설계 확장
다중 모달 디자인
Google I/O 2018에서 다중 모달 작업 디자인에 관한 사바 자이디와 울라스 키라치의 사례
시각적 구성요소
시각적 구성요소에는 카드, 캐러셀, 기타 시각적 애셋이 포함됩니다.
시각적 구성요소는 스캔 및 옵션 비교에 가장 적합하며, 자세한 정보를 제공할 때 유용하지만 대화 차례마다 필요하지는 않습니다.
| 기본 카드 | 기본 카드를 사용하여 사용자에게 이미지와 텍스트를 표시합니다. |
| 탐색 캐러셀 | 탐색 캐러셀은 항목이 웹 콘텐츠일 때 사용자가 여러 항목 중 하나를 선택할 수 있도록 최적화되어 있습니다. |
| 캐러셀 | 캐러셀은 사용자가 이미지로 쉽게 구분할 수 있는 여러 항목 중 하나를 사용자가 선택하도록 하는 데 최적화되어 있습니다. |
| 목록 | 목록은 항목이 제목으로 가장 쉽게 구분되는 경우 사용자가 여러 항목 중 하나를 선택할 수 있도록 최적화되어 있습니다. |
| 미디어 응답 | 미디어 응답은 음악 또는 기타 미디어와 같은 오디오 콘텐츠의 재생 및 제어에 사용됩니다. |
| 표 | 테이블은 사용자에게 정적 데이터를 쉽게 훑어볼 수 있는 형식으로 표시하는 데 사용됩니다. |
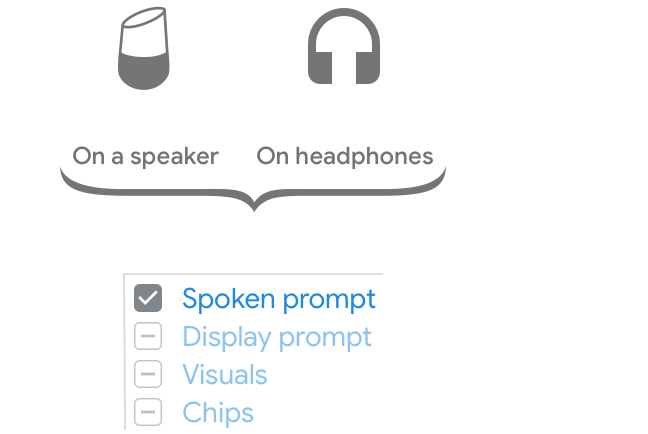
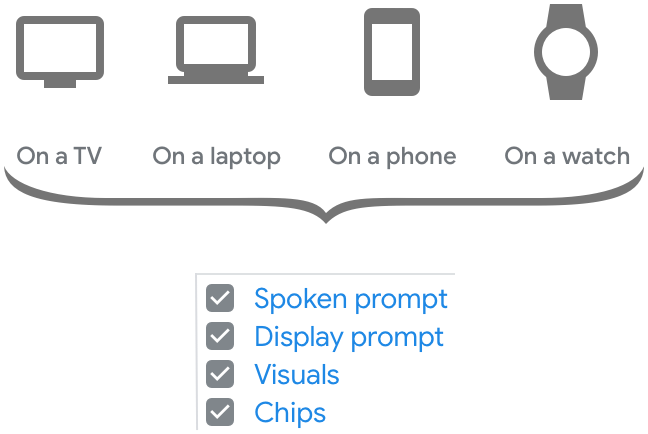
응답에 사용된 구성요소별로 기기를 그룹화합니다.

스마트 스피커 또는 헤드폰의 대화에서 음성 메시지는 전체 대화를 전달하며 핵심 메시지를 전달합니다.

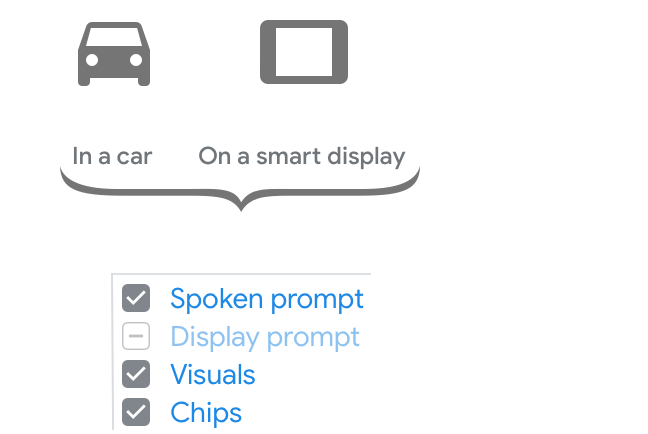
자동차나 스마트 디스플레이에서 대화 기능을 사용할 때 사용자가 화면을 보지 못할 수도 있습니다. 따라서 음성 메시지는 대화의 대부분을 전달하고 핵심 메시지를 전달해야 합니다. 이 화면은 대화를 보충하거나 방향을 전환하는 데 도움이 되는 추가 정보 및 시각 자료에도 사용될 수 있습니다.

TV, 노트북, 휴대전화 또는 시계의 대화는 오디오 입력/출력 및 화면 기반 상호작용에 똑같이 적합합니다. 사용자는 음성 또는 시각적 모달리티로 대화를 이어갈 수 있습니다. 따라서 모든 구성요소가 함께 작동하여 대화를 전달하고 핵심 메시지를 전달합니다.
음성에서 다중 모달로 이동

