Lista
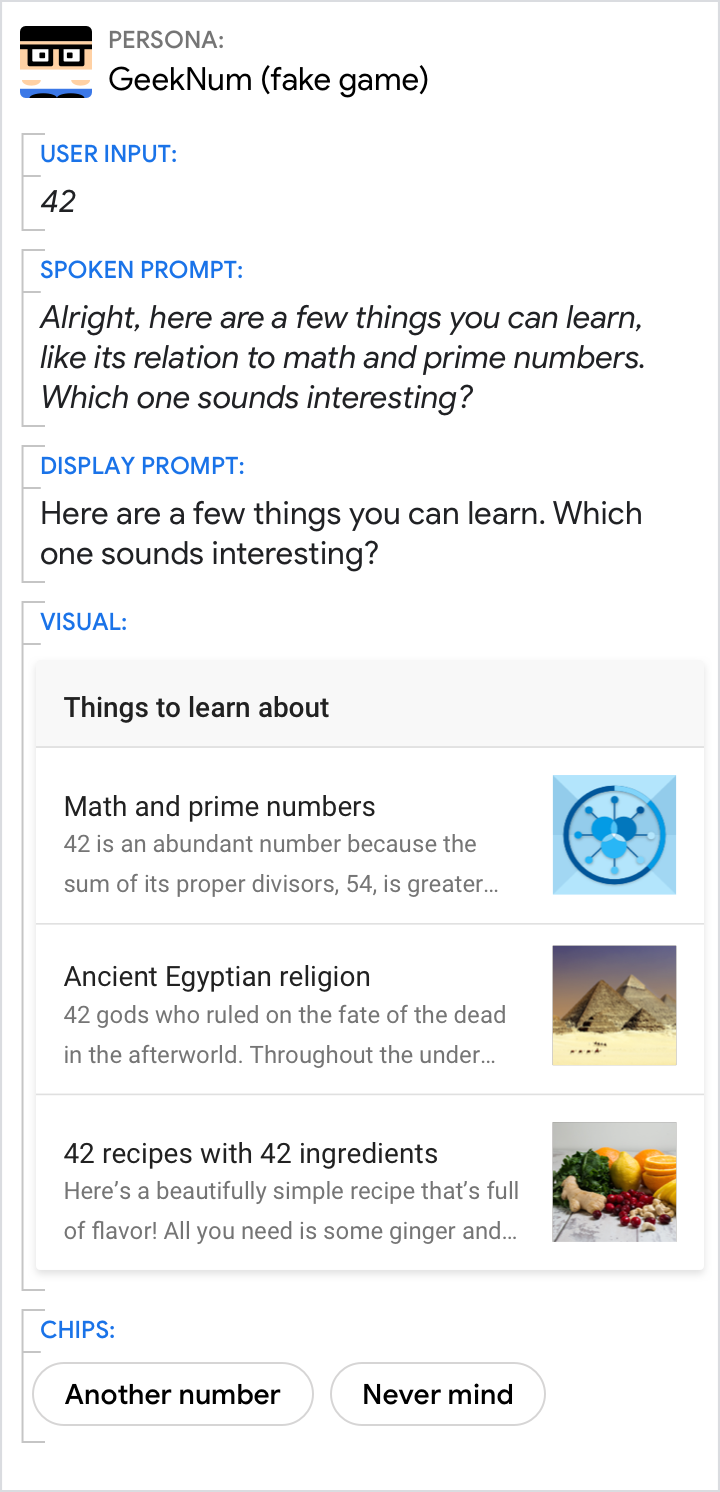
Ejemplo
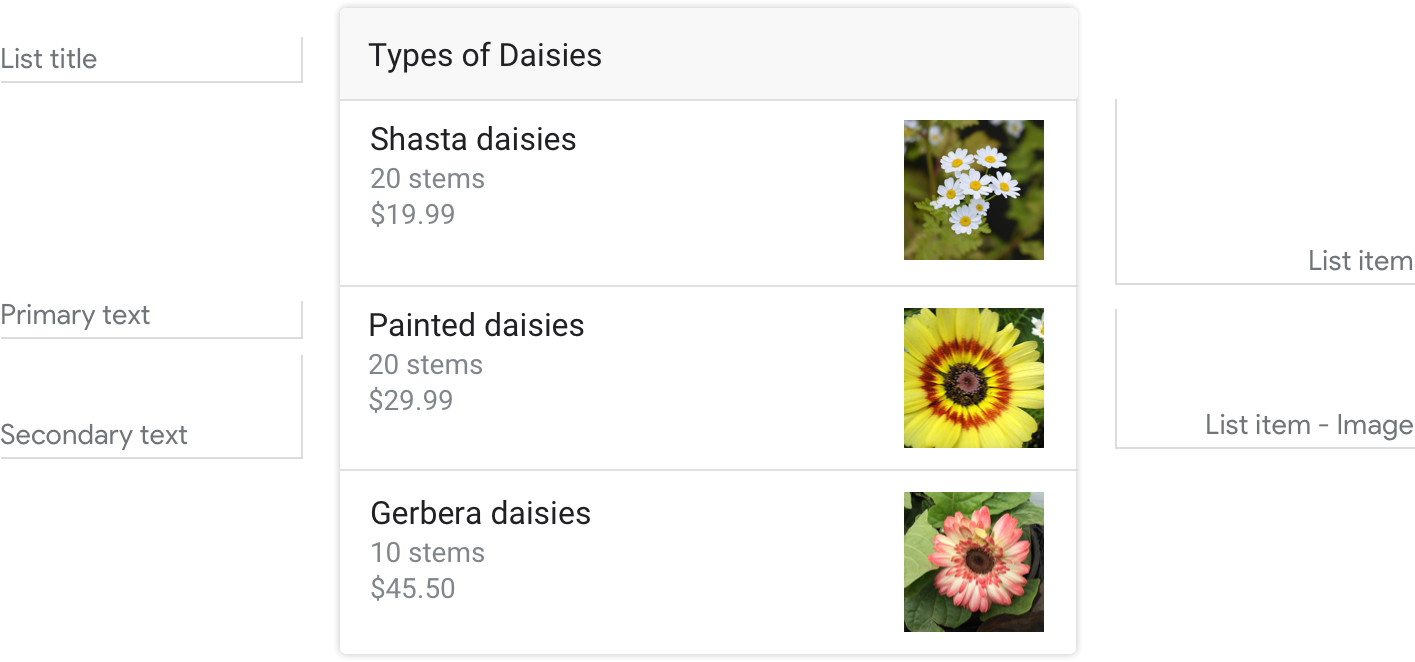
Este es un ejemplo de cómo se ve una lista cuando se completan todos los campos obligatorios y opcionales.

Requisitos
Actualmente, este componente visual admite la personalización.
| Nombre del campo | ¿Es obligatoria? | Restricciones/personalizaciones |
|---|---|---|
| Título de la lista | No |
|
| Texto principal | Sí |
|
|
Texto secundario
También se denomina cuerpo o texto con formato. |
No |
|
| Imagen del artículo | No |
|
Cantidad de artículos
- Máximo: 10
- Mínimo: 2
Constancia
Todos los elementos de un carrusel deben incluir los mismos campos (p.ej., si un elemento incluye una imagen), todos los elementos del carrusel deben incluir imágenes.
Interactividad
- Deslizar: Desliza el carrusel para revelar las diferentes tarjetas.
- Presionar: Cuando los usuarios presionan un elemento, su título se acepta como entrada del usuario a partir del siguiente giro en el diálogo.
- Voz/teclado: Responder con el título de la tarjeta es lo mismo que seleccionar el elemento.
Orientación
Las listas se usan principalmente para navegar y seleccionar títulos. Aunque puedes tener entre 2 y 30 elementos de lista, te recomendamos que uses entre 2 y 10.
Usa listas para ayudar al usuario a seleccionar contenido que:
- Se pueden explorar de forma más significativa mediante títulos o descripciones breves (p. ej., títulos de canciones, nombres de contactos, nombres de eventos o temas de sesiones).
