借助零触摸 iframe,您可以将零触摸直接嵌入到 EMM 中 控制台,让客户能够轻松配置支持零触摸功能的设备, Android Device Policy。利用 iframe,您可以设置配置 extra 在设备零触摸设置期间使用的值

当 IT 管理员首次打开 iframe 时,系统会提示他们 零触摸服务账号。
当 IT 管理员将零触摸账号关联到其企业后,iframe 将显示已关联的零触摸账号列表。他们还可以 为企业设备设置了默认的零触摸配置。
功能
本部分介绍了零触摸 iframe 中提供的功能。对于 有关如何嵌入 iframe 并实现这些功能的信息,请参见 将 iframe 添加到控制台。
将零触摸账号与企业相关联
借助 iframe,IT 管理员可以将他们的零触摸账号 企业。在此过程中,IT 管理员会创建一个 用于零触摸账号中的设备的个人资料。此流程 详见下文。
如果 IT 管理员之前没有将零触摸账号关联 在企业中打开 iframe 时,系统会提示他们执行此操作。

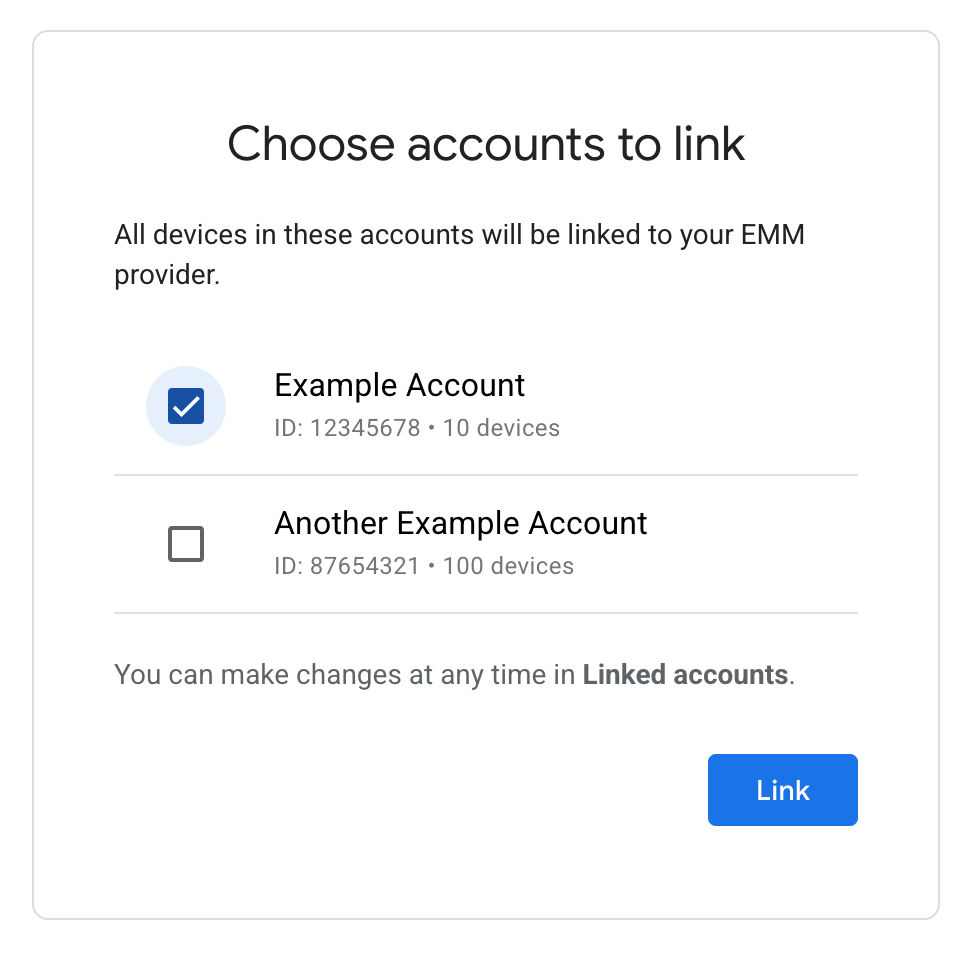
IT 管理员会看到零触摸账号列表,并且可以选择一个或多个账号 其企业的链接


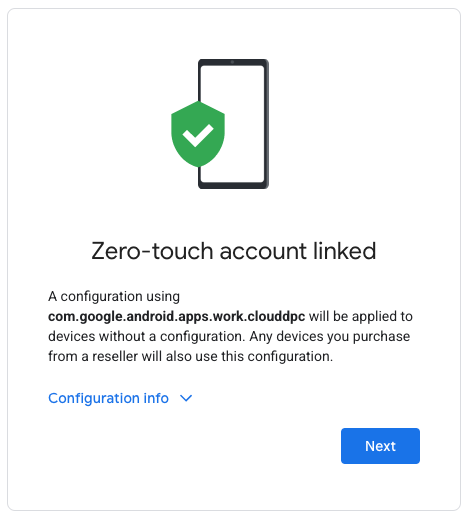
