輪轉
輪轉介面會最佳化,讓使用者可以輕鬆區分其中的多個項目。使用者可透過說出或輕觸項目來選取項目。
範例
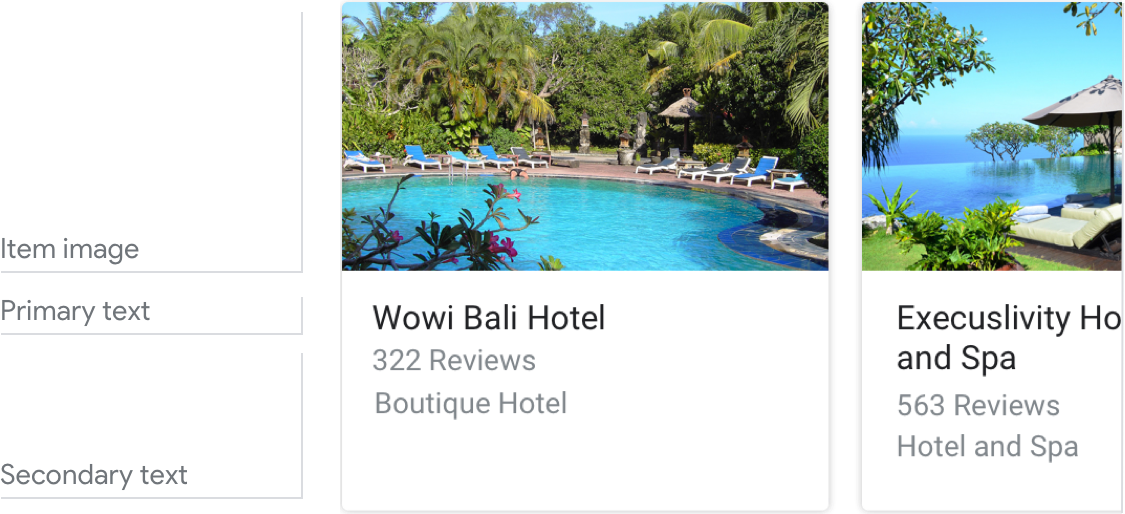