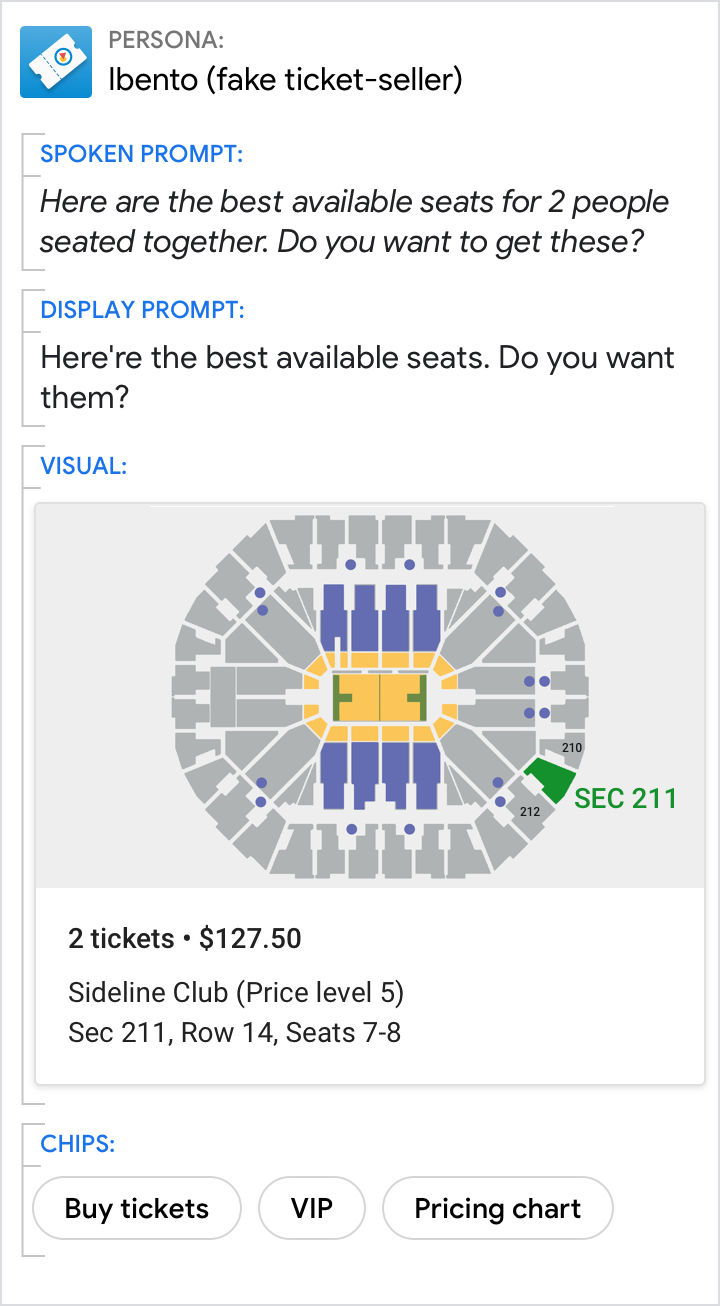
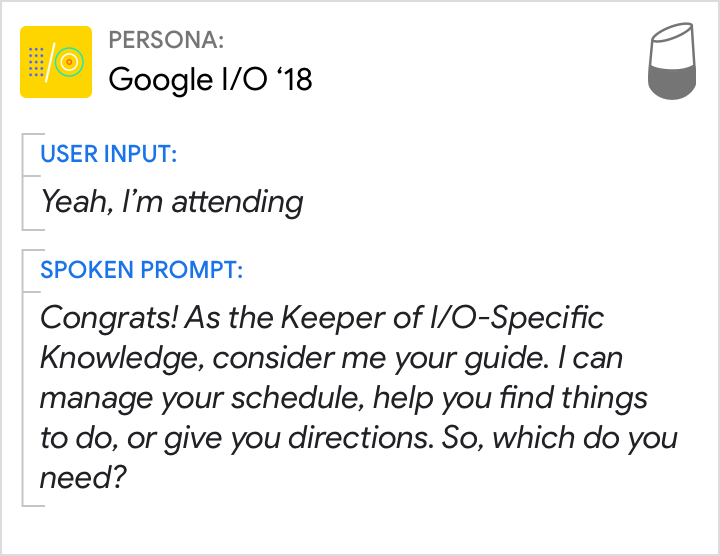
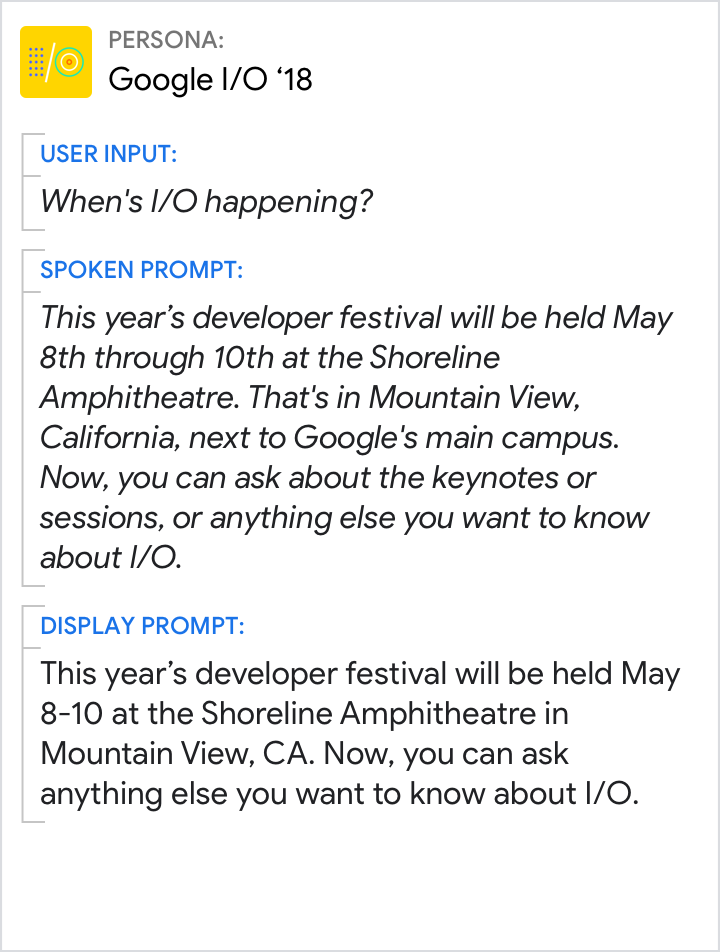
예시 샘플 대화상자의 원래 음성 메시지로 시작합니다.

대화의 핵심을 전달할 필요성이 동일하게 유지되므로 대부분의 경우 스마트 디스플레이와 같은 기기에서 동일한 음성 메시지를 다시 사용할 수 있습니다.
현재 카드 또는 캐러셀과 같은 시각적 구성요소에 적합한 콘텐츠는 없으므로 아무것도 포함되지 않습니다.
칩을 추가해야 합니다. 최소한 사용자가 신속하게 탭하여 응답할 수 있도록 메시지에 제공된 옵션을 포함해야 합니다.

시각적 구성요소에 적합한 콘텐츠는 없으므로 음성 메시지 밖으로 이동할 수 있는 콘텐츠도 없습니다. 따라서 원본을 다시 사용해도 괜찮습니다.
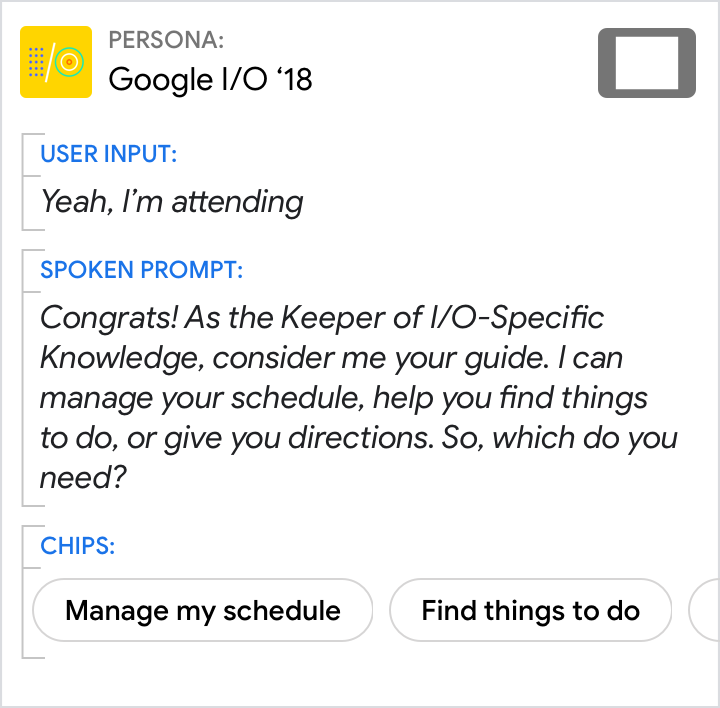
디스플레이 메시지는 음성 메시지를 요약한 버전이어야 하며 가독성을 위해 최적화되어야 합니다. 모든 응답 옵션을 칩으로 이동하되 항상 질문을 포함해야 합니다.
방금 만든 동일한 칩을 다시 사용하세요.

