Codierlevel: Mittelstufe
Dauer: 25 Minuten
Projekttyp: Google Chat-App
Lernziele
- Informieren Sie sich über die Funktionsweise der Lösung.
- Informationen zu den Aufgaben der Apps Script-Dienste in der Lösung
- die Umgebung einrichten
- Richten Sie das Script ein.
- Führen Sie das Skript aus.
Informationen zu dieser Lösung
Besprechungen in Google Kalender lassen sich auch aus einer Direktnachricht (DM) oder einem Gruppenbereich in Google Chat planen. Sie können Eckdaten wie Thema, Beginn oder Dauer selbst festlegen oder die Standardeinstellungen zum Planen einer spontanen Besprechung verwenden.


Funktionsweise
Das Chat-App-Script verwendet Schrägstricheingaben und Dialogfelder, um Details zu Besprechungen von Nutzern abzurufen und einen Kalendertermin zu planen. Das Script enthält Standardeinstellungen für Besprechungen, die an Ihre Anforderungen angepasst werden können.
Apps Script-Dienste
Für diese Lösung werden die folgenden Dienste verwendet:
- Kalenderdienst: Erstellt den Kalendertermin anhand der angegebenen Besprechungsinformationen.
- Basisdienst: Hier wird die
Session-Klasse verwendet, um die Zeitzone des Scripts abzurufen. Diese Zeitzone wird in Google Kalender verwendet, wenn der Termin geplant wird. - Dienst für Dienstprogramme: Formatiert das Datum für den Kalendertermin und codiert die Ereignis-ID, um die Ereignis-URL abzurufen.
Vorbereitung
- Ein Google Workspace-Konto für Unternehmen oder Organisationen mit Zugriff auf Google Chat.
- Google Cloud-Projekt erstellen
Umgebung einrichten
Cloud-Projekt in der Google Cloud Console öffnen
Öffnen Sie das Cloud-Projekt, das Sie für dieses Beispiel verwenden möchten, falls noch nicht geschehen:
- Rufen Sie in der Google Cloud Console die Seite Projekt auswählen auf.
- Wählen Sie das Google Cloud-Projekt aus, das Sie verwenden möchten. Sie können auch auf Projekt erstellen klicken und der Anleitung auf dem Bildschirm folgen. Wenn Sie ein Google Cloud-Projekt erstellen, müssen Sie möglicherweise die Abrechnung für das Projekt aktivieren.
API aktivieren
Bevor Sie Google APIs verwenden können, müssen Sie sie in einem Google Cloud-Projekt aktivieren. Sie können eine oder mehrere APIs in einem einzelnen Google Cloud-Projekt aktivieren.Aktivieren Sie in Ihrem Cloud-Projekt die Google Chat API.
OAuth-Zustimmungsbildschirm konfigurieren
Für alle Chat-Apps ist eine Konfiguration des Einwilligungsbildschirms erforderlich. Wenn Sie den OAuth-Zustimmungsbildschirm Ihrer App konfigurieren, legen Sie fest, was Google Nutzern anzeigt. Außerdem wird Ihre App registriert, damit Sie sie später veröffentlichen können.
- Klicken Sie in der Google Cloud Console auf das Dreistrich-Menü > > Branding.
- Wenn Sie die bereits konfiguriert haben, können Sie die folgenden Einstellungen für den OAuth-Zustimmungsbildschirm unter Branding, Zielgruppe und Datenzugriff konfigurieren. Wenn Sie die Meldung Noch nicht konfiguriert sehen, klicken Sie auf Jetzt starten:
- Geben Sie unter App-Informationen im Feld App-Name einen Namen für die App ein.
- Wählen Sie unter E-Mail-Adresse des Nutzersupports eine Support-E-Mail-Adresse aus, über die Nutzer Sie mit Fragen zu ihrer Einwilligung kontaktieren können.
- Klicken Sie auf Weiter.
- Wählen Sie unter Zielgruppe die Option Intern aus.
- Klicken Sie auf Weiter.
- Geben Sie unter Kontaktinformationen eine E-Mail-Adresse ein, unter der Sie über Änderungen an Ihrem Projekt informiert werden können.
- Klicken Sie auf Weiter.
- Lesen Sie unter Fertigstellen die Nutzerdatenrichtlinie für Google API-Dienste und wählen Sie dann Ich akzeptiere die Richtlinie zu Nutzerdaten für Google API-Dienste aus, wenn Sie zustimmen.
- Klicken Sie auf Weiter.
- Klicken Sie auf Erstellen.
- Sie können das Hinzufügen von Bereichen vorerst überspringen. Wenn Sie in Zukunft eine App für die Verwendung außerhalb Ihrer Google Workspace-Organisation erstellen, müssen Sie den Nutzertyp in Extern ändern. Fügen Sie dann die Autorisierungsbereiche hinzu, die für Ihre App erforderlich sind. Weitere Informationen finden Sie in der vollständigen Anleitung OAuth-Zustimmung konfigurieren.
Script einrichten
Apps Script-Projekt erstellen
- Klicken Sie auf die folgende Schaltfläche, um das Apps Script-Projekt Videokonferenzen über Google Chat planen zu öffnen.
Projekt öffnen - Klicken Sie auf Übersicht .
- Klicken Sie auf der Übersichtsseite auf „Kopie erstellen“
.
Cloud-Projektnummer kopieren
- Klicken Sie in der Google Cloud Console auf das Dreipunkt-Menü > IAM und Verwaltung > Einstellungen.
- Kopieren Sie den Wert aus dem Feld Projektnummer.
Cloud-Projekt des Apps Script-Projekts festlegen
- Klicken Sie in Ihrem kopierten Apps Script-Projekt auf Projekteinstellungen
.
- Klicken Sie unter Google Cloud Platform-Projekt (GCP-Projekt) auf Projekt ändern.
- Fügen Sie unter GCP-Projektnummer die Google Cloud-Projektnummer ein.
- Klicken Sie auf Projekt festlegen.
Testbereitstellung erstellen
- Klicken Sie in Ihrem kopierten Apps Script-Projekt auf Bereitstellen > Bereitstellungen testen.
- Kopieren Sie die Head-Deployment-ID für einen späteren Schritt und klicken Sie auf Fertig.
Chat API konfigurieren
- Rufen Sie in der Google Cloud Console die Seite Chat API auf.
Chat API aufrufen - Klicken Sie auf Konfiguration.
- Konfigurieren Sie die Chat API mit den folgenden Informationen:
- Name:
Meeting Scheduler - Avatar-URL: Fügen Sie eine URL hinzu, die auf ein Bild mit einer Mindestgröße von 256 x 256 Pixeln verweist.
- Description:
Quickly create meetings. - Funktionen: Klicken Sie auf beide Kästchen, damit Nutzer der App direkt Nachrichten senden und sie zu Gruppenbereichen hinzufügen können.
- Verbindungseinstellungen: Klicken Sie auf Apps Script und geben Sie die ID der Head-Bereitstellung ein.
- Slash-Befehle: So fügen Sie Slash-Befehle für
/helpund/schedule_Meetinghinzu:- Klicken Sie auf Slash-Befehl hinzufügen und konfigurieren Sie ihn mit den folgenden Informationen:
- Name:
/help - Befehls-ID:
1 - Description:
Learn what this app does.
- Name:
- Klicken Sie noch einmal auf Slash-Befehl hinzufügen und konfigurieren Sie ihn mit den folgenden Informationen:
- Name:
/schedule_Meeting - Befehls-ID:
2 - Description:
Schedule a meeting. - Klicken Sie das Kästchen Öffnet ein Dialogfeld an.
- Name:
- Klicken Sie auf Slash-Befehl hinzufügen und konfigurieren Sie ihn mit den folgenden Informationen:
- Berechtigungen: Wählen Sie Bestimmte Personen und Gruppen in Ihrer Domain aus und geben Sie Ihre E-Mail-Adresse ein.
- Name:
- Klicken Sie auf Speichern und aktualisieren Sie die Seite.
- Legen Sie auf der Konfigurationsseite unter App-Status den Status auf Live – für Nutzer verfügbar fest.
- Klicken Sie auf Speichern.
Skript ausführen
- Öffnen Sie Google Chat.
- Klicken Sie auf „Chat starten“ .
- Suchen Sie nach dem Namen der App,
Meeting Scheduler. - Senden Sie eine erste Nachricht wie
hello, um die Autorisierung anzufordern. Wenn die App antwortet, klicken Sie auf Konfigurieren und autorisieren Sie die App. Wenn auf dem OAuth-Zustimmungsbildschirm die Warnung Diese App ist nicht bestätigt angezeigt wird, wählen Sie Erweitert > Zu {Project Name} (unsicher) aus.
Senden Sie
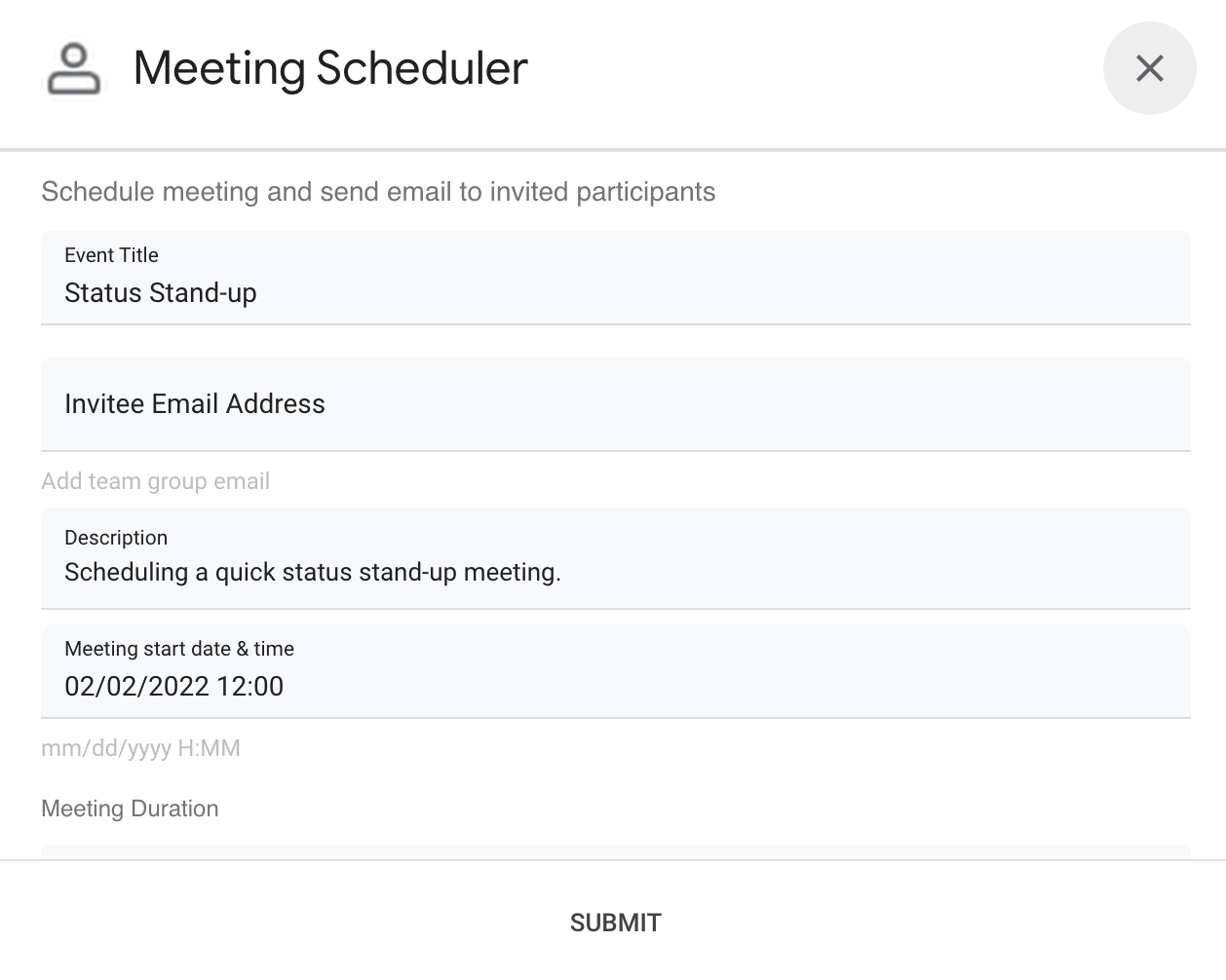
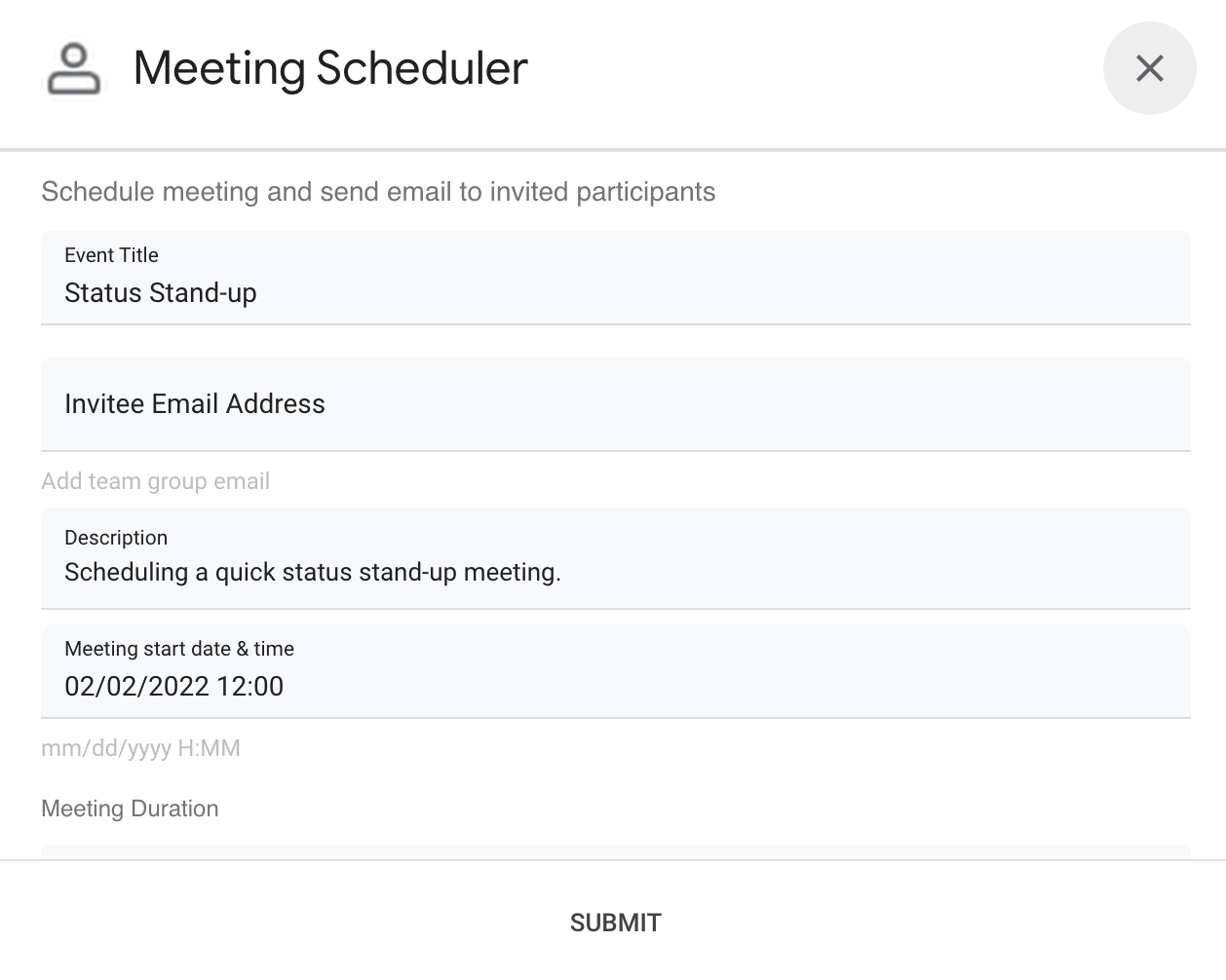
/schedule_Meetingan die App.Fügen Sie im Dialogfeld mindestens eine E-Mail-Adresse des eingeladenen Nutzers hinzu. Sie können die anderen Felder aktualisieren oder die Standardeinträge verwenden.
Klicken Sie auf Senden.
Klicken Sie auf Kalendertermin öffnen, um die Besprechung aufzurufen.
Code ansehen
Wenn Sie den Apps Script-Code für diese Lösung ansehen möchten, klicken Sie unten auf Quellcode ansehen:
