Cartão básico
Exemplo
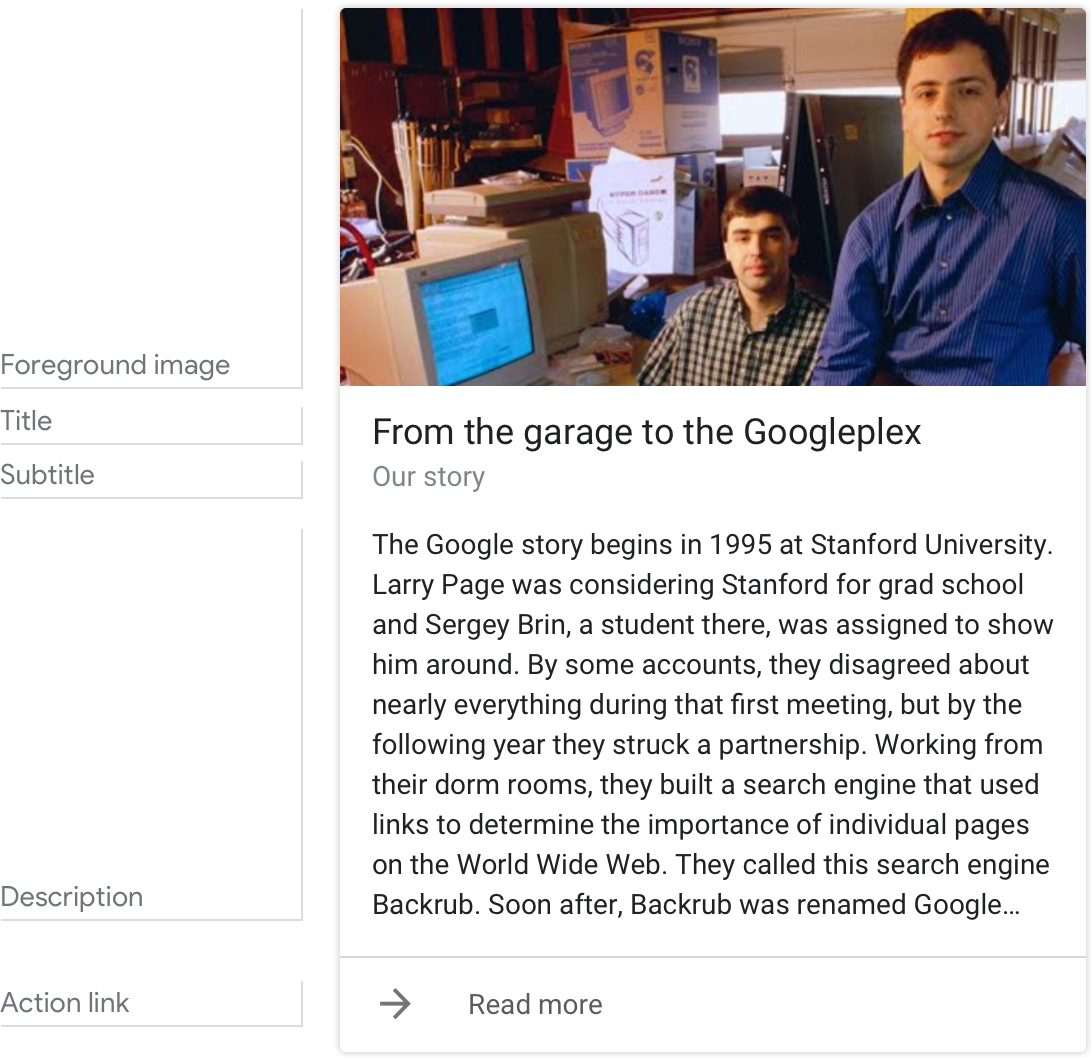
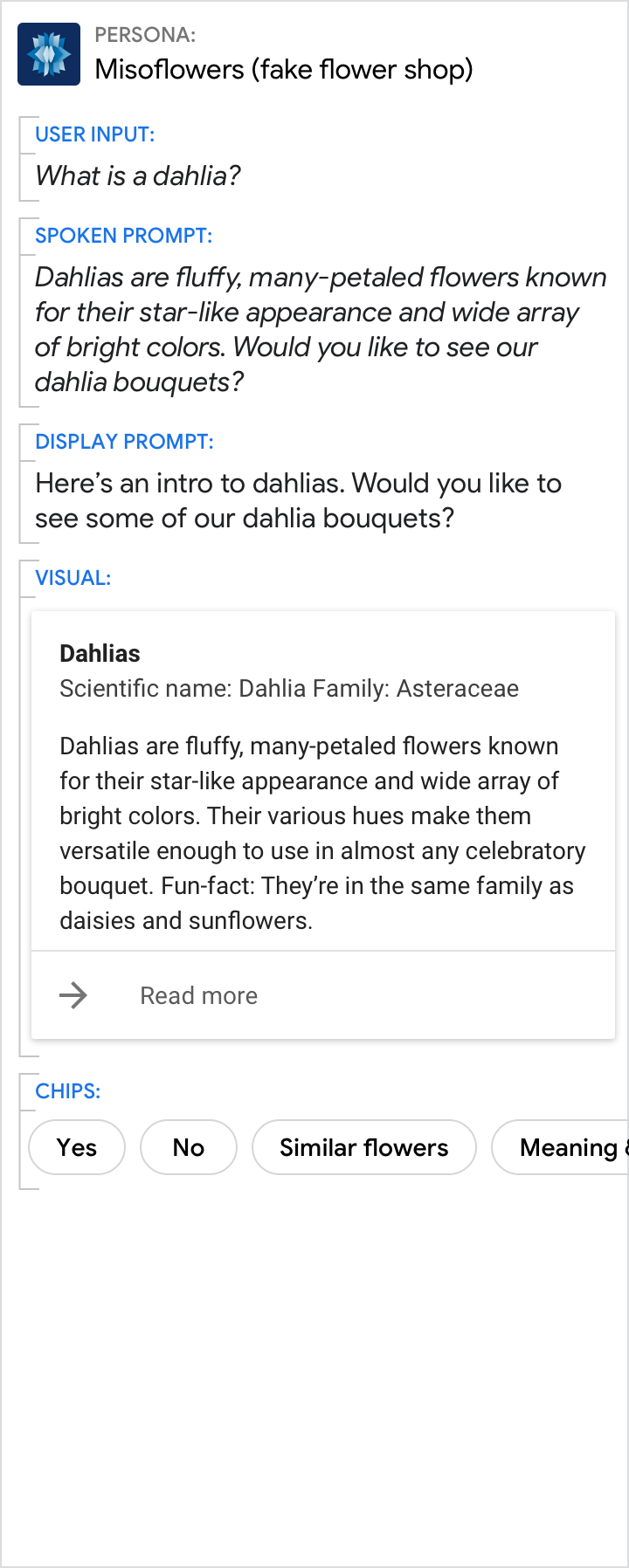
Veja um exemplo de cartão básico quando todos os campos obrigatórios e opcionais são preenchidos.