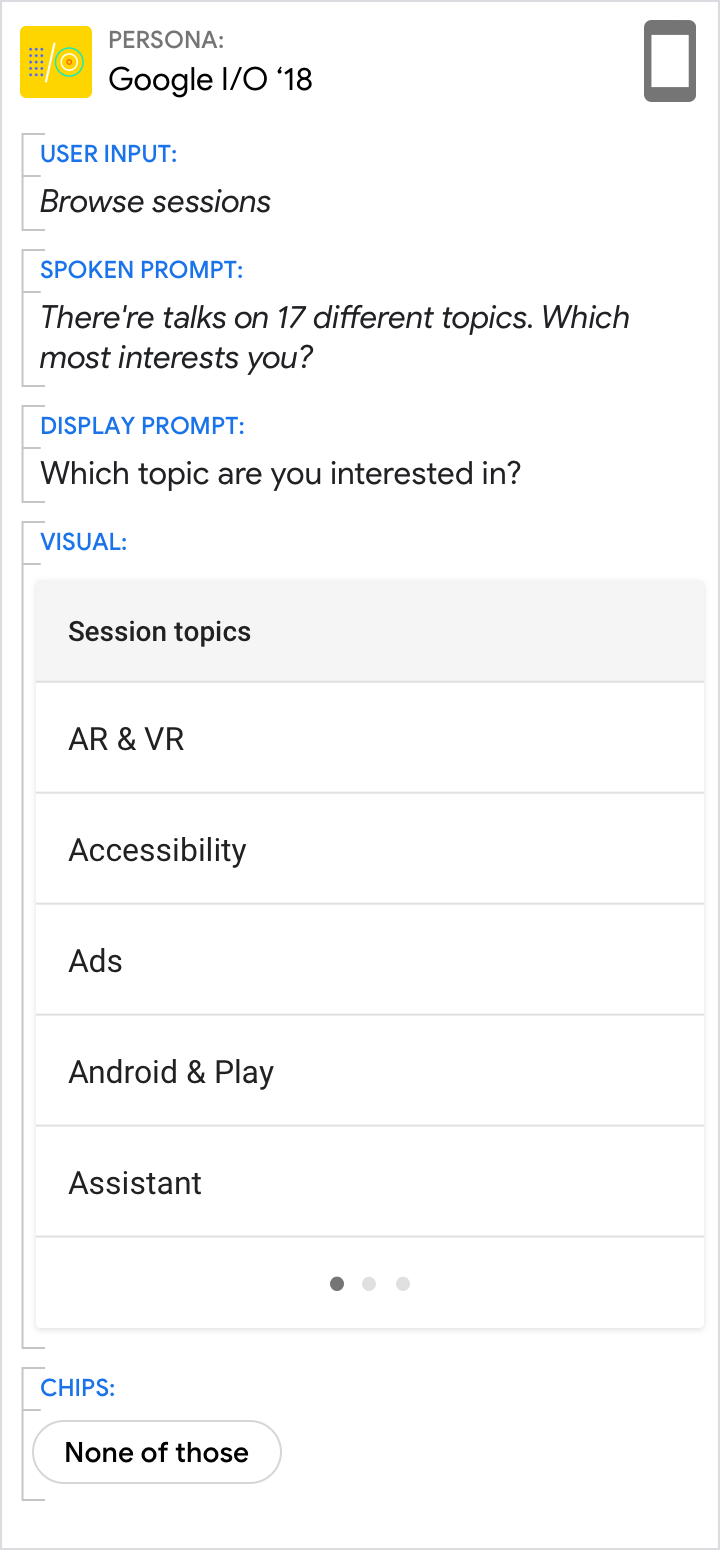
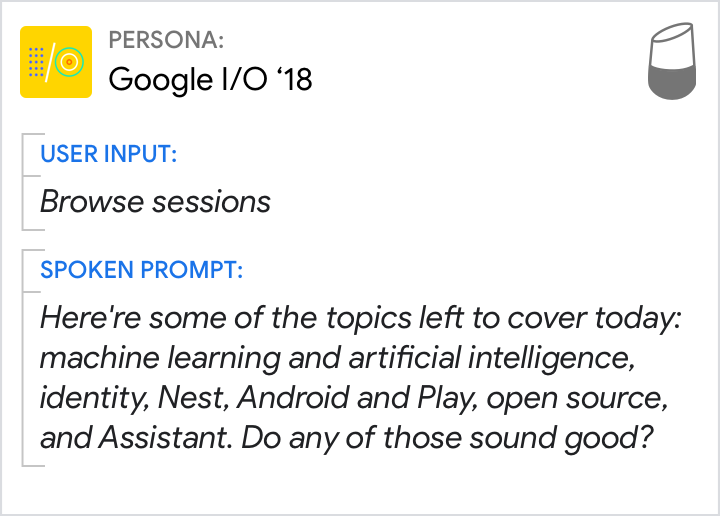
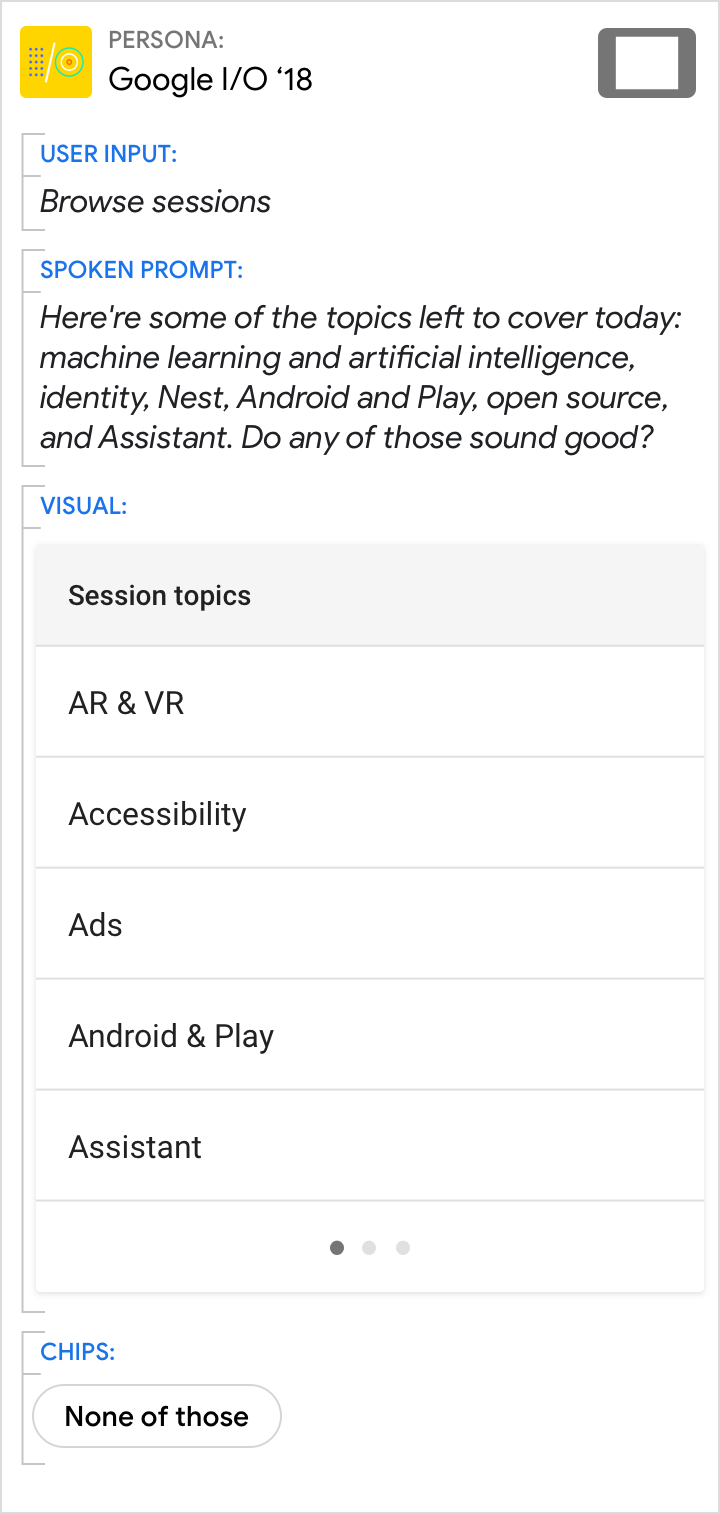
예시 샘플 대화상자의 원래 음성 메시지로 시작합니다.
인지 부하를 줄이기 위해 음성 목록은 총 17개의 항목으로 제한됩니다. 어떤 주제보다 다른 주제를 선호하지 않도록 주제가 무작위로 선택됩니다.

