Menskalakan desain Anda
Desain multimodal
Saba Zaidi dan Ulas Kirazci, tentang perancangan Action multimodal di Google I/O 2018
Anatomi respons
Komponen percakapan
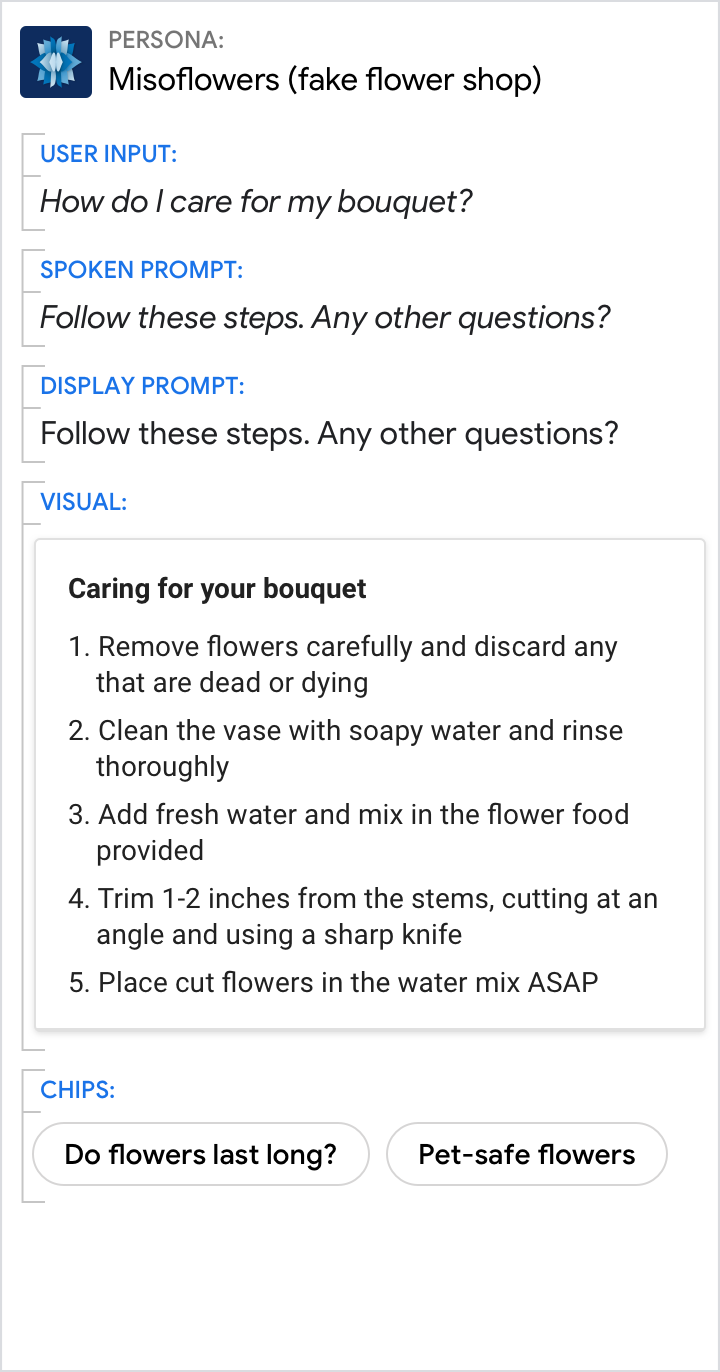
Komponen percakapan digabungkan untuk membuat konten dalam perintah lisan, perintah tampilan, dan chip.
Komponen percakapan (perintah dan chip) harus dirancang untuk setiap giliran dialog.
| Perintah lisan | Konten yang diucapkan Action kepada pengguna, melalui TTS atau audio yang direkam sebelumnya |
| Tampilkan perintah | Konten yang ditulis Action kepada pengguna, melalui teks cetak di layar |
| Chip | Saran tentang cara pengguna dapat melanjutkan atau mengubah percakapan |

