제로터치 iframe을 사용하면 제로터치를 EMM에 직접 삽입할 수 있습니다. 콘솔을 사용하여 고객이 제로터치 지원 기기를 쉽게 구성할 수 있게 하고 Android Device Policy: iframe을 사용하면 프로비저닝 추가 항목을 설정할 수 있습니다. 제로터치 기기 설정 중에 사용됩니다.

IT 관리자가 iframe을 처음 열면 엔터프라이즈에 연결할 수 있습니다.
IT 관리자가 제로터치 계정을 회사에 연결하면 iframe이 연결된 제로터치 계정의 목록이 표시됩니다. 또한 엔터프라이즈 기기에 기본 제로터치 구성이 설정되어 있습니다.
기능
이 섹션에서는 제로터치 iframe에서 사용할 수 있는 기능을 설명합니다. 대상 iframe을 삽입하고 이러한 기능을 구현하는 방법에 대한 자세한 내용은 콘솔에 iframe 추가
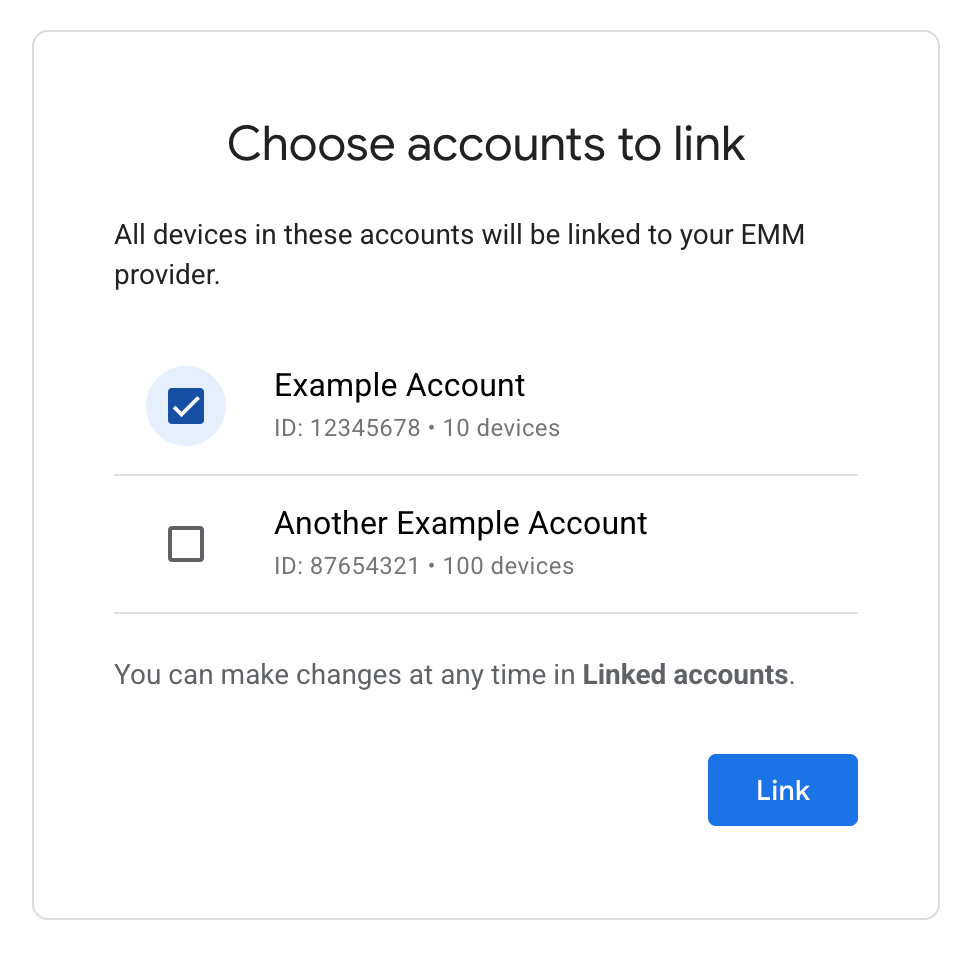
제로터치 계정을 기업에 연결
iframe을 사용하면 IT 관리자가 제로터치 계정과 제공합니다 이 절차의 일환으로 IT 관리자가 기본 제로터치를 만듭니다. 프로필 정보를 저장합니다. 이 흐름은 자세한 내용은 아래를 참고하세요.