이 경우에도 사용자가 화면을 보고 있다고 가정할 수 없으므로 동일한 음성 프롬프트를 다시 사용해도 괜찮습니다.
모든 주제의 시각적 목록을 포함하면 사용자가 둘러보고 선택하는 데 도움이 됩니다. 모든 페이지로 나눈 17개 항목의 시각적 목록이 알파벳순으로 표시되므로 사용자가 원하는 주제를 가장 쉽게 검색할 수 있습니다.
목록에 선택할 수 있는 주제가 이미 열거되어 있으므로 칩으로 포함할 필요가 없습니다. 대신 '해당 사항 없음'과 같은 다른 옵션을 포함하면 사용자가 이탈할 수 있습니다.
메시지 간의 관계
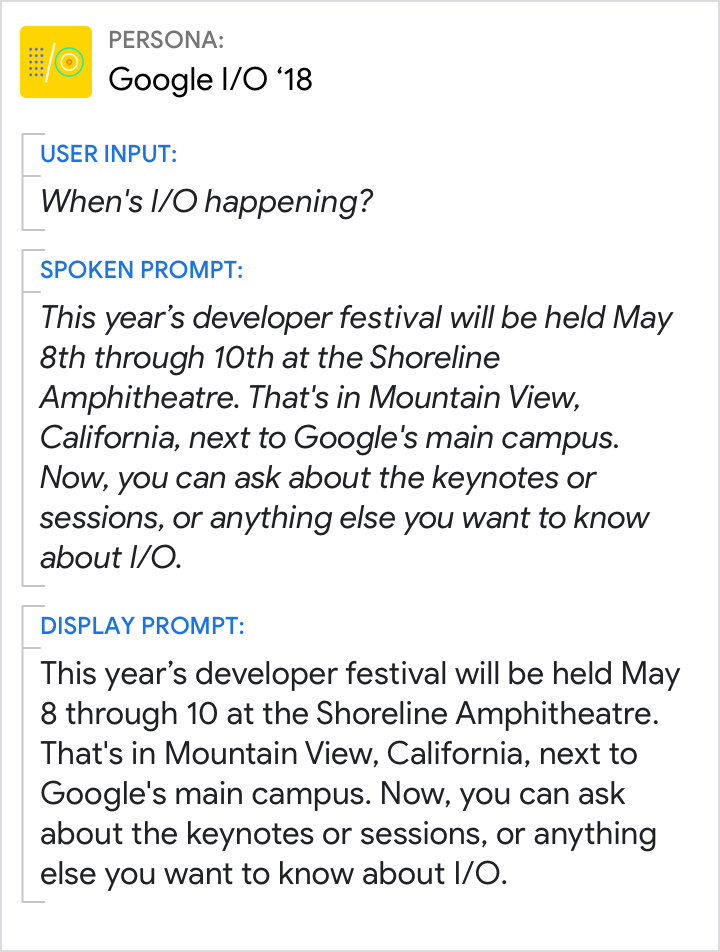
일반적으로 음성 메시지는 음성 대화에 최적화되어 있으며 음성 대화 규칙을 따릅니다. 디스플레이 메시지 표시는 서면 대화에 맞게 최적화되어 있습니다. 약간 다르지만 여전히 동일한 핵심 메시지를 전달해야 합니다.
귀와 눈을 위한 메시지를 디자인하세요. 인간과 인간의 대화에서 내가 말할 수 있는 말을 상상하는 음성 안내로 시작하는 것이 가장 쉽습니다. 그런 다음 압축하여 디스플레이 프롬프트를 만듭니다.
기본적으로는

적절한 예
음성 메시지부터 동일한 내러티브를 표시하여 메시지를 표시하세요.

부적절한 예
사용자를 다른 주제 또는 분기 환경으로 유도하지 마세요.
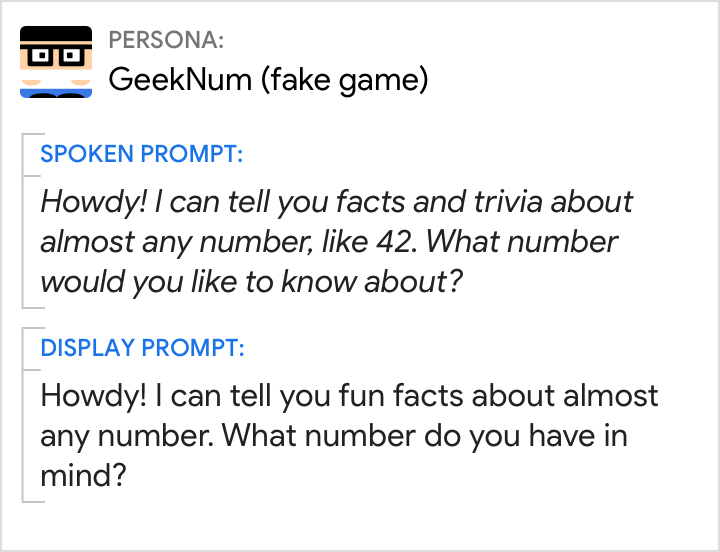
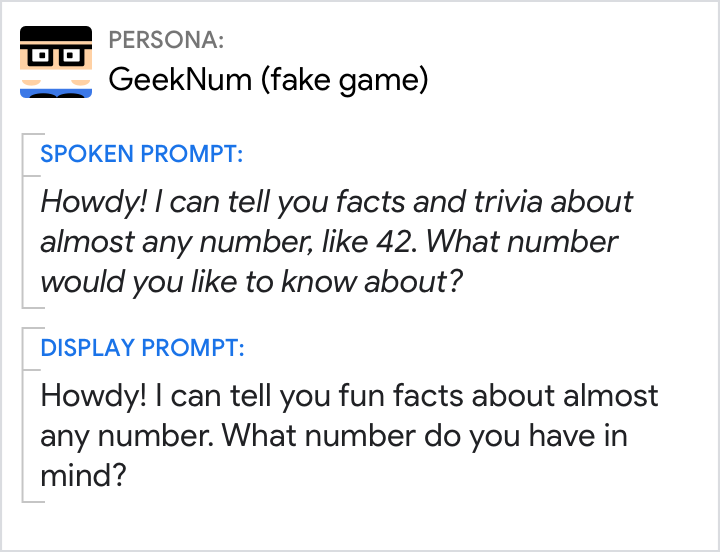
디스플레이 메시지 표시는 해당 음성의 압축 버전이어야 합니다.

적절한 예
요약 디스플레이 메시지를 사용합니다.

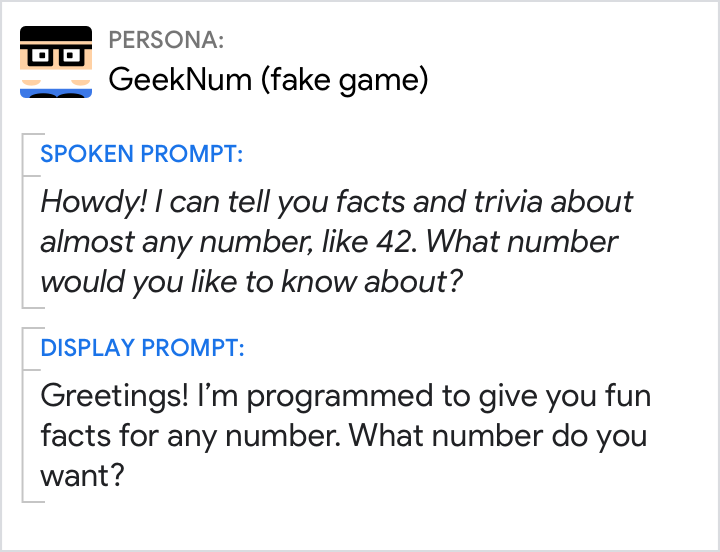
부적절한 예
단순히 음성 메시지를 중복해서 사용하지 마세요.
어조와 어조의 일관성 유지

적절한 예
개성을 유지하세요.

부적절한 예
다른 캐릭터가 보낸 것처럼 느껴지는 메시지를 만들지 마세요.
독립적으로 이해할 수 있도록 음성 및 디스플레이 메시지 디자인

적절한 예
질문하는 경우 두 메시지 모두에 메시지가 표시되어야 사용자가 다음 단계를 알 수 있습니다.

부적절한 예
음성 안내에만 의존하여 대화를 이어 나가지 마세요. 이로 인해 사용자가 소리를 듣지 못할 때 역효과가 날 수 있습니다. 여기서 사용자가 기기를 음소거한 경우 질문을 들을 수 없습니다.
구성요소 간 관계
모든 구성요소는 하나의 통합 응답을 제공해야 합니다.
보통은 화면이 없는 경험을 위한 메시지를 작성하며, 인간과 인간의 대화에서 내가 할 말을 다시 상상하는 것이 가장 쉽습니다. 그런 다음 참가자 중 한 명이 터치스크린을 들고 있으면 대화가 어떻게 달라질지 상상해 보세요. 이제 대화형 구성요소에서 어떤 세부정보를 생략할 수 있나요? 일반적으로 사용자가 메시지를 표시할 때만큼 쉽게 시각적 정보를 이해할 수 있으므로 디스플레이 프롬프트가 크게 줄어듭니다. 사용자가 표시 프롬프트와 시각적 요소를 반복해서 넘겨보지 않아도 되도록 정보를 그룹화하세요.
프롬프트에 항상 질문을 포함합니다.

적절한 예
질문을 통해 명확한 클릭 유도 문구를 만듭니다.

