基本卡片
使用基本資訊卡 (也稱為實體卡片) 來向使用者顯示圖片和文字。
範例
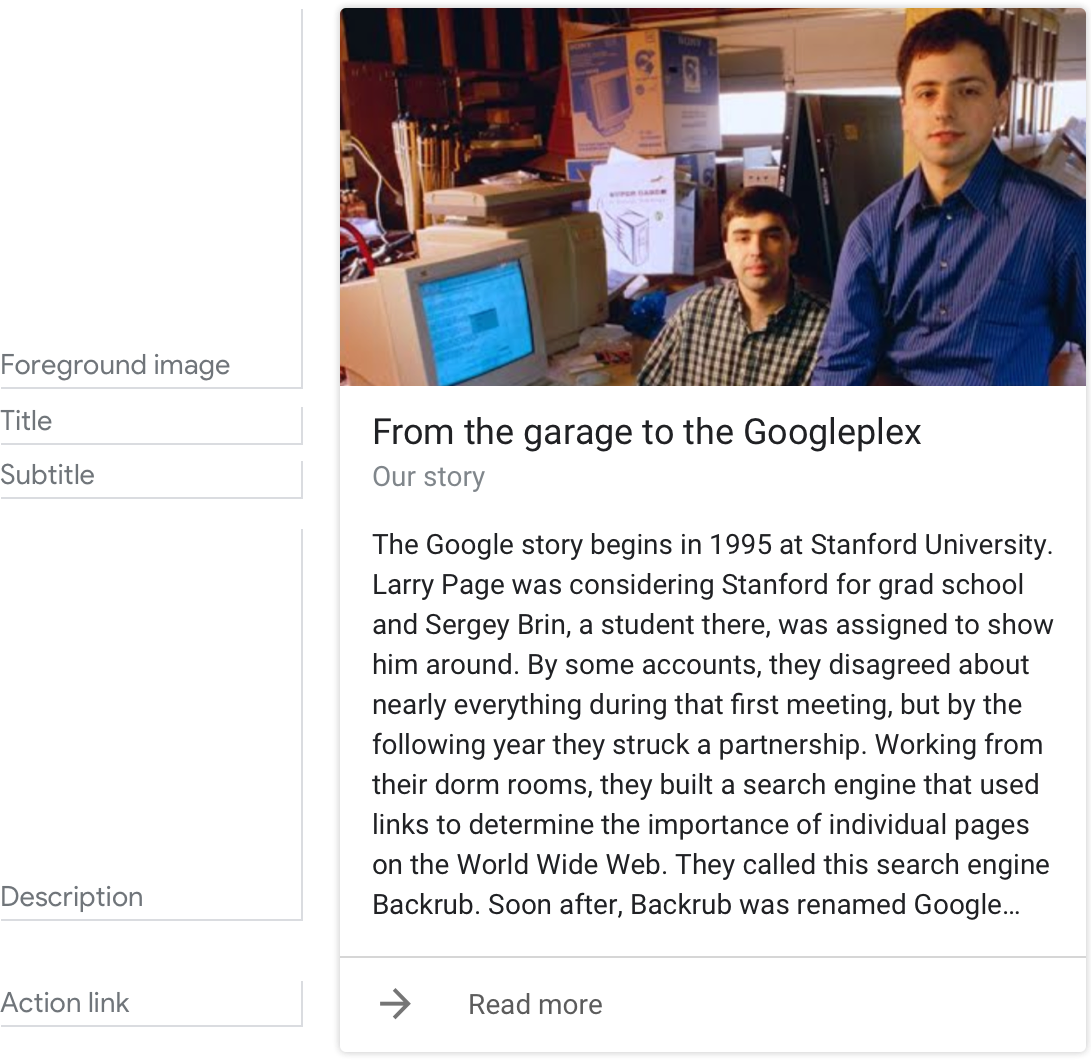
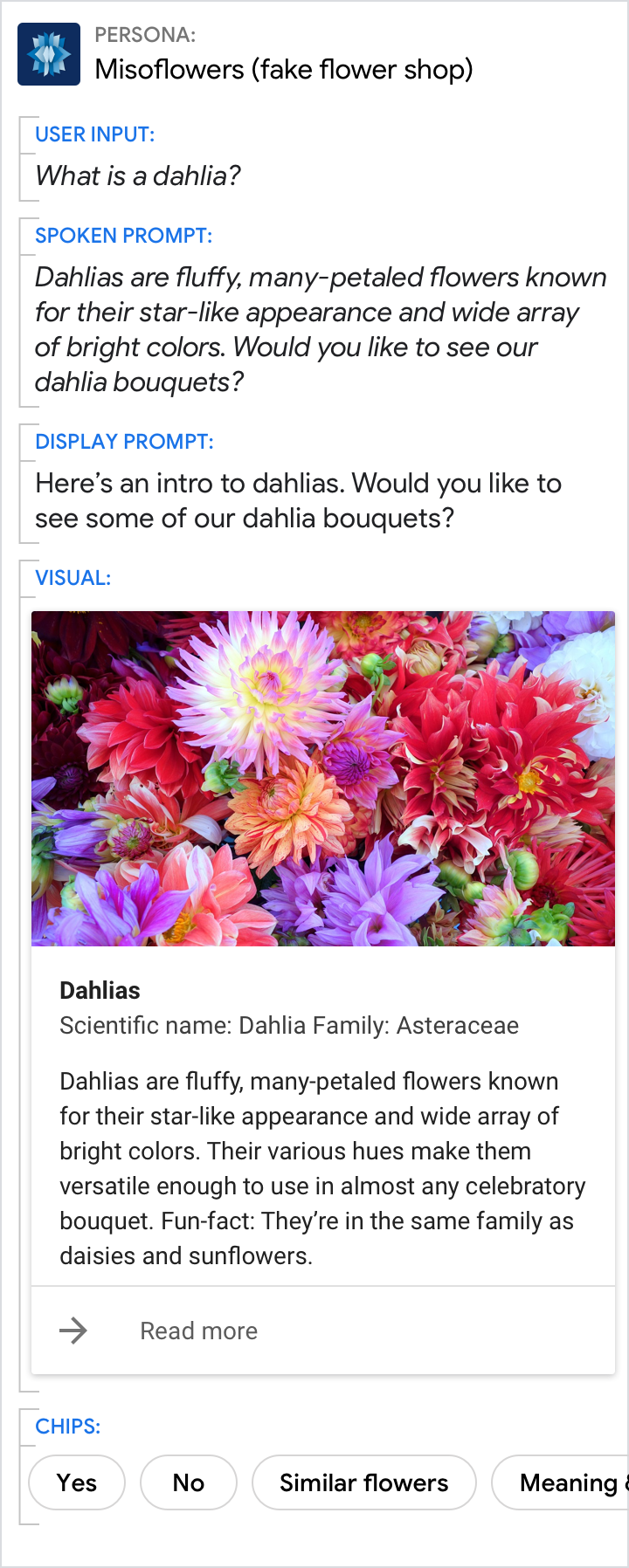
以下示範基本資訊卡和所有選填欄位的填寫範例。

