Penyesuaian
Ringkasan
Penggunaan penyesuaian tema, atau penerapan tema yang benar, dapat membantu membedakan Action Anda. Pilihan yang Anda buat saat menyesuaikan komponen visual Action (seperti kartu dasar, carousel, daftar, dsb.) akan membantu Anda menyampaikan brand secara efektif.
Desain Asisten terus berkembang untuk membantu pengguna di mana pun mereka berada, di perangkat mana pun yang mereka pilih. Jadi, kami telah mendesain pedoman di bagian ini untuk berkembang bersamanya. Tujuan kami adalah memungkinkan Anda untuk mengekspresikan identitas perusahaan dengan cara yang 1) terasa alami dalam interaksi sistem secara keseluruhan, 2) berfokus pada peluang terbesar untuk ekspresi merek, dan 3) menskalakan di semua perangkat utama (misalnya, ponsel dan layar smart) tanpa pekerjaan tambahan.
Tema platform Asisten default diterapkan ke komponen visual Tindakan jika Anda tidak menentukan detail tema. Anda dapat membuka Konsol Actions untuk menyesuaikan tema Action Anda.
Warna
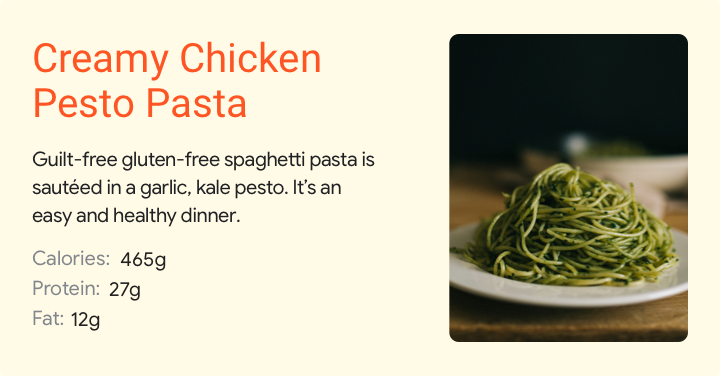
Warna adalah ID merek yang kuat. Anda dapat menyesuaikan warna primer dan latar belakang untuk mewakili merek. Warna utama digunakan untuk menyoroti komponen penting pada permukaan visual, seperti judul kartu dan tombol tindakan apa pun. Warna ini harus paling sering dikaitkan dengan merek Anda.
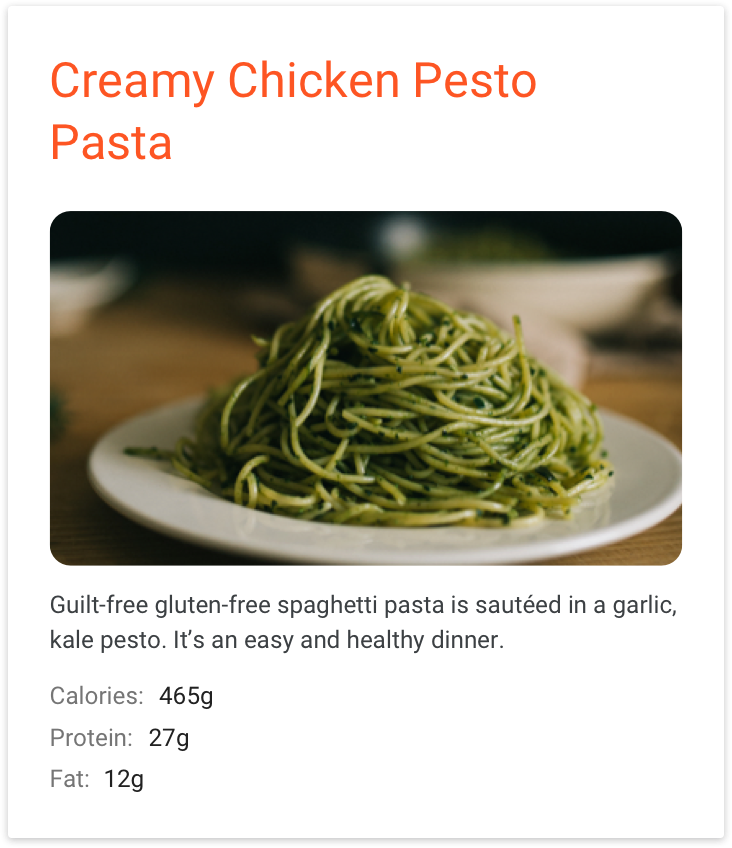
Warna primer dan latar belakang dapat digunakan untuk meningkatkan ekspresi merek Anda.