부적절한 예
이 디자인을 발표했을 때 많은 사용자가 차례를 따르지 않았습니다.
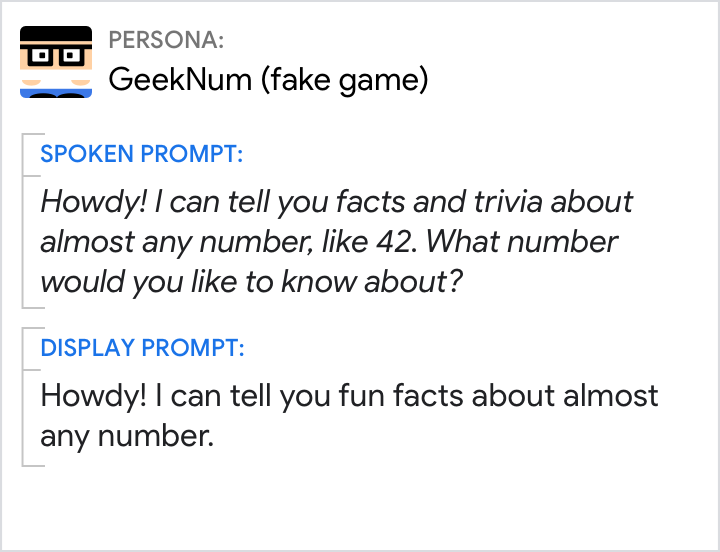
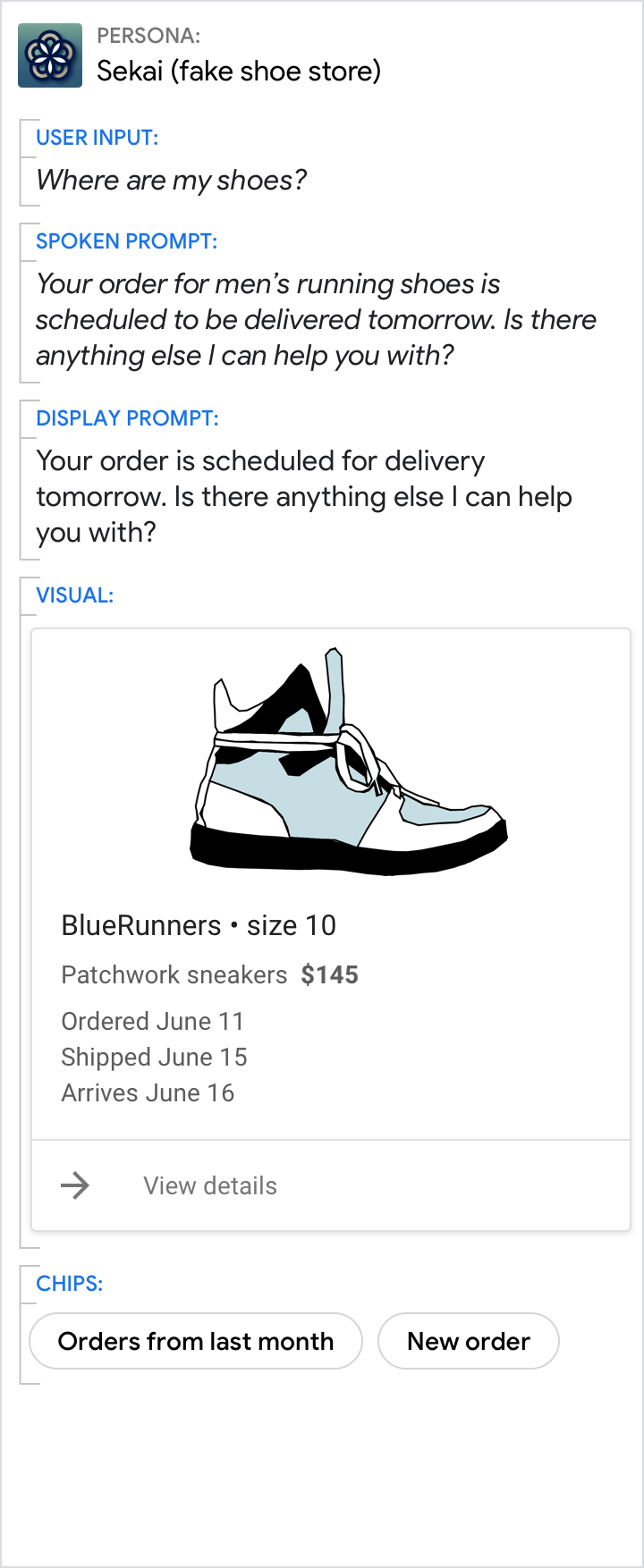
중복 방지

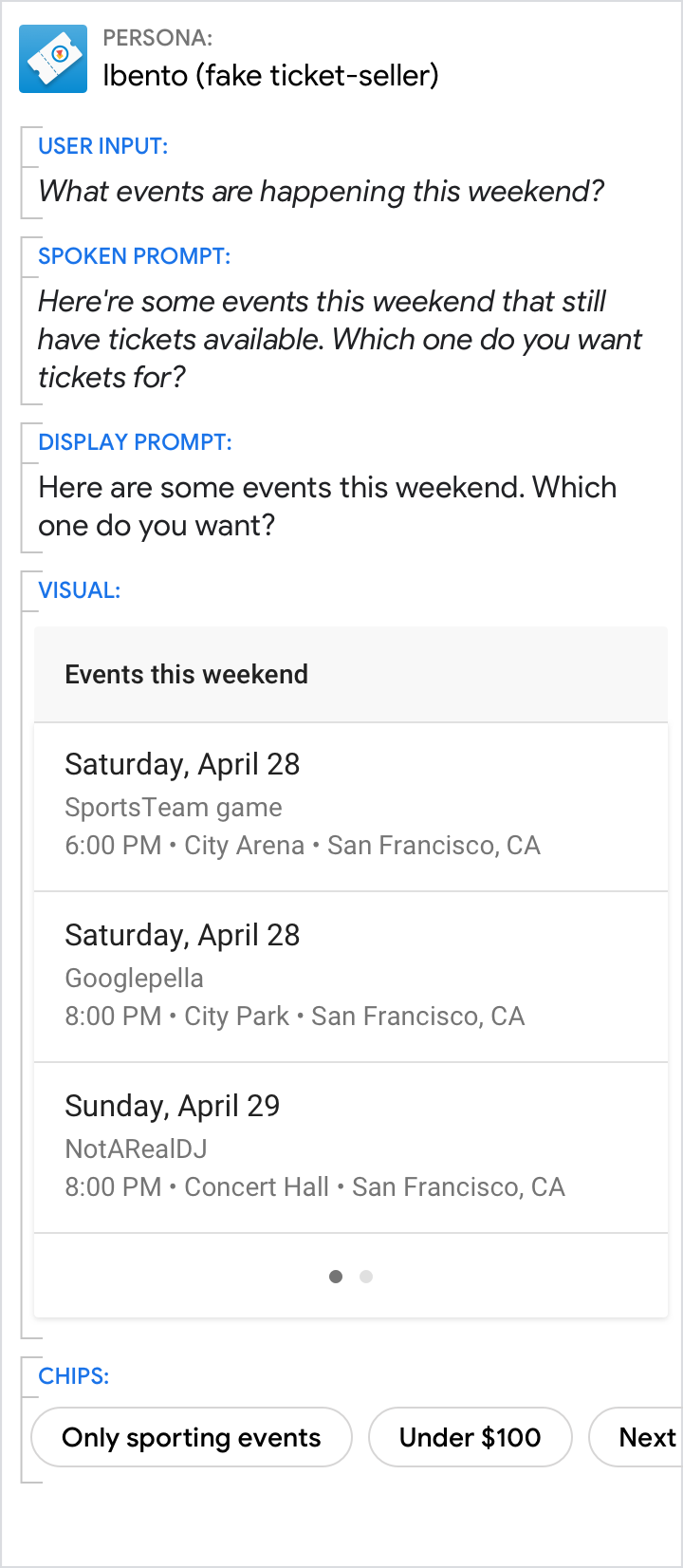
적절한 예
디스플레이 프롬프트 및 시각적 구성요소에 정보를 분산합니다.

