Personalización
Descripción general
Cuando la personalización del tema, o los temas, se usan correctamente, puede ayudar a diferenciar tu acción. Las decisiones que tomes cuando personalices los componentes visuales de tu acción (como tarjetas básicas, carruseles, listas, etc.) te ayudarán a transmitir tu marca de forma eficaz.
El diseño de Asistente está en constante evolución para ayudar a los usuarios dondequiera que estén y en el dispositivo que elijan. Por lo tanto, diseñamos los lineamientos de esta sección para que evolucionen. Nuestro objetivo es permitirle expresar la identidad de su empresa de una manera que 1) se sienta natural en la interacción general del sistema, 2) se centre en las mayores oportunidades de expresión de la marca y 3) escale todos los dispositivos principales (por ejemplo, teléfonos y pantallas inteligentes) sin trabajo adicional.
El tema predeterminado de la superficie de Asistente se aplica a tu componente visual de Acción si no especificas los detalles de los temas. Puedes ir a la Consola de Actions para personalizar el tema de la acción.
Color
El color es un identificador de marca fuerte. Puedes personalizar los colores primario y de fondo para representar tu marca. El color principal se usa para destacar componentes importantes de la superficie visual, como el título de la tarjeta y cualquier botón de acción. Este color debe ser el que se suele asociar con su marca.
Los colores primario y de fondo pueden funcionar en conjunto para mejorar la expresión de su marca.

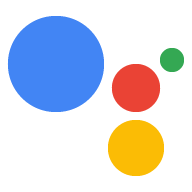
Primero, elige un color principal.

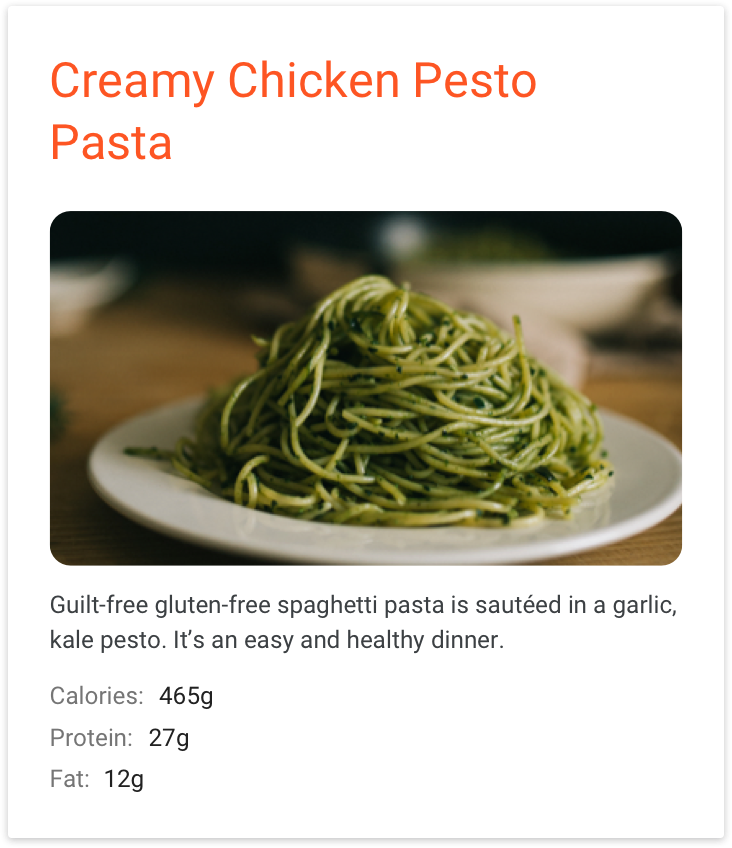
Después de elegir un color principal, elige un color de fondo que vaya con el color principal y el secundario.
Elegir los colores primarios y de fondo de la misma familia de colores puede ayudar a que tu acción sea una experiencia cohesiva.

El color de fondo puede ser una versión más clara del color principal.
Elegir un color complementario para tu fondo puede hacer que tu color principal se destaque aún más.

El color de fondo puede ser complementario.
Imagen de fondo
Elige una imagen de fondo que brinde contexto sin distraer a la conversación.

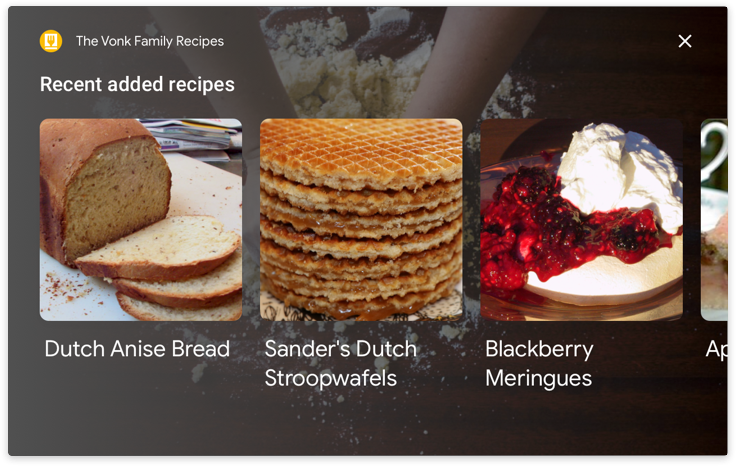
Esta tarjeta básica usa una imagen de fondo. Una imagen de fondo reemplazará cualquier color de fondo; por lo tanto, elija la opción que mejor represente su marca.
Si la acción tiene varios giros de diálogo, elige una imagen de fondo que funcione con diferentes giros de diálogo.

