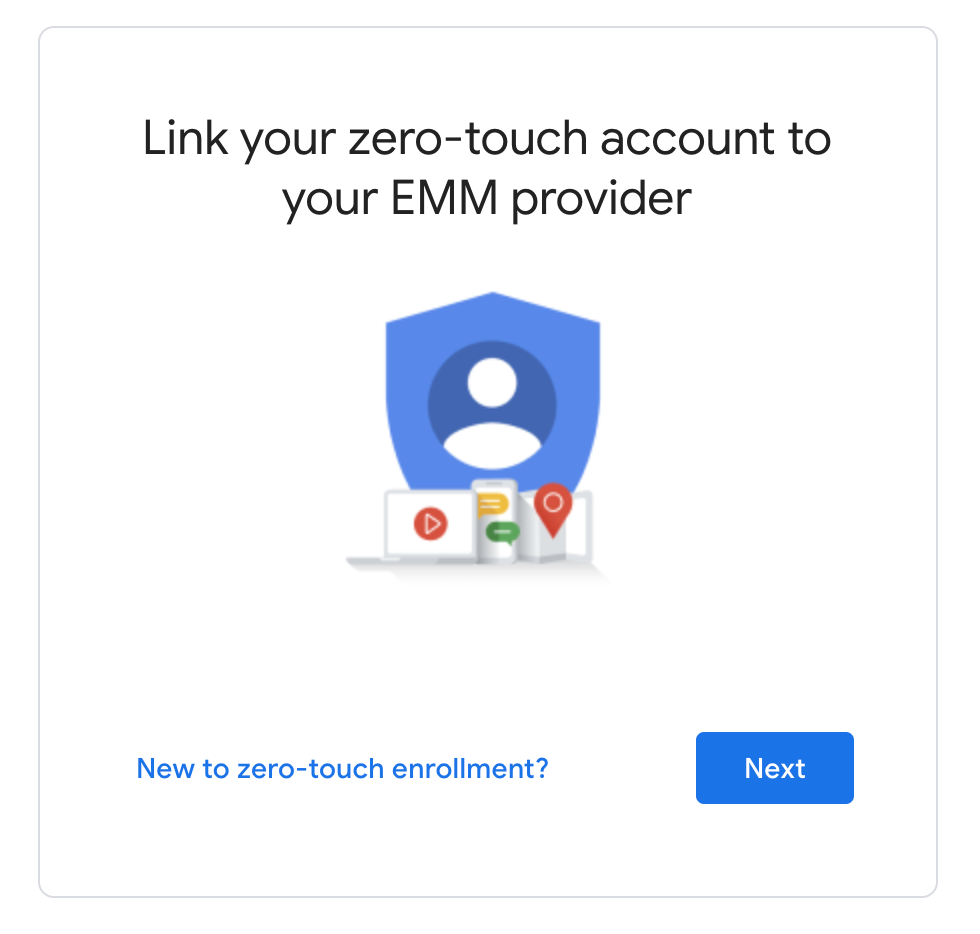
ครั้งแรกที่ผู้ดูแลระบบไอทีเปิด iframe ระบบจะแจ้งให้ลิงก์ บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มให้กับองค์กร
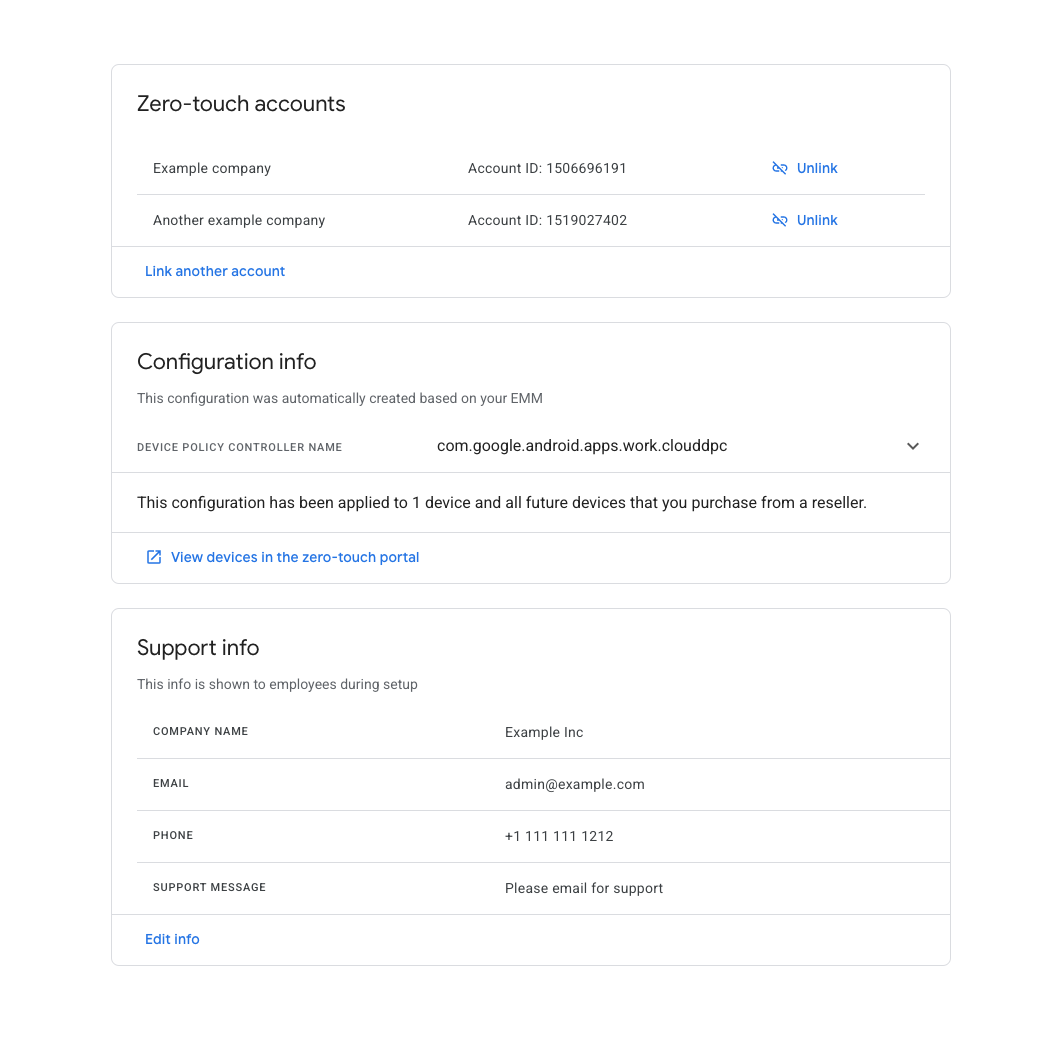
เมื่อผู้ดูแลระบบไอทีลิงก์บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มกับองค์กรแล้ว iframe จะแสดงรายการบัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มที่ลิงก์ไว้ นอกจากนี้ยังสามารถดู การกำหนดค่าการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มเริ่มต้นสำหรับอุปกรณ์ขององค์กร
ฟีเจอร์
ส่วนนี้จะอธิบายฟีเจอร์ที่มีใน iframe อุปกรณ์พร้อมใช้แบบรวมกลุ่ม สำหรับ ข้อมูลเกี่ยวกับวิธีฝัง iframe และติดตั้งใช้งานฟีเจอร์เหล่านี้ที่ เพิ่ม iframe ลงในคอนโซล
ลิงก์บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มกับองค์กร
iframe ช่วยให้ผู้ดูแลระบบไอทีลิงก์บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มและ Enterprise ซึ่งการดำเนินการนี้จะช่วยให้ผู้ดูแลระบบไอทีสร้างการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มเริ่มต้นได้ โปรไฟล์ที่จะใช้สำหรับอุปกรณ์ในบัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม ขั้นตอนนี้ ตามรายละเอียดด้านล่าง
