Temel kart
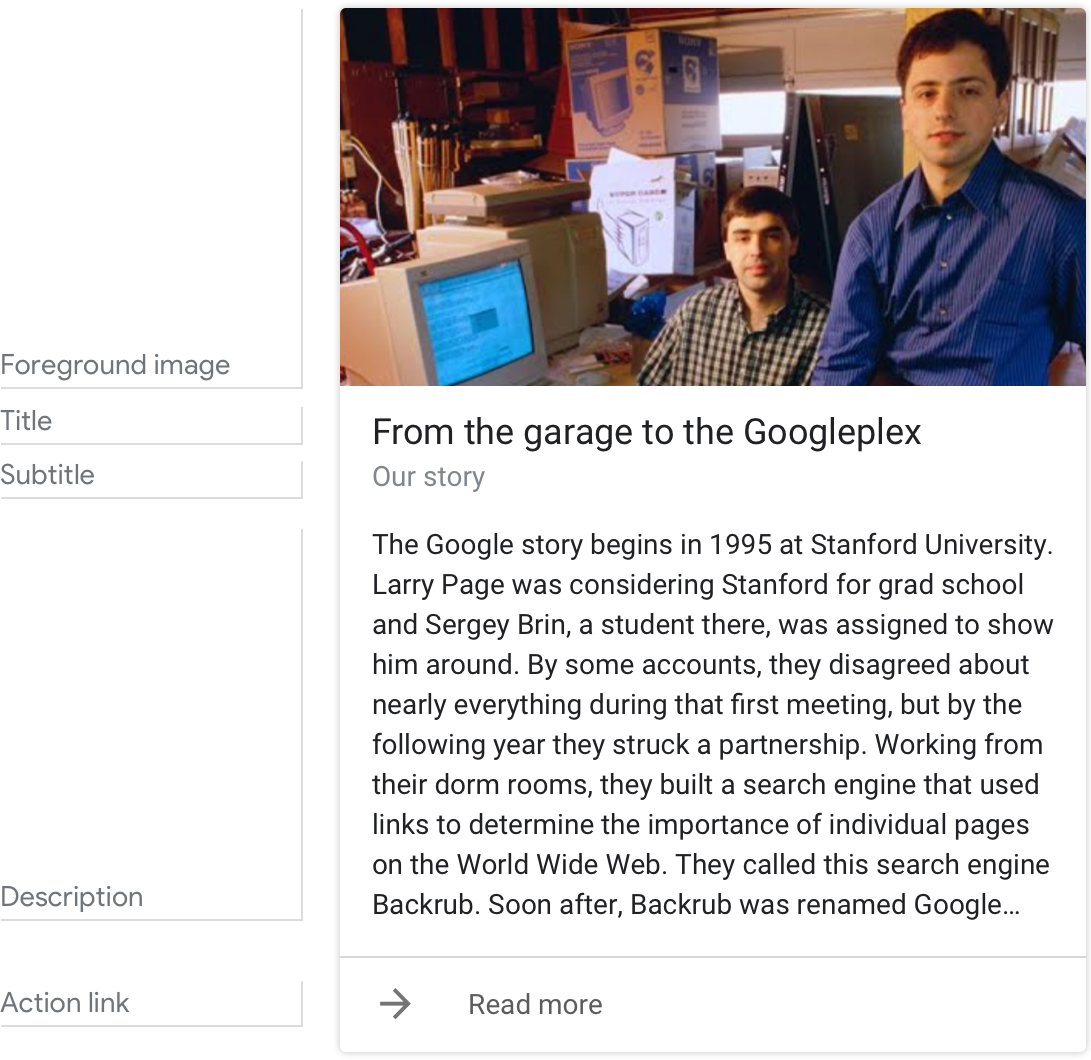
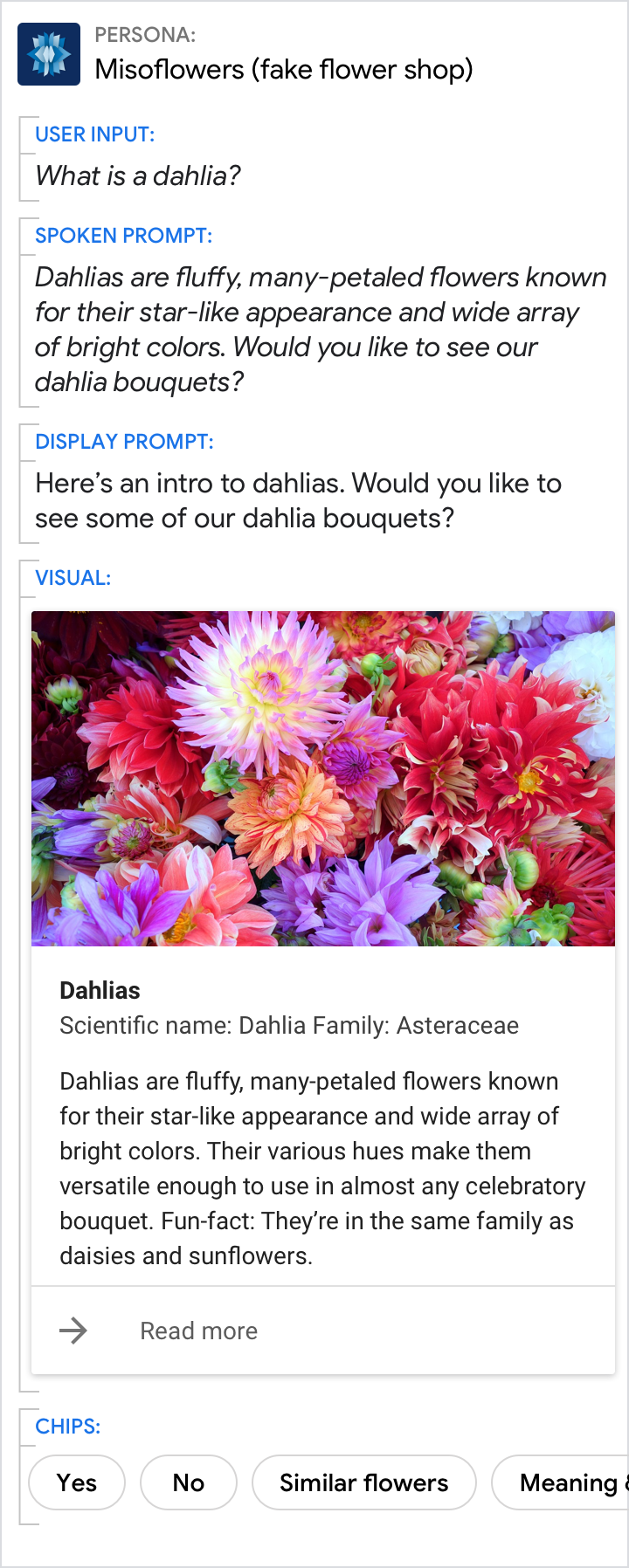
Örnek
Tüm zorunlu ve isteğe bağlı alanlar doldurulduğunda temel kartın görünümüyle ilgili bir örneği aşağıda bulabilirsiniz.

Şartlar
Bu görsel bileşen şu anda özelleştirmeyi desteklemektedir.
| Alan adı | Zorunlu mu? | Kısıtlamalar/Özelleştirmeler |
|---|---|---|
| Ön plan resmi | Evet, açıklama yoksa gereklidir |
|
| Kart arka planı | Hayır |
|
| Title | Hayır |
|
| Subtitle | Hayır |
|
|
Açıklama (body veya biçimlendirilmiş metin olarak da adlandırılır) |
Evet, resim yoksa gereklidir |
|
| İşlem bağlantısı | Hayır |
|
Yönerge
Kullanıcı için bilgileri özetleyin

Yapın.