Komponen visual
Komponen visual mencakup kartu, carousel, dan aset visual lainnya.
Sempurna untuk memindai dan membandingkan opsi, komponen visual berguna jika Anda menyajikan informasi mendetail—tetapi komponen tersebut tidak diperlukan untuk setiap belokan dialog.
| Kartu dasar | Menggunakan kartu dasar untuk menampilkan gambar dan teks kepada pengguna. |
| Carousel penjelajahan | Carousel penjelajahan dioptimalkan untuk memungkinkan pengguna memilih salah satu dari banyak item, jika item tersebut adalah konten dari web. |
| Carousel | Carousel dioptimalkan untuk memungkinkan pengguna memilih salah satu dari banyak item, jika item tersebut paling mudah dibedakan dengan gambar. |
| Daftar | Daftar dioptimalkan untuk memungkinkan pengguna memilih salah satu dari banyak item, jika item tersebut paling mudah dibedakan menurut judul. |
| Respons media | Respons media digunakan untuk memutar dan mengontrol pemutaran konten audio seperti musik atau media lainnya. |
| Tabel | Tabel digunakan untuk menampilkan data statis kepada pengguna dalam format yang mudah dipindai. |
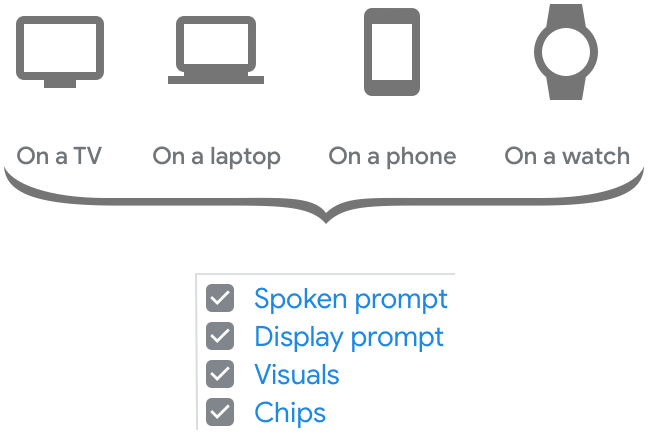
Kelompokkan perangkat menurut komponen yang digunakan untuk respons:

Untuk percakapan di smart speaker atau headphone, perintah lisan akan menyampaikan seluruh percakapan dan menyampaikan pesan inti.

Untuk percakapan di mobil atau di layar smart, layar mungkin tidak selalu tersedia bagi pengguna. Oleh karena itu, perintah lisan harus membawa sebagian besar percakapan dan menyampaikan pesan inti. Layar dapat digunakan untuk informasi visual tambahan serta saran untuk melanjutkan atau mengubah percakapan.

Percakapan di TV, laptop, ponsel, atau jam tangan sama-sama cocok untuk input/output audio dan interaksi berbasis layar. Pengguna dapat memilih untuk melanjutkan percakapan dalam modalitas lisan maupun visual. Oleh karena itu, semua komponen bekerja sama untuk menyampaikan percakapan dan menyampaikan pesan inti.
Beralih dari lisan ke multimodal

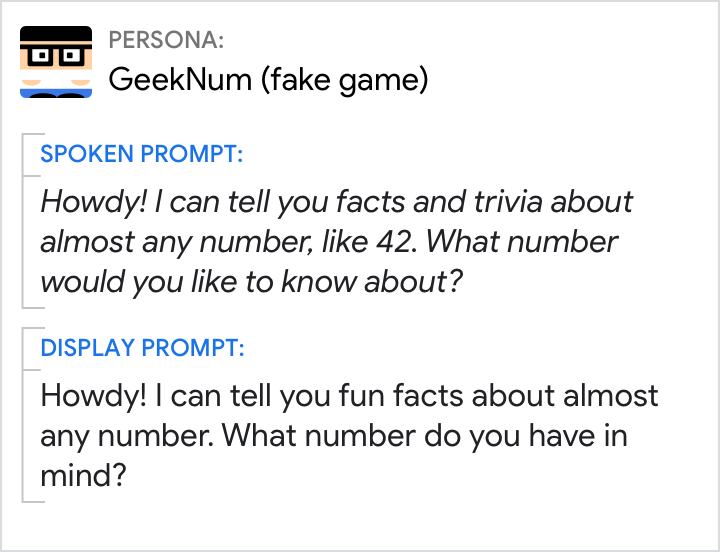
Mulai dengan perintah lisan asli dari contoh dialog contoh.