- Es posible que el usuario deba escanear y comparar datos mientras navega (por ejemplo, precios de acciones).
Usa títulos únicos y fáciles de usar para las conversaciones.

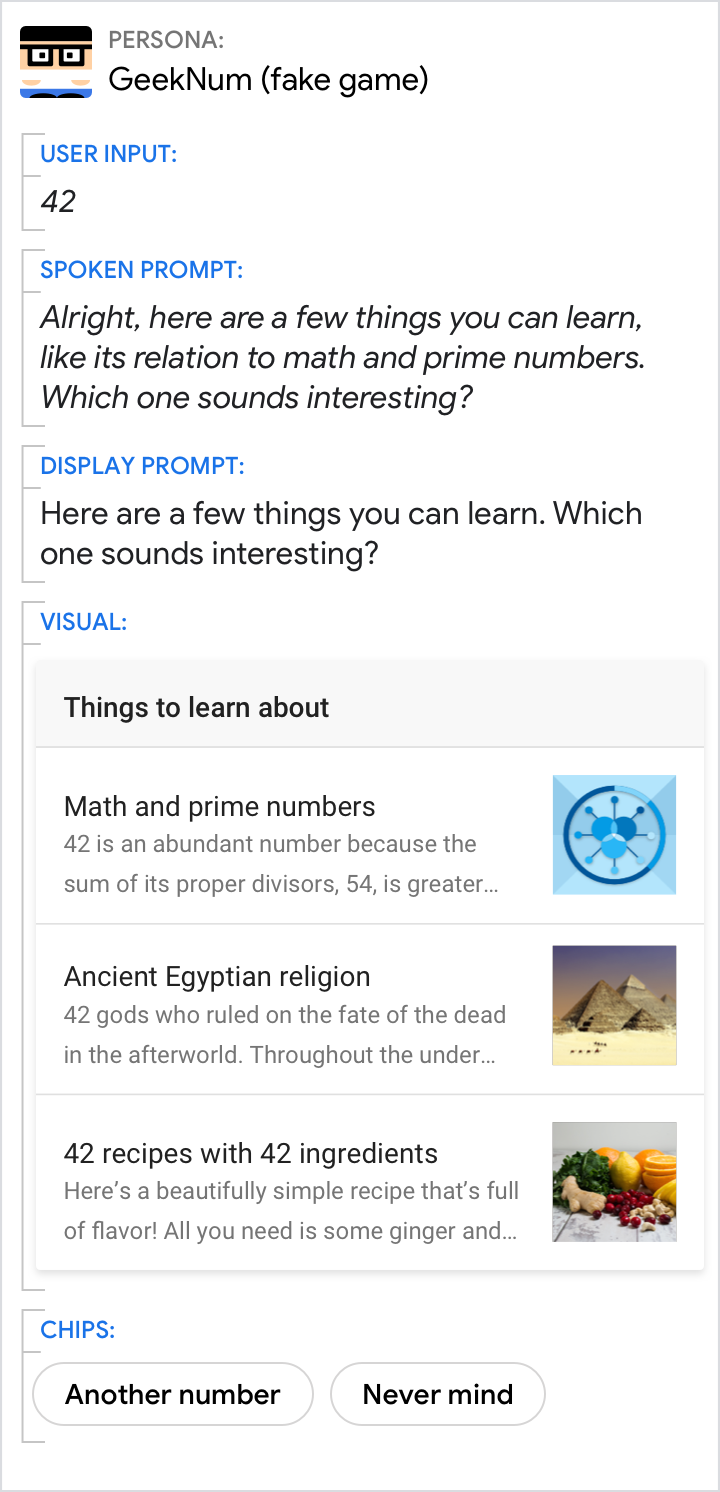
Qué debes hacer:
El título de cada artículo debe ser lo más breve posible y, a la vez, diferenciarse de los demás.