La imagen debe ser lo suficientemente neutra para mantener el aspecto deseado en múltiples giros de diálogo. Aquí, la misma imagen de fondo se aplica tanto a la tarjeta básica anterior como a esta tarjeta de carrusel.
Tipografía
La tipografía puede expresar tu marca mientras dirige la atención del usuario hacia la información más importante. Para lograr el mayor impacto, puedes personalizar el texto más grande, como el título, en cada tarjeta de tu acción. En esta ubicación, un tipo de letra expresiva, como una fuente serif, una fuente estilo secuencia de comandos, o una fuente más pesada, pueden atraer la atención y proporcionar contraste con el texto secundario. Para obtener orientación general sobre la tipografía, consulta la Fundación de material design.
Elige una fuente que funcione bien con el texto secundario.

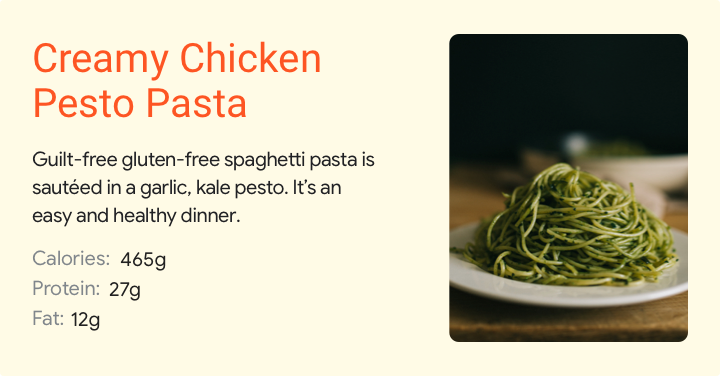
Qué debes hacer:
Con una fuente audaz y un color brillante, esta fuente se destaca en el fondo y atrae la atención hacia el título de la tarjeta.

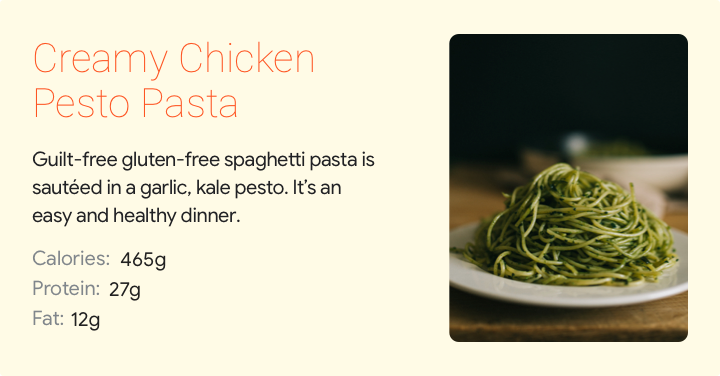
Qué no debes hacer:
Sin el peso más pesado, esta fuente es difícil de leer y no atrae la atención hacia el título antes del texto del cuerpo.
Forma
Forma de la imagen
En línea con los componentes de Material Foundation, la forma de las imágenes ofrece otra dimensión para la expresividad. Ahora, puedes elegir entre formas angulares y curvas para imágenes en componentes visuales. Elija una forma de imagen que se adapte al estilo general de su marca.
Utiliza las esquinas angulares si tu marca incorpora bordes nítidos y líneas limpias.

El logotipo es un buen lugar para buscar orientación sobre la forma que puede elegir. En este ejemplo, el logotipo es nítido y angular, por lo que las esquinas angulares se alinean con la marca.
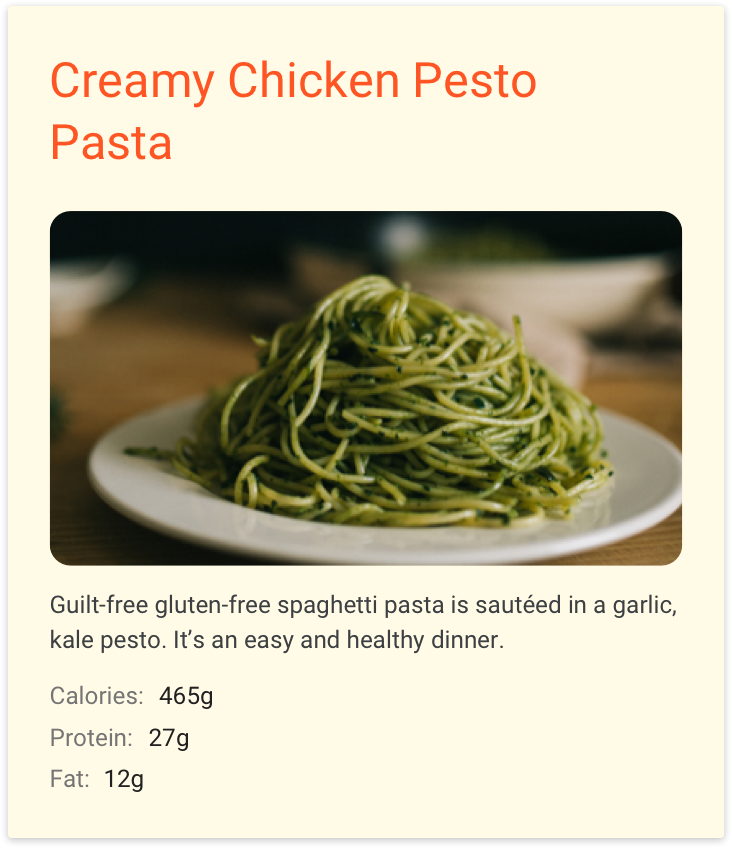
Utilice las esquinas curvas si se ajustan al estilo general de su marca.

Otros componentes también pueden orientarte en tu decisión. Aquí, los bordes redondeados del botón de acción y el logotipo coinciden con las esquinas curvas de la imagen.