Sering kali, Anda cukup menggunakan kembali perintah lisan yang sama di perangkat seperti layar smart, karena kebutuhan untuk menyampaikan inti percakapan tetap sama.
Pada tahap percakapan ini, tidak ada konten yang sesuai untuk komponen visual seperti kartu atau carousel, sehingga konten tidak disertakan.
Pastikan untuk menambahkan chip. Setidaknya, opsi ini harus menyertakan opsi yang ditawarkan dalam perintah sehingga pengguna dapat mengetuknya dengan cepat untuk merespons.

Karena tidak ada konten yang sesuai dalam komponen visual, tidak ada konten yang dapat dipindahkan dari perintah lisan. Oleh karena itu, Anda dapat menggunakan kembali yang asli.
Perintah tampilan harus berupa versi ringkas dari perintah lisan, yang dioptimalkan untuk pemindaian. Pindahkan opsi respons ke chip, tetapi pastikan untuk selalu menyertakan pertanyaan.
Gunakan kembali chip yang sama yang baru saja Anda buat.

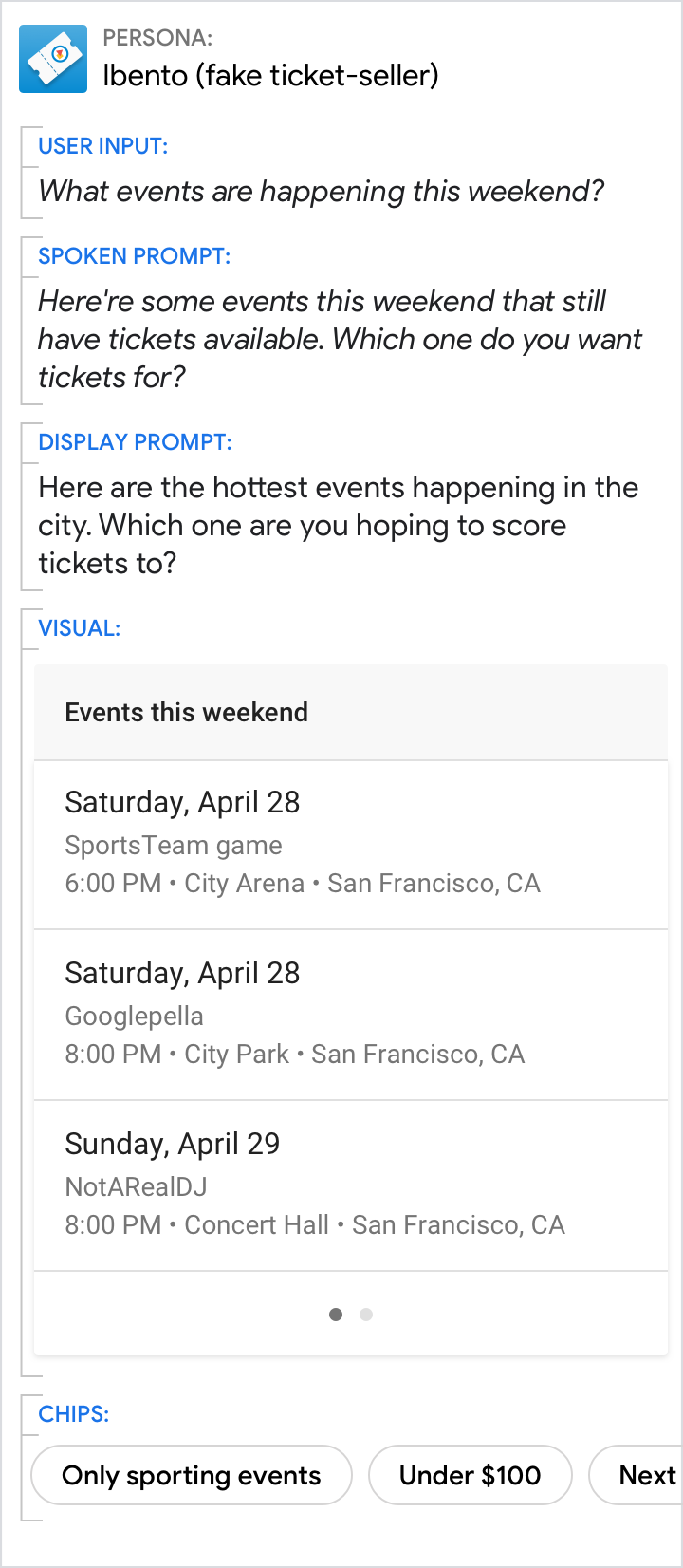
Mulai dengan perintah lisan asli dari contoh dialog contoh.
Perhatikan bahwa daftar yang diucapkan dibatasi hingga 6 item (dari total 17) untuk mengurangi beban kognitif. Topik diacak untuk tidak mendukung satu topik daripada topik lainnya.