Requisitos
No momento, esse componente visual é compatível com personalização.
| Nome do campo | Obrigatório? | Restrições/personalizações |
|---|---|---|
| Imagem de primeiro plano | Sim, obrigatório se não houver descrição |
|
| Plano de fundo do cartão | Não |
|
| Title | Não |
|
| Subtitle | Não |
|
|
Descrição (também chamado de corpo ou texto formatado) |
Sim, obrigatório se não houver imagem |
|
| Link de ação | Não |
|
Orientação
Resumir informações para o usuário

O que fazer:
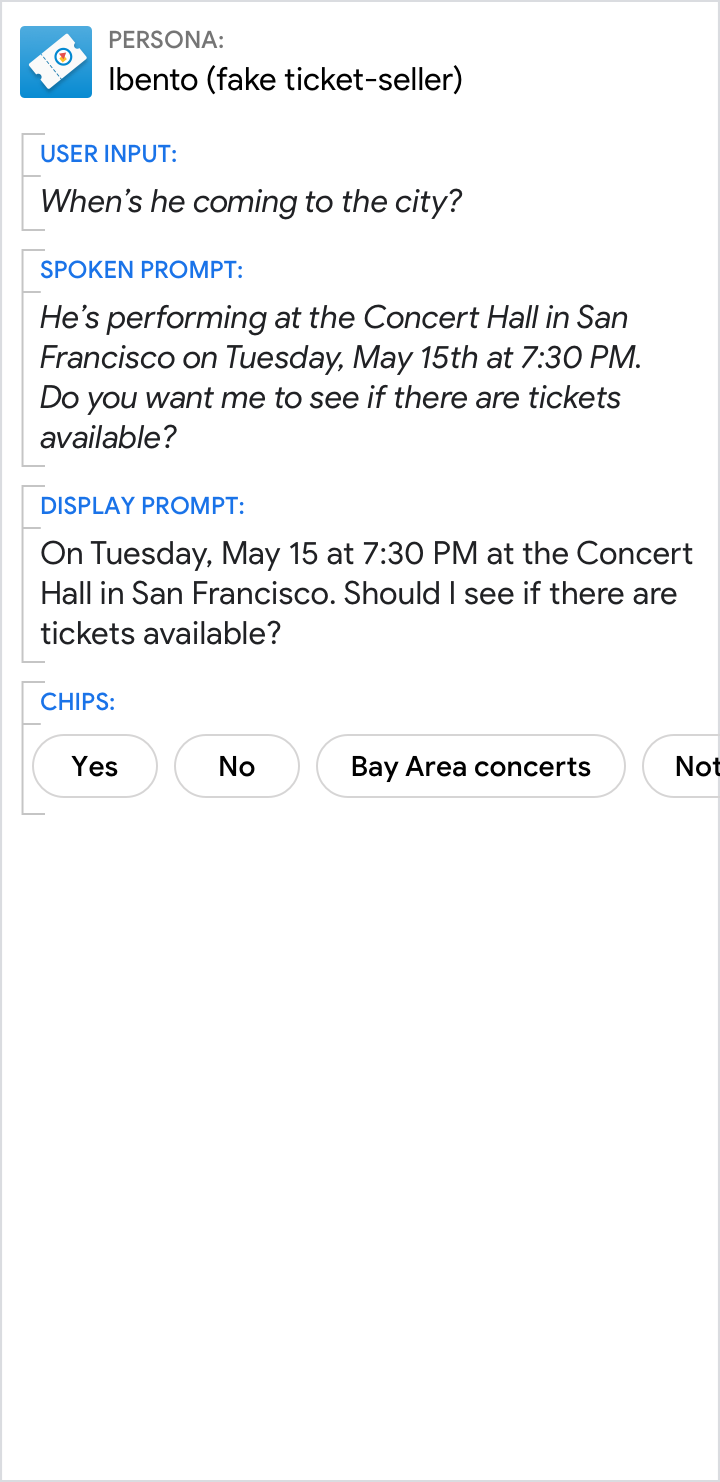
Resuma elementos como detalhes de eventos usando um cartão básico. Isso permite que os usuários verifiquem rapidamente as informações desejadas.

