自訂
總覽
如果主題自訂主題或主題設定正確,就能區分動作。自訂動作的視覺元件時 (例如基本資訊卡、輪轉介面、清單),都能有效傳達品牌訊息。
Google 助理的設計會持續改良,不論使用者身在何處,都能輕鬆使用任何裝置。因此,我們設計了本節中的規範,並不斷改進。{/0}
如未指定主題詳細資料,系統會將預設 Google 助理介面主題套用至動作視覺元件。你可以前往「動作主控台」自訂動作主題。
顏色
顏色是強大的品牌 ID。你可以自訂主要顏色和背景顏色來代表品牌。您可以使用主要顏色在視覺介面上醒目顯示重要的元件,例如資訊卡標題和任何動作按鈕。這個顏色必須是與品牌最常用的顏色。
搭配使用主要顏色和背景顏色,可強化品牌的運算式。

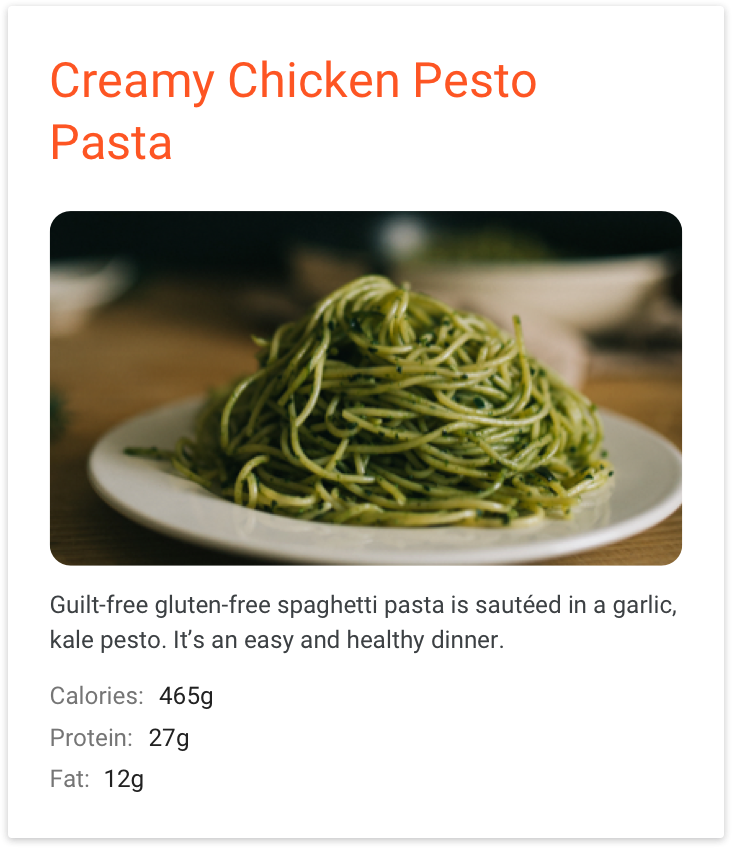
請先選擇主要顏色。

選擇主要顏色後,請選擇主要顏色和次要文字顏色的背景顏色。
你可以選擇同一顏色系列的主要和背景顏色,打造流暢的操作體驗。

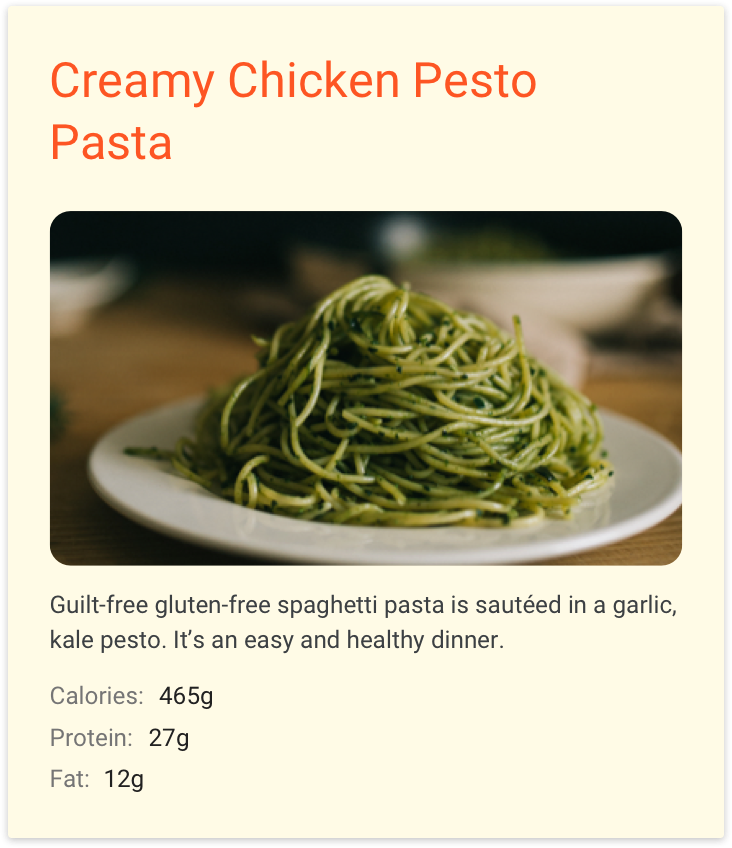
背景顏色可以做為主要顏色的較淺版本。
選擇背景顏色做為背景色彩,讓主要顏色更加顯眼。