Sekali lagi, Anda dapat menggunakan kembali perintah lisan yang sama, karena kita tidak dapat berasumsi bahwa pengguna melihat layar.
Menyertakan daftar visual dari semua topik akan membantu pengguna untuk menjelajahi dan memilih. Perhatikan bahwa daftar visual yang berisi 17 item (dengan penomoran halaman) ditampilkan dalam urutan abjad, sehingga paling mudah bagi pengguna untuk menelusuri topik yang diinginkan.
Karena daftar sudah menghitung topik yang dapat dipilih, Anda tidak perlu menyertakannya sebagai chip. Sebagai gantinya, sertakan opsi lain seperti “Tidak satu pun di antaranya” untuk menawarkan pilihan kepada pengguna.

Di sini, kita dapat berasumsi bahwa pengguna memiliki akses yang sama ke audio dan layar. Karena modalitas visual lebih cocok untuk daftar, manfaatkan kekuatan ini dengan mengarahkan pengguna ke layar untuk memilih topik. Tindakan ini memungkinkan kami mempersingkat perintah lisan menjadi ringkasan daftar dan pertanyaan sederhana.
Hanya pertanyaan yang perlu dipertahankan di perintah tampilan.
Gunakan kembali chip yang sama yang baru saja Anda buat.
Hubungan antarperintah
Secara umum, perintah lisan dioptimalkan dan mengikuti konvensi percakapan lisan. Perintah tampilan dioptimalkan dan mengikuti konvensi percakapan tertulis. Meskipun sedikit berbeda, pesan tersebut tetap harus menyampaikan pesan inti yang sama.
Desain perintah untuk telinga dan mata. Cara termudah untuk memulai dengan perintah lisan, membayangkan apa yang mungkin Anda katakan dalam percakapan antarmanusia. Kemudian, ringkas untuk membuat perintah tampilan.
Pada dasarnya, hal yang sama

Lakukan.
Pertahankan narasi yang sama dari perintah lisan ke perintah tampilan.

Hindari.
Jangan bawa pengguna ke topik lain atau pengalaman cabang.
Perintah tampilan harus merupakan versi ringkas dari bagian lisannya

Lakukan.
Gunakan perintah tampilan yang dipadatkan.

Hindari.
Jangan hanya menduplikasi perintah lisan.
Pastikan suara dan nadanya konsisten

Lakukan.
Tetap persona.

Hindari.
Hindari mendesain pesan yang terasa seperti berasal dari persona yang berbeda.
Mendesain perintah lisan dan tampilan agar dapat dipahami secara terpisah

Lakukan.
Jika Anda mengajukan pertanyaan, pastikan pertanyaan tersebut muncul di kedua pesan, sehingga pengguna tahu apa yang harus dilakukan selanjutnya.