IT 관리자가 이전에 제로터치 계정을 계정에 연결한 적이 없는 경우 iframe을 열 때 그렇게 하라는 메시지가 표시됩니다.

IT 관리자는 제로터치 계정 목록을 보고 하나 이상의 연결할 수 있습니다


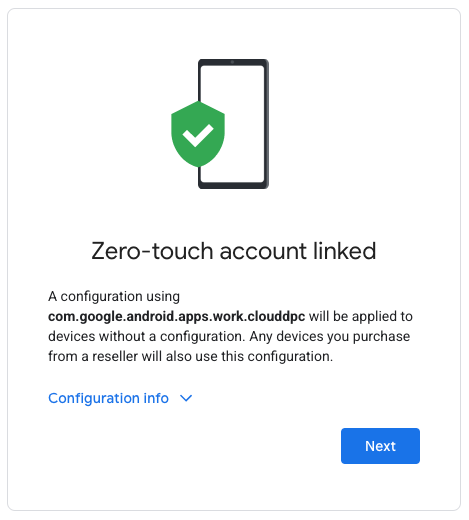
제로터치 iframe은 제로터치 구성을 자동으로 생성합니다. 이 IT 관리자가 수정할 수 없는 구성입니다. 사용자는 프로비저닝 추가를 지정합니다. 자세한 내용은 자세한 방법은 iframe URL 매개변수를 참고하세요.

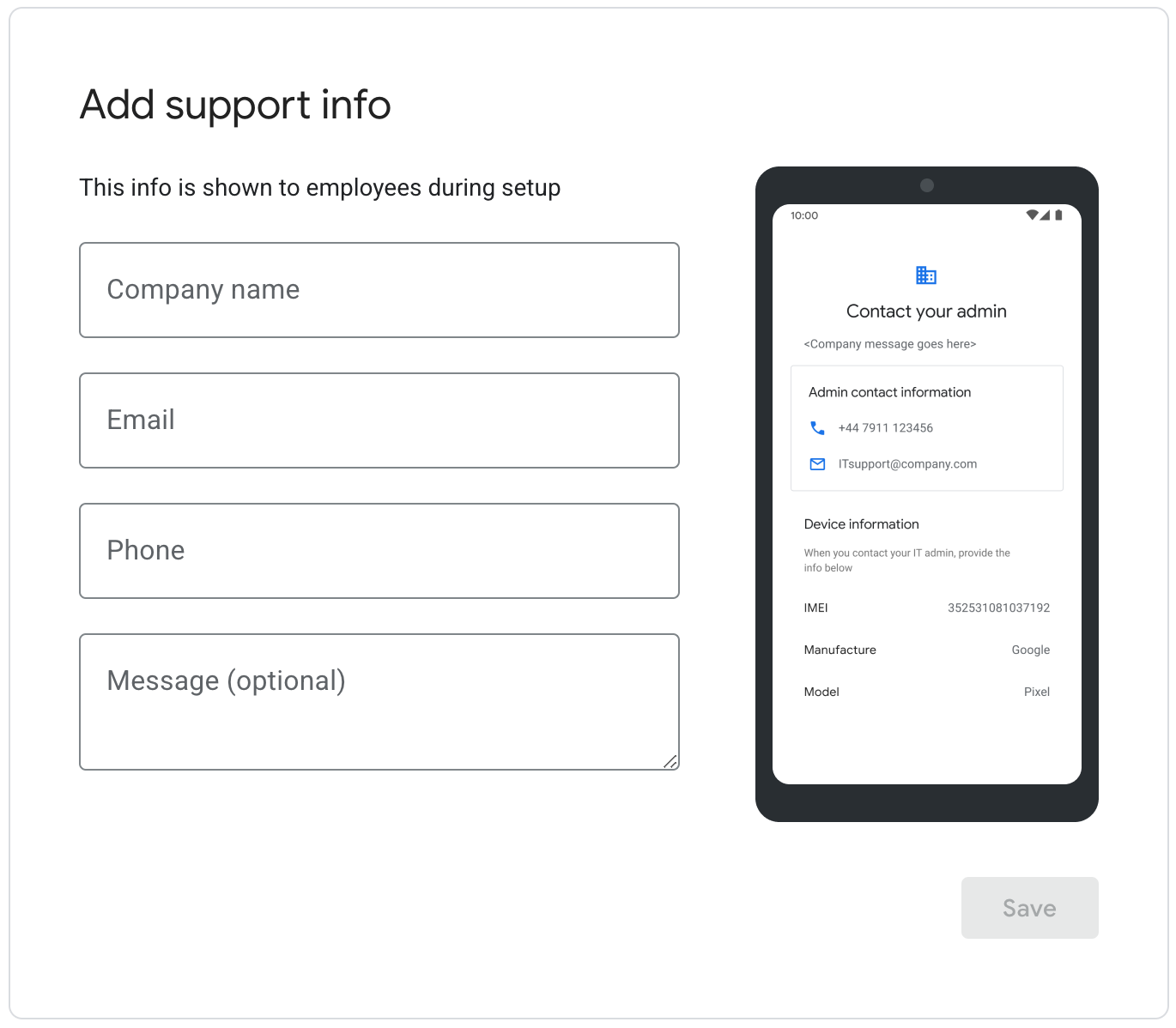
제로터치가 사용 설정되었을 때 표시되는 지원 정보를 IT 관리자가 입력합니다. 기기가 설정됩니다. IT 관리자가 '저장'을 클릭하면 연결 프로세스가 완료되면 사용자가 제로터치 iframe 홈페이지로 리디렉션됩니다. 연결된 계정을 관리할 수 있습니다.
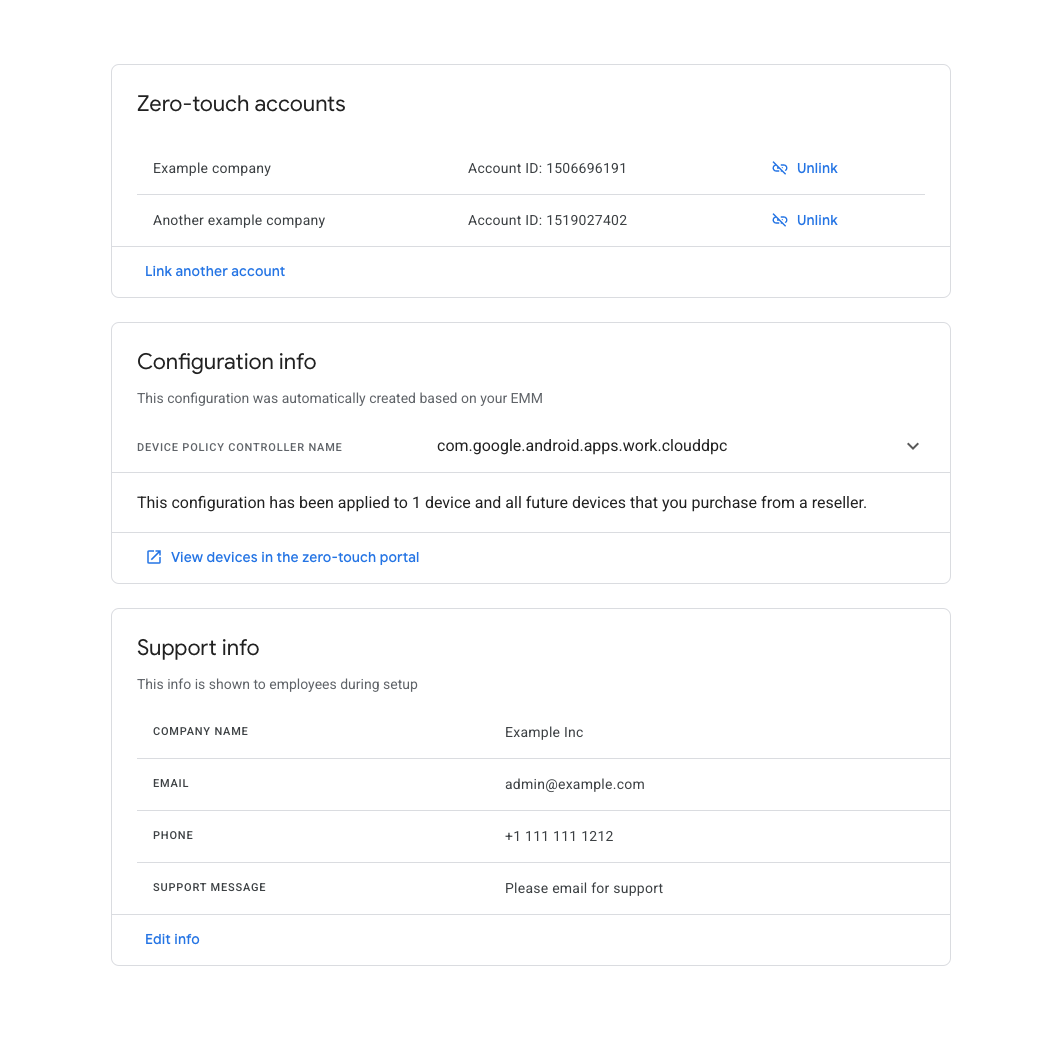
연결된 제로터치 계정 보기 및 관리
iframe을 사용하면 IT 관리자가 연결된 제로터치 계정과 기본 제로터치 프로필 및 지원 정보 또한 게시자는 추가 제로터치 계정 및 제로터치 계정 연결 해제하기
제로터치 iframe 홈페이지의 예는 그림 1을 참고하세요.
제로터치 포털에서 연결된 계정의 기기 보기
제로터치 계정이 기업에 연결되면 제로터치 프로필로 구성되지 않은 제로터치 계정은 엔터프라이즈 제로터치 프로필로 자동 구성됩니다.