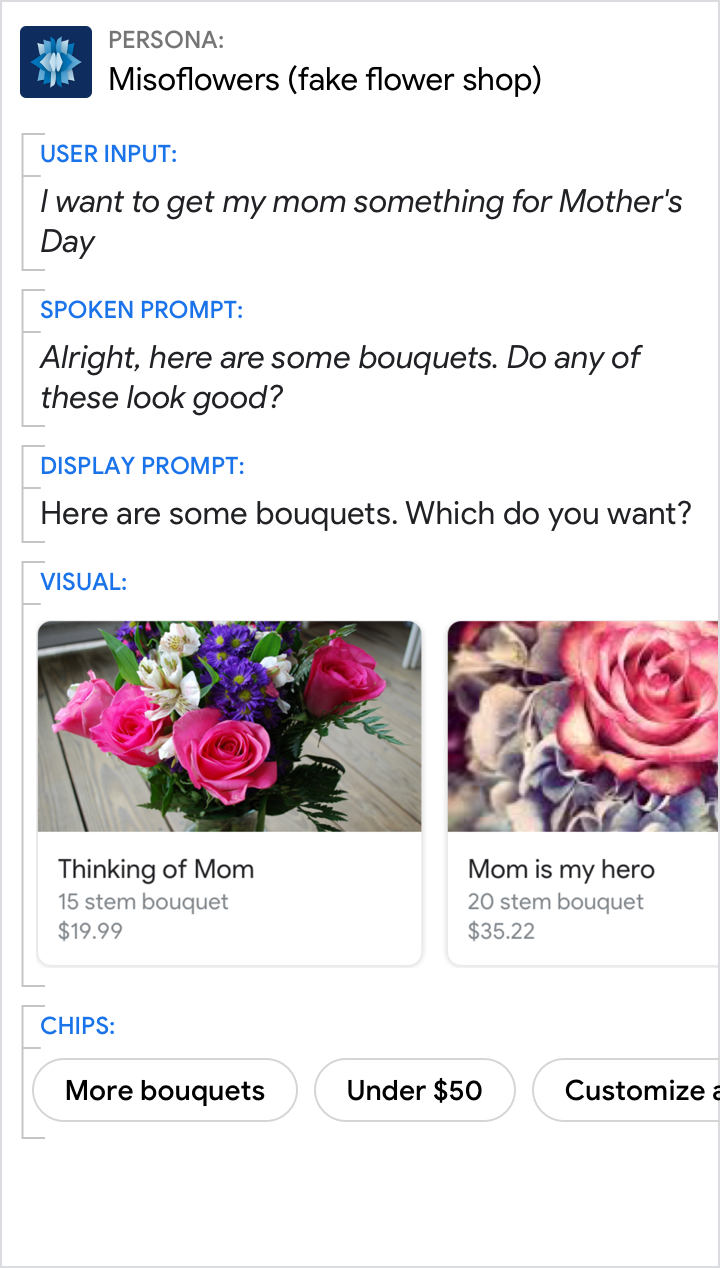
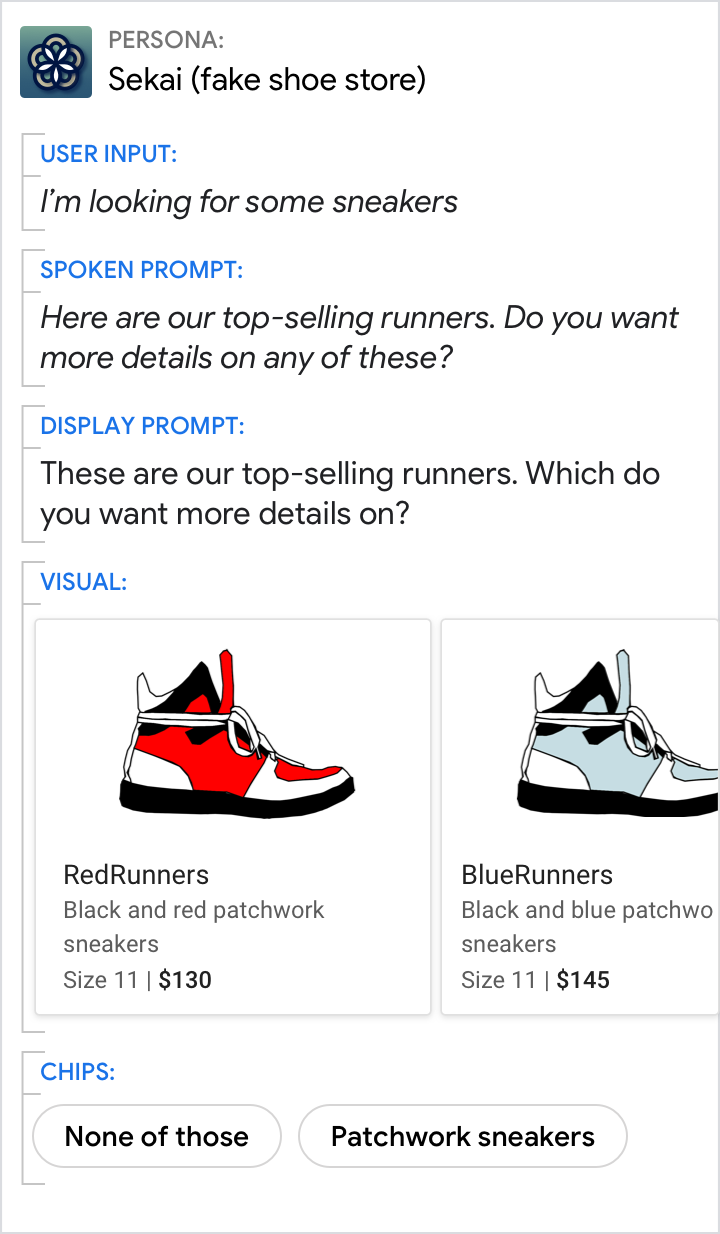
以下示例顯示所有必要和選填欄位的輪轉介面。

需求條件
這個視覺元件目前支援自訂功能。
| 欄位名稱 | 是否必要? | 限制/自訂 |
|---|---|---|
| 項目圖片 | 否 |
|
| 資訊卡背景 | 否 |
|
| 主要文字 | 是 |
|
|
次要文字
也稱為內文或格式化文字。 |
否 |
|
項目數量
- 上限:10 個
- 下限:2
規律上傳
輪轉介面中的所有項目都必須包含相同的欄位 (例如,如果一個項目含有圖片,則輪轉介面中的所有項目都必須包含圖片)。
互動
- 滑動:滑動輪轉介面以顯示不同的資訊卡。
- 輕觸:使用者輕觸項目時,系統會接受該項目的標題,以便在使用者輸入內容時開啟。
- 語音/鍵盤:回覆卡片標題與選取該項目相同。
指南
輪轉介面主要用於瀏覽及選取圖片。
使用輪轉介面協助使用者選取符合以下情況的內容:
- 可透過掃描圖像 (如電影海報、專輯封面、食譜、衣服) 進行有意義的瀏覽
- 明顯被封鎖到矩形區塊 (例如 Tweet、新聞報導)
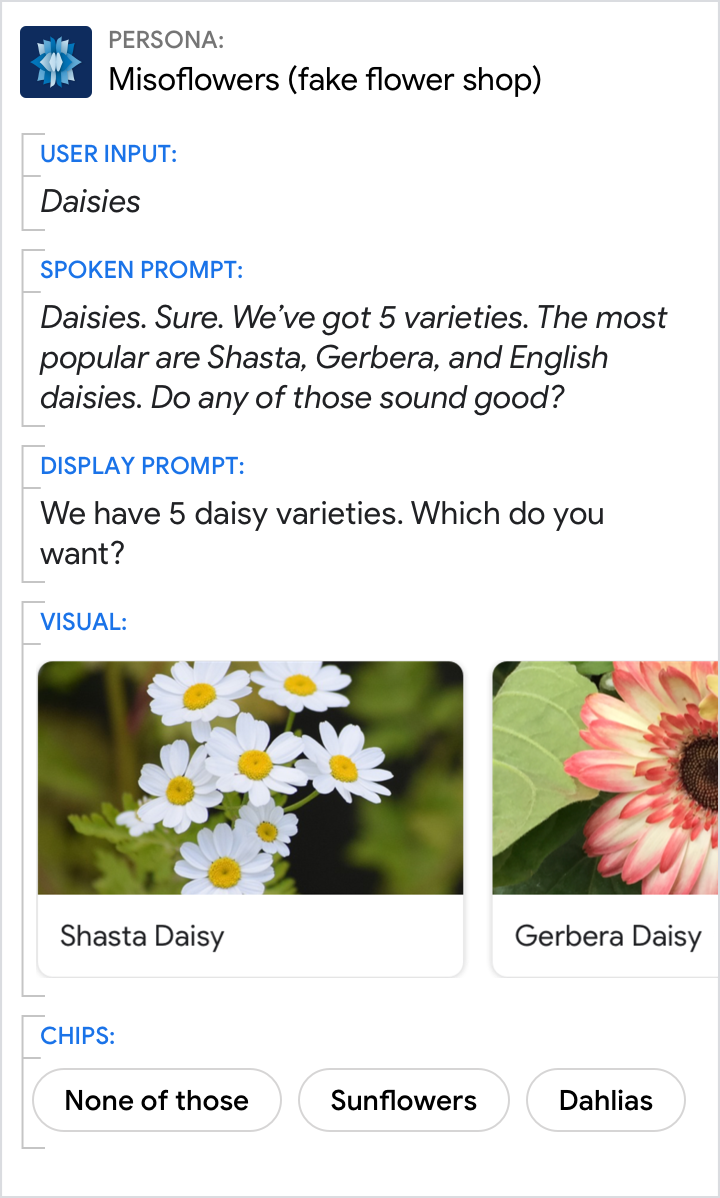
使用獨特且容易理解的職稱。
使用者能直接輸入項目標題來選取該項目,因此請確保易於辨識且能清楚識別每個項目。

正確做法:
每個項目標題應盡可能簡短,且不要與其他項目區別。

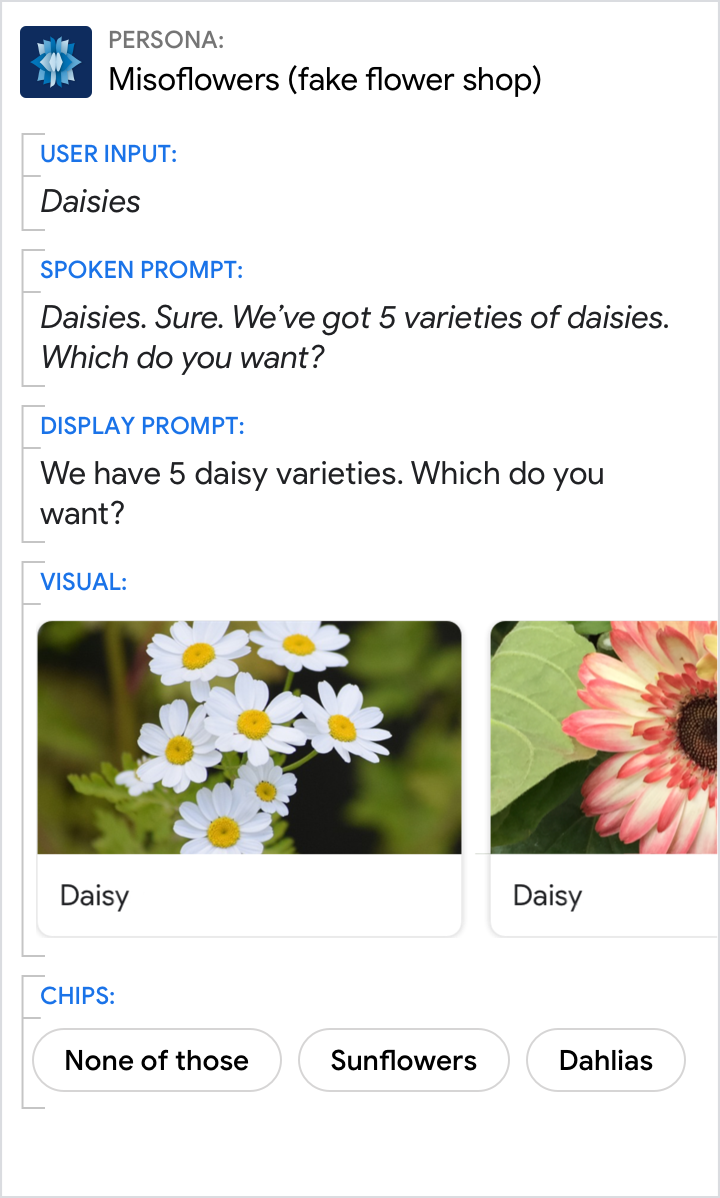
錯誤。
多個商品不得使用相同的名稱。並避免使用非常類似的標題。
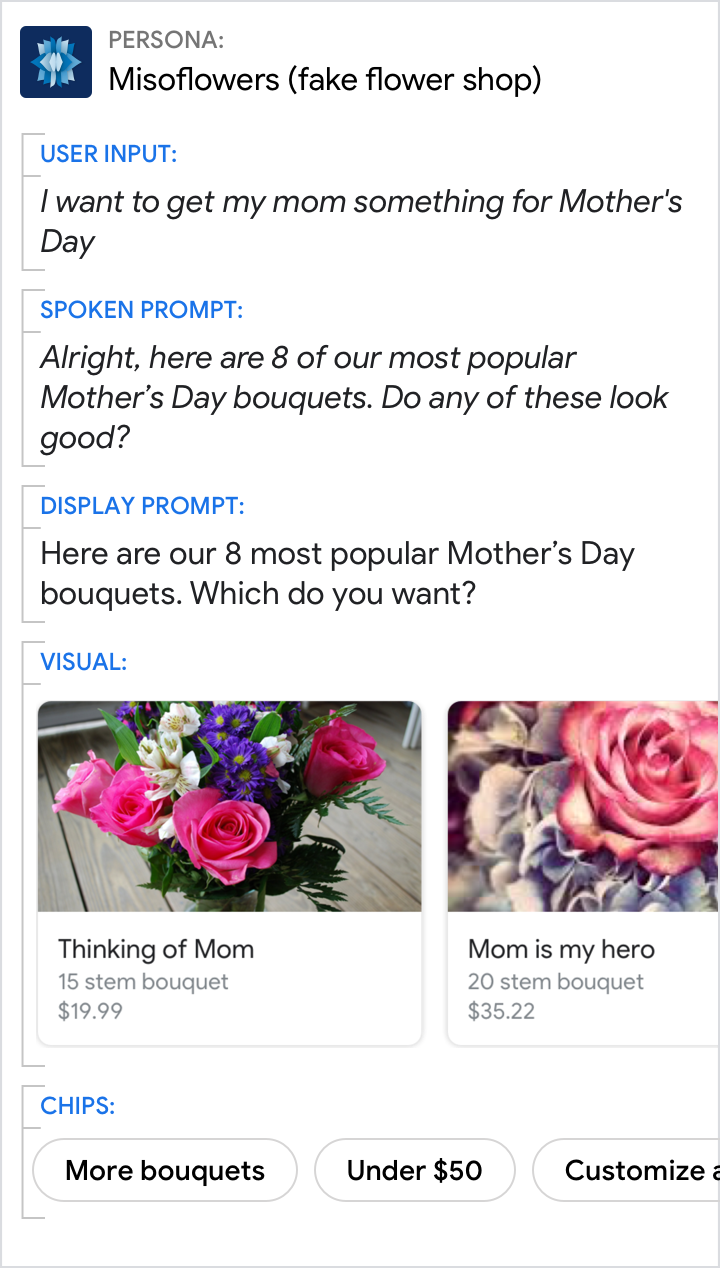
透過簡短的總覽介紹輪轉介面。
建議提供下列資訊:
- 輪轉介面中有多少商品 (例如「願望清單上有 7 個項目。」
- 選擇這些項目的原因 (例如「這是我們最熱門的花束。」)
- 為這些項目設定的所有選取條件 (例如「本週末演唱會」)
- 項目所在位置 (例如如果「依時間順序排列」,只要「依最新的順序開始」開始)

正確做法:
讓使用者瞭解你建議這些特定項目的原因。

錯誤。
別讓使用者好奇,您的動作顯示這些特定項目的原因。

正確做法:
向使用者清楚說明需要從輪轉介面中選取特定內容。使用者可使用方塊選擇「以上皆非」或縮小結果範圍 (例如只顯示「修補運動鞋」)。

錯誤。
請勿對使用者顯示輪轉介面。提出問題時,應於選擇項目時清楚說明情況。

