Con l'iframe zero-touch, puoi incorporare la tecnologia zero-touch direttamente nel tuo EMM per consentire ai clienti di configurare facilmente i dispositivi abilitati per la registrazione zero-touch con Android Device Policy. L'iframe ti consente di impostare gli extra di provisioning usata durante la configurazione zero-touch del dispositivo.

La prima volta che un amministratore IT apre l'iframe, gli verrà chiesto di collegare il proprio un account zero-touch per la propria azienda.
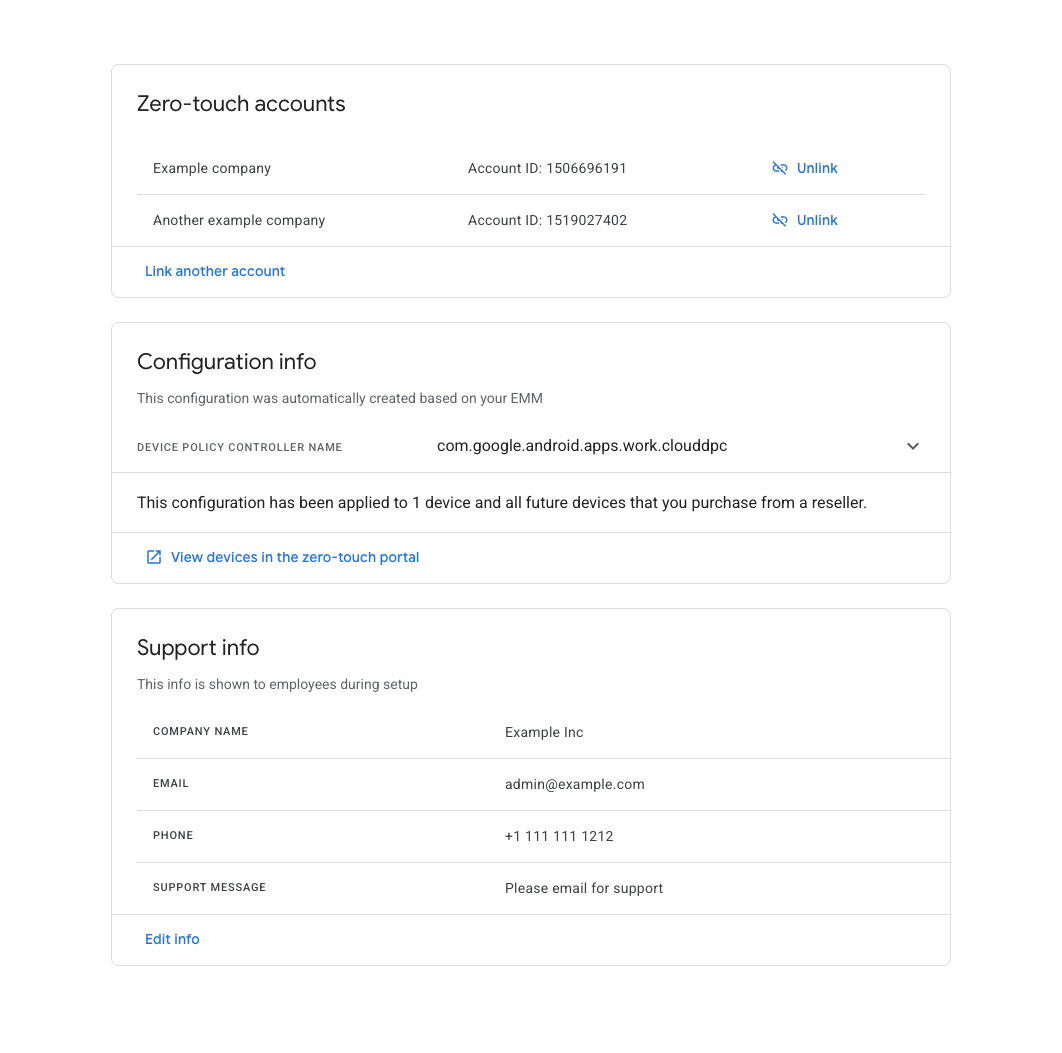
Una volta che un amministratore IT ha collegato un account zero-touch alla propria azienda, l'iframe per visualizzare l'elenco degli account zero-touch collegati. Possono anche vedere configurazione zero-touch predefinita impostata per i dispositivi aziendali.
