ईयरकॉन
दिशा-निर्देश
ईयरकॉग्नियस में सीखने-समझने की क्षमता पर दबाव पड़ता है, क्योंकि उपयोगकर्ताओं को अपने हिसाब से चीज़ों को समझना ज़रूरी होता है. ऐसे में, वे सहज महसूस नहीं करते.
- इस्तेमाल की सीमा बस कुछ ऐसी आवाज़ों में रखें जिनकी पहचान आसानी से की जा सके. इससे, उपयोगकर्ताओं को ज़्यादा जानकारी नहीं लेनी पड़ेगी
- उन्हें मॉडरेशन में इस्तेमाल करें या वे बहुत ज़्यादा काम के हो सकते हैं
- लगातार इन टेक्स्ट का इस्तेमाल करें, ताकि उपयोगकर्ता साउंड को उसके कॉन्टेक्स्ट से जोड़ना सीख सकें
इसमें एक जोखिम यह होता है कि उपयोगकर्ता गलत असोसिएशन बना सकते हैं और यह मानते हैं कि ईयरकॉन का मतलब कुछ अलग है. सभी आवाज़ें, आपके ब्रैंड के मुताबिक होनी चाहिए. साथ ही, वे आपके पर्सोना की मदद से, एक ही रंग के होने चाहिए. आम तौर पर, ईयरकॉन का इस्तेमाल करने से कम से कम समय लगता है. हालांकि, इसका इस्तेमाल ग्रीटिंग मैसेज के तौर पर कभी-कभी हो सकता है.
अपनी कार्रवाई के उपयोगकर्ता अनुभव को बेहतर बनाने के लिए, आप जिन आवाज़ों का इस्तेमाल कर सकते हैं उनकी सूची देखने के लिए, Actions on Google की साउंड लाइब्रेरी पर जाएं.
इस्तेमाल
अगर आपको लगता है कि आपको उपयोगकर्ताओं को ईयरकॉन का मतलब बताना है, तो ईयरकॉन का इस्तेमाल न करें.
बातचीत आसान और असरदार होती है. आम तौर पर, ईयरकॉन का कोई फ़ायदा नहीं होता, लेकिन कॉन्ग्नेटिव लोड जोड़ने से अच्छा होता है. उपयोगकर्ताओं को निर्देश प्रोसेस करने होंगे और उन्हें बाद में याद रखना होगा.

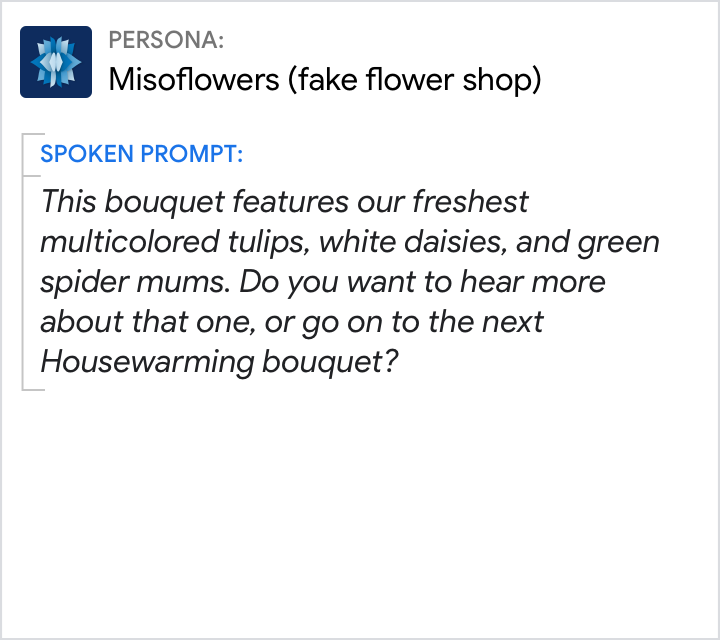
करें.
समय के साथ प्रॉम्प्ट पर टैप हो जाना चाहिए, उदाहरण के लिए, "ज़्यादा जानकारी चाहिए?"

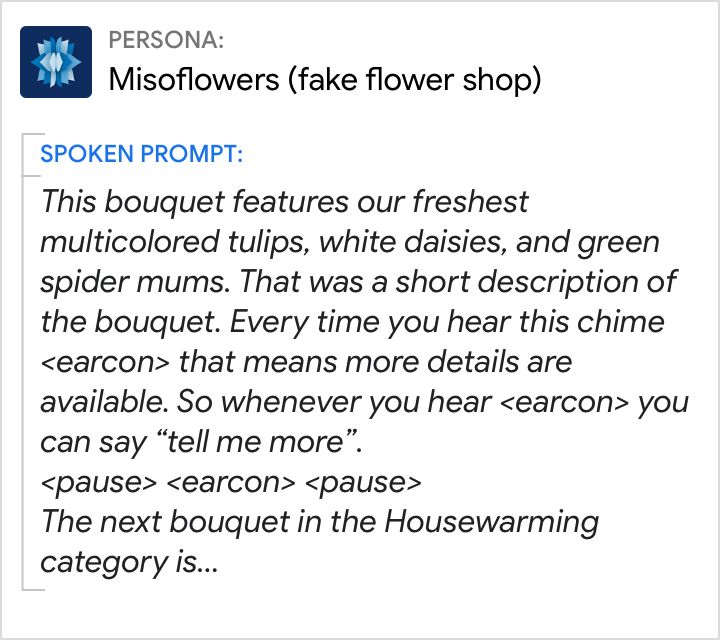
यह न करें.
इस काम में काफ़ी समय लगता है. इसलिए, इसे याद रखना और याद रखना बहुत मुश्किल है.
दूसरे स्रोत
“ऐसी आवाज़ें जिनका जवाब हम हर दिन देते हैं और जिन पर एक बार भी ध्यान नहीं दिया जाता. हमारे फ़ोन, कंप्यूटर, कार, और दूसरे डिवाइस, यूज़र इंटरफ़ेस की आवाज़ों के ज़रिए हमसे लगातार संपर्क कर रहे हैं. इस पर काम करना, ध्यान भटकाने वाला है, लेकिन ध्यान भटकाने वाला नहीं है. इस एपिसोड में, हम Facebook के साउंड डिज़ाइन डायरेक्टर, विल लिटिल जॉन और Google के साउंड डिज़ाइन लीड, कॉनर ओ'सुलिवन से बात करेंगे. इस कॉन्टेंट की मदद से, वे ऐसी आवाज़ें तैयार कर पाएंगे जो परिवारों, दोस्तों, और कम्यूनिटी को जोड़ने में मदद करेंगी."
