Tarjeta básica
Ejemplo
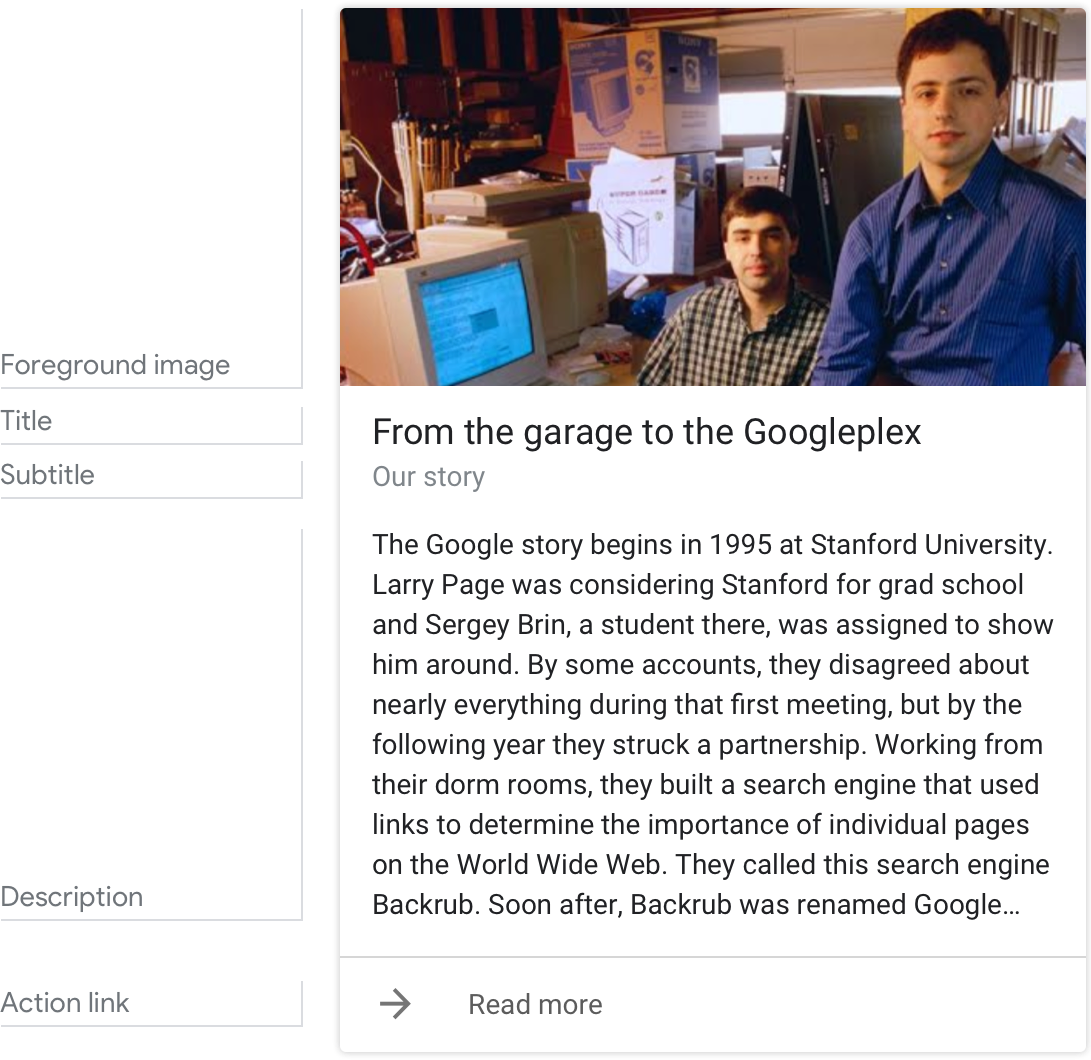
Este es un ejemplo de cómo se ve una tarjeta básica cuando se completan todos los campos obligatorios y opcionales.

Requisitos
Actualmente, este componente visual admite la personalización.