背景顏色可以是互補色。
背景圖片
選擇能夠提供背景資訊的背景圖片,讓對話不受干擾。

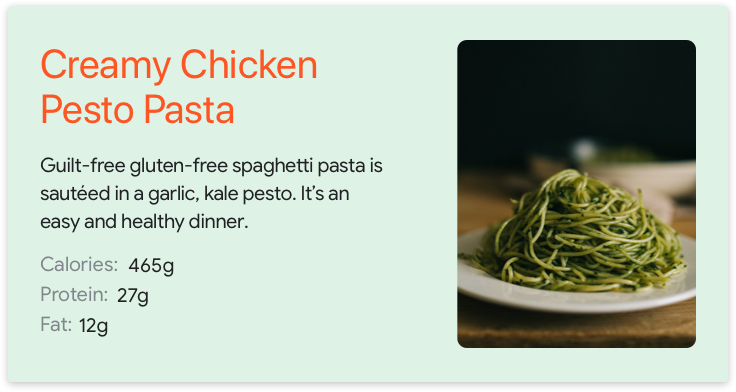
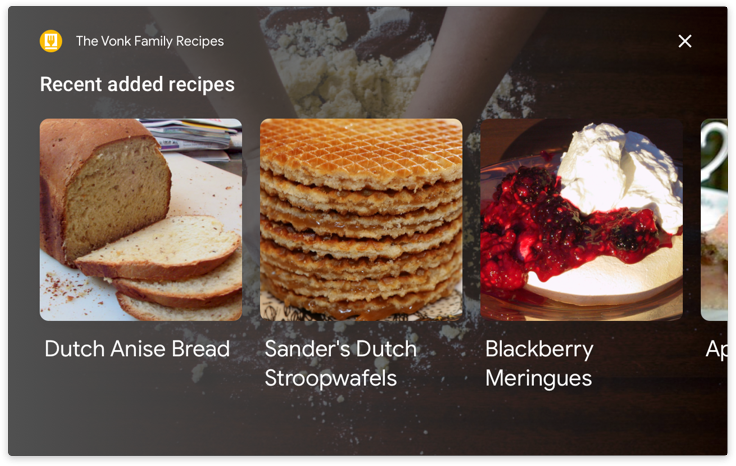
這張基本資訊卡使用的是背景圖片。背景圖片將取代任何背景顏色,因此請選擇最符合品牌形象的選項。
如果動作含有多個對話方塊,請選擇適用於不同對話方塊轉場的背景圖片。

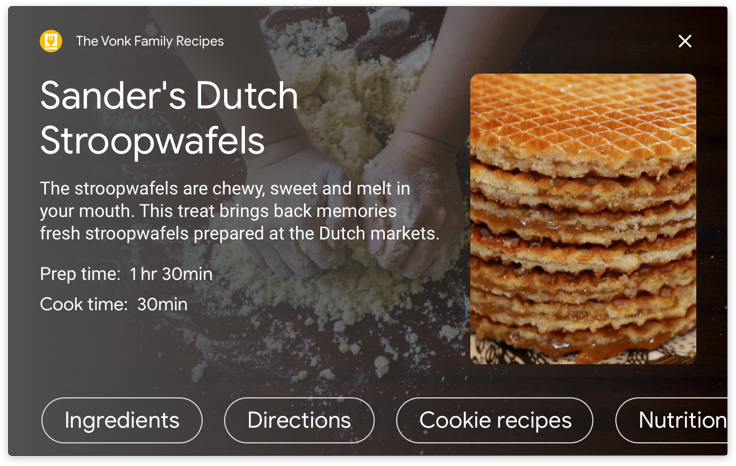
圖片必須配合中性,以便透過多個對話方塊呈現所需外觀和風格。此處顯示的背景圖片同時適用於上方的基本資訊卡和這張輪轉介面資訊卡。
字體排版
字體排版可以彰顯您的品牌,同時引導使用者註意最重要的資訊。您可以針對動作中的每張資訊卡自訂最大文字 (例如標題) 來發揮最大的影響力。在這個位置,透過 Span 字型、指令碼樣式字型或粗細字型等生動的字體來吸引目光,並和次要文字產生對比。如需一般字體排版指南,請參閱質感設計基金會。
選擇可與次要文字搭配使用的字型。