Hindari.
Jangan hanya mengandalkan perintah lisan untuk melakukan percakapan. Hal ini dapat terdengar jika pengguna tidak dapat mendengarnya. Di sini, jika pengguna membisukan audio perangkat, mereka tidak akan mendengar pertanyaannya.
Hubungan antarkomponen
Ingat bahwa semua komponen dimaksudkan untuk memberikan satu respons terpadu.
Biasanya yang paling mudah untuk memulai adalah dengan menulis topik bahasan untuk pengalaman tanpa layar, sekali lagi membayangkan apa yang mungkin Anda katakan dalam percakapan antarmanusia. Kemudian, bayangkan perubahan dalam percakapan jika salah satu peserta memegang layar sentuh. Apa saja detail yang sekarang dapat dihilangkan dari komponen percakapan? Biasanya, perintah tampilan dikurangi secara signifikan karena pengguna dapat dengan mudah memahami informasi dalam visual seperti yang dapat mereka lakukan dalam perintah tampilan. Kelompokkan informasi dengan cara sedemikian rupa sehingga pengguna tidak perlu bolak-balik berpindah antara perintah tampilan dan visual secara berulang.
Selalu sertakan pertanyaan dalam perintah

Lakukan.
Buat pesan ajakan (CTA) menjadi jelas dengan mengajukan pertanyaan.

Hindari.
Saat dipresentasikan dengan desain ini, banyak pengguna tidak bergantian.
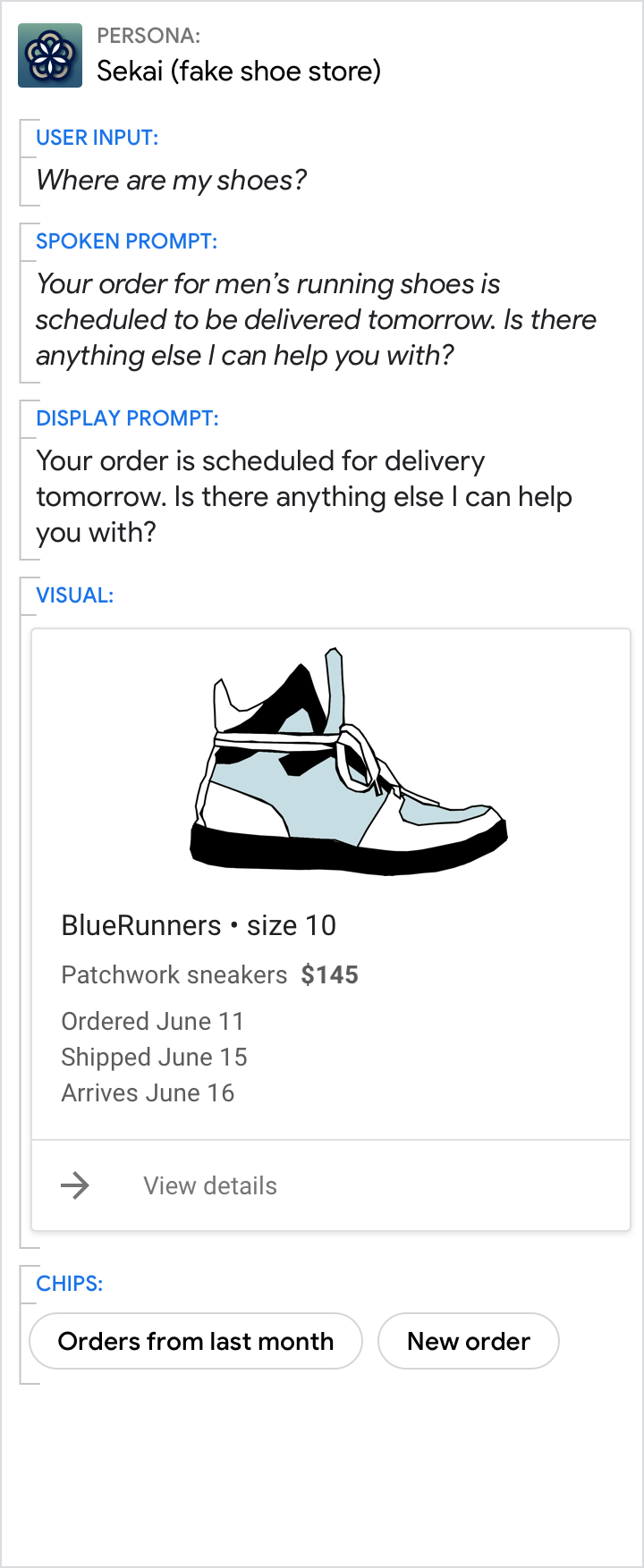
Menghindari redundansi

Lakukan.
Sebarkan informasi di prompt tampilan dan komponen visual.