หากผู้ดูแลระบบไอทียังไม่ได้ลิงก์บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มกับบัญชี Enterprise ระบบจะแจ้งให้ดำเนินการเมื่อเปิด iframe

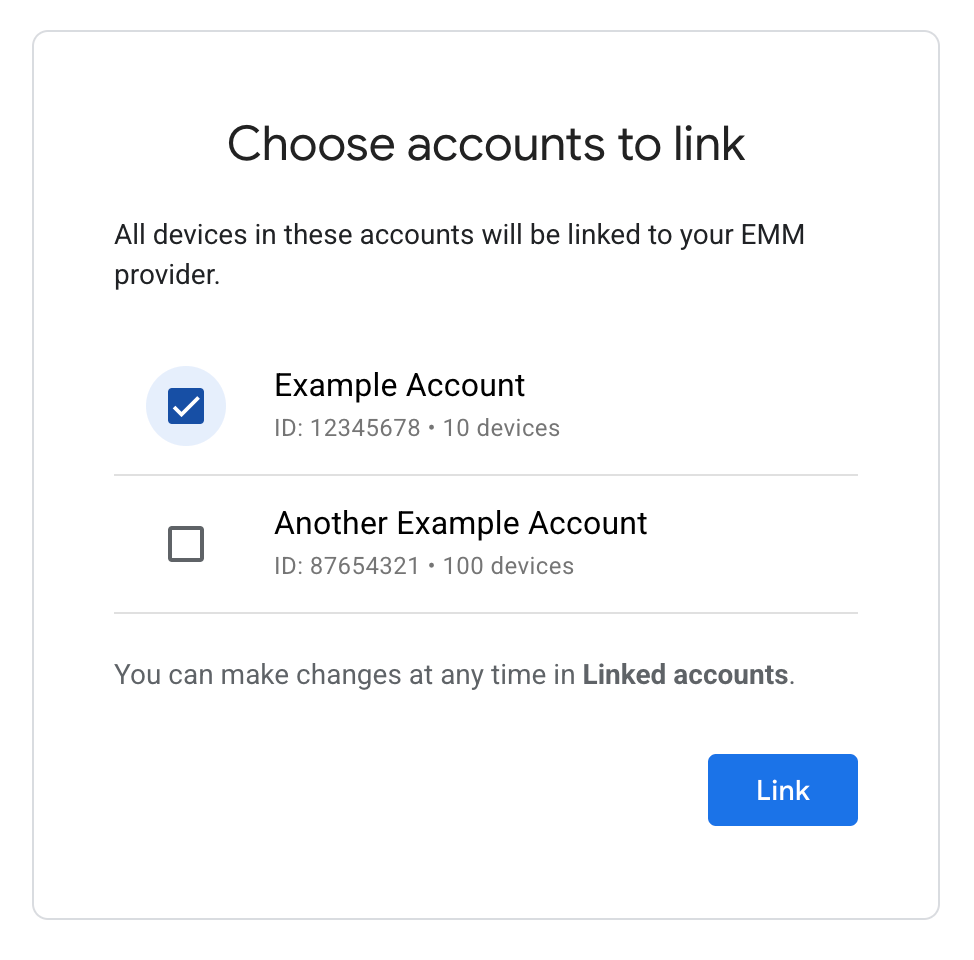
ผู้ดูแลระบบไอทีจะเห็นรายการบัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มและเลือกอย่างน้อย 1 รายการเพื่อ ลิงก์กับองค์กร


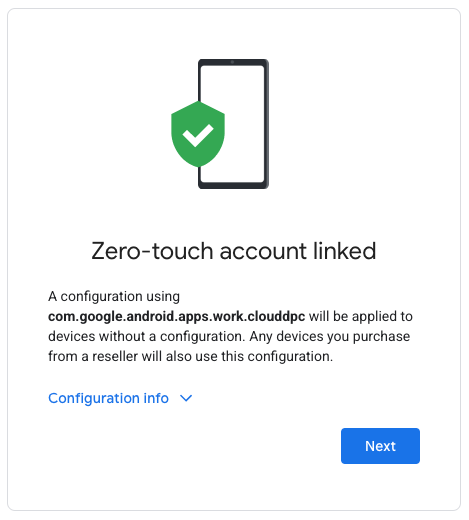
iframe อุปกรณ์พร้อมใช้แบบรวมกลุ่มจะสร้างการกำหนดค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มโดยอัตโนมัติ ช่วงเวลานี้ ผู้ดูแลระบบไอทีไม่สามารถแก้ไขการกำหนดค่าได้ คุณสามารถปรับแต่ง การจัดสรรเพิ่มเติมที่จะใช้ในการกำหนดค่านี้ สำหรับข้อมูลเพิ่มเติมเกี่ยวกับ วิธีการ โปรดดูพารามิเตอร์ URL ของ iframe

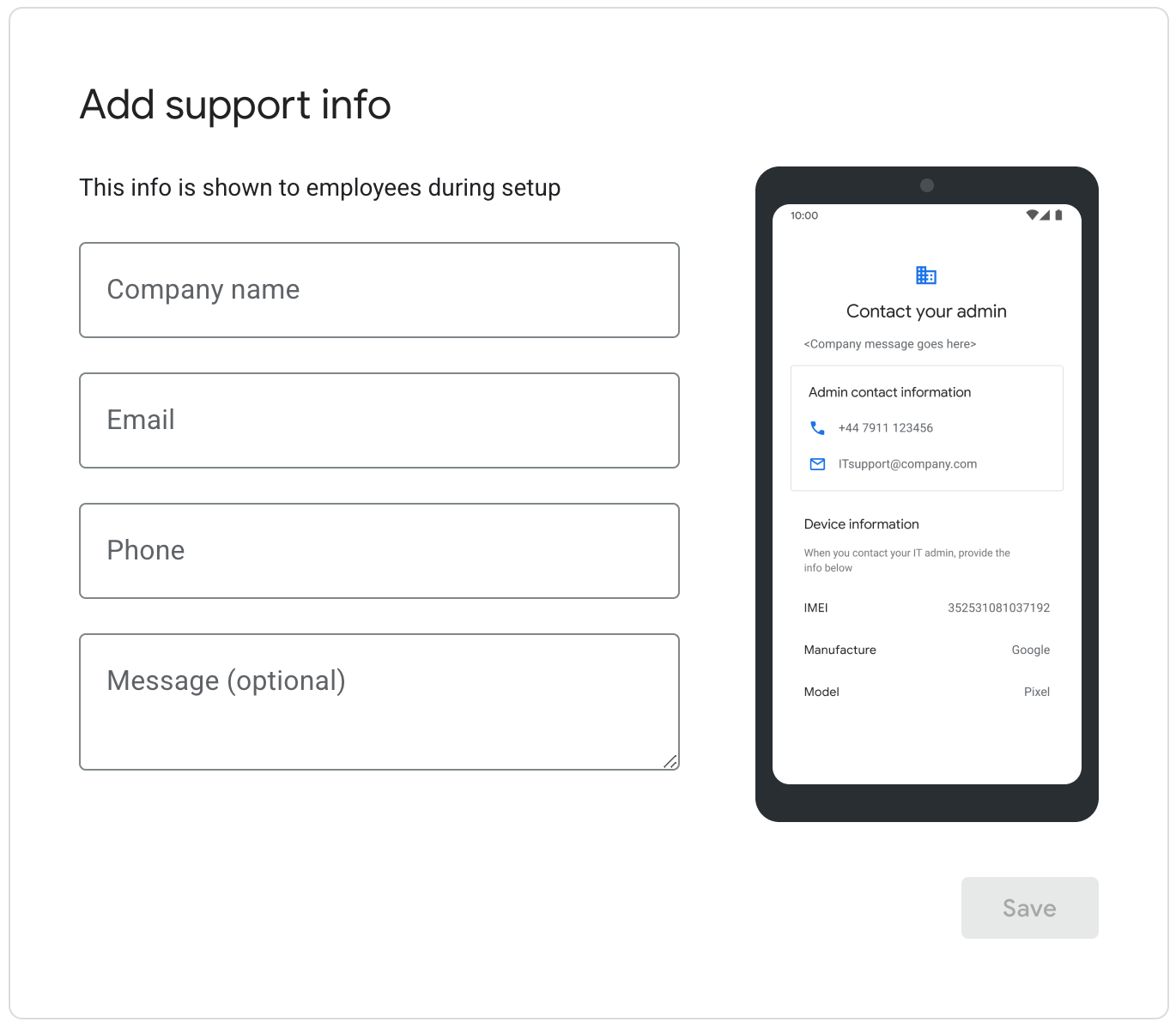
ผู้ดูแลระบบไอทีป้อนข้อมูลการสนับสนุนที่ปรากฏขึ้นเมื่อเปิดใช้การตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม ตั้งค่าอุปกรณ์แล้ว เมื่อผู้ดูแลระบบไอทีคลิก "บันทึก" กระบวนการลิงก์ เสร็จสมบูรณ์และระบบเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าแรกของ iframe อุปกรณ์พร้อมใช้แบบรวมกลุ่ม จัดการบัญชีที่เชื่อมโยงได้
ดูและจัดการบัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มที่ลิงก์ไว้
iframe ช่วยให้ผู้ดูแลระบบไอทีดูบัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มที่ลิงก์ไว้และบัญชี โปรไฟล์การตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มเริ่มต้นและข้อมูลการสนับสนุน นอกจากนี้ยังสามารถลิงก์ บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มเพิ่มเติมและยกเลิกการลิงก์บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม
ดูรูปที่ 1 สำหรับตัวอย่างมุมมองของหน้าแรกของ iframe อุปกรณ์พร้อมใช้แบบรวมกลุ่ม
การดูอุปกรณ์สำหรับบัญชีที่ลิงก์ในพอร์ทัลการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม
เมื่อบัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มลิงก์กับองค์กร อุปกรณ์ทั้งหมดใน บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มที่ไม่ได้กำหนดค่าด้วยโปรไฟล์การตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม กำหนดค่าโดยอัตโนมัติด้วยโปรไฟล์การตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่มสำหรับองค์กร
ภายในคอนโซลการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม อุปกรณ์เหล่านี้จะแสดงพร้อมฟีเจอร์ "Enterprise โปรไฟล์เริ่มต้น" ผู้ดูแลระบบไอทีตั้งค่าและยกเลิกการตั้งค่าโปรไฟล์นี้ได้ใน อุปกรณ์ใดก็ตามในบัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม แต่จะแก้ไขโปรไฟล์ไม่ได้
หากยกเลิกการลิงก์บัญชีการตั้งค่าอุปกรณ์พร้อมใช้แบบรวมกลุ่ม อุปกรณ์ทั้งหมดที่กำหนดค่าด้วย ระบบจะยกเลิกการตั้งค่าโปรไฟล์ "โปรไฟล์เริ่มต้นขององค์กร" อุปกรณ์เหล่านี้อาจ กำหนดค่าด้วยโปรไฟล์อื่นแล้ว
เพิ่ม iframe ลงในคอนโซล
ขั้นตอนที่ 1: สร้างโทเค็นเว็บ
โทร enterprises.webTokens.create
เพื่อสร้างโทเค็นเว็บที่ระบุองค์กร คำตอบจะมี
value ของโทเค็น
- ตั้งค่า
parentFrameUrlไปยัง URL ของเฟรมหลักที่โฮสต์ iframe - ใช้
iframeFeatureเพื่อระบุฟีเจอร์ที่จะเปิดใช้ใน iframe ดังนี้ "ZERO_TOUCH" ถ้า ไม่ได้ตั้งค่าiframeFeatureจากนั้น iframe จะเปิดใช้ฟีเจอร์ทั้งหมด โดยค่าเริ่มต้น
โดยคุณต้องรวมโทเค็นที่ส่งกลับพร้อมกับพารามิเตอร์อื่นๆ เมื่อ การแสดงภาพ iframe ในคอนโซลของคุณ
ขั้นตอนที่ 2: แสดง iframe
ตัวอย่างวิธีแสดงผล iframe อุปกรณ์พร้อมใช้แบบรวมกลุ่ม
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.google.android.apps.work.clouddpc',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