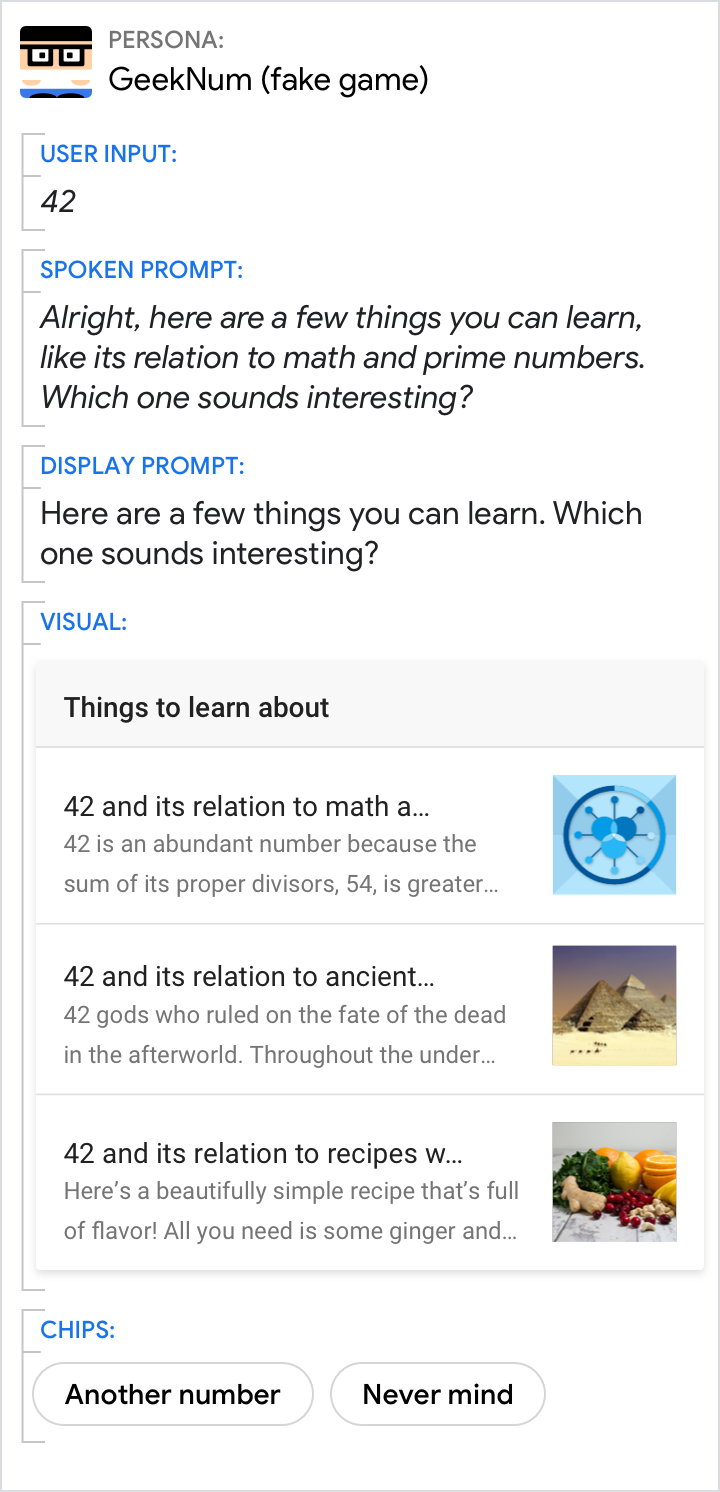
Qué no debes hacer:
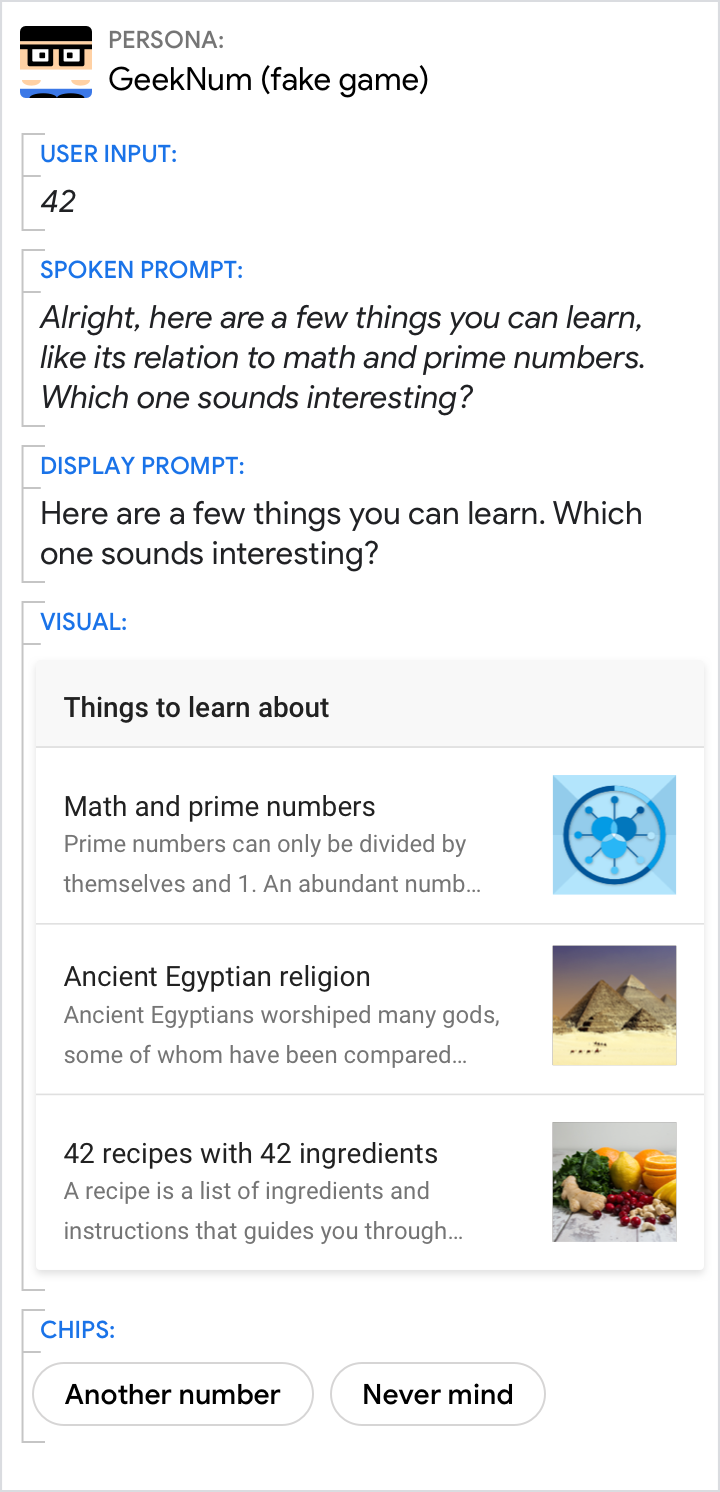
No repita palabras ni frases en los títulos, p.ej., "42 y su relación con...". No ayudan a identificar el elemento de forma única, y el título será demasiado largo para caber en la pantalla.
Incluya descripciones útiles que solo sean concisas.

Qué debes hacer:
Las descripciones de elementos de la lista solo deben contener información que los diferencie entre sí y sea relevante en el contexto de la solicitud del usuario de tu Acción.

Qué no debes hacer:
Evita presentar información irrelevante en las descripciones de tus elementos de lista, ya que esto quita espacio valioso de la información que el usuario realmente necesita para tomar una decisión.
Si su lista solo tiene 2 elementos, considere si basta con alguna pregunta o simple para ayudar al usuario a tomar una decisión.

Qué debes hacer:
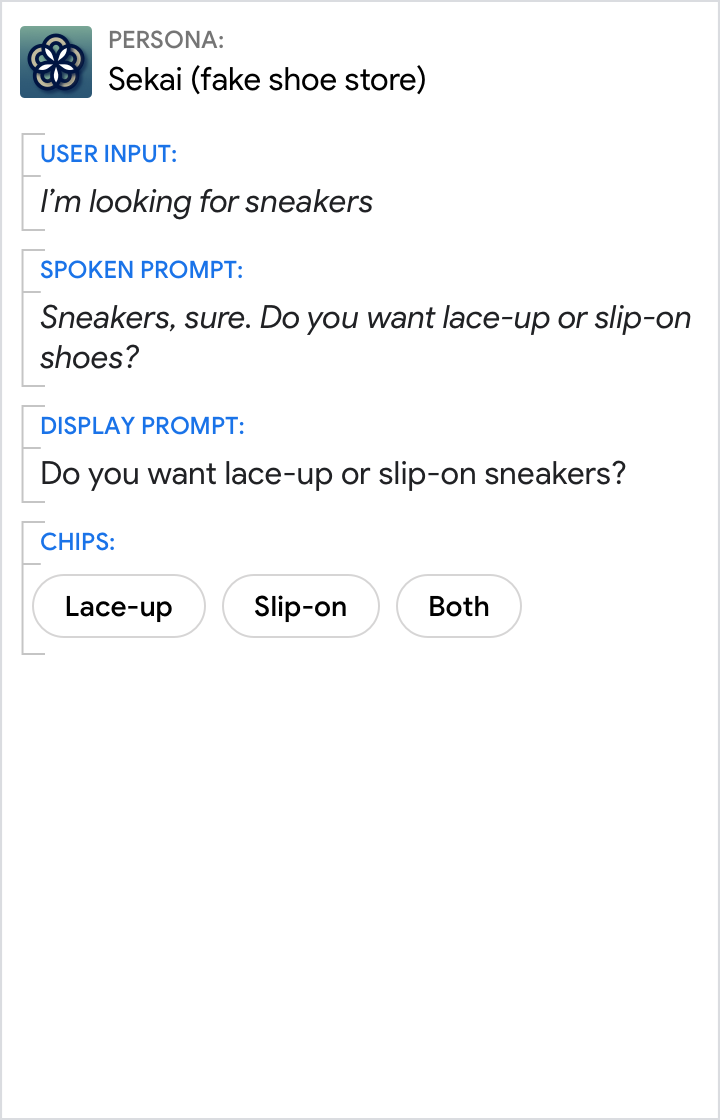
Si solo presenta dos opciones, simplemente hacer la pregunta puede ser la mejor manera de ayudar al usuario a tomar una decisión.

Qué no debes hacer:
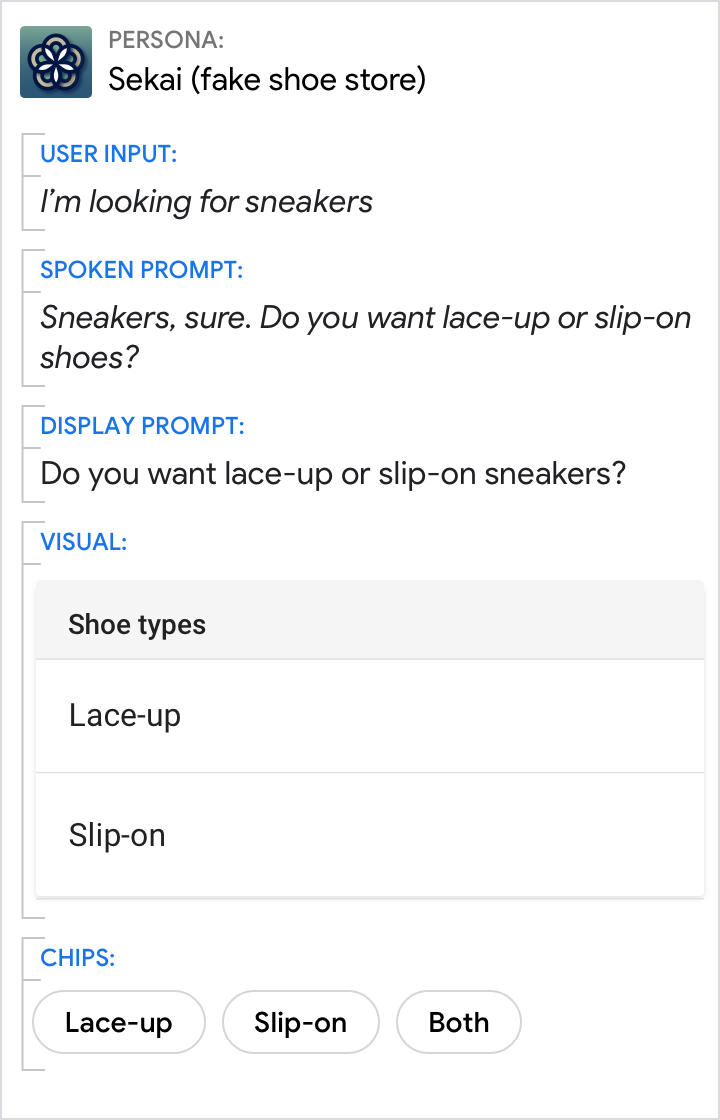
En este caso, no se necesitan imágenes para presentar la información importante. Los chips ayudarán al usuario a responder si necesita sugerencias.
