瀏覽輪轉介面
我們最佳化了瀏覽輪轉介面,讓使用者可以選取網路上的多個項目。使用者選取某個項目時,系統會在瀏覽器中開啟該項目 (如果所有項目為 Accelerated Mobile Pages,則為 AMP 瀏覽器)。
範例
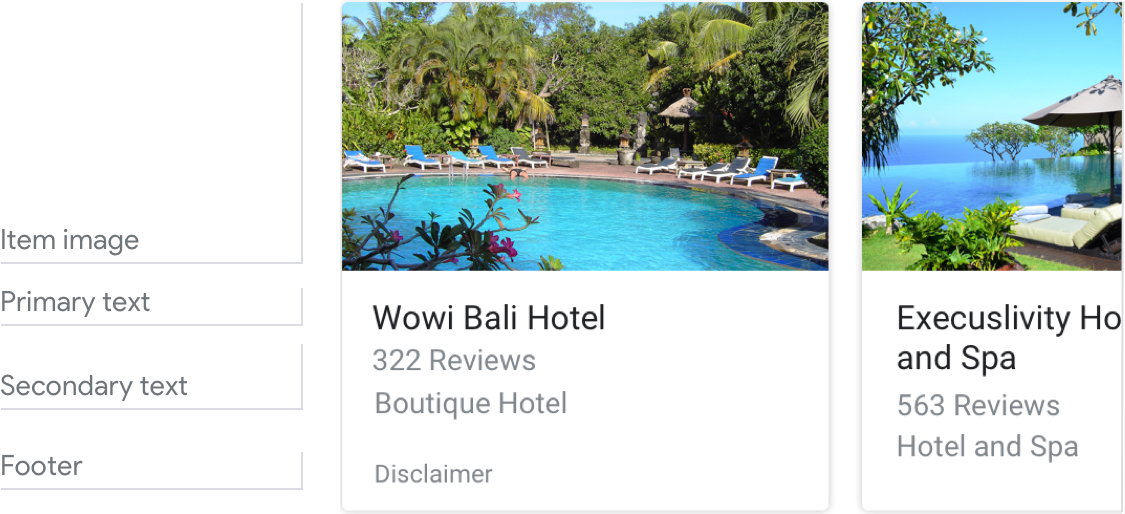
以下為瀏覽輪轉介面在必填和選填欄位後提供的範例。

需求條件
| 欄位名稱 | 是否必要? | 限制/自訂 |
|---|---|---|
| 網址 | 是 |
|
| 項目圖片 | 否 |
|
| 主要文字 | 是 |
|
|
次要文字
也稱為內文或格式化文字。 |
否 |
|
| 頁尾 | 否 |
|
項目數量
- 上限:10 個
- 下限:2
規律上傳
導覽輪轉介面中的所有項目都必須包含相同欄位,例如,如果其中一個項目包含圖片,則輪轉介面中的所有項目都必須包含圖片。
如果所有項目都連結至已啟用 AMP 的內容,系統會將使用者帶往含有額外功能的 AMP 瀏覽器。如有任何項目連結至非 AMP 內容,則所有項目都會將使用者導向網路瀏覽器。
互動
- 滑動:滑動輪轉介面以顯示不同的資訊卡。
- 輕觸:輕觸項目即可開啟瀏覽器,並顯示已連結的網頁。
- 向使用者傳送瀏覽輪轉介面時,麥克風不會重新開啟。
指南
瀏覽輪轉介面可用來瀏覽及選取網頁內容。
瀏覽輪轉介面會讓使用者從而參與與多動作交談功能的互動,因此向使用者清楚說明這項轉換作業。你之後不會再與你的動作交談或輸入動作,而是透過網路瀏覽器輕觸/讀取內容。
公開透明
與畫面互動,讓使用者清楚瞭解要選取項目。讓使用者設定能夠開啟網頁並將他們從對話中移除。
向使用者傳送瀏覽輪轉介面時,麥克風不會重新開啟,因此請勿詢問使用者問題,因為你不會聽見對方的回覆。

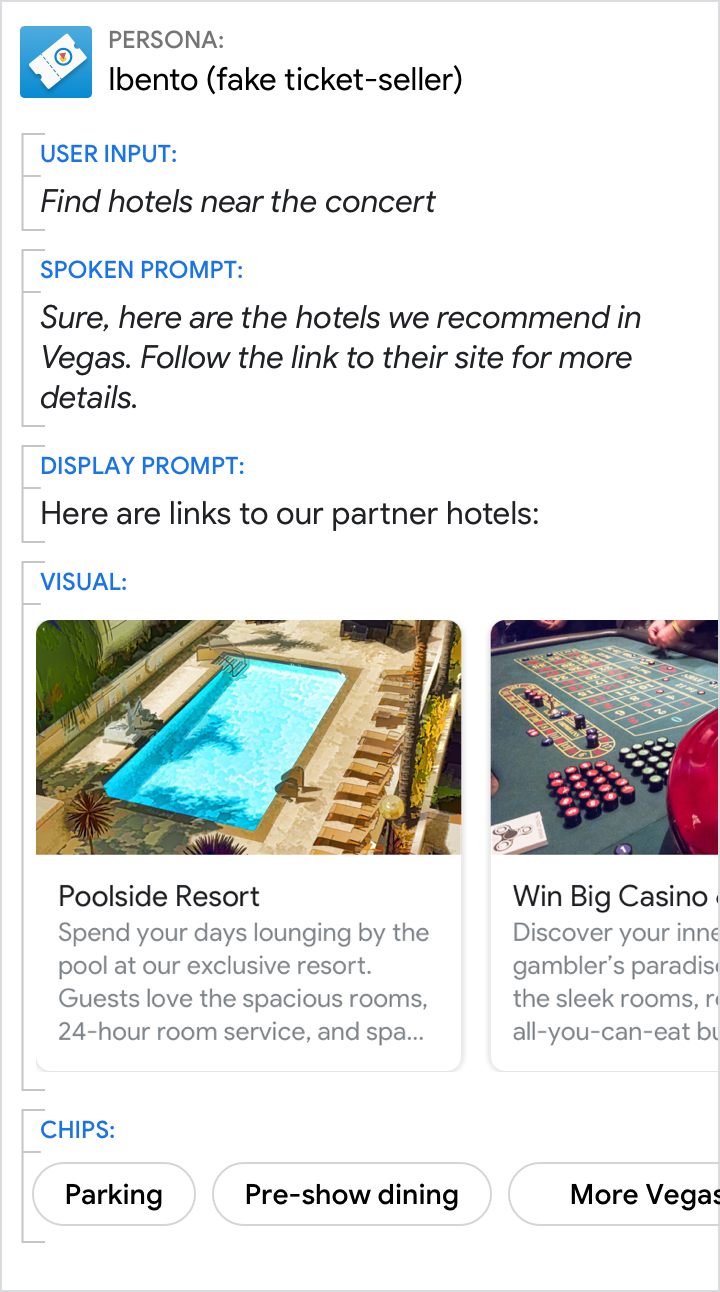
正確做法:
請讓使用者知道,選取某個項目後,系統會將他們視為動作以外的項目。

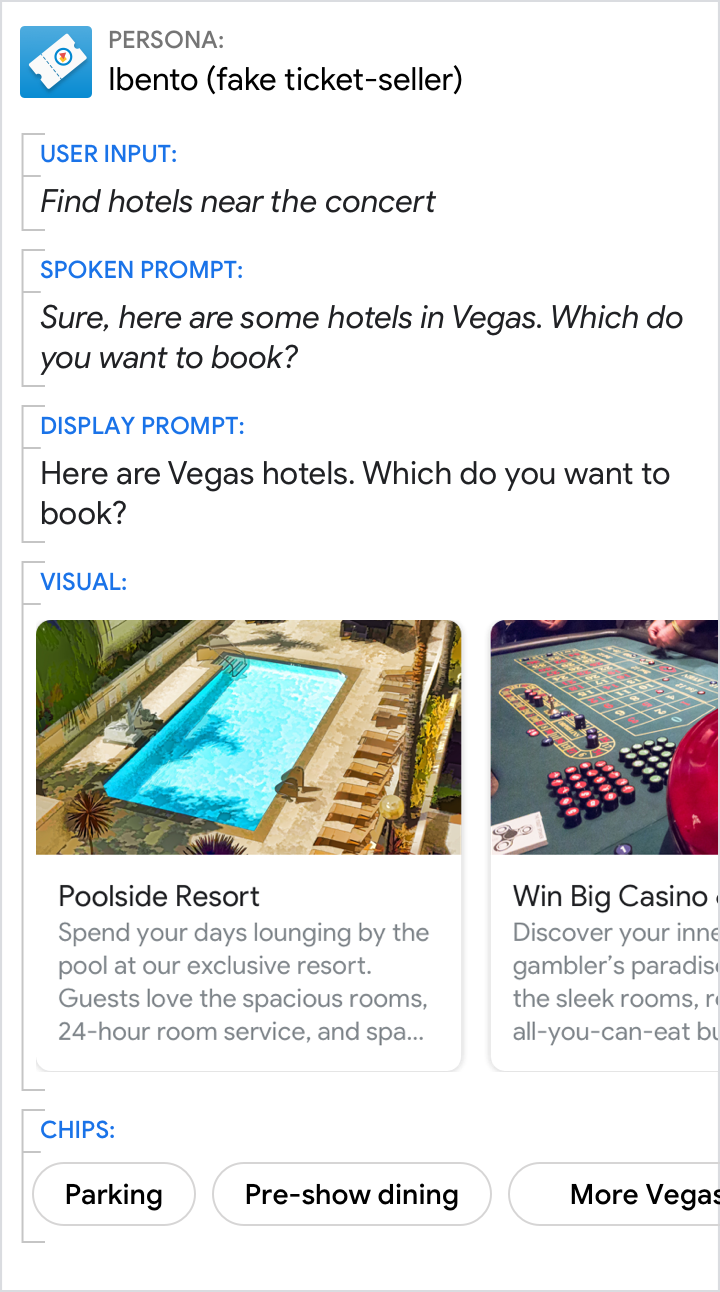
錯誤。
麥克風關閉時,請勿詢問使用者,也不要誤導使用者。這裡並未向使用者清楚說明,如果他們選取特定飯店,就不會再與 Ibento 交談,系統會將您導向飯店網頁。
