जानकारी देने वाले बयान
खास जानकारी
कम शब्दों में खास जानकारी देकर, जानकारी की सूची बनाना

करें.
उपयोगकर्ता को जो जानकारी मिल रही है उसके बारे में उन्हें बताएं. यहां, खोज विंडो 2 हफ़्ते की थी और 2 ऑर्डर मिले थे.

यह न करें.
अगर हैरान हो जाएं, तो उपयोगकर्ता को हैरान न करें. जब कोई खास जानकारी उपयोगकर्ता के लिए ज़्यादा काम की हो (जैसे, सूची की लंबाई, खोज की शर्त), तो कम शब्दों में जानकारी (जैसे, “यह मुझे मिला” का इस्तेमाल करें) का इस्तेमाल न करें.
सामान्य जानकारी
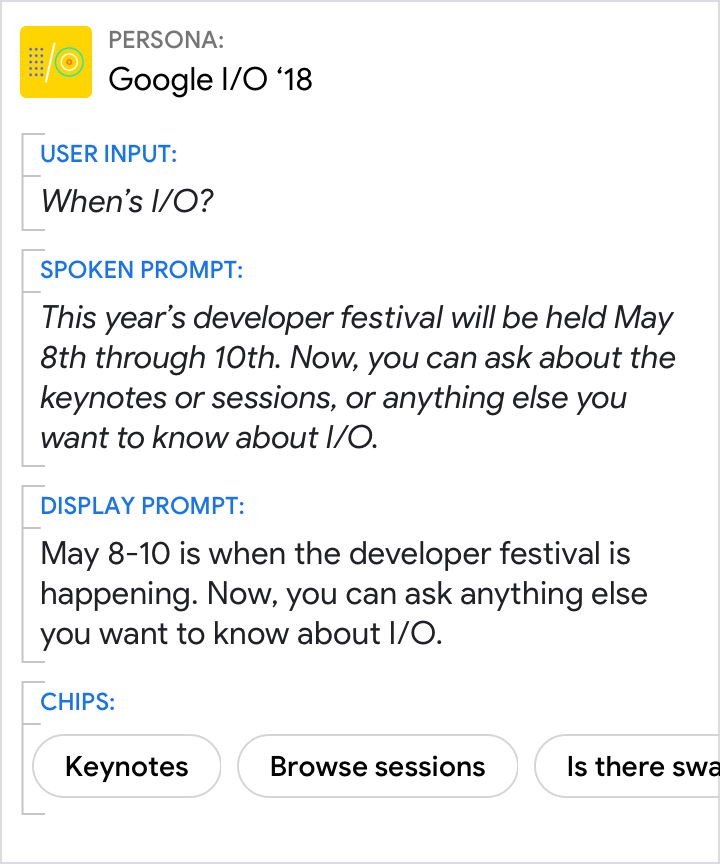
कुछ जवाबों के लिए, आसान स्टेटमेंट देना काफ़ी होता है

करें.
बातचीत की थ्रेड को आगे बढ़ाने के लिए, साफ़ तौर पर पुष्टि की गई चीज़ों ("...इस साल के डेवलपर त्योहार ...") का इस्तेमाल करें, ताकि संदर्भ बनाए रखा जा सके. ध्यान दें कि कंप्यूटर का बोलकर दिया गया अनुरोध, एंड-फ़ोकस सुविधा का इस्तेमाल करता है, जबकि डिसप्ले डिवाइस के फ़्रंट-लोड से जुड़ी अहम जानकारी को स्कैन करता है.