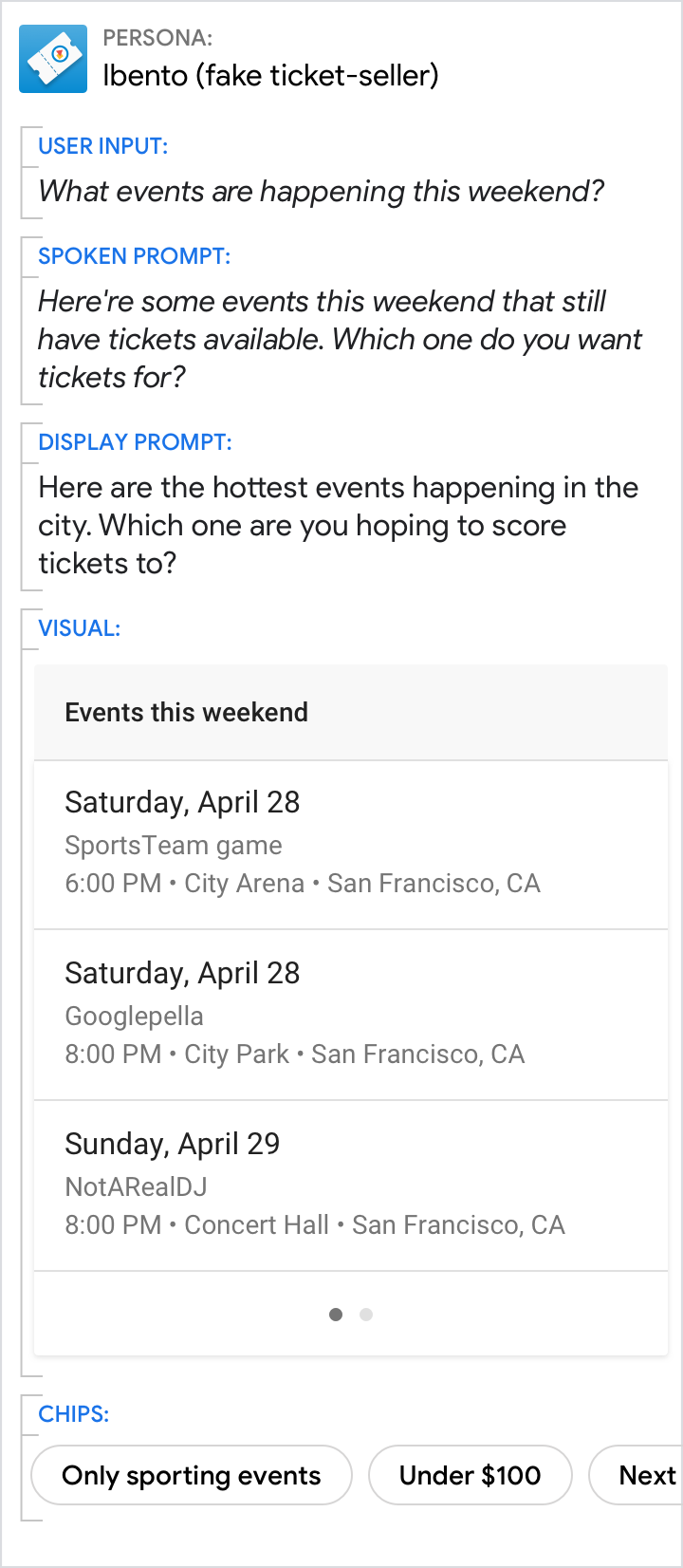
부적절한 예
시각적 구성요소에서 프롬프트로 모든 것을 넣지 마세요. 핵심 정보에만 집중하세요.
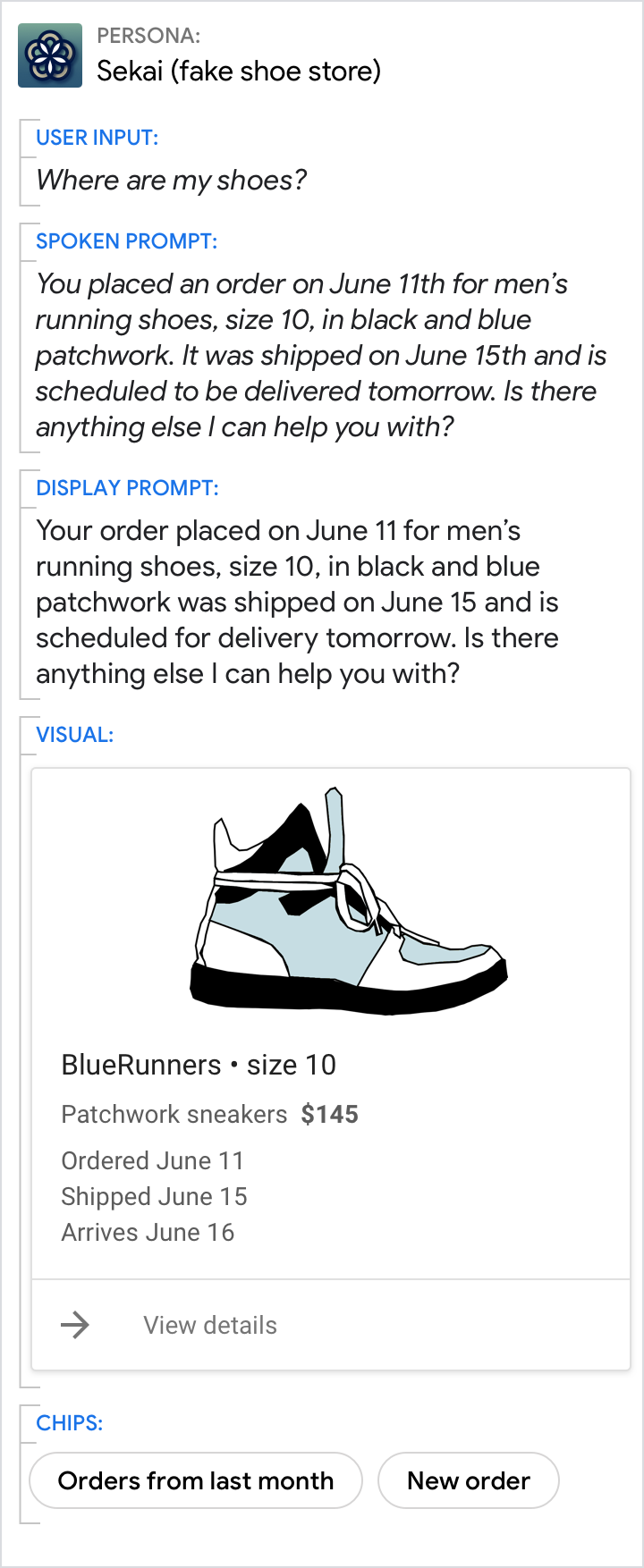
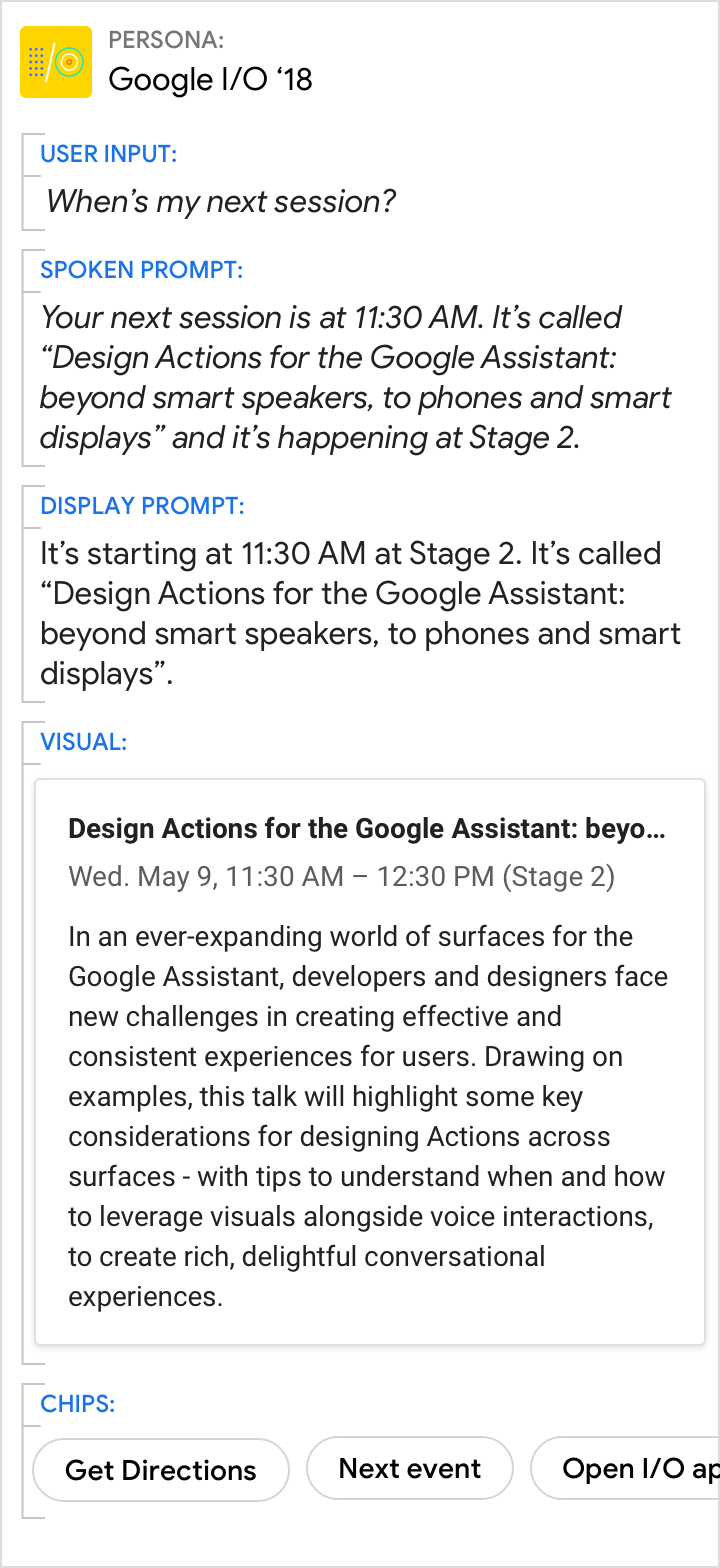
메시지에 간단한 답변을 제공하고 시각적인 세부정보를 제공합니다.

