清單
範例
以下為所有必填欄位和選填欄位的填寫示例,說明清單的外觀。

需求條件
這個視覺元件目前支援自訂功能。
| 欄位名稱 | 是否必要? | 限制/自訂 |
|---|---|---|
| 清單標題 | 否 |
|
| 主要文字 | 是 |
|
|
次要文字
也稱為內文或格式化文字。 |
否 |
|
| 項目圖片 | 否 |
|
項目數量
- 上限:10 個
- 下限:2
規律上傳
輪轉介面中的所有項目都必須包含相同的欄位 (例如,如果一個項目含有圖片,則輪轉介面中的所有項目都必須包含圖片)。
互動
- 滑動:滑動輪轉介面以顯示不同的資訊卡。
- 輕觸:使用者輕觸項目時,系統會接受該項目的標題,以便在使用者輸入內容時開啟。
- 語音/鍵盤:回覆卡片標題與選取該項目相同。
指南
清單大多用於瀏覽及選取標題。雖然最多可以有 2 個和 30 個清單項目,但我們建議使用 2 到 10 個清單項目。
請使用清單協助使用者選取下列內容:
- 可透過掃描簡短標題或說明 (例如歌名、聯絡人姓名、活動名稱、工作階段主題),以有意義的方式瀏覽內容
- 使用者必須在瀏覽時掃描及比較 (例如股價)
使用獨特且容易理解的職稱。