需求條件
這個視覺元件目前支援自訂。
| 欄位名稱 | 是否必要? | 限制/自訂 |
|---|---|---|
| 前景圖片 | 是 (如果沒有說明時加入) |
|
| 卡片背景 | 否 |
|
| 標題 | 否 |
|
| 子標題 | 否 |
|
|
說明 (也稱為內文或格式化文字) |
是 (如果沒有圖片時則需要) |
|
| 動作連結 | 否 |
|
指南
基本資訊卡是用來描述實體 (例如人物、地點或事物等主題),最適合在需要「定義樣式」回應板型規格時使用。這類摘要資訊可用來提供資訊,或是為使用者提供其他相關資訊。
提供使用者的摘要資訊

正確做法:
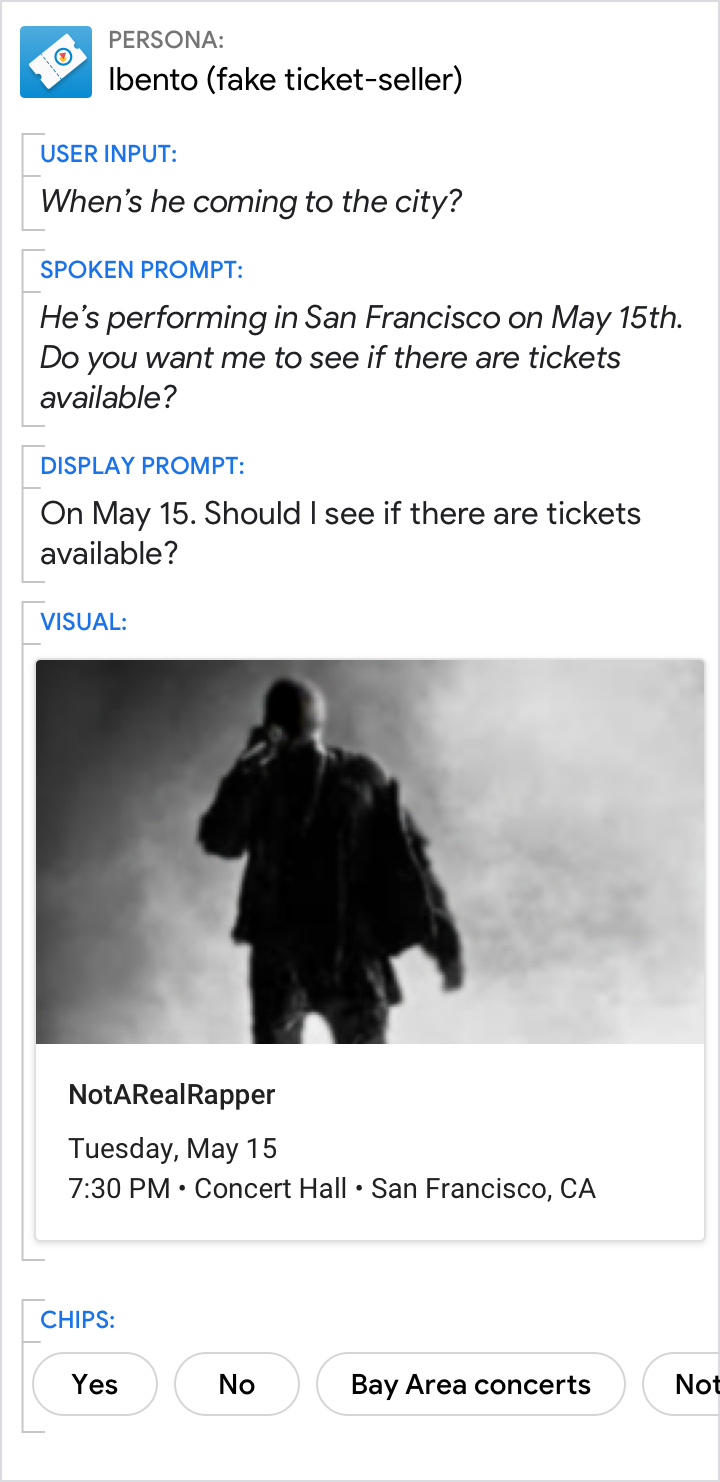
使用基本資訊卡概略說明事件詳細資料。這樣一來,使用者就能快速掃描以找到所需資訊。

錯誤。
在提示內顯示事件詳細資料等資訊會更有效率。
在提示訊息中提供簡答題和相關詳細資料

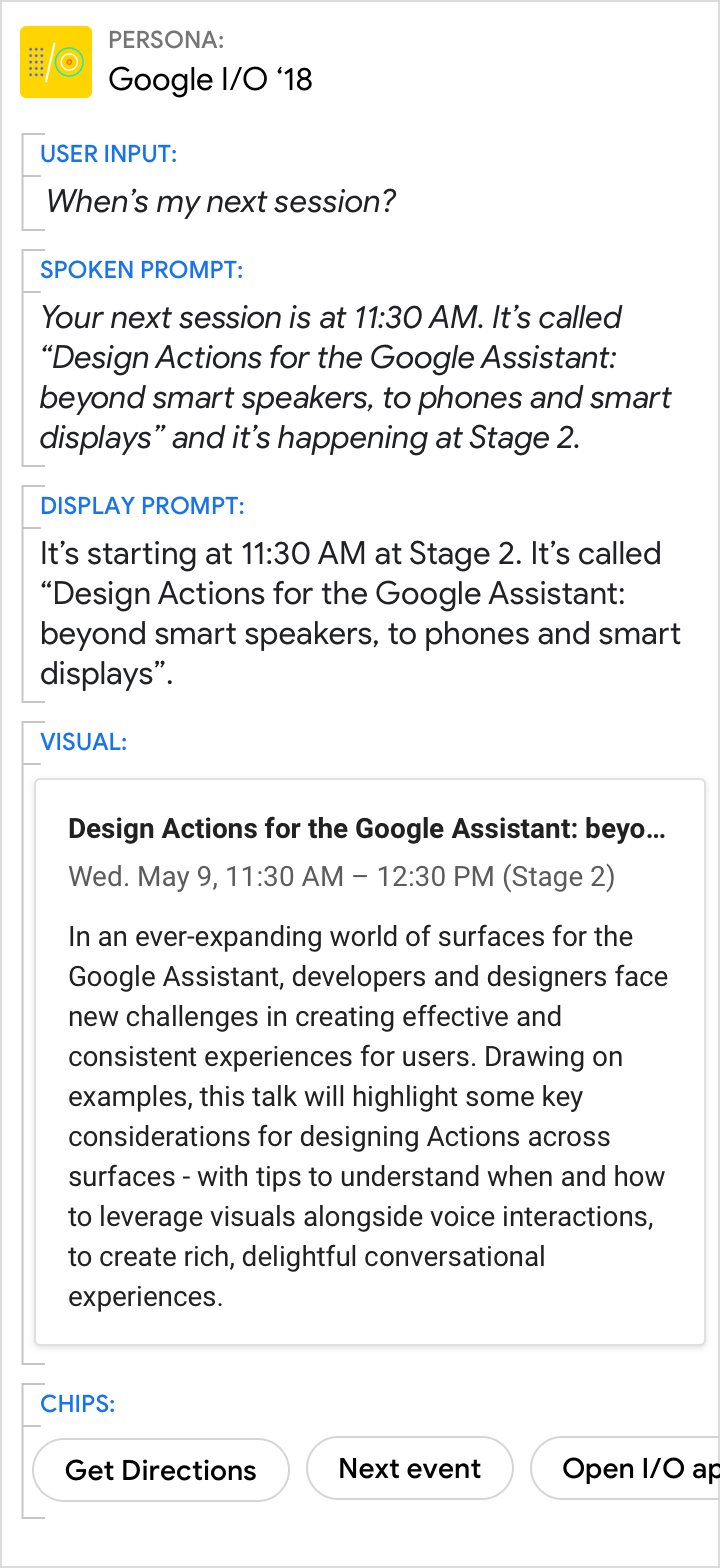
正確做法:
使用語音和螢幕提示,針對使用者的問題提供特定答案 (在此範例中為早上 11:30)。如需相關詳細資料,請使用影像內容。