O que não fazer:
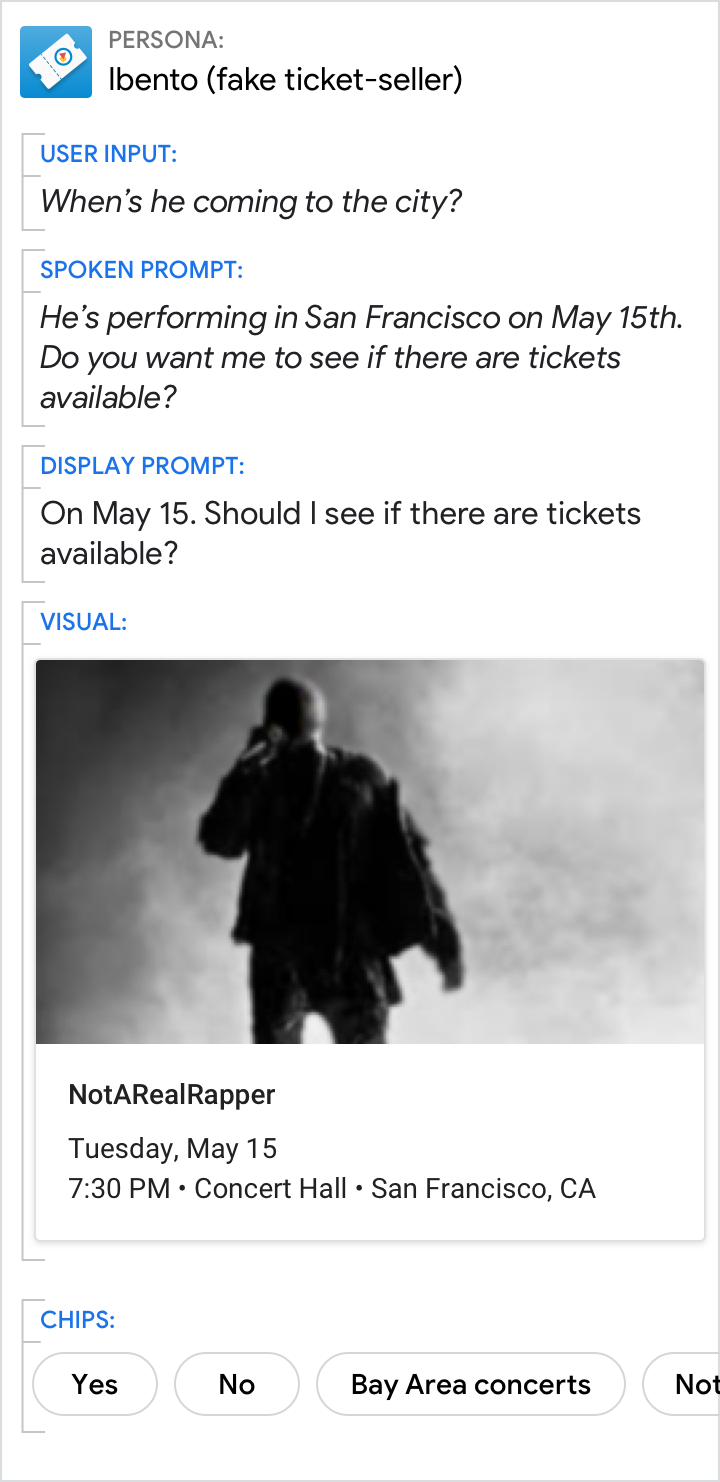
É menos eficiente apresentar informações, como detalhes do evento, nas solicitações.
Responda brevemente às solicitações e informe os detalhes relacionados no card.