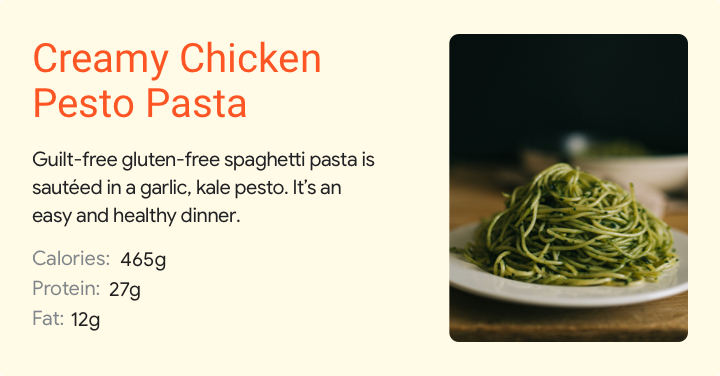
正確做法:
這種字型的粗體字型和亮眼色彩讓頻道在背景中脫穎而出,進而在資訊卡標題中吸引他們的目光。

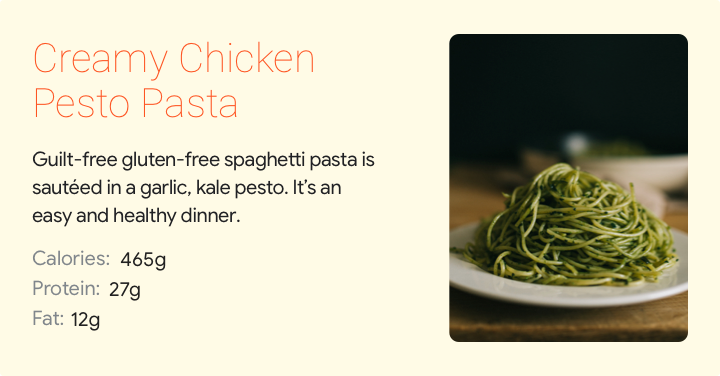
錯誤。
如果沒有這個粗細,字型就難以閱讀,難以在標題文字前將注意力吸引到標題上。
形狀
圖片形狀
圖片設計與 Material Foundation 的元件相輔相成,為圖片增添了一貫的風格。目前,您可以為視覺元件中的圖片選擇斜角或曲線形狀。選擇適合您整體品牌風格的圖片。
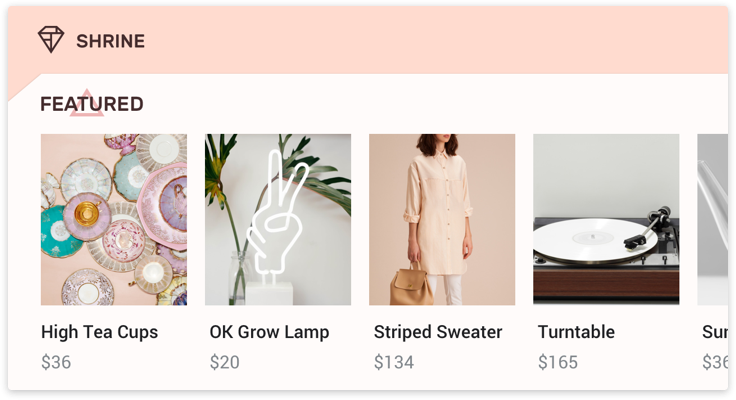
如果品牌加入了銳利的邊緣和乾淨線條,請使用圓角。

標誌最適合您挑選需要的形狀。在這個例子中,標誌畫質清晰且尖頂,因此圓角邊與品牌一致。
如果曲線符合品牌的整體風格,即可使用曲線邊角。

其他元件也能為你做決定。動作按鈕的圓角和標誌與圖片的邊角相符。