Pilih warna utama terlebih dahulu.

Setelah Anda memilih warna primer, pilih warna latar belakang yang sesuai dengan warna primer dan warna teks sekunder.
Memilih warna primer dan latar belakang dari kelompok warna yang sama dapat membantu menjadikan Action Anda pengalaman yang kohesif.

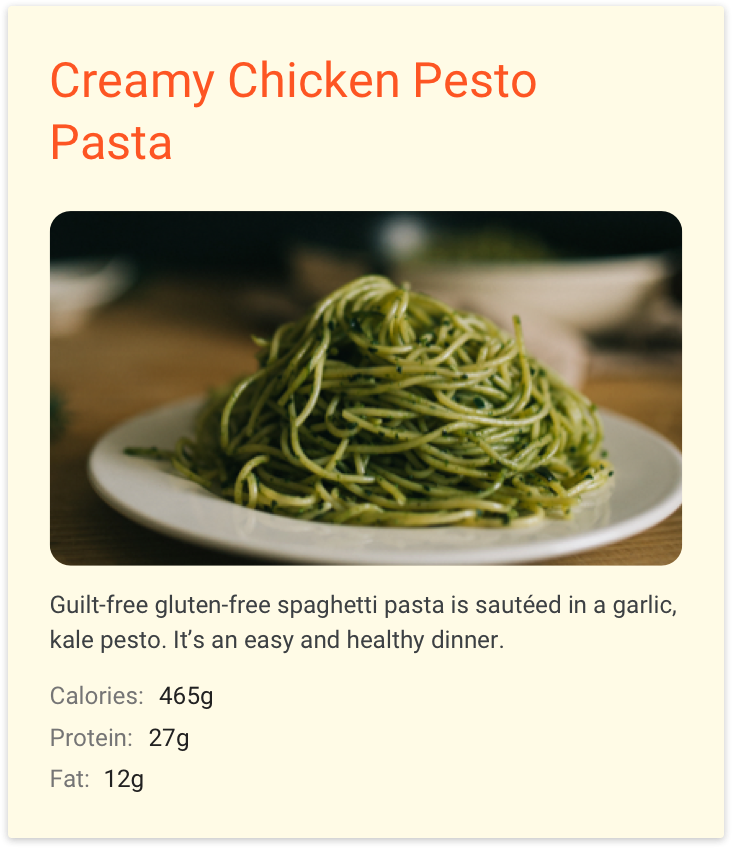
Warna latar belakang dapat menjadi versi yang lebih terang dari warna primer.
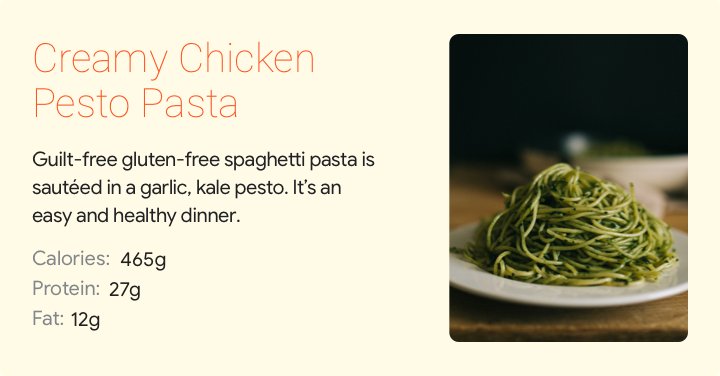
Memilih warna pelengkap untuk latar belakang dapat membuat warna primer lebih menarik.

Warna latar belakang dapat menjadi warna pelengkap.
Gambar latar
Pilih gambar latar yang memberikan konteks tanpa mengganggu percakapan.

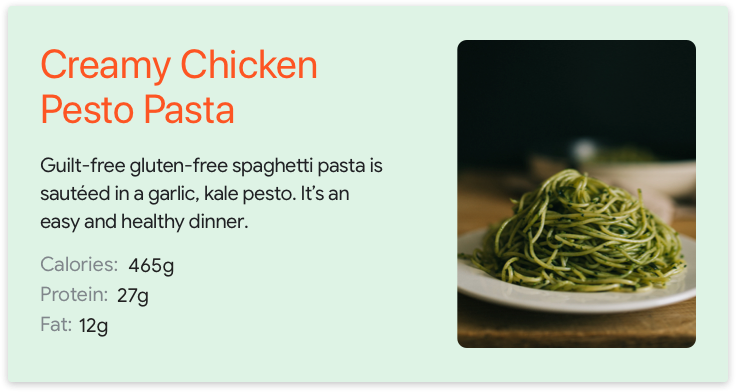
Kartu dasar ini menggunakan gambar latar. Gambar latar akan menggantikan warna latar belakang apa pun, jadi pilih opsi yang paling mewakili merek Anda.
Jika ada beberapa dialog yang berubah di Action Anda, pilih gambar latar yang berfungsi dengan berbagai perubahan dialog.