이러한 기기는 제로터치 콘솔 내부에 'Enterprise 기본 프로필' 구성을 사용합니다. IT 관리자가 이 프로필을 설정하고 설정 해제할 수 있습니다. 제로터치 계정에 있는 모든 기기에 액세스할 수 있습니다. 하지만 프로필은 수정할 수 없습니다.
제로터치 계정의 연결이 해제되면 '엔터프라이즈 기본 프로필'에서 이 프로필이 설정 해제됩니다. 이러한 기기는 다른 프로필로 구성됩니다.
콘솔에 iframe 추가
1단계: 웹 토큰 생성하기
enterprises.webTokens.create를 호출합니다.
기업을 식별하는 웹 토큰을 생성합니다. 응답에
토큰의 value
parentFrameUrl설정 를 전달합니다.iframeFeature사용 는 iframe에서 사용할 기능을 지정합니다: 'ZERO_TOUCH'. 만약iframeFeature가 설정되지 않은 경우 iframe에서 모든 기능을 사용 설정합니다. 기본적으로 제공됩니다
다른 매개변수와 함께 반환된 토큰을 포함해야 하는 경우 렌더링하지 않습니다.
2단계: iframe 렌더링
다음은 제로터치 iframe을 렌더링하는 방법의 예입니다.
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.google.android.apps.work.clouddpc',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
이 코드는 컨테이너 div 내에서 iframe을 생성합니다. 적용할 속성 '속성' 속성을 사용하여 옵션을 선택합니다.
iframe URL 매개변수
아래 표에는 가 URL 매개변수로 추가됩니다. 예:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.google.android.apps.work.clouddpc
| 매개변수 | 필수 | 설명 |
|---|---|---|
token |
예 | 1단계에서 반환된 토큰 |
dpcId |
예 | DPC 앱의 패키지 이름입니다. 항상 Android Device Policy의 ID인 com.google.android.apps.work.clouddpc로 설정해야 합니다.
|
dpcExtras |
아니요 | 프로비저닝 추가 항목이 포함된 URL로 인코딩된 JSON 객체입니다. 이는 DPC에 전달되도록 할 수 있습니다. |
URL 예(다음을 가정):
- API의 웹 토큰:
abcde - DPC:
com.google.android.apps.work.clouddpc - 추가 DPC 옵션:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}URL 인코딩되어 있다면 이 URL은 다음과 같습니다.
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