โค้ดนี้จะสร้าง iframe ภายใน div คอนเทนเนอร์ แอตทริบิวต์ที่จะนำไปใช้ กับแท็ก iframe สามารถตั้งค่าด้วย "แอตทริบิวต์" ตามข้างต้น
พารามิเตอร์ URL ของ iframe
ตารางด้านล่างแสดงพารามิเตอร์ทั้งหมดที่มีอยู่สำหรับ iframe ที่สามารถ เพิ่มลงใน URL เป็นพารามิเตอร์ของ URL เช่น
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.google.android.apps.work.clouddpc
| พารามิเตอร์ | ต้องระบุ | คำอธิบาย |
|---|---|---|
token |
ใช่ | โทเค็นที่ส่งคืนจากขั้นตอนที่ 1 |
dpcId |
ใช่ | ชื่อแพ็กเกจของแอป DPC คุณควรตั้งค่านี้เป็นรหัสของ Android Device Policy com.google.android.apps.work.clouddpc เสมอ
|
dpcExtras |
ไม่ได้ | ออบเจ็กต์ JSON ที่เข้ารหัส URL ซึ่งมีการจัดสรรรายการเพิ่มเติม ซึ่งผ่านแล้ว ไปยัง DPC ในระหว่างการตั้งค่าอุปกรณ์ |
โดยสมมติว่า URL ตัวอย่างเป็นดังนี้
- เว็บโทเค็นจาก API:
abcde - DPC:
com.google.android.apps.work.clouddpc - ส่วนเสริมของ DPC:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}URL ที่เข้ารหัส URL นี้จะเป็น:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D