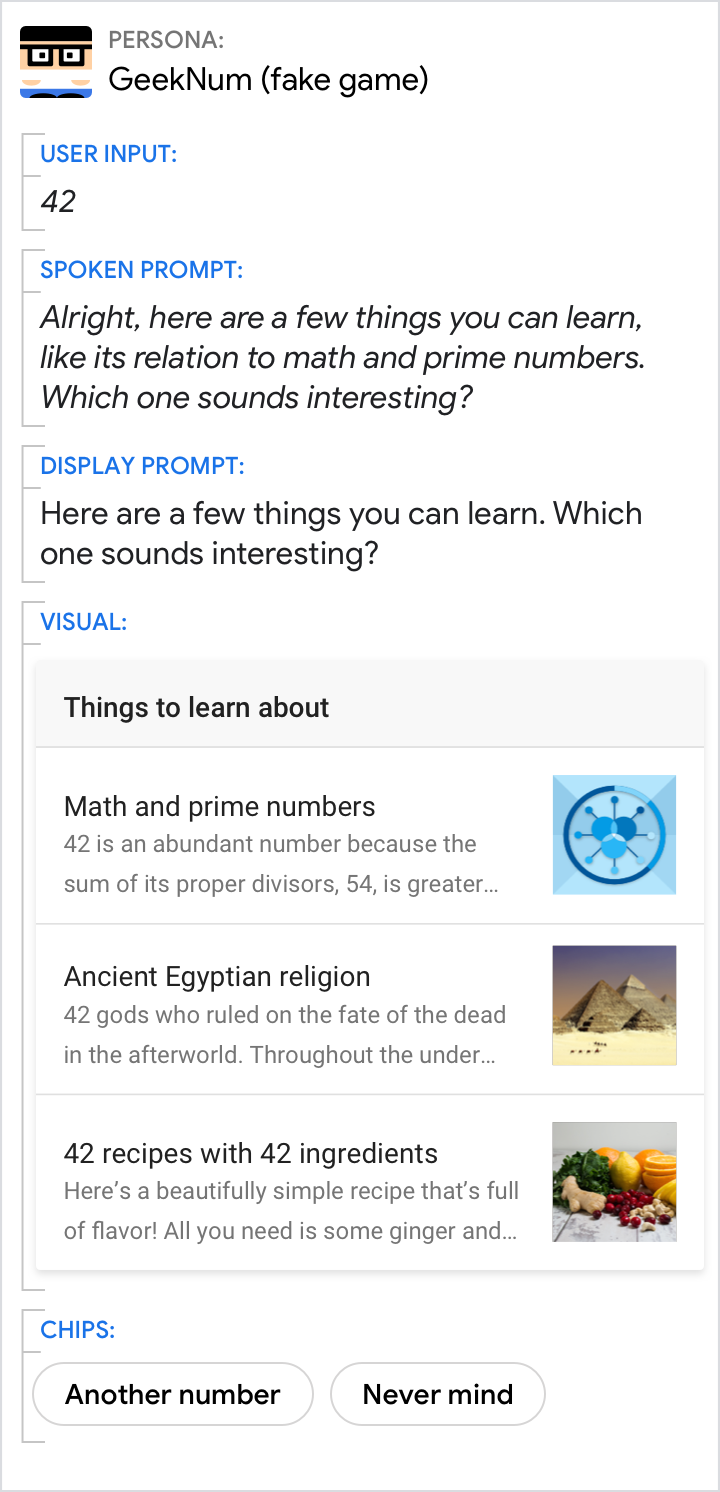
正確做法:
每個項目標題應盡可能簡短,且不要與其他項目區別。

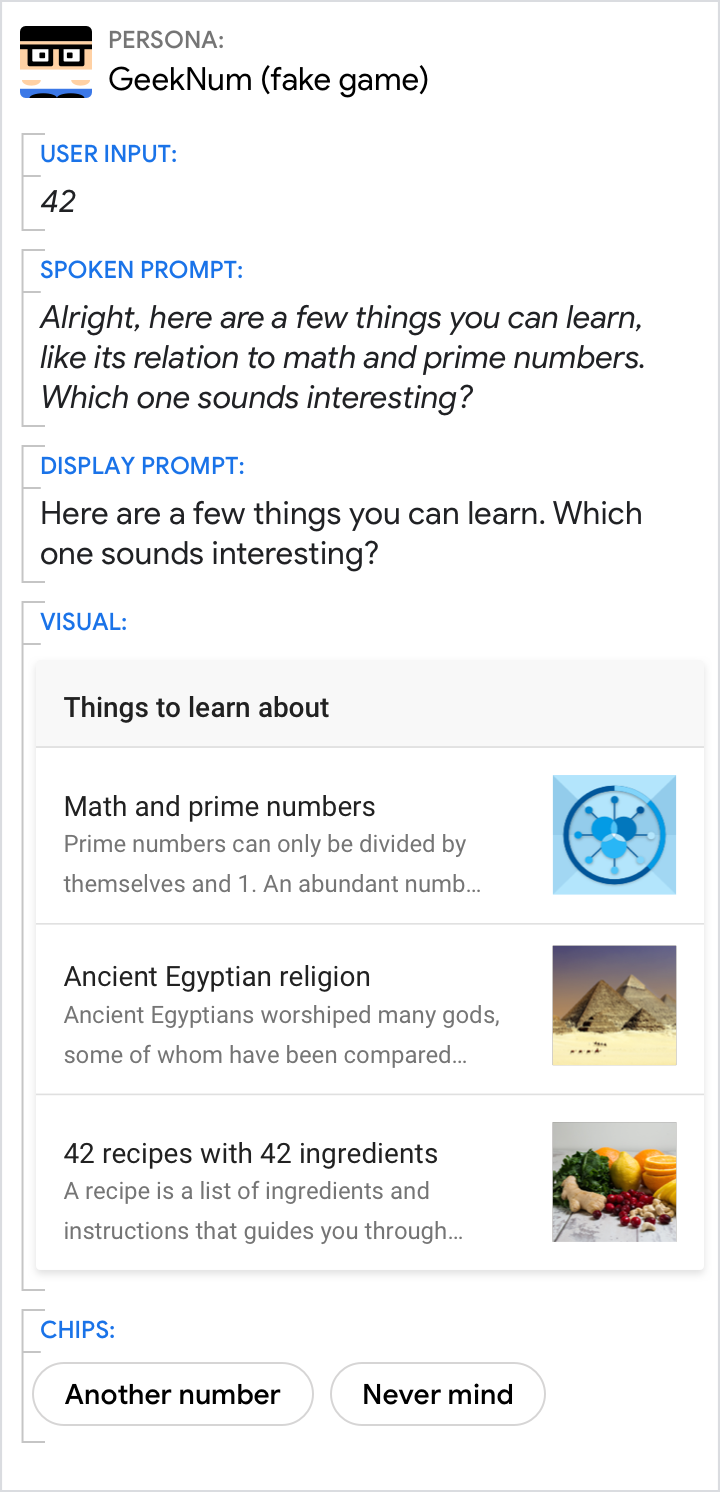
錯誤。
請勿在不同的影視節目中重複出現字詞或詞組,例如「42 及其關係...」無法用來識別該項目,而標題過長則超出螢幕大小。
為影片撰寫有意義的資訊,保持精簡扼要。

