Kartu dasar
Contoh
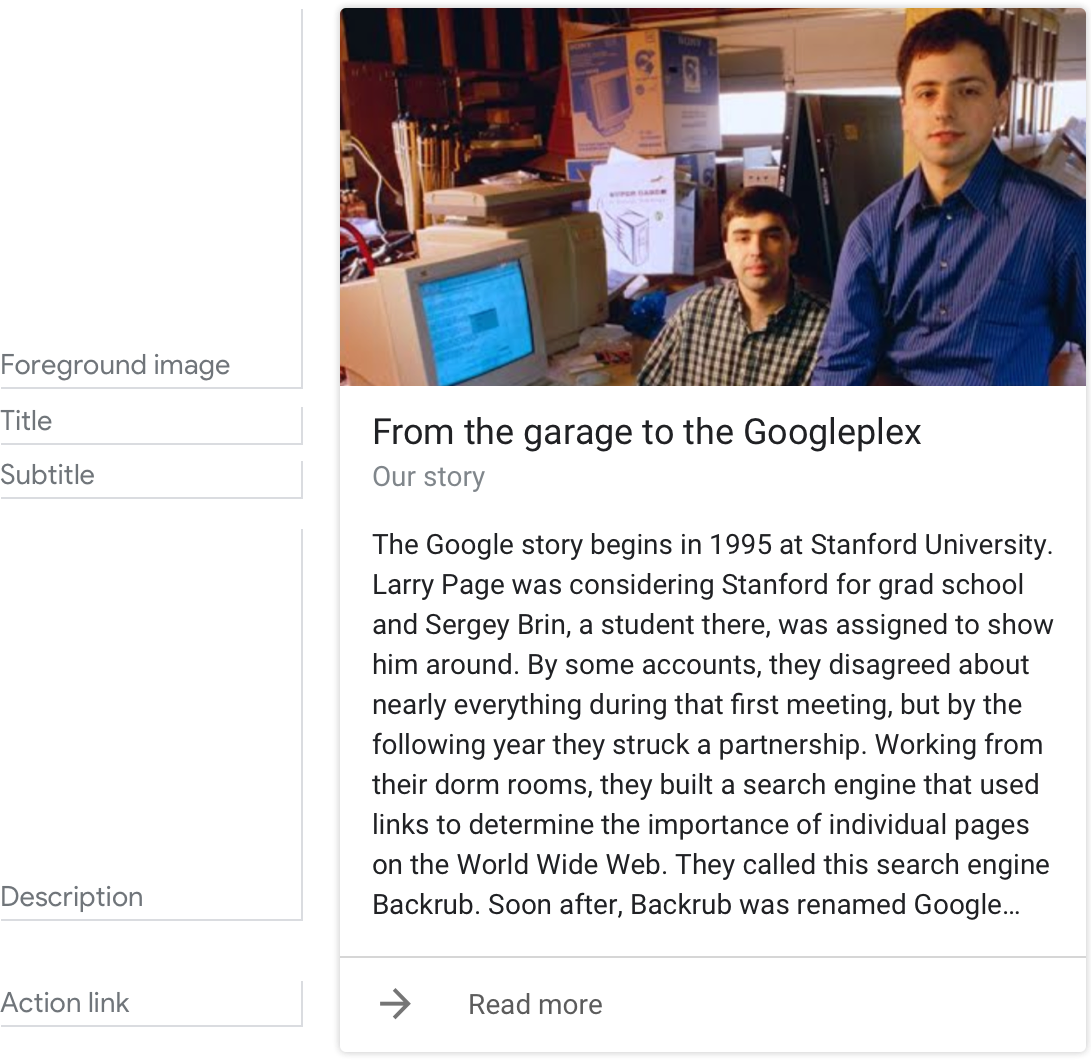
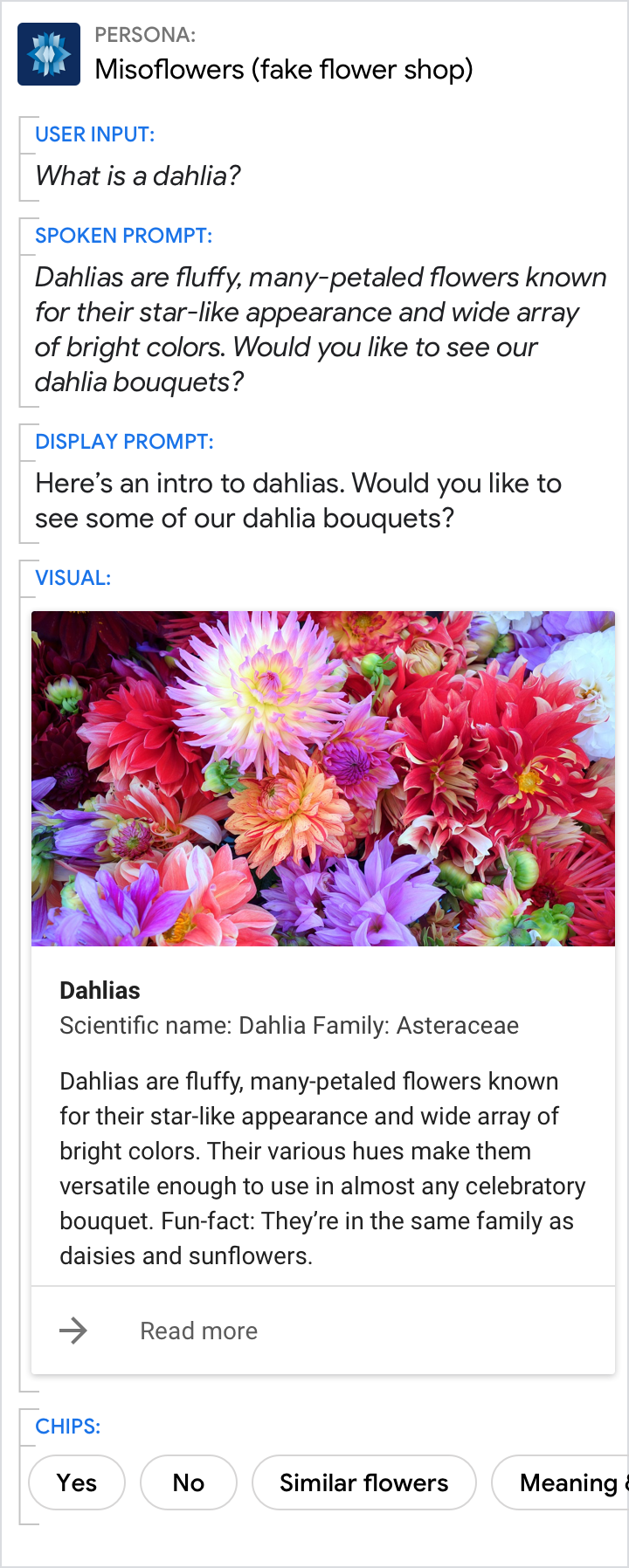
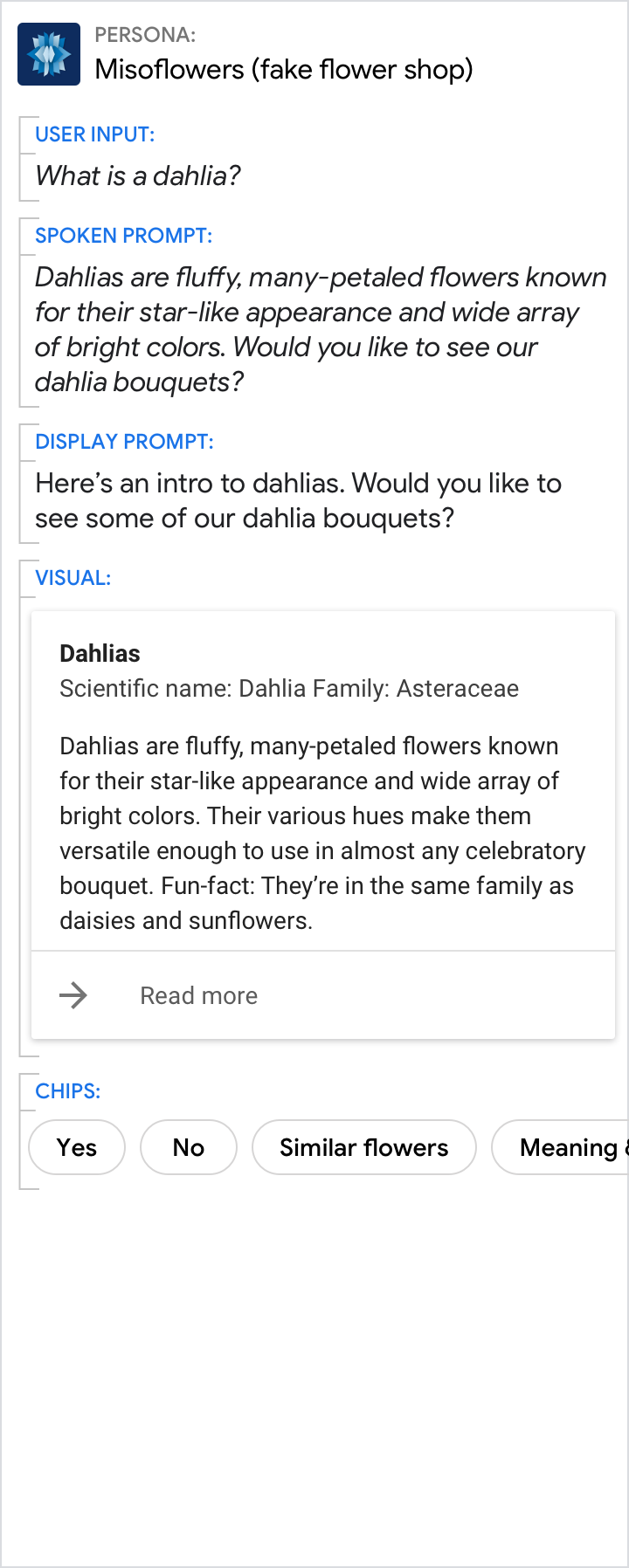
Berikut adalah contoh tampilan kartu dasar saat semua kolom wajib diisi dan opsional telah dilengkapi.

Persyaratan
Komponen visual ini saat ini mendukung penyesuaian.
| Nama kolom | Wajib diisi? | Batasan/Penyesuaian |
|---|---|---|
| Gambar latar depan | Ya, wajib jika tidak ada deskripsi |
|
| Latar belakang kartu | Tidak |
|
| Judul | Tidak |
|
| Subtitel | Tidak |
|
|
Deskripsi (juga disebut isi atau teks berformat) |
Ya, wajib jika tidak ada gambar |
|
| Link tindakan | Tidak |
|
Panduan
Merangkum informasi untuk pengguna

Lakukan.
Rangkum hal-hal seperti detail acara menggunakan kartu dasar. Tindakan ini memungkinkan pengguna memindainya dengan cepat untuk mendapatkan informasi yang mereka inginkan.

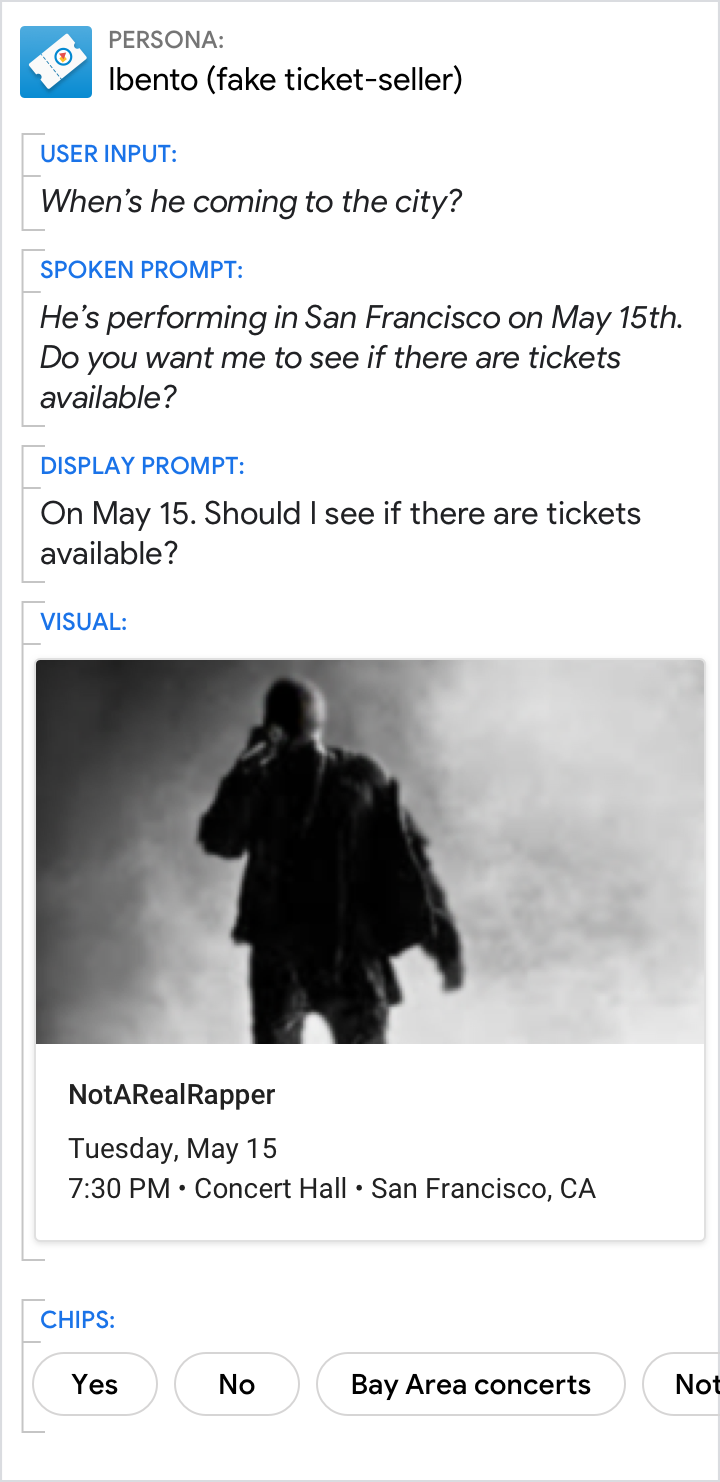
Hindari.
Kurang efisien dalam menyajikan informasi seperti detail acara dalam dialog.
Berikan jawaban singkat pada perintah dan detail terkait di kartu

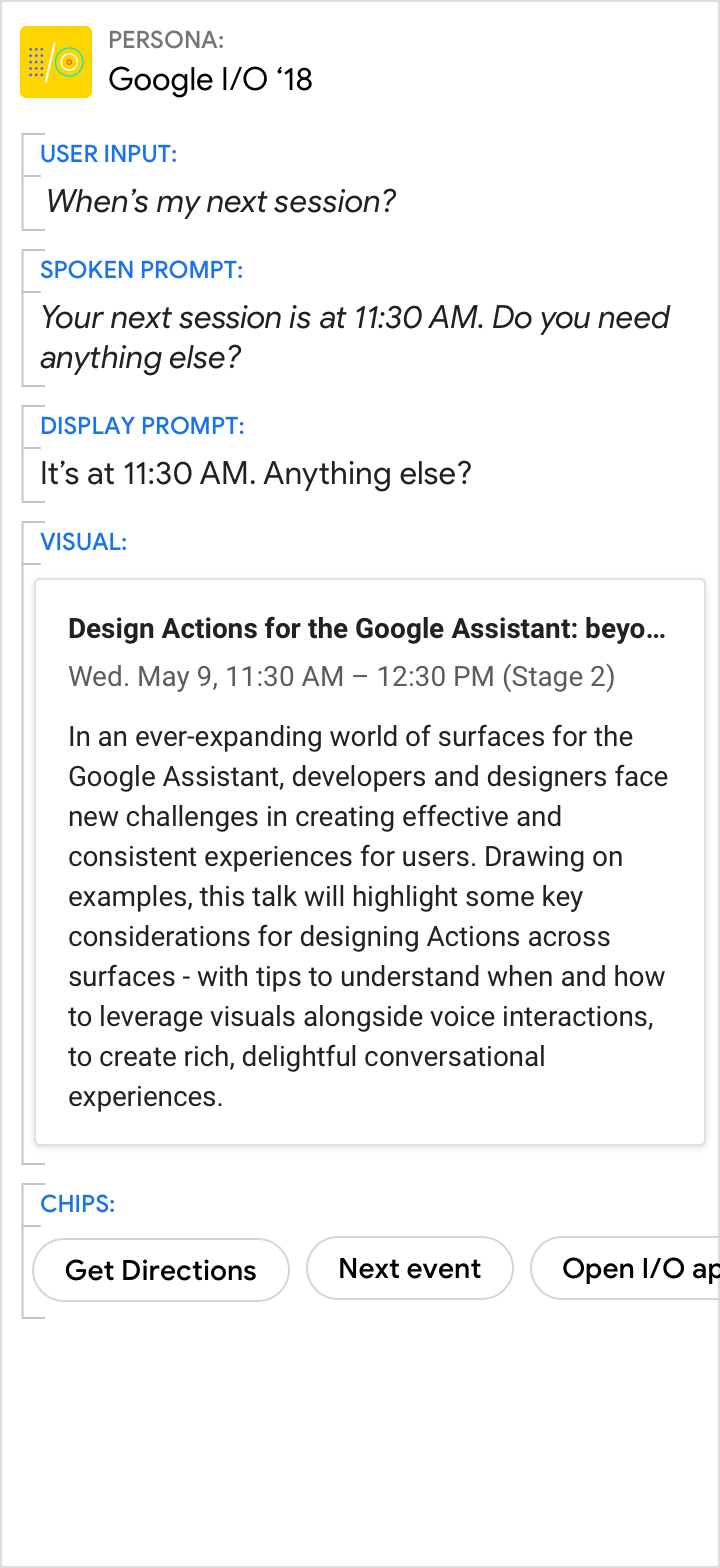
Lakukan.
Gunakan perintah lisan dan tampilan untuk memberikan jawaban spesifik atas pertanyaan yang ditujukan kepada pengguna (dalam contoh ini adalah pukul 11.30). Gunakan elemen visual untuk detail terkait.

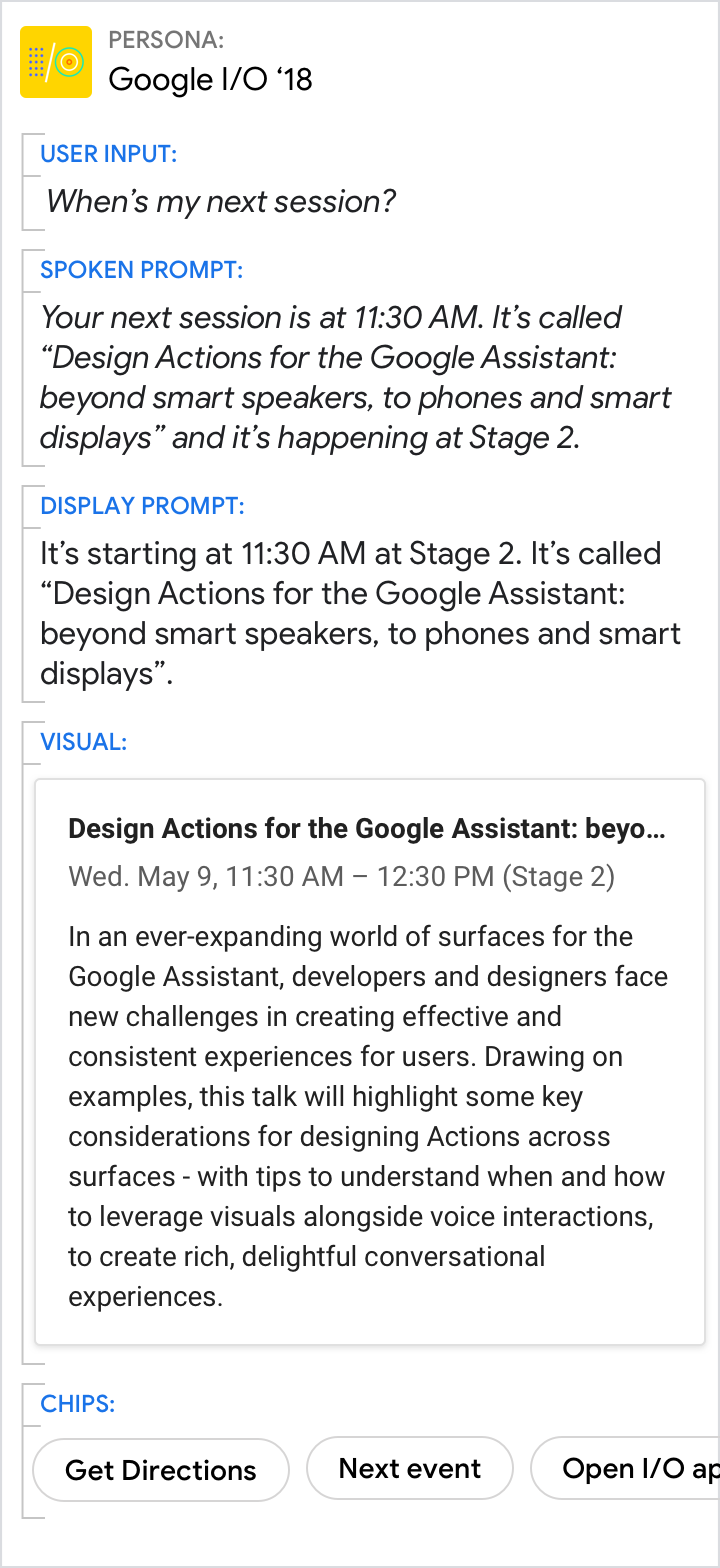
Hindari.
Hindari redundansi antara perintah lisan, perintah tampilan, dan visual.
Sebuah gambar bernilai ribuan kata

Lakukan.
Terkadang gambar adalah cara terbaik untuk menyampaikan informasi kepada pengguna.

Hindari.
Meskipun deskripsinya bagus, gambar akan lebih baik.