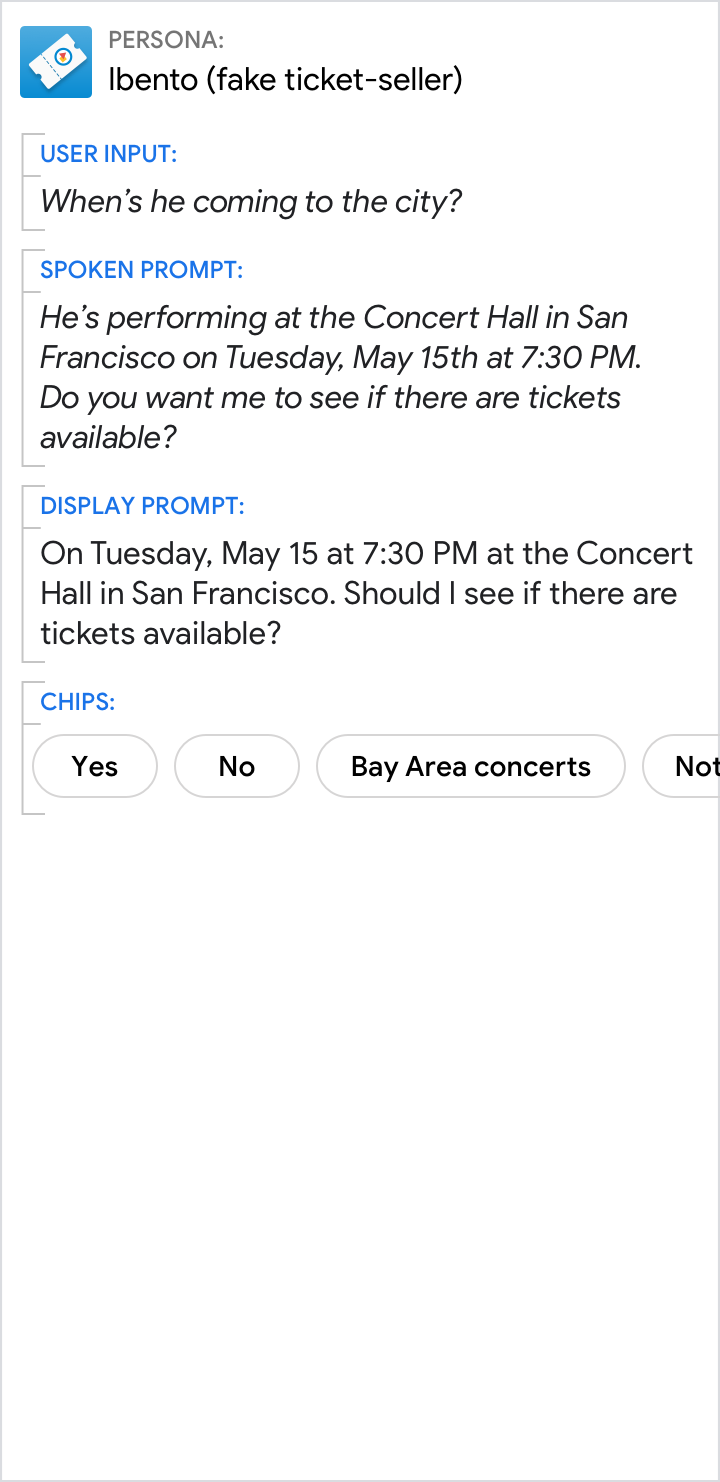
錯誤。
避免在口述提示、顯示提示和視覺元素之間建立備援功能。
一張相片勝過千言萬語

正確做法:
有時候,圖片是傳達資訊的最佳方式。

錯誤。
雖然說明可以做得好,但相片的效果更好。