Funzionalità
Questa sezione descrive le funzionalità disponibili nell'iframe zero-touch. Per informazioni su come incorporare l'iframe e implementare queste funzioni, consulta Aggiungi l'iframe alla console.
Collegare un account zero-touch a un'azienda
L'iframe consente a un amministratore IT di collegare il proprio account zero-touch e per l'azienda. Nell'ambito di questa procedura, l'amministratore IT crea un'istanza zero-touch predefinita profilo da utilizzare per i dispositivi all'interno dell'account zero-touch. Questo flusso è descritti di seguito.
Se l'amministratore IT non ha collegato in precedenza un account zero-touch al suo per l'azienda, verrà chiesto loro di farlo quando aprono l'iframe.

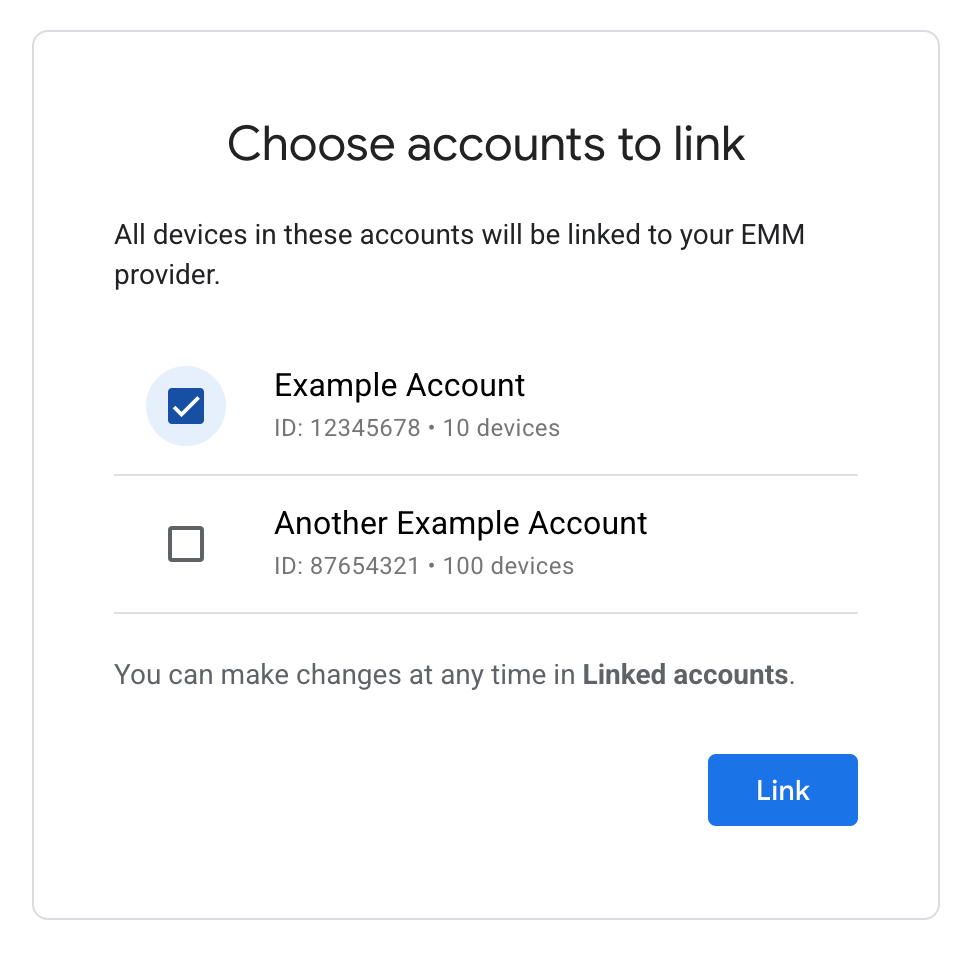
L'amministratore IT vede un elenco di account zero-touch e può sceglierne uno o più alla propria azienda.