| Nombre del campo | ¿Es obligatoria? | Restricciones/personalizaciones |
|---|---|---|
| Imagen en primer plano | Sí, es obligatorio si no hay una descripción |
|
| Fondo de la tarjeta | No |
|
| Título | No |
|
| Subtítulo | No |
|
|
Descripción (también denominado cuerpo o texto con formato) |
Sí, obligatorio si no hay ninguna imagen |
|
| Vínculo de acción | No |
|
Orientación
Resumir información del usuario

Qué debes hacer:
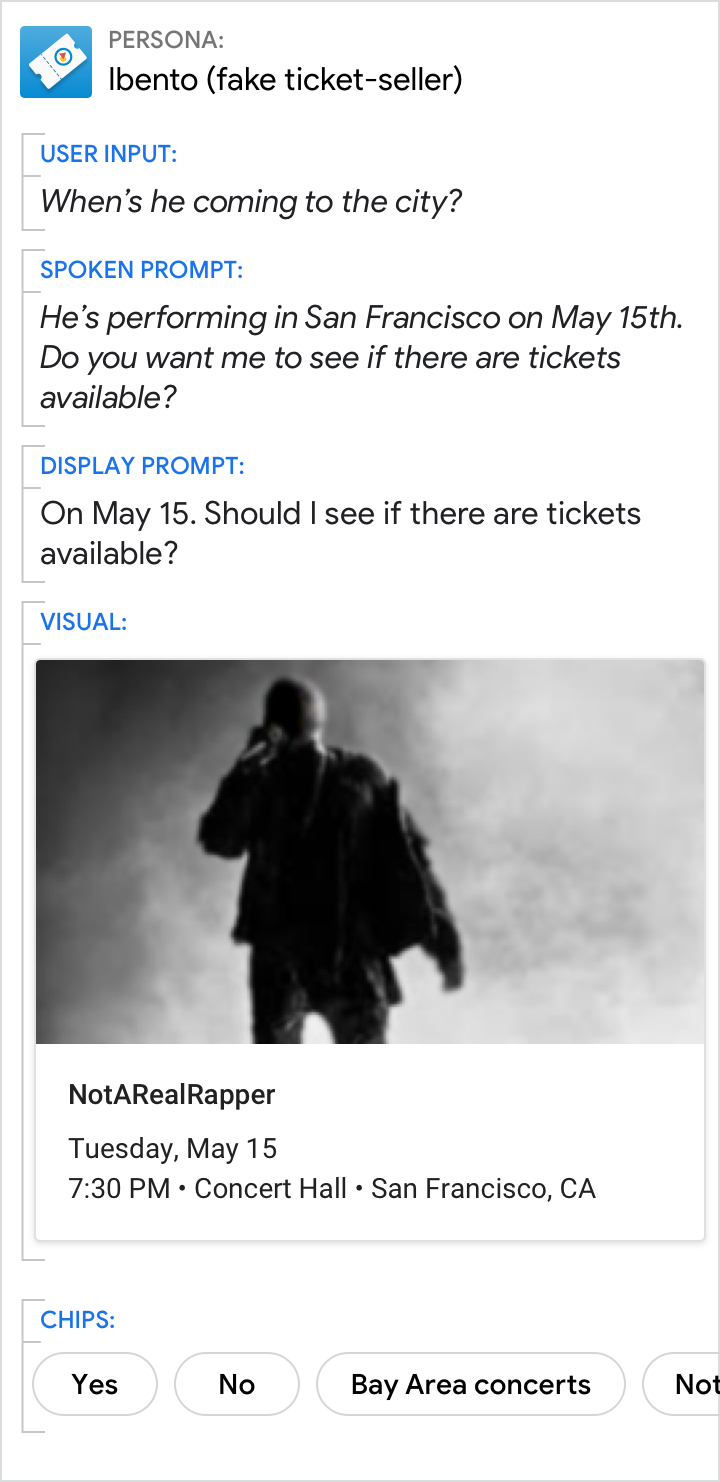
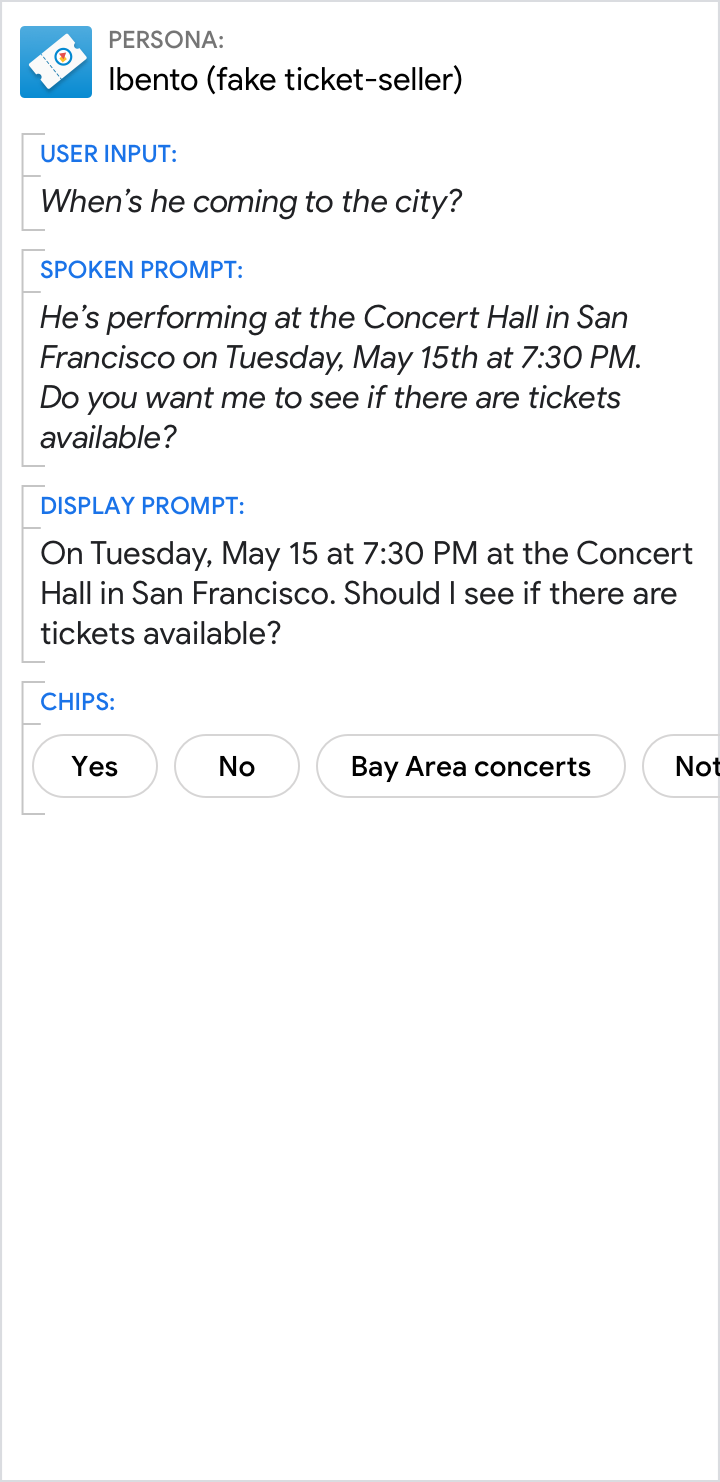
Resume datos como los eventos con una tarjeta básica. De esta manera, los usuarios pueden escanear rápidamente la información que desean.

Qué no debes hacer:
Es menos eficiente presentar información como detalles de eventos en los mensajes.