O que fazer:
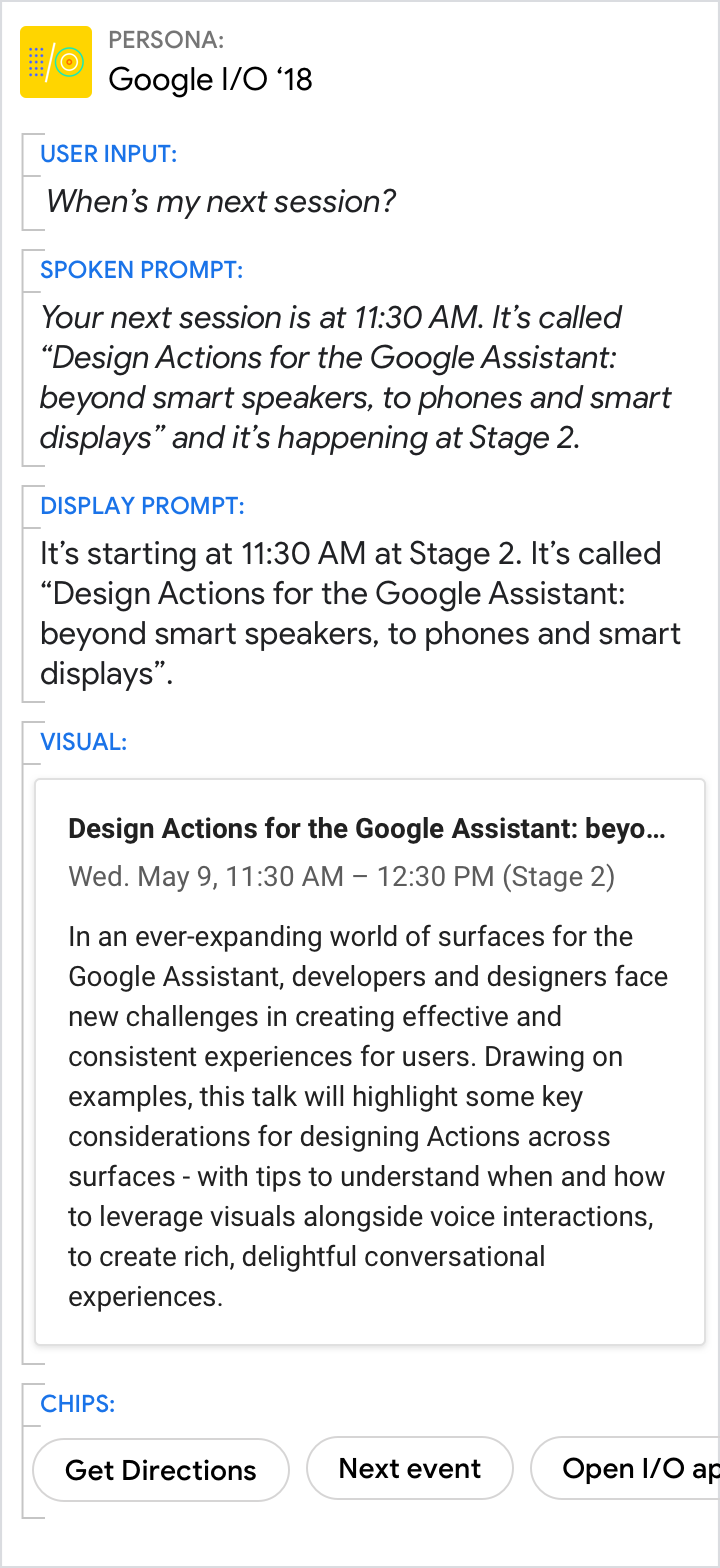
Use as solicitações faladas e de exibição para dar a resposta específica para a pergunta direcionada do usuário (neste exemplo, 11h30). Use o visual para ver detalhes relacionados.

O que não fazer:
Evite redundância entre a solicitação falada, a solicitação de exibição e os recursos visuais.
Uma imagem vale mais que mil palavras

O que fazer:
Às vezes, uma imagem é a melhor maneira de transmitir informações ao usuário.

O que não fazer:
Embora a descrição seja boa, uma foto seria melhor.