यह न करें.
बिना संदर्भ के जवाब न दें.
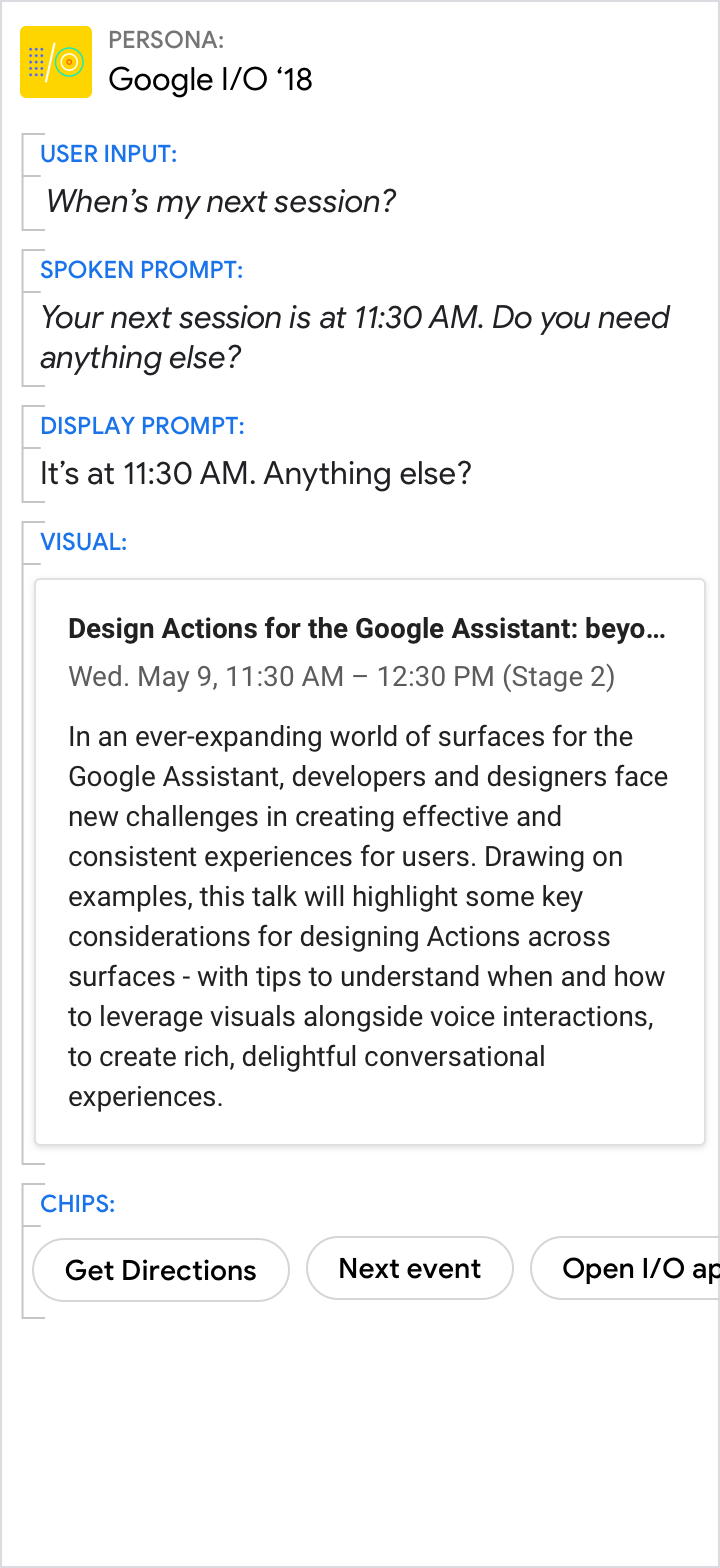
ज़्यादातर जानकारी वाले स्टेटमेंट में विज़ुअल होंगे

करें.
उपयोगकर्ता के डायरेक्ट सवाल (इस उदाहरण में सुबह 11:30 बजे) का खास जवाब देने के लिए, बोले गए और डिसप्ले प्रॉम्प्ट का इस्तेमाल करें. मिलती-जुलती जानकारी के लिए विज़ुअल का इस्तेमाल करें.

यह न करें.
बोलकर दिए जाने वाले अनुरोध, डिसप्ले प्रॉम्प्ट, और विज़ुअल के बीच ज़रूरत से ज़्यादा पाबंदी न लगाएं.
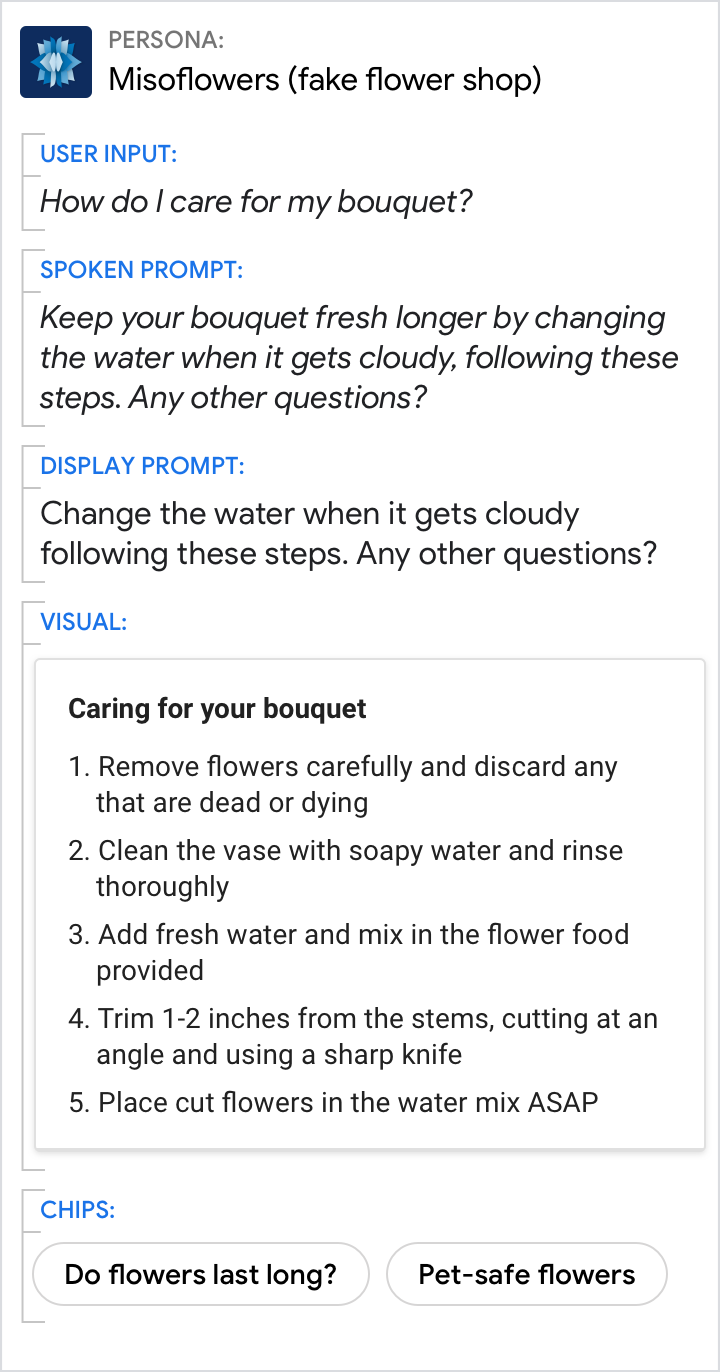
भले ही विज़ुअल, सबसे अच्छे जवाब दें, लेकिन पक्का करें कि प्रॉम्प्ट में अब भी मैसेज का मुख्य हिस्सा है