적절한 예
음성 안내 메시지 및 디스플레이 메시지를 사용하여 사용자의 지시형 질문에 구체적으로 답합니다 (이 예에서는 오전 11:30). 관련 세부정보를 확인하려면 영상을 사용하세요.

부적절한 예
음성 안내 메시지, 디스플레이 메시지, 시각적 요소가 중복되지 않도록 합니다.
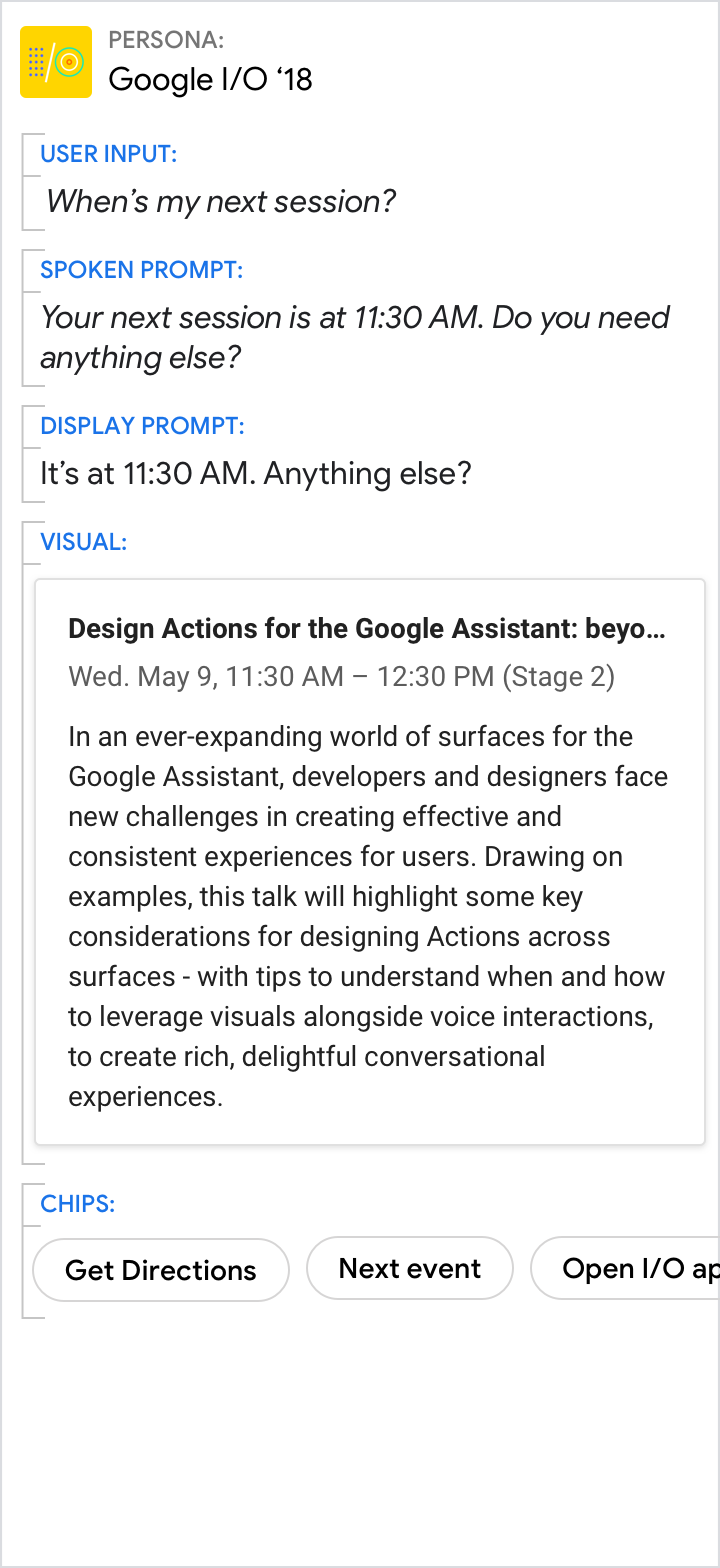
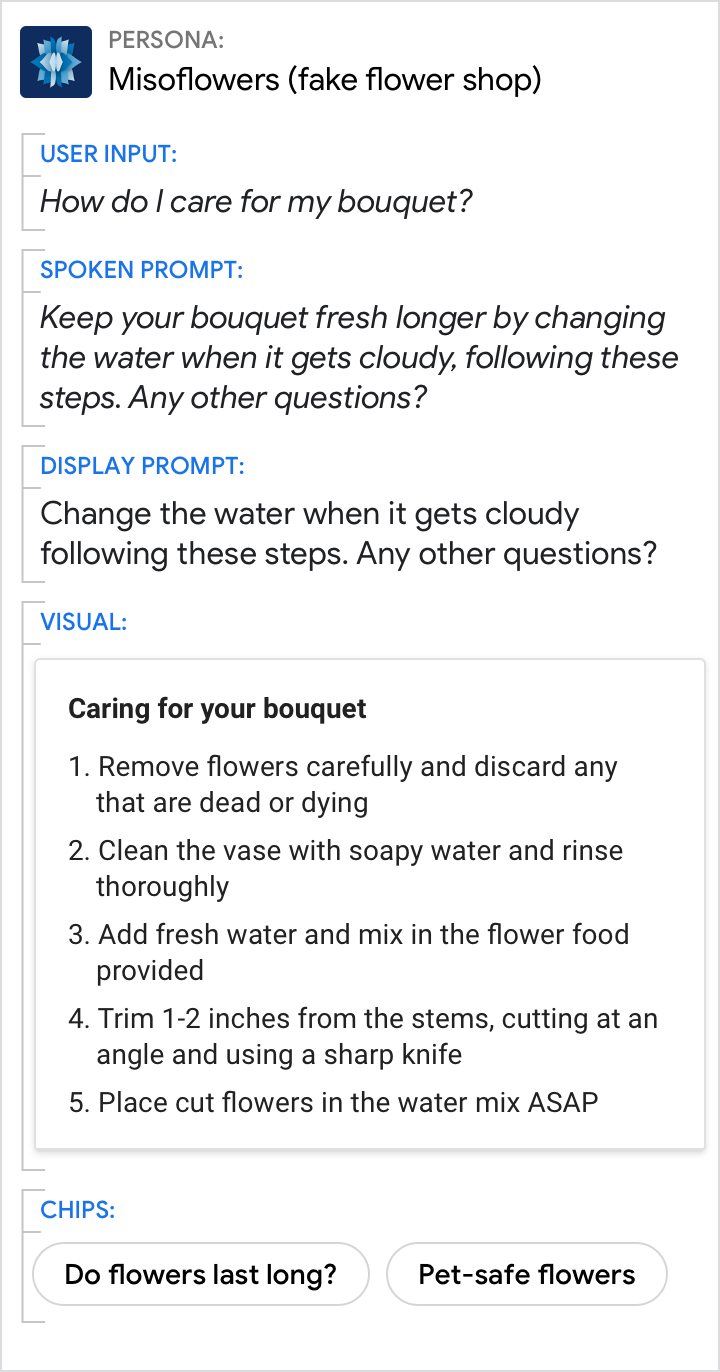
영상을 통해 최상의 답변을 얻을 수 있는 경우에도 메시지의 핵심 내용을 메시지에 포함해야 합니다.