Hindari.
Jangan menjejalkan semua hal, mulai dari komponen visual ke dalam perintah. Fokus hanya pada informasi penting.
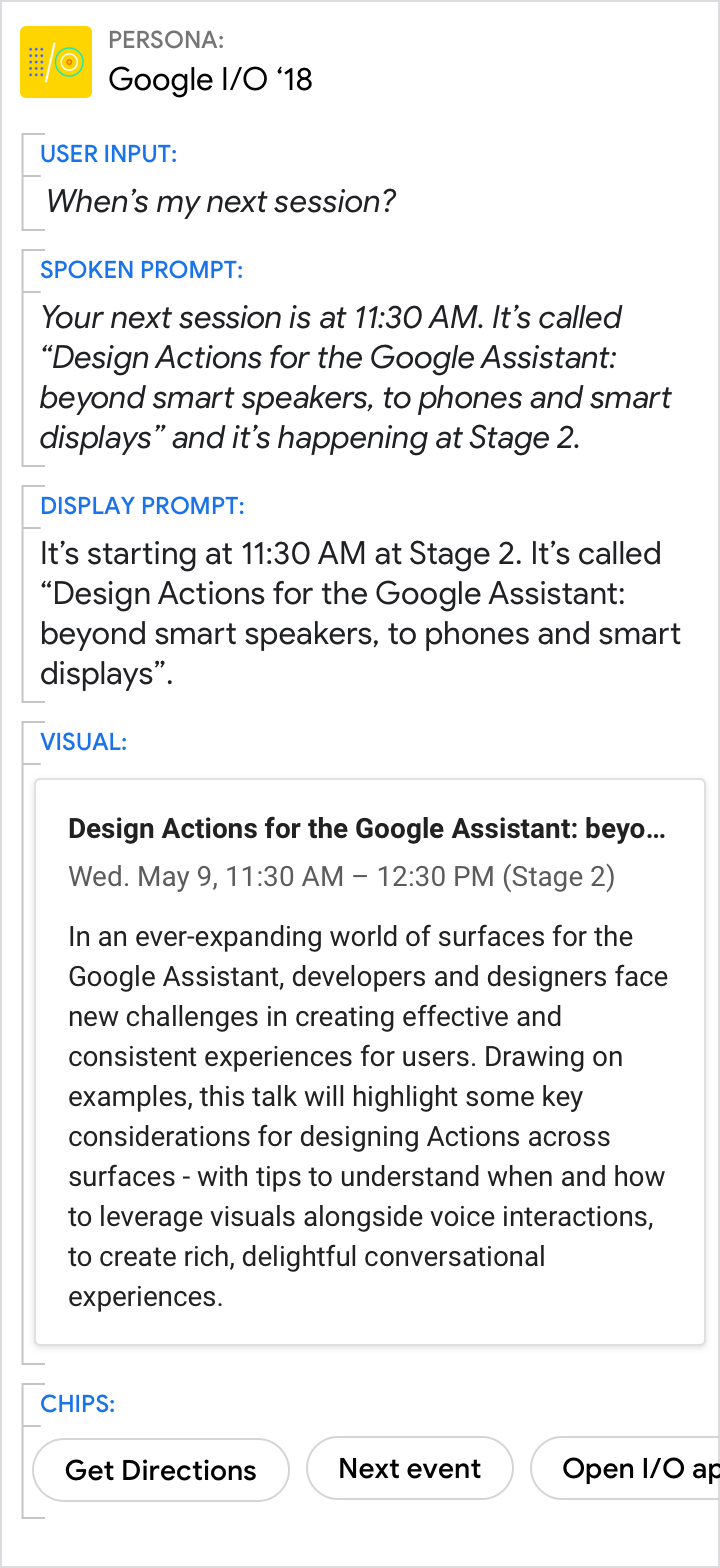
Berikan jawaban singkat dalam perintah, dan detail dalam visual

Lakukan.
Gunakan perintah lisan dan tampilan untuk memberikan jawaban spesifik atas pertanyaan yang ditujukan kepada pengguna (dalam contoh ini adalah pukul 11.30). Gunakan elemen visual untuk detail terkait.