करें.
खास जानकारी देने के लिए निर्देशों का इस्तेमाल करें. ज़्यादा जानकारी देने के लिए विज़ुअल का इस्तेमाल करें.

यह न करें.
पाठक को उसे पढ़ने और पढ़ने के लिए मजबूर न करें. आपके पर्सोना से उपयोगकर्ता को काम की ज़रूरत कम हो जानी चाहिए, जिसमें पूरी जानकारी के साथ स्कैन करने की कोशिश भी शामिल है.
आपके पर्सोना से ज़्यादा जानकारी मिल सकती है. हालांकि, यह आपके लिए ज़रूरी नहीं है.

करें.
आम तौर पर, प्राइम नंबर के बारे में कुछ जानकारी, उपयोगकर्ता के लिए यहां काम करती है. यह नंबर, प्राइम संख्याओं की सूची के ऊपर और उसके बाद भी काम करता है.

यह न करें.
यहां पर्सोना को काम से जुड़ी जानकारी शेयर करने का मौका नहीं मिलता.
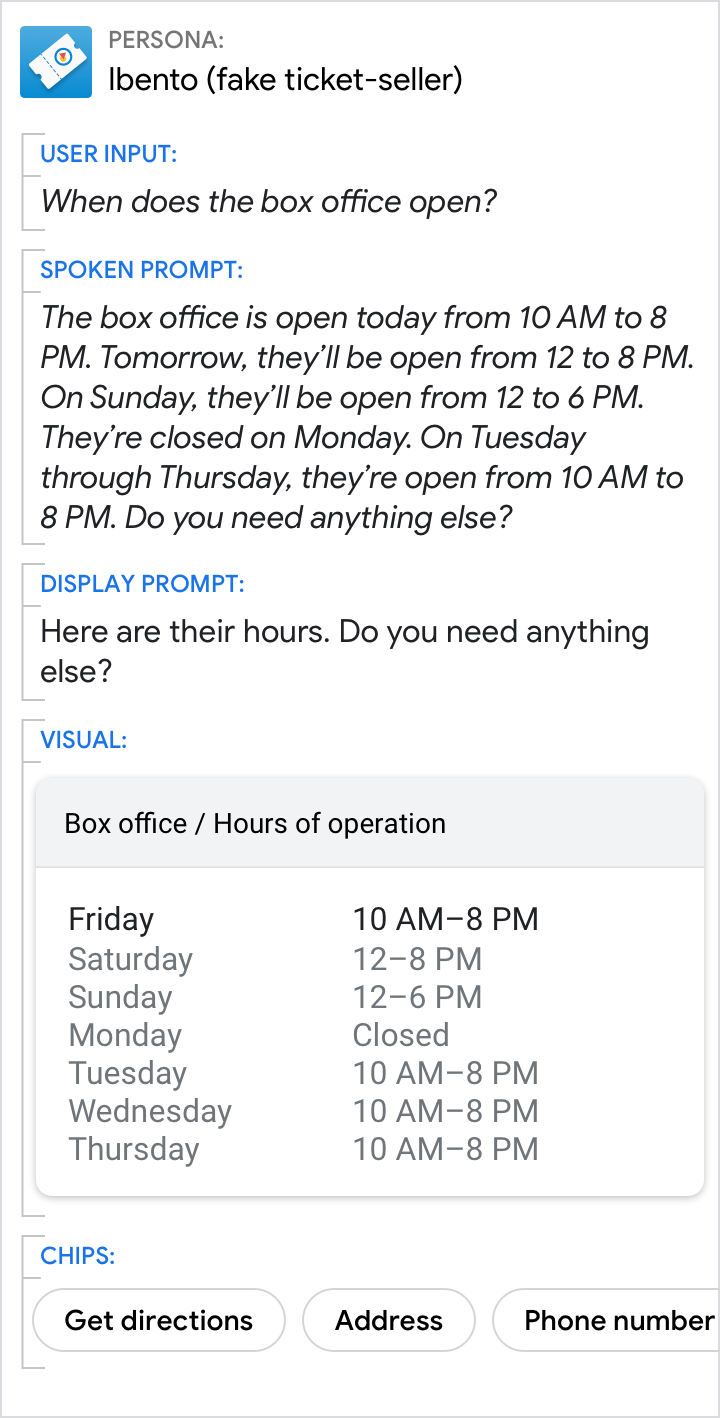
कम काम की जानकारी पाने के लिए, विज़ुअल का इस्तेमाल करके ज़्यादा जानकारी दें