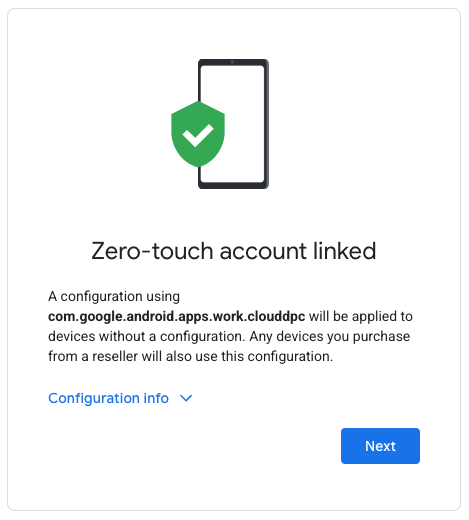
L'iframe zero-touch genera automaticamente una configurazione zero-touch. Questo non è modificabile dall'amministratore IT. Puoi personalizzare gli extra da utilizzare in questa configurazione. Per ulteriori informazioni come fare, consulta la sezione Parametri URL iframe.

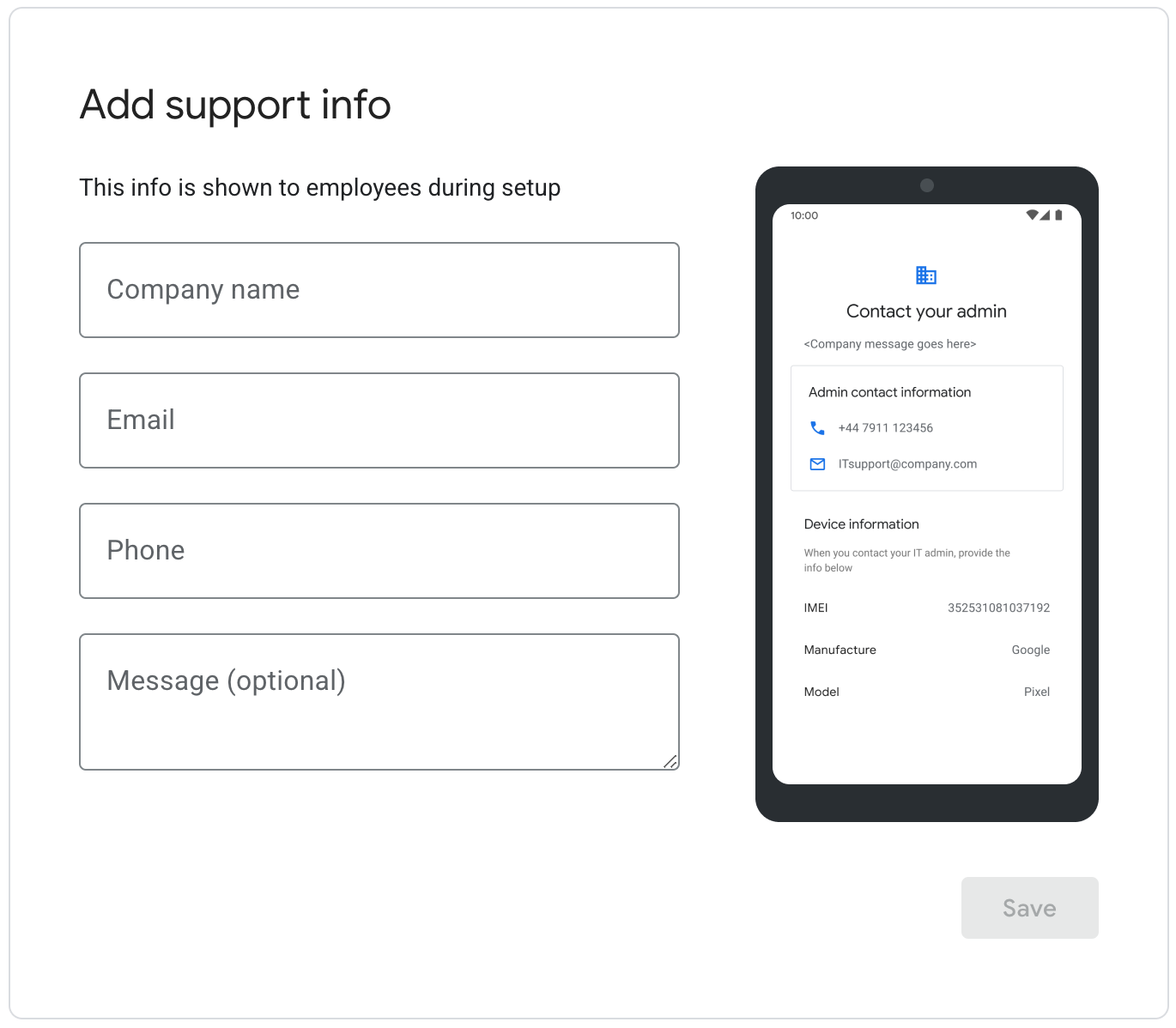
L'amministratore IT inserisce le informazioni di assistenza che vengono visualizzate quando è attiva la registrazione zero-touch dispositivi siano configurati. Quando l'amministratore IT fa clic su "Salva", la procedura di collegamento viene completata e l'utente viene reindirizzato alla home page dell'iframe zero-touch, dove il cliente può gestire i propri account collegati.
Visualizza e gestisci gli account zero-touch collegati
L'iframe consente a un amministratore IT di visualizzare i propri account zero-touch collegati e profilo zero-touch predefinito e informazioni di assistenza. Inoltre, possono collegare altri account zero-touch e scollega quelli zero-touch.
Fai riferimento alla Figura 1 per una vista di esempio della home page dell'iframe zero-touch.
Visualizzazione dei dispositivi per gli account collegati nel portale della registrazione zero-touch
Quando un account zero-touch viene collegato a un'azienda, tutti i dispositivi gli account zero-touch che non sono configurati con un profilo zero-touch configurato automaticamente con il profilo zero-touch aziendale.
All'interno della console zero-touch, questi dispositivi vengono visualizzati con il messaggio "Enterprise predefinita del profilo". L'amministratore IT può impostare e annullare l'impostazione di questo profilo su su qualsiasi dispositivo nell'account zero-touch. Tuttavia, il profilo non può essere modificato.
Se l'account zero-touch è scollegato, tutti i dispositivi configurati con Questo profilo non verrà impostato nel "Profilo predefinito aziendale". Questi dispositivi possono essere configurate con un altro profilo.
Aggiungi l'iframe alla console
Passaggio 1: genera un token web
Chiama il numero enterprises.webTokens.create
per generare un token web
che identifichi l'azienda. La risposta contiene
il valore value del token.
- Imposta
parentFrameUrlall'URL del frame principale che ospita l'iframe. - Utilizza
iframeFeatureper specificare le funzionalità da attivare nell'iframe: "ZERO_TOUCH". SeiframeFeaturenon è impostato, l'iframe attiva tutte le funzionalità per impostazione predefinita.
Devi includere il token restituito, insieme ad altri parametri, quando a eseguire il rendering dell'iframe nella console.
Passaggio 2: visualizza l'iframe
Ecco un esempio di come eseguire il rendering dell'iframe zero-touch:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.google.android.apps.work.clouddpc',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
Questo codice genera un iframe all'interno del div contenitore. Attributi da applicare al tag iframe può essere impostato con "attributes" come illustrato in precedenza.
Parametri URL iframe
Nella tabella seguente sono elencati tutti i parametri disponibili per l'iframe che è possibile aggiunti all'URL come parametri URL, ad esempio
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.google.android.apps.work.clouddpc
| Parametro | Obbligatorio | Descrizione |
|---|---|---|
token |
Sì | Il token restituito dal Passaggio 1. |
dpcId |
Sì | Il nome del pacchetto dell'app DPC. Devi sempre impostare questo ID sull'ID di Android Device Policy, com.google.android.apps.work.clouddpc.
|
dpcExtras |
No | Oggetto JSON con codifica URL contenente provisioning extra. Queste vengono passate al DPC durante la configurazione del dispositivo. |
URL di esempio, ipotizzando:
- Token web dall'API:
abcde - DPC:
com.google.android.apps.work.clouddpc - Extra DPC:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}Con la codifica dell'URL, questo URL sarebbe:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