Temel bir kart kullanarak etkinlik ayrıntıları gibi öğeleri özetleyin. Bu, kullanıcıların istedikleri bilgiyi hızla taramalarını sağlar.

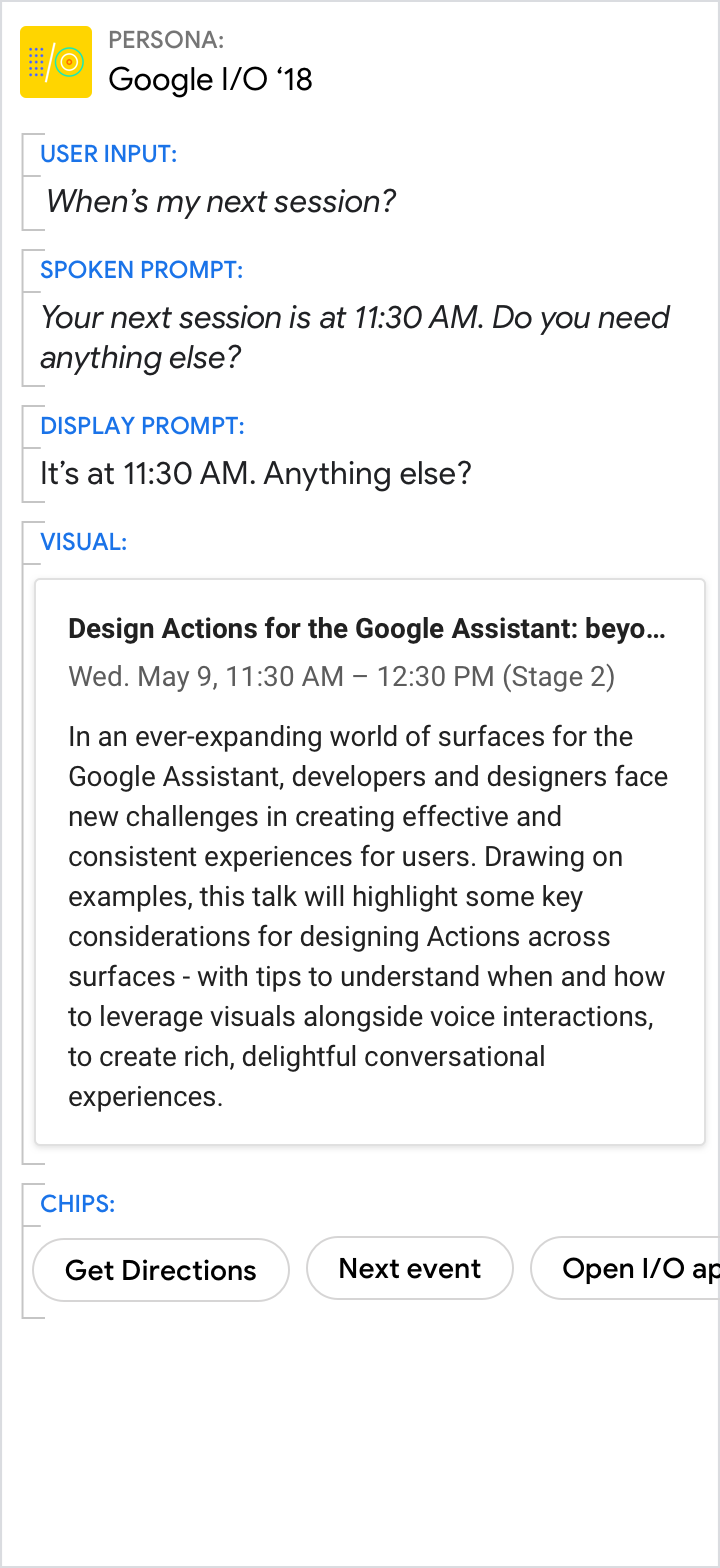
Şunu yapmayın:
İstemlerde, etkinlik ayrıntıları gibi bilgilerin paylaşılması daha az etkilidir.
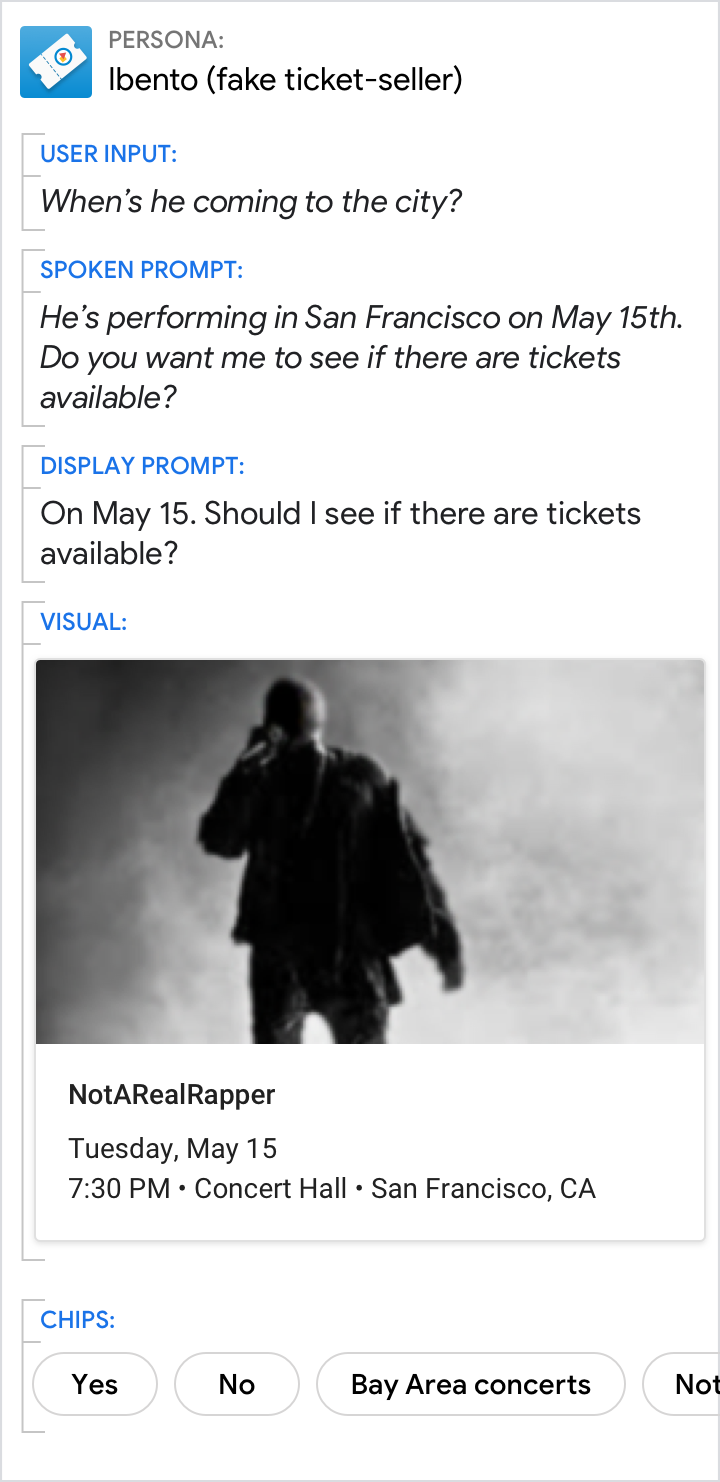
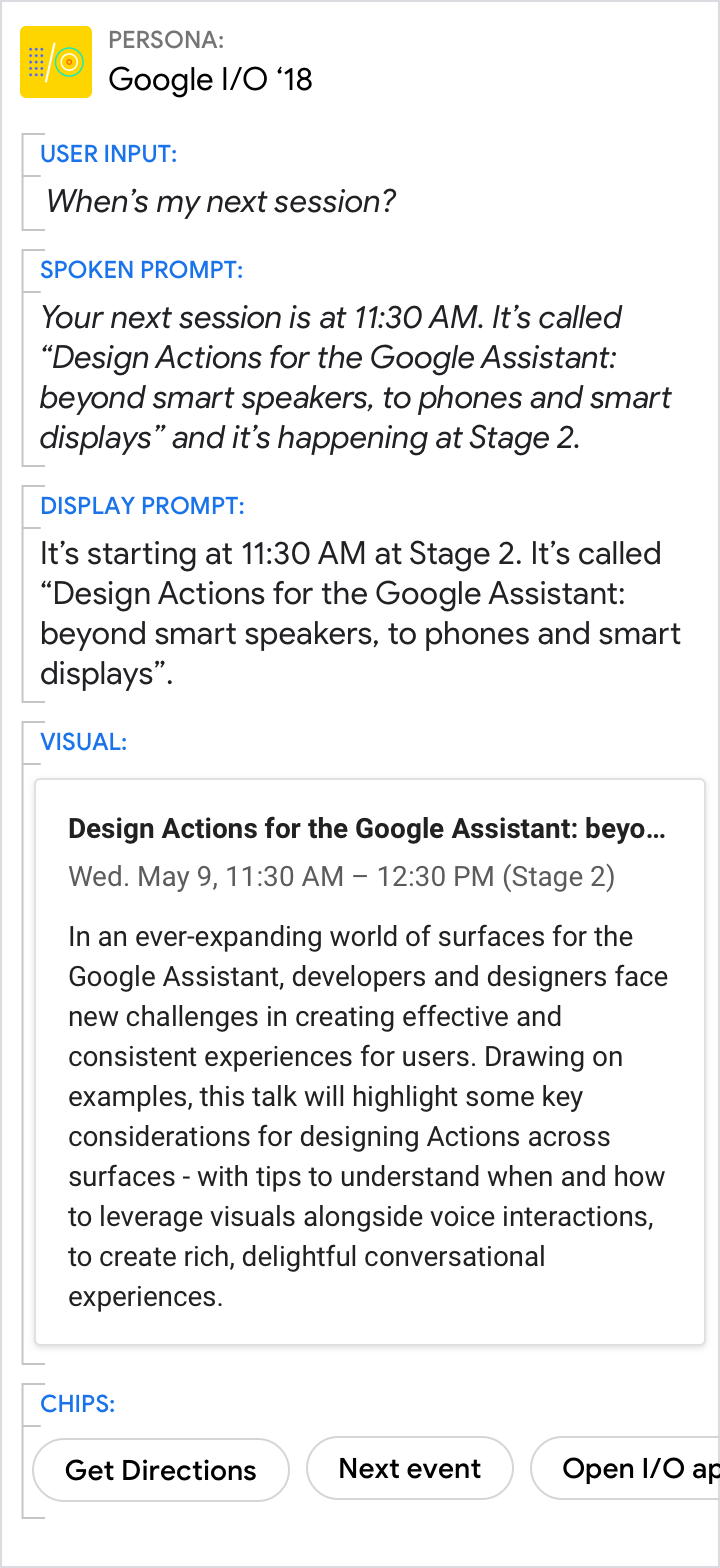
İstemlerde kısa yanıt ve kartta ilgili ayrıntılara yer verin

Yapın.
Kullanıcının sorduğu soruya (bu örnekte 11:30) spesifik bir yanıt vermek için sesli ve görüntülü reklam istemlerini kullanın. İlgili ayrıntılar için görselleri kullanın.

Şunu yapmayın:
Sesli komut, ekran istemi ve görseller arasında gereksiz ifadelerden kaçının.
Bir resim bin kelimeye bedeldir

Yapın.
Bazen bir resim, kullanıcıya bilgi iletmenin en iyi yoludur.

Şunu yapmayın:
Açıklama güzel olsa da bir resim daha iyi olabilirdi.