적절한 예
표시되는 메시지를 사용해 개요를 제공합니다. 시각 효과를 사용해 추가 세부정보를 제공하세요.

부적절한 예
독자가 스캔하여 읽도록 강요하지 않습니다. 캐릭터는 자세한 정보를 훑어보는 수고를 포함하여 사용자가 해야 할 일을 줄여야 합니다.
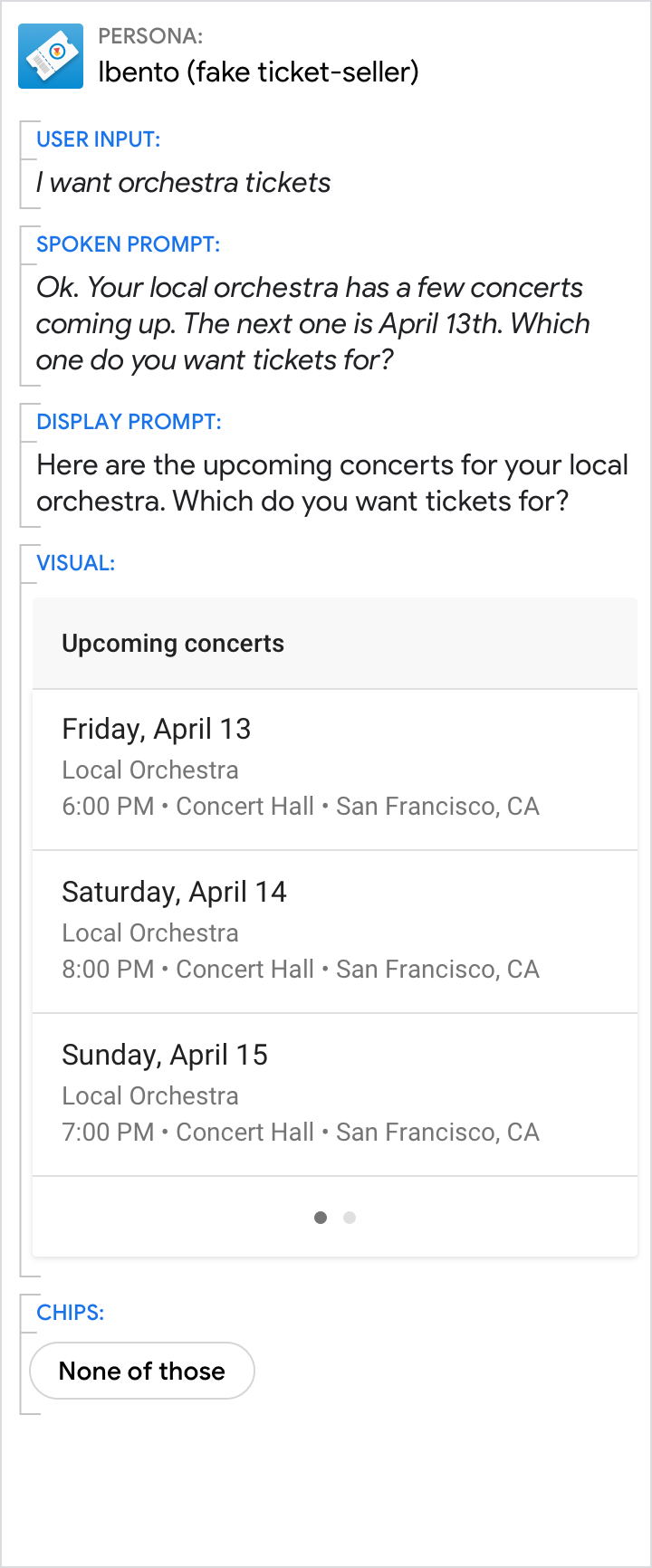
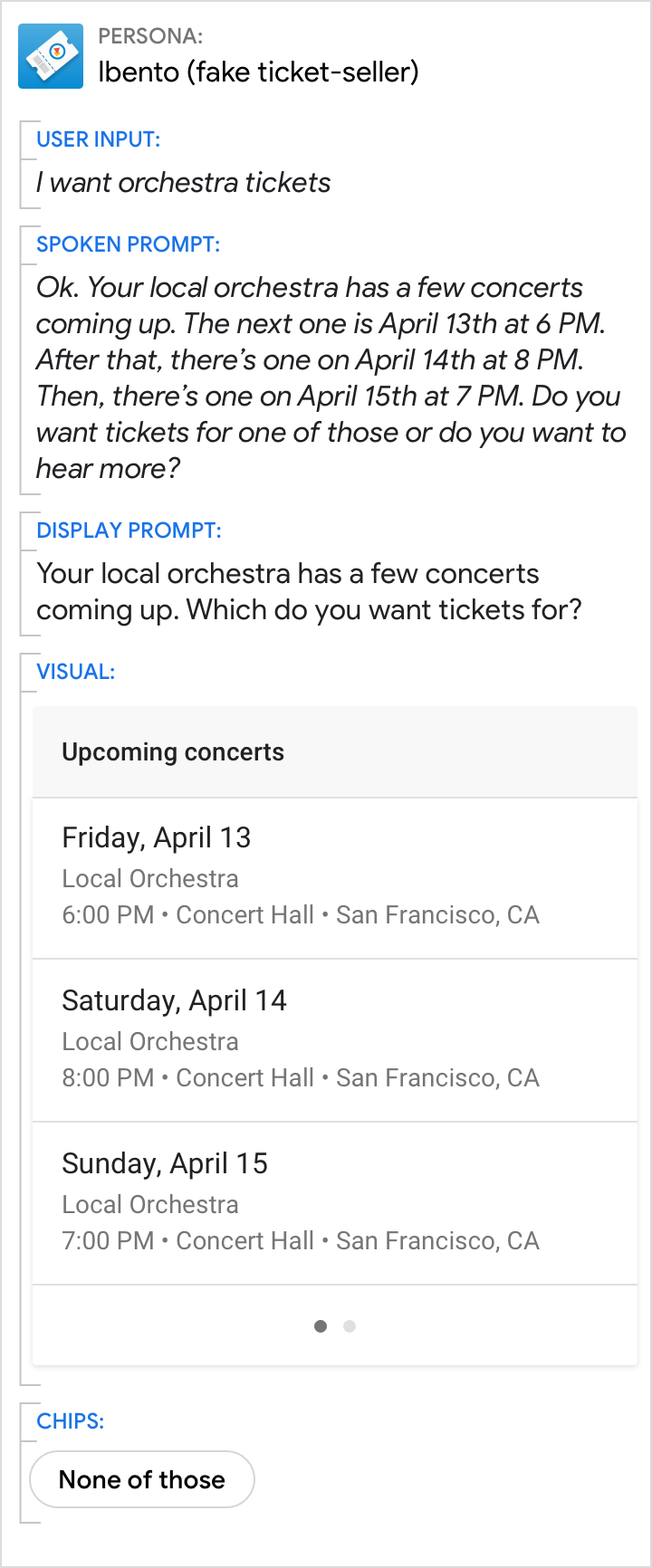
사용자가 목록 또는 캐러셀에서 선택하도록 하되 음성으로 계속 하도록 유도

적절한 예
사용자에게 목록을 보도록 권장합니다.

부적절한 예
목록을 너무 복잡하게 만들지 마세요.