正確做法:
清單項目說明只能包含可區分兩者的資訊,並且與使用者動作的情境相關。

錯誤。
請避免在清單項目說明中展示不相關的資訊;而這會造成使用者無法找到所需資訊的寶貴空間。
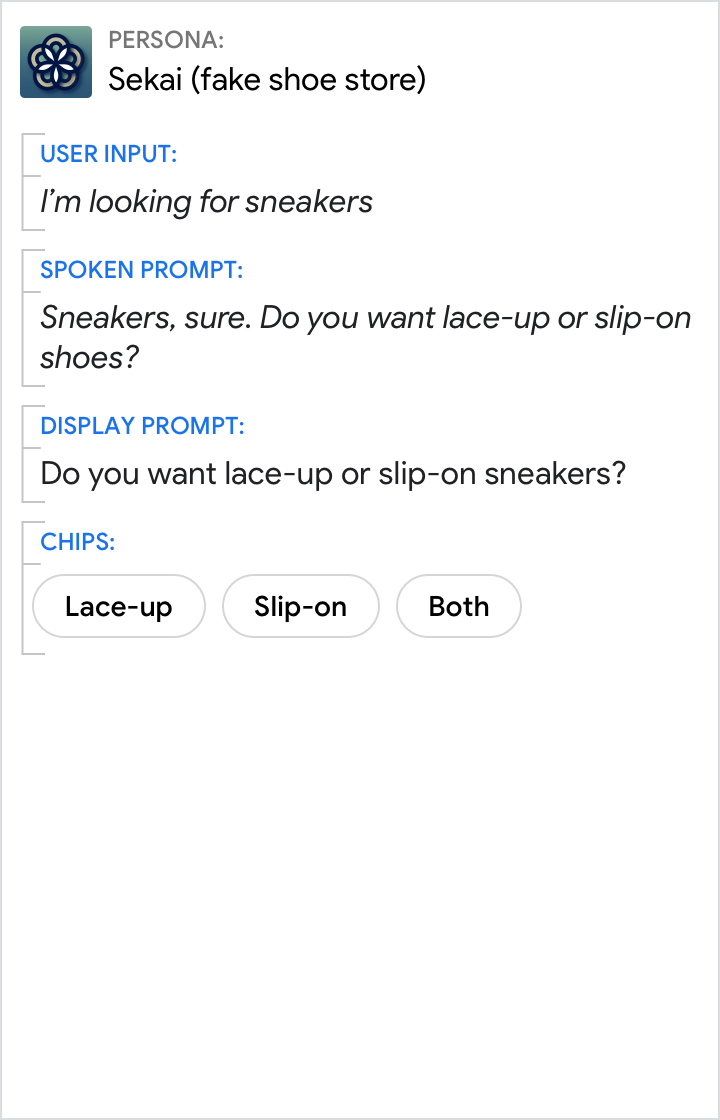
如果清單上只有 2 個項目,請想想簡單的問題 (或問題) 是否足以協助使用者做出決定。

正確做法:
如果只有一個呈現選項,建議您直接提出問題,協助使用者做出決定。

錯誤。
在此情況下,影像內容不一定要呈現重要資訊。方塊可以協助使用者在需要建議時做出回應。
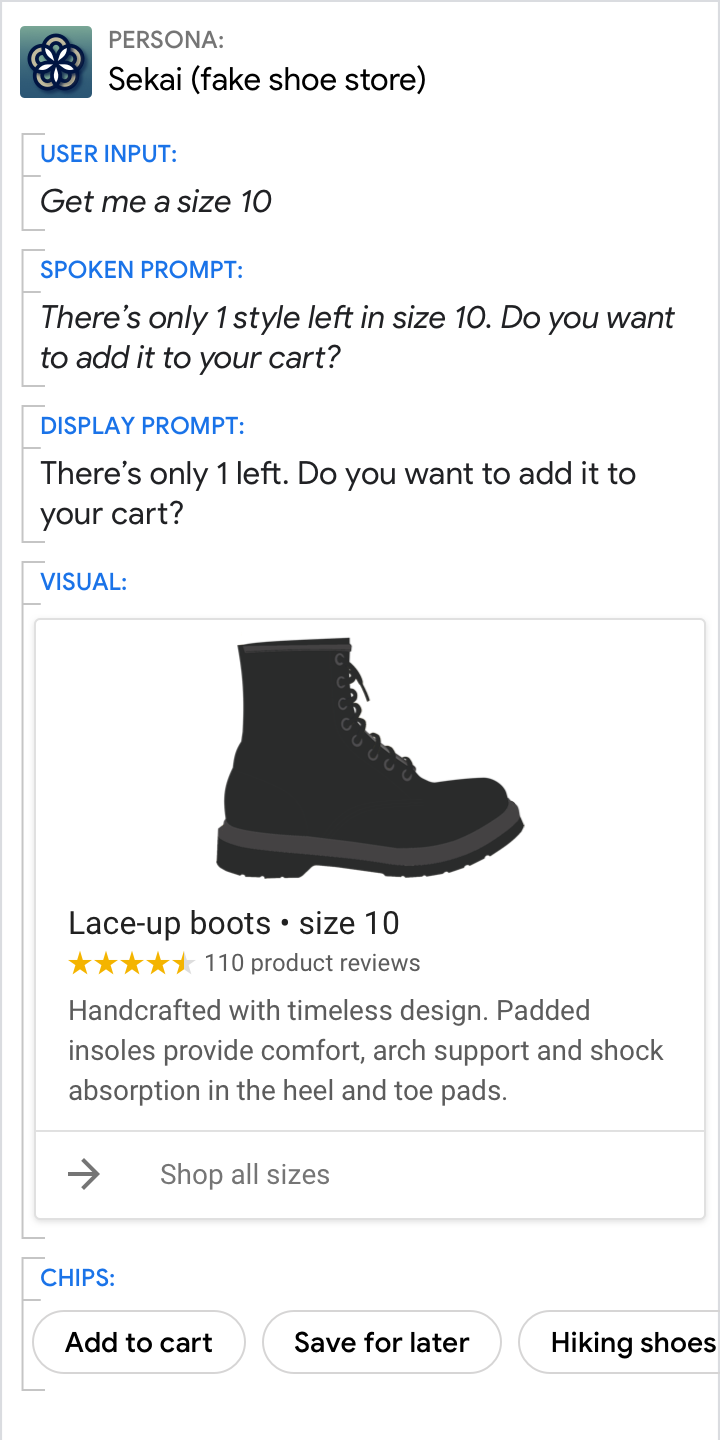
請避免列出 1 項商品。

正確做法:
不要提供 1 件清單,而是向使用者顯示更多可用的 1 選項選項。

錯誤。
只有一個選項時,請勿讓使用者選擇。