Hindari.
Hindari redundansi antara perintah lisan, perintah tampilan, dan visual.
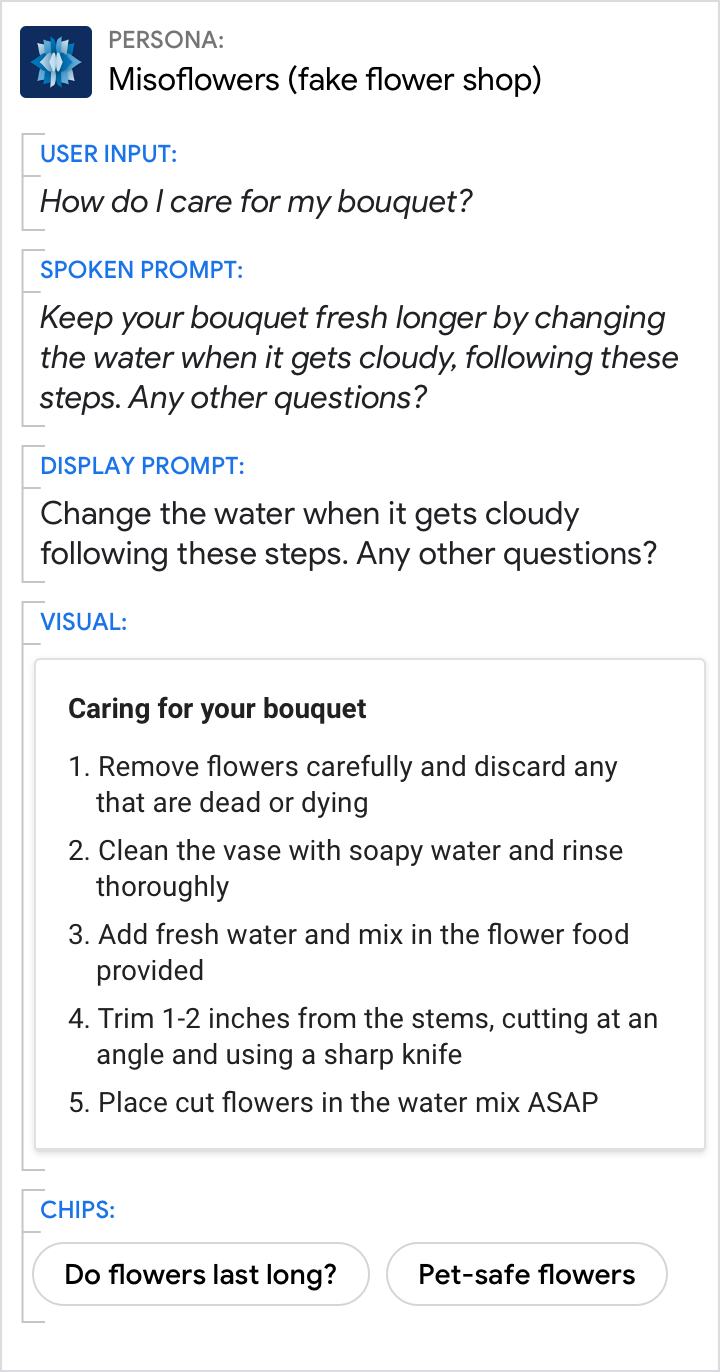
Meskipun visual memberikan jawaban terbaik, pastikan perintah tetap membawa inti pesan

Lakukan.
Gunakan perintah untuk memberikan ringkasan. Gunakan elemen visual untuk memberikan detail tambahan.

Hindari.
Jangan memaksa pembaca untuk memindai dan membaca. Persona Anda harus mengurangi pekerjaan yang perlu dilakukan pengguna, termasuk upaya memindai informasi mendetail.
Dorong pengguna untuk memilih dari daftar atau carousel, tetapi izinkan mereka melanjutkan dengan suara mereka

Lakukan.
Dorong pengguna untuk melihat daftar tersebut.

Hindari.
Jangan mengotak-atik daftar lengkap.