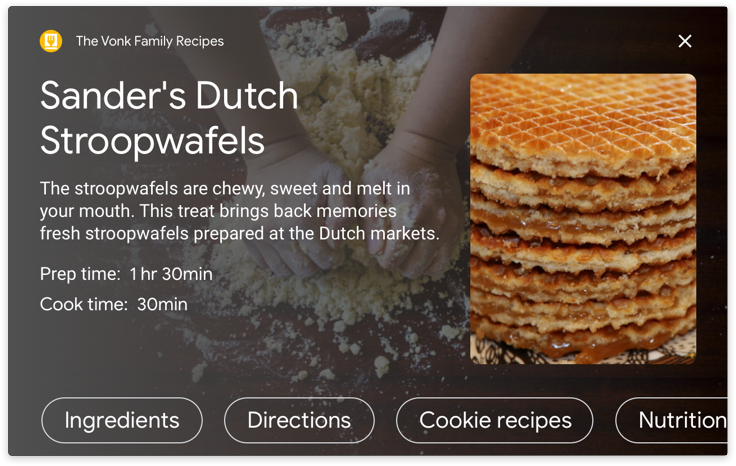
Gambar harus cukup netral untuk mempertahankan tampilan dan nuansa yang Anda inginkan melalui beberapa perubahan dialog. Di sini, gambar latar yang sama berlaku untuk kartu dasar di atas dan kartu carousel ini.
Tipografi
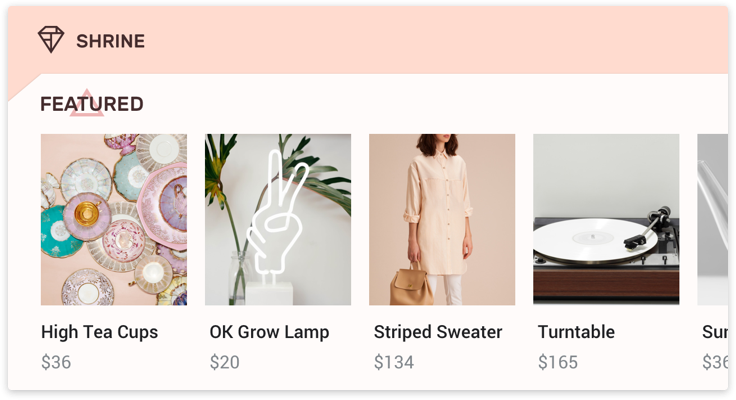
Tipografi dapat mengekspresikan merek Anda sekaligus memandu perhatian pengguna ke informasi yang paling penting. Untuk dampak terbesar, Anda dapat menyesuaikan teks terbesar, seperti judul, di setiap kartu di Action. Di lokasi ini, jenis huruf ekspresif seperti font serif, font gaya skrip, atau font yang lebih tebal dapat menarik perhatian dan memberikan kontras terhadap teks sekunder. Untuk panduan tipografi umum, lihat Yayasan Desain Material.
Pilih font yang cocok dengan teks sekunder.

Lakukan.
Dengan jenis huruf yang mencolok dan warna yang cerah, font ini terlihat mencolok di latar belakang dan menarik perhatian ke judul kartu.

Hindari.
Tanpa ketebalan yang lebih berat, font ini sulit dibaca dan gagal menarik perhatian judul sebelum teks isi.
Bentuk
Bentuk gambar
Selaras dengan komponen Dasar Material, bentuk gambar Anda menawarkan dimensi lain untuk keekspresifan. Saat ini, Anda dapat memilih antara bentuk bersudut dan melengkung untuk gambar dalam komponen visual. Pilih bentuk gambar yang sesuai dengan gaya merek Anda secara keseluruhan.
Gunakan sudut miring jika merek Anda menggabungkan tepi yang tajam dan garis yang bersih.

Logo adalah tempat yang tepat untuk mencari panduan tentang bentuk yang dapat dipilih. Dalam contoh ini, logo adalah tajam dan bersudut, sehingga sudut miring sejajar dengan merek.
Gunakan sudut melengkung jika pas dengan gaya merek Anda secara keseluruhan.

Komponen lain juga dapat memandu Anda dalam keputusan. Di sini, tepi melengkung tombol tindakan dan logo cocok dengan sudut melengkung gambar.