零触摸 iframe 会自动生成零触摸配置。这个 IT 管理员无法修改配置。您可以自定义 要在此配置中使用的配置 extra如需详细了解 请参阅 iframe 网址参数。

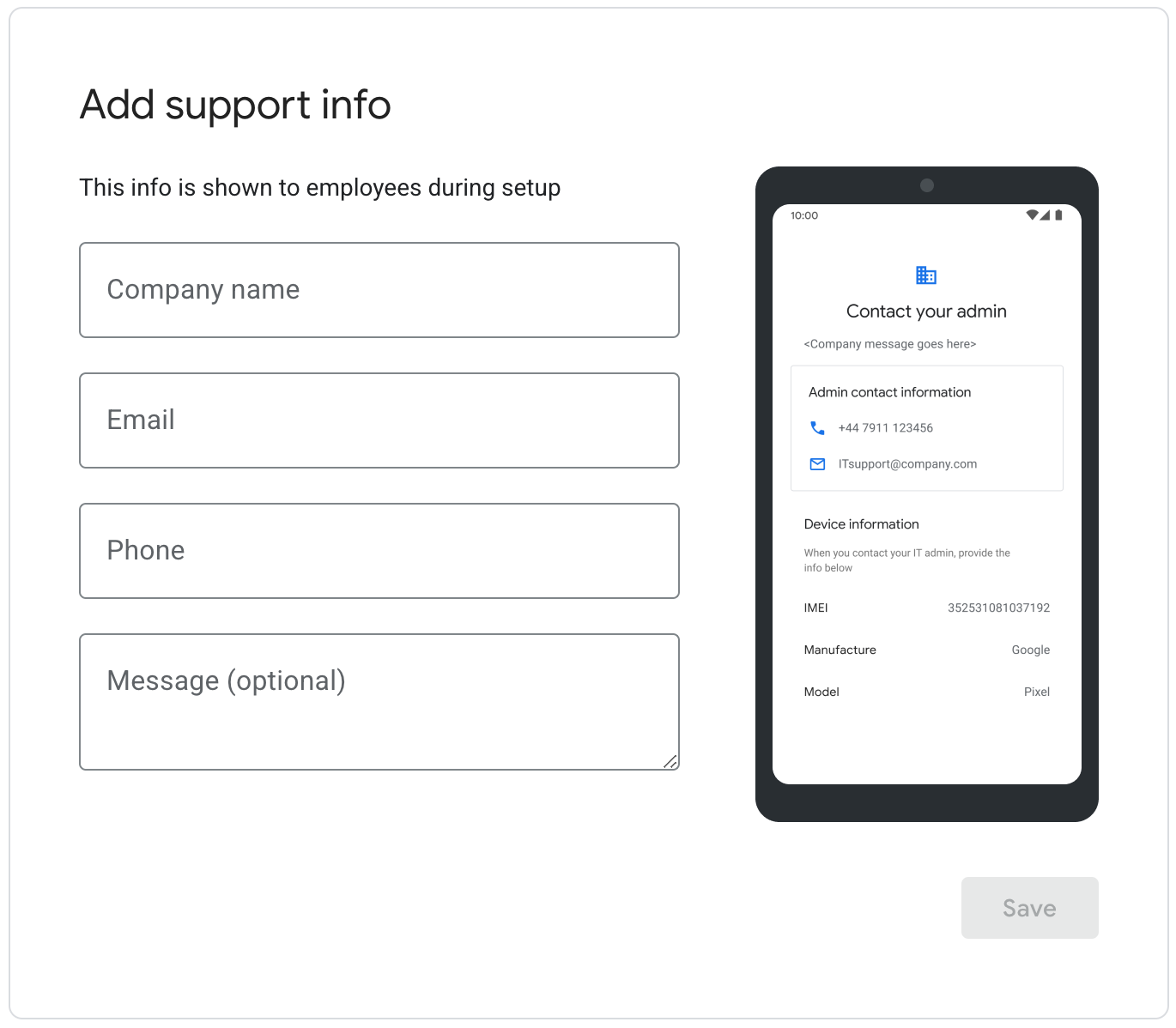
IT 管理员输入启用零触摸功能时显示的支持信息 设备已设置。IT 管理员点击“保存”后 完成且用户被重定向到零触摸 iframe 首页, 管理关联的账号
查看和管理关联的零触摸账号
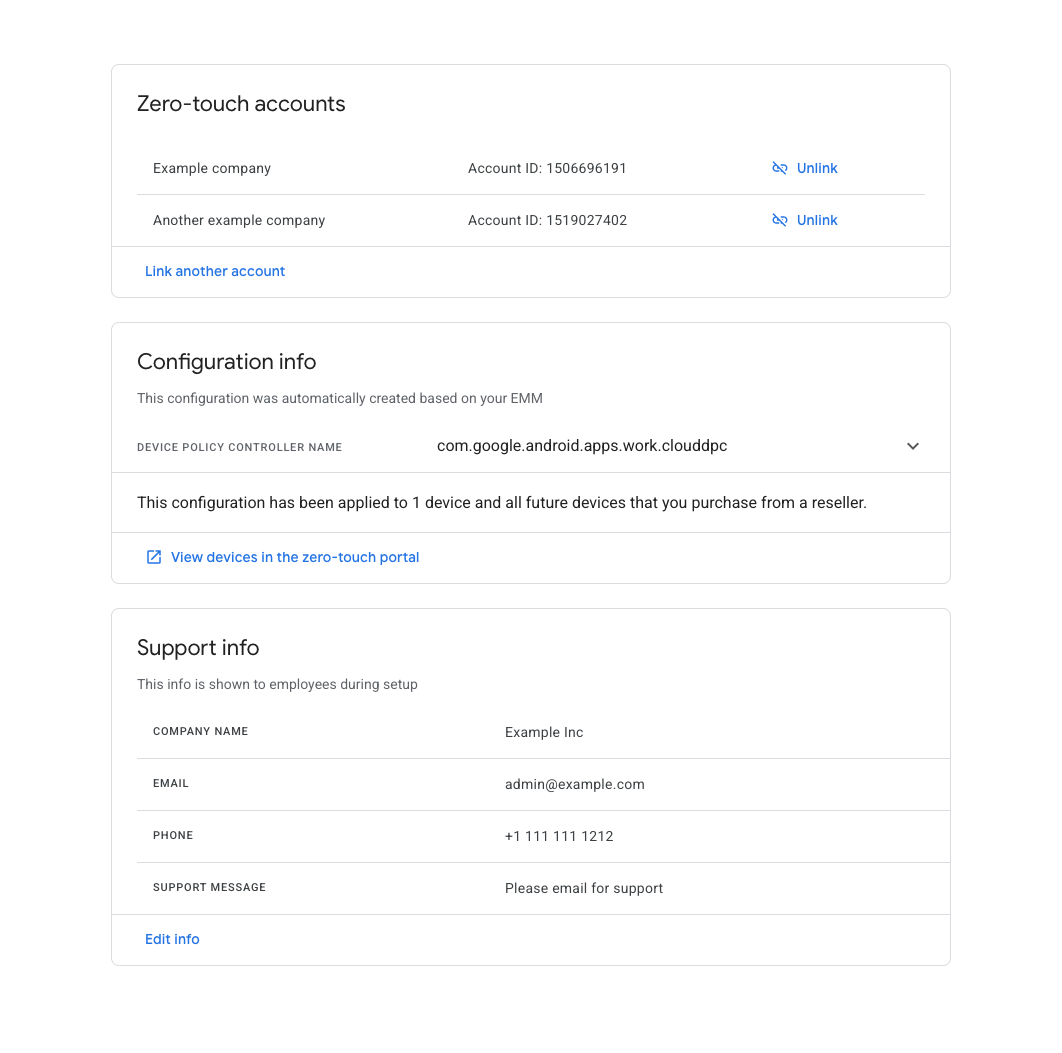
借助 iframe,IT 管理员可以查看他们关联的零触摸账号及其 默认零触摸个人资料和支持信息。此外,他们还可以 并解除与零触摸账号的关联。
有关零触摸 iframe 首页的示例视图,请参见图 1。
在零触摸门户中查看关联账号的设备
将零触摸账号关联到企业后, 未配置零触摸个人资料的零触摸账号 自动配置了企业版零触摸配置文件。
在零触摸控制台内部,这类设备会显示“企业版” 默认配置文件”配置。IT 管理员可以在以下设备上设置和取消设置此个人资料 零触摸账号中的任何设备不过,您无法修改此配置文件。
如果解除关联零触摸账号,所有配置了 选择“企业默认配置文件”后,此配置文件会处于未设置状态。这些设备可以 使用不同的配置文件进行配置
将 iframe 添加到您的控制台