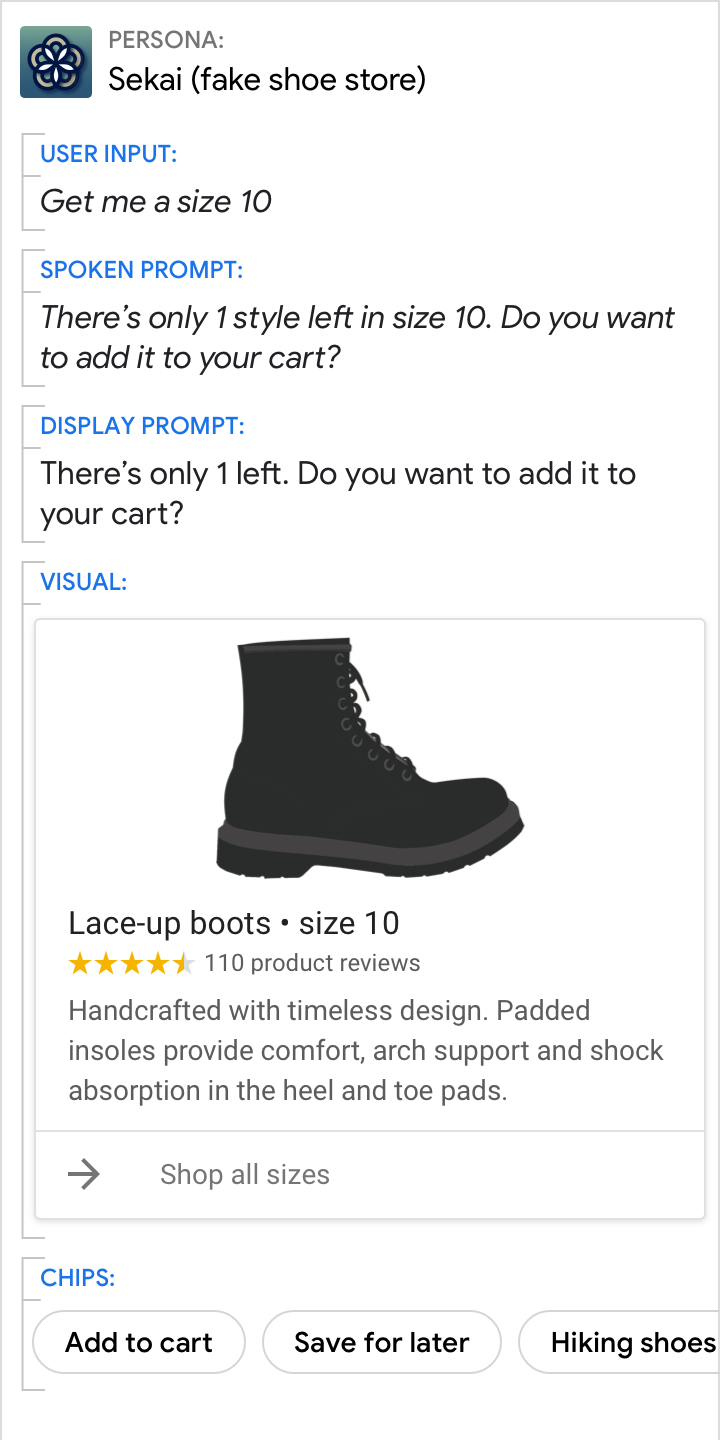
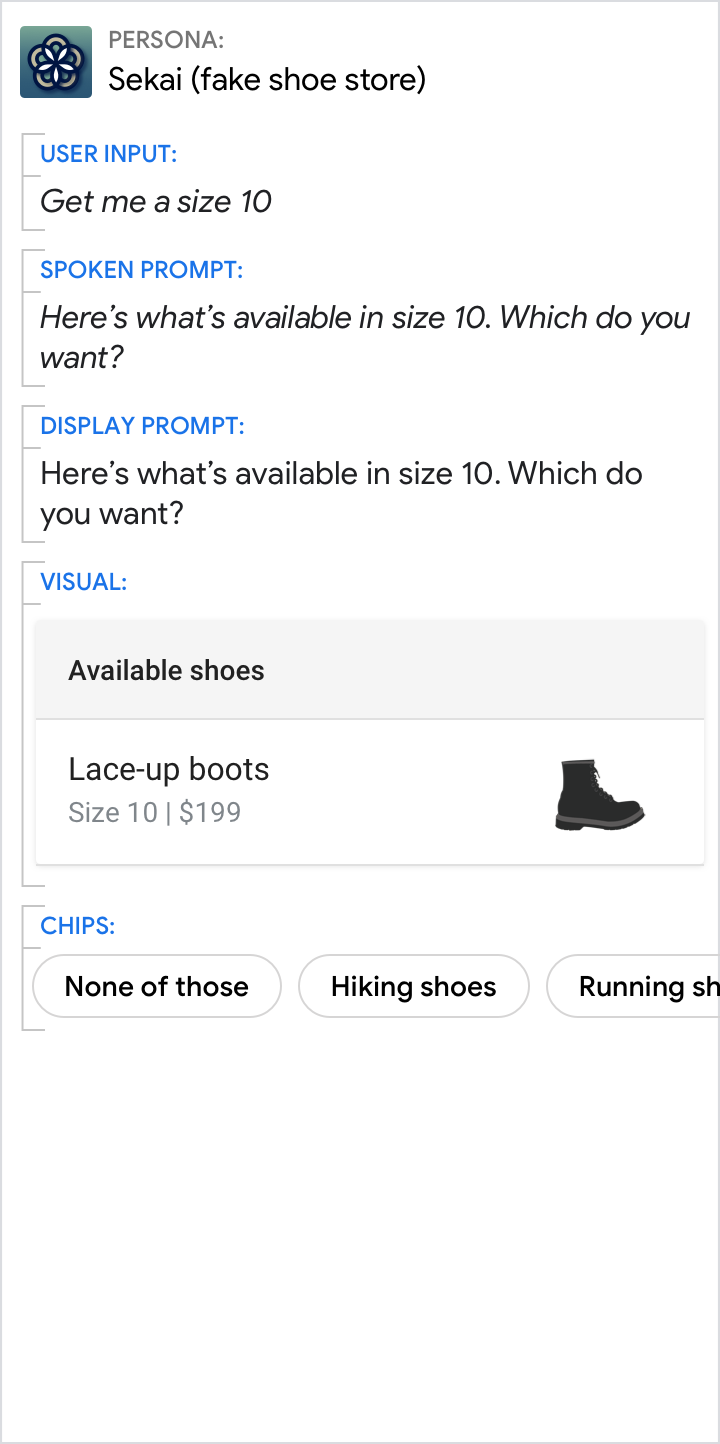
Evita las listas de 1 artículo.

Qué debes hacer:
En lugar de una lista de 1 elemento, presenta al usuario más información sobre la opción que esté disponible para él.

Qué no debes hacer:
No haga que el usuario elija cuando solo hay 1 opción.