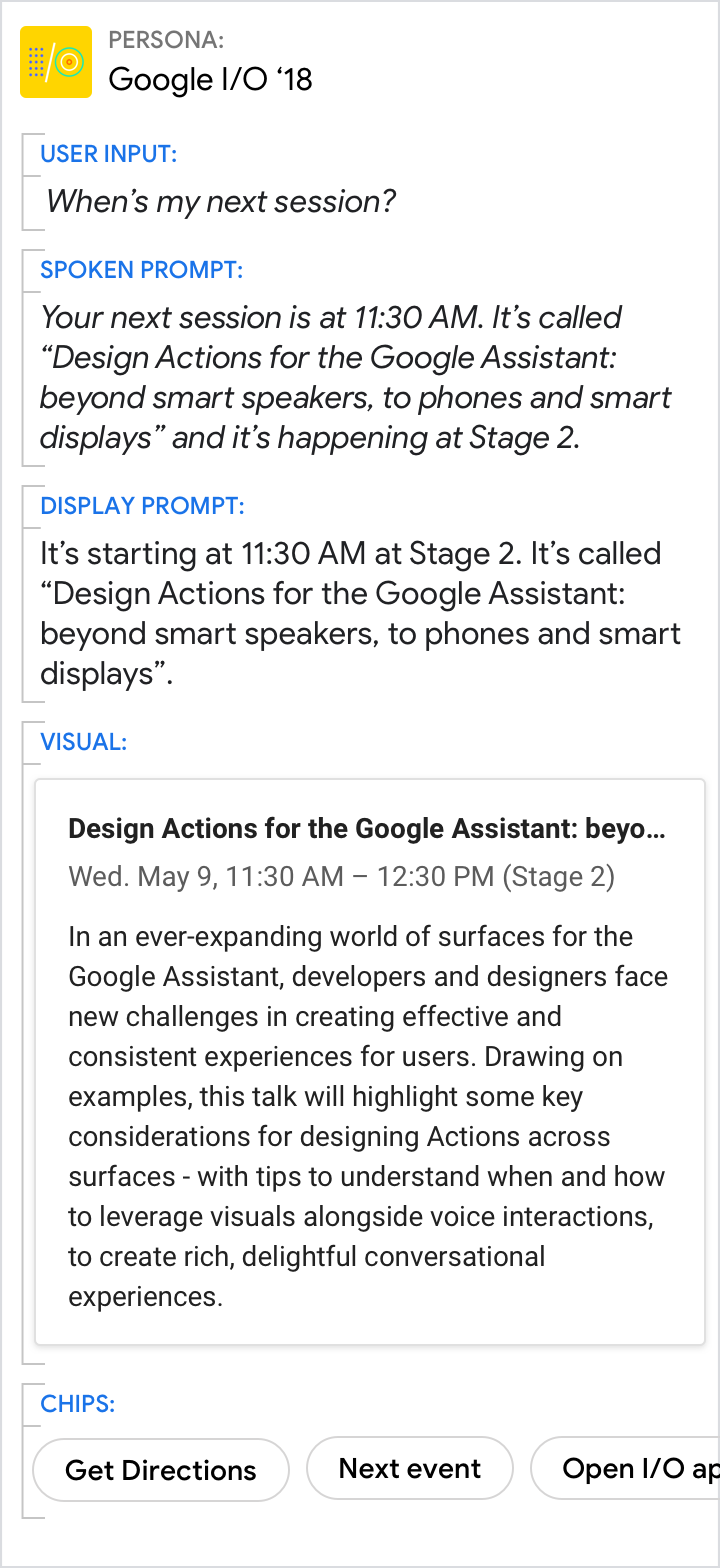
Proporcione la respuesta breve en las indicaciones y los detalles relacionados en la tarjeta

Qué debes hacer:
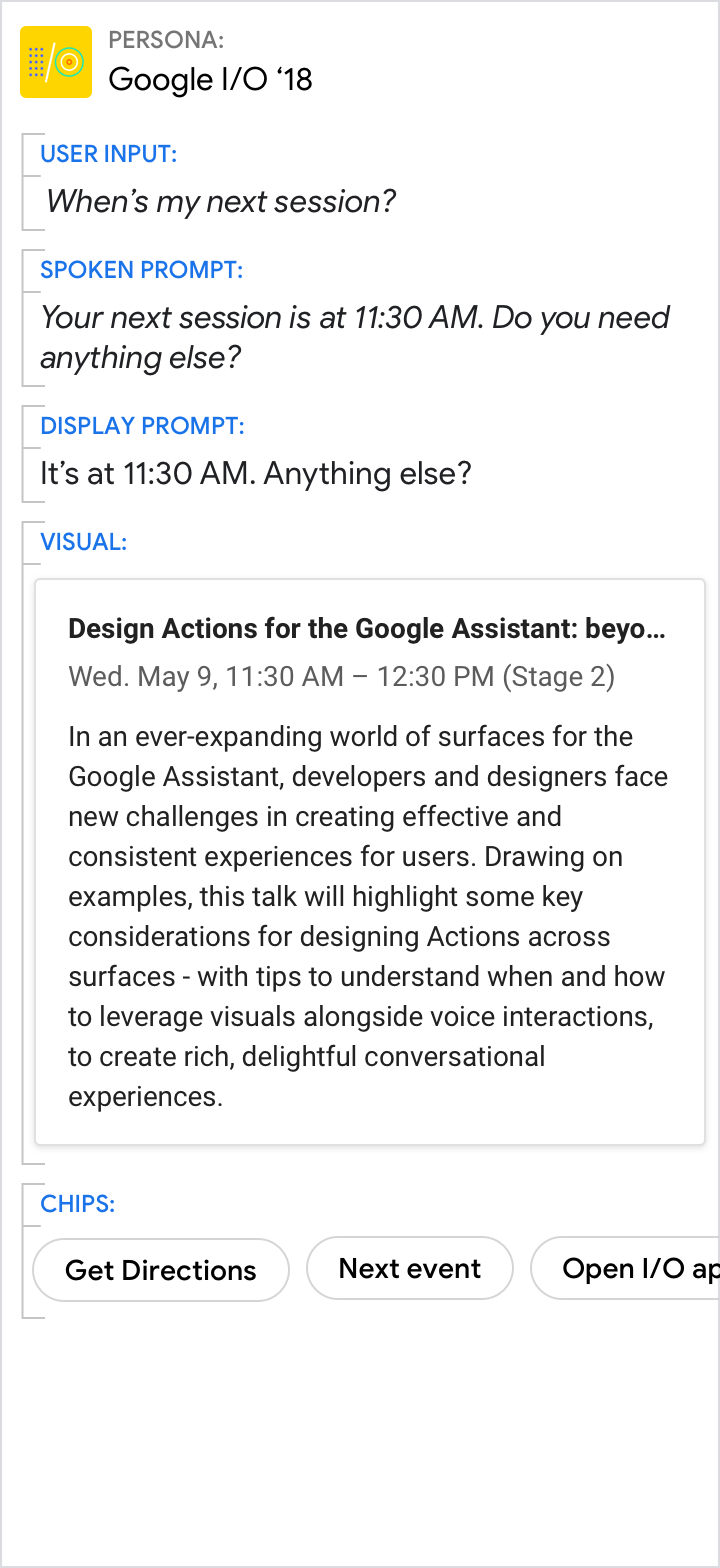
Usa los mensajes de voz y de visualización para dar la respuesta específica a la pregunta dirigida del usuario (11:30 a.m. en este ejemplo). Usa las imágenes para obtener detalles relacionados.