第 1 步:生成网络令牌
调用 enterprises.webTokens.create
生成用于标识企业的 Web 令牌。响应包含
令牌的 value。
- 设置“
parentFrameUrl” 添加到托管 iframe 的父框架的网址。 - 使用
iframeFeature来指定要在 iframe 中启用的功能:“ZERO_TOUCH”。如果 未设置iframeFeature,则 iframe 会启用所有功能 默认情况。
在以下情况下,您需要包含返回的令牌以及其他参数: 呈现 iframe。
第 2 步:呈现 iframe
以下示例展示了如何渲染零触摸 iframe:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.google.android.apps.work.clouddpc',
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
此代码会在容器 div 内生成一个 iframe。要应用的属性 可以通过“属性”设置选项,如上所述。
iframe 网址参数
下表列出了所有可运行的 iframe 参数 以网址参数的形式添加到网址中,例如:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.google.android.apps.work.clouddpc
| 参数 | 必填 | 说明 |
|---|---|---|
token |
是 | 第 1 步返回的令牌。 |
dpcId |
是 | DPC 应用的软件包名称。您应始终将此参数设置为 Android Device Policy 的 ID com.google.android.apps.work.clouddpc。
|
dpcExtras |
否 | 包含配置 extra 的网址编码 JSON 对象。这些通过 在设备设置期间提供给 DPC。 |
示例网址,假设:
- 来自 API 的 Web 令牌:
abcde - 设备政策控制器 (DPC):
com.google.android.apps.work.clouddpc - 设备政策控制器 (DPC) 附加内容:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}经过网址编码,此网址应为:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.google.android.apps.work.clouddpc&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D