करें.
सिर्फ़ सबसे काम की जानकारी (जैसे, आज के घंटे) शामिल करके जानकारी देने वाले स्टेटमेंट को छोटा रखें. ज़्यादा जानकारी देने के लिए विज़ुअल का इस्तेमाल करें.

यह न करें.
बोलकर दी जाने वाली जानकारी और डिसप्ले प्रॉम्प्ट में बहुत सारी जानकारी डालकर, उपयोगकर्ता को परेशान न करें. इसके बजाय, विज़ुअल का इस्तेमाल करें.
मेन्यू
सवाल पूछने से पहले, मेन्यू के विकल्पों का इस्तेमाल किया जा सकता है.

करें.
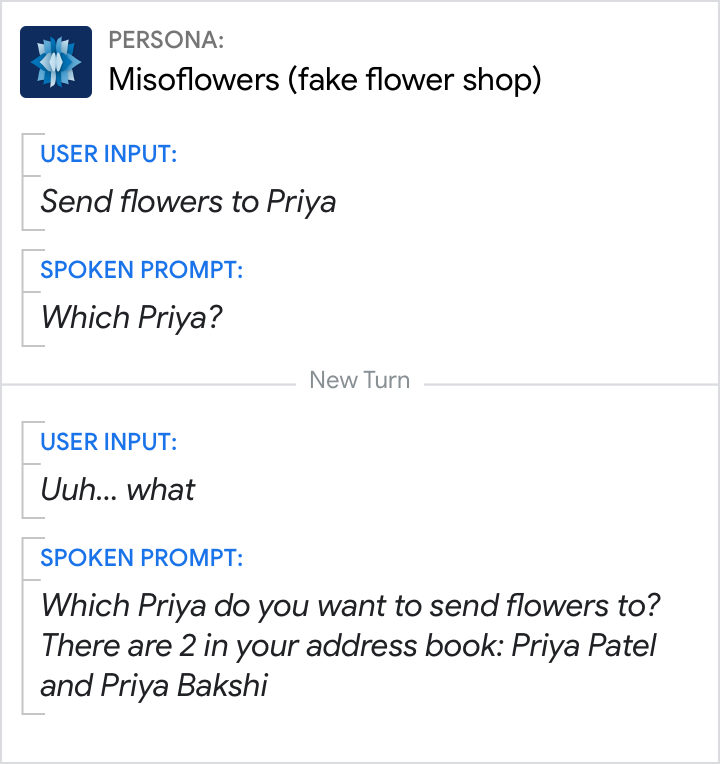
अगर उपयोगकर्ता को किसी विकल्प को चुनने से पहले जानकारी चाहिए, तो पहले वह जानकारी दें और फिर सवाल पूछें. “(इनमें से किसे...) जैसे वाक्यांशों का इस्तेमाल करें
मेन्यू को अक्सर पतले फ़ोकस वाले सवालों में शामिल किया जाता है.

करें.
सवाल का मेन्यू तब तक जोड़ा जा सकता है, जब तक कि विकल्पों की संख्या कम हो और विकल्पों की संख्या कम हो. इससे सवाल का फ़ोकस कम हो जाता है और उपयोगकर्ता को इसे समझना आसान हो जाता है.

यह न करें.
यहां बस कुछ ही विकल्प हैं, वे मुश्किल नहीं हैं और एक जाना-पहचाना और आसान सवाल है—इसलिए, उन्हें एक-दूसरे के वाक्यों में बांटना काफ़ी भारी और रोबोटिक लगता है.