Qué no debes hacer:
Evita la redundancia entre el mensaje de voz, el mensaje de pantalla y las imágenes.
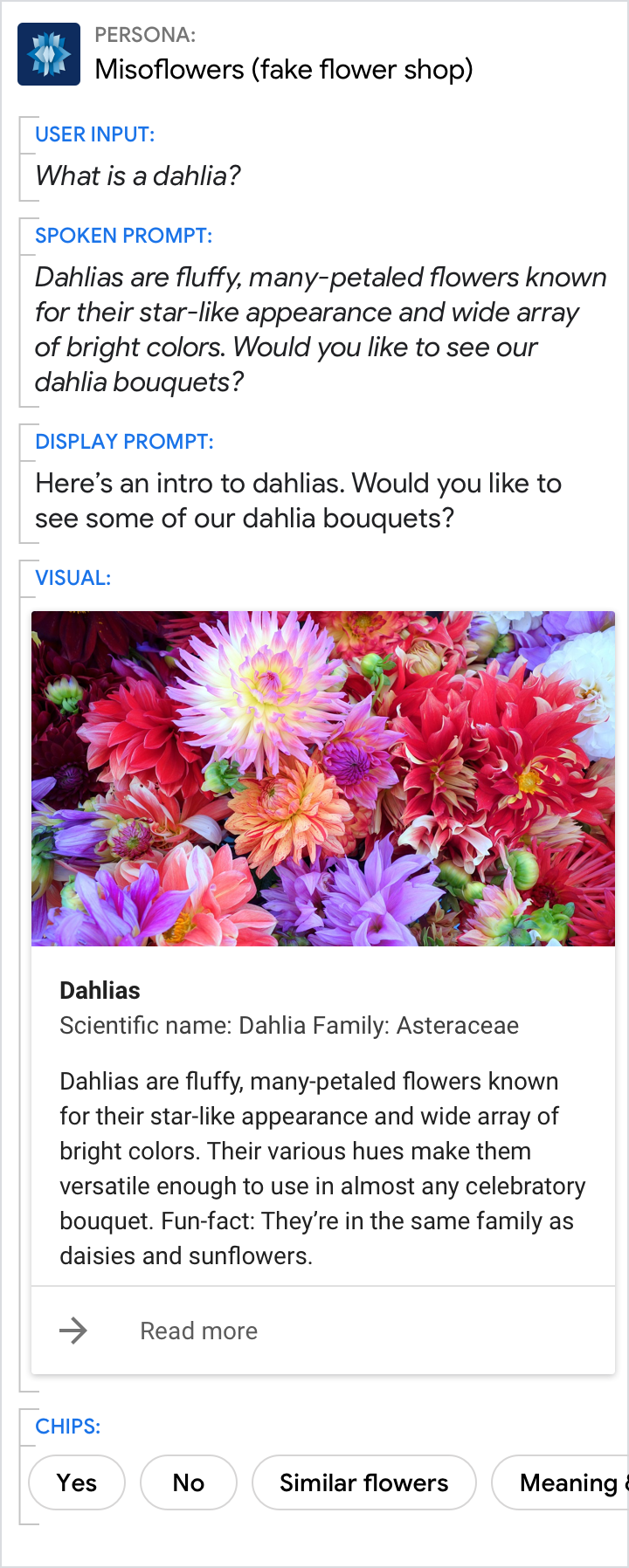
Una imagen vale más que mil palabras

Qué debes hacer:
A veces, una imagen es la mejor manera de transmitirle información al usuario.

Qué no debes hacer:
Aunque la descripción es linda, una imagen hubiese sido